Aprende a usar Firefly, la nueva familia de generación de imágenes a partir de texto y mucho más de Photoshop. Segunda entrega de la serie de IAs generativas.
Índice
Introducción
En este segunda entrega de la serie de IAs generativas vamos a ver en detalle qué es, cómo funciona y cómo usar la nueva herramienta que ofrece Adobe para todos sus productos llamada, Firefly. Principalmente vamos a ver ejemplos integrados en Photoshop, por lo que a diferencia de la primera entrega de este serie que es totalmente gratuita. Para tener acceso a esta función vas a necesitar una cuenta activa de Adobe para seguir este tutorial.
¿Qué es?
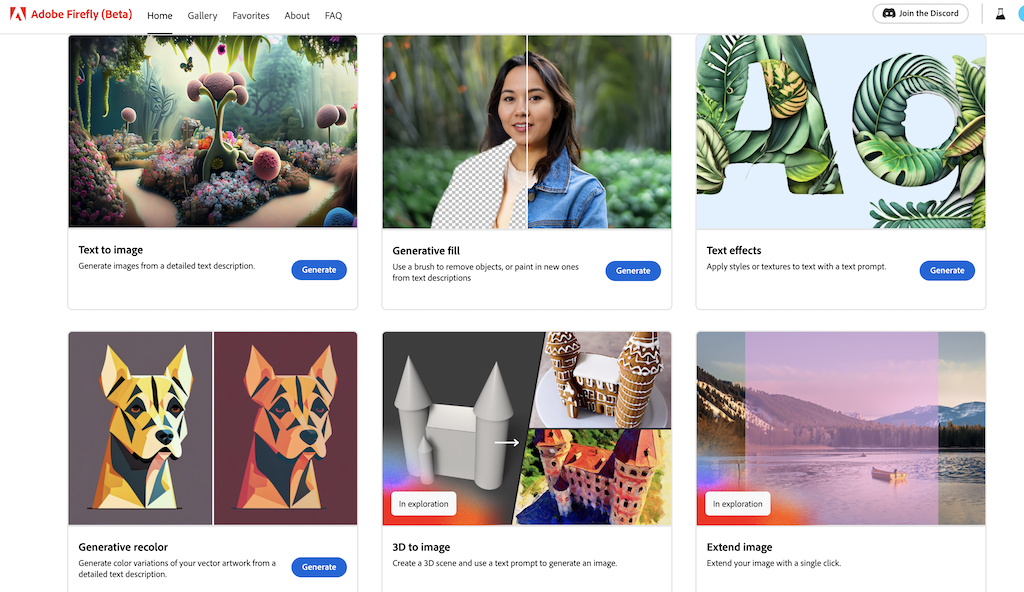
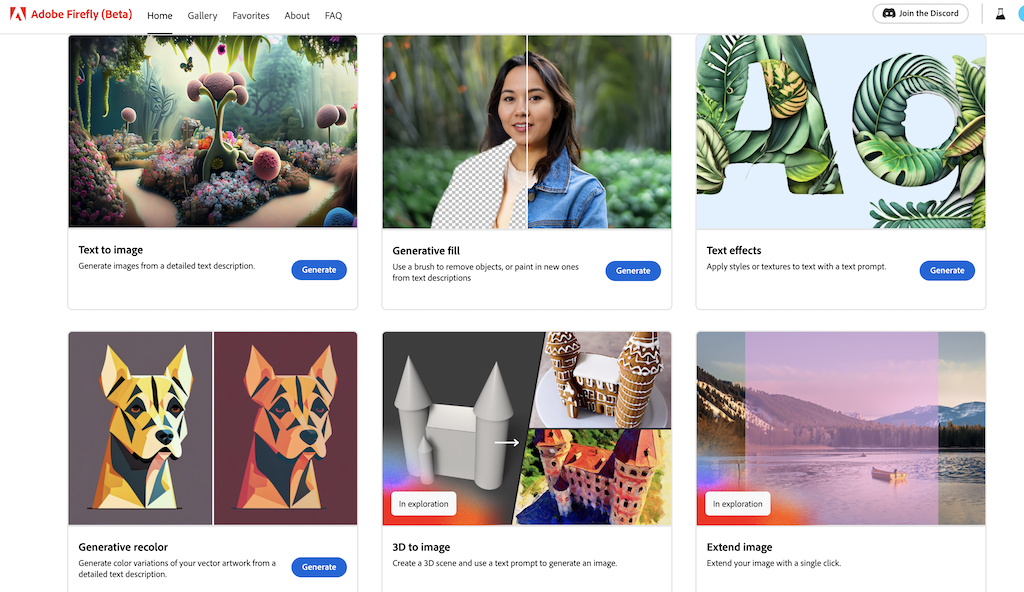
Es la nueva herramienta, en fase beta, de Adobe para generación de imágenes en base a una descripción de texto (prompt). Es la versión de la compañía de otros modelos de difusión cómo DALL·E 2, Midjourney o Stable Diffusion, como vimos en la primera parte de esta serie. En concreto son una serie de modelos generativos bajo el paraguas de Firefly, en la imagen de abajo se muestran todos los casos de uso disponibles aquí.

Según la compañía, es la nueva familia de modelos de IA creativos y generativos que llega a los productos de Adobe, se centra inicialmente en la generación de imágenes y efectos de texto.
Sin duda la IA generativa ha irrumpido en la mayoría de trabajos creativos y no tardará en hacerlo en más campos. Es un avance natural a la par que lo hace la tecnología actual. Pero no hay que olvidar que no son inteligentes pese a que su nombre lleve a confusión.
Las IAs generan nueva información (audio, vídeo, imágenes, texto…) pero no son creativas como lo es un humano, simplemente replican patrones que reconocen en los datos de entrenamiento y generalizan para ajustarse a su tarea.
De hecho desde Adobe aseguran que estos modelos generativos pueden mejorar la creatividad de las personas abriendo un nuevo mundo de posibilidades. Afirma que su familia Firefly es única porque pretende ser un asistente para todas las herramientas de Creative Cloud.
¿Cómo funciona?
Según la compañía ha explicado, lo que les diferencia de la competencia de otros modelos generativos es el motor de estilos. Para colores, tonos, iluminación y composición de imágenes. Esta nueva tecnología permite a los usuarios añadir, ampliar y eliminar contenido de imágenes simplemente escribiendo lo que queramos hacer en un prompt. Esta nueva función la han llamado Generative Fill, que puedes probar en la aplicación de Photoshop Beta o desde tu navegador, pero eso lo veremos más adelante.
El modelo que da vida a este herramienta se ha entrenado con un dataset de Adobe Stock. Además también han usado elementos open source o contenido con derechos de autor expirados. Es un entrenamiento iterativo por lo que se está mejorando continuamente el entrenamiento con el objetivo de perfeccionar el rendimiento del modelo, puesto que todavía está en fase beta. Sin embargo, aseguran que no usarán datos de clientes ni contenido creado por los mismos como elementos de entrenamiento.

Han tenido muy en cuenta la ética durante el entrenamiento, puesto que como ya he explicado, la calidad de la salida del modelo depende en una proporción muy alta de la calidad de los datos de entrenamiento. Por lo tanto si al modelo no se le enseñan datos dañinos ni ofensivos este no lo generará, por lo que esta es la primera barrera de protección frente a la generación ofensiva de contenido. Puedes leer más acerca de la innovación responsable en la era de la IA generativa en el blog de Adobe.
Iniciativa de autenticidad del contenido
Se trata de un colectivo conformado por creadores, expertos en tecnología, profesionales del periodismo y defensores de causas, que lidera una iniciativa global para abordar el problema de la desinformación en el entorno digital y garantizar la autenticidad del contenido. Adobe impulsó su creación con el objetivo de fomentar la transparencia y luchar frente a las personas que hacen un uso ilegítimo de la herramienta. Puedes leer más aquí.
¿Cómo usarlo?
Como he mencionado en la introducción, esta herramienta pertenece a la familia de productos de Adobe, por lo que será necesario tener cuenta de Creative Cloud para poder hacer uso de ella. Si no lo eres puedes registrarte y elegir un plan de pago.
Una vez hayas iniciado sesión con tu cuenta puedes usarla de dos formas: descargando la aplicación de Photoshop Beta o mediante el navegador. Veamos cómo usar cada una de las opciones.
Instalando Photoshop Beta
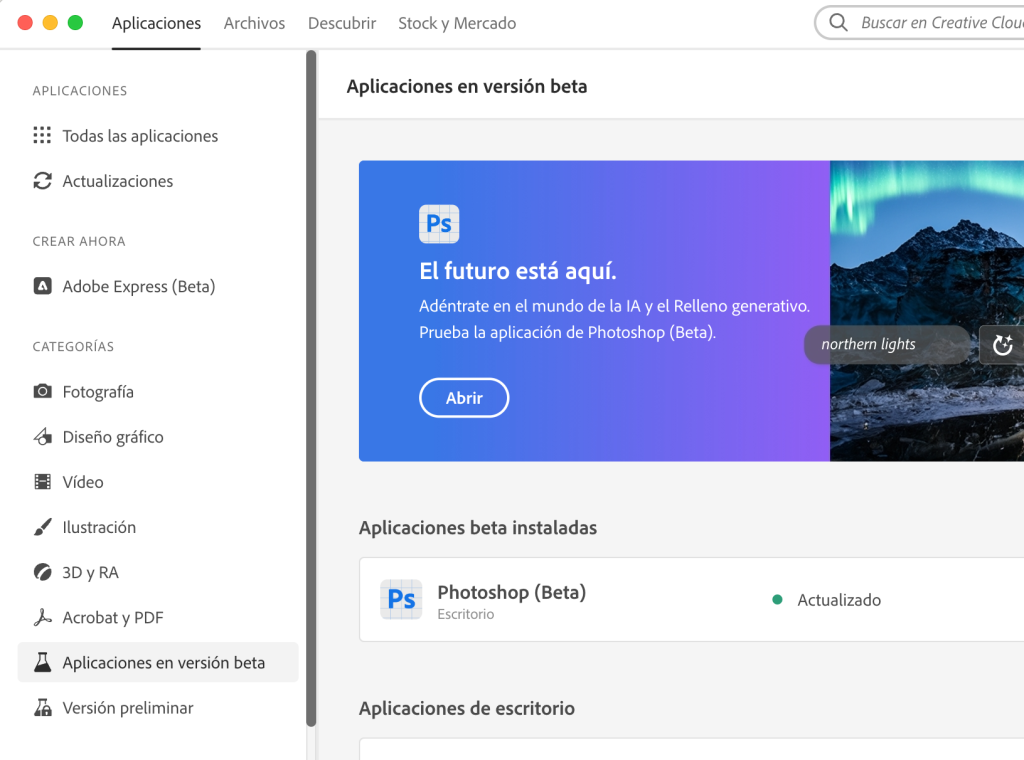
Desde la página de inicio del panel de Adobe Creative Cloud en la aplicación de escritorio, vas a poder descargar la aplicación. De todas formas desde la pestaña de Aplicaciones también está disponible.

Dejamos que complete la instalación:

Ahora podemos acceder y crear nuestro proyecto
Cuando salga esta ventana, pulsamos o arrastramos y luego el tamaño que queramos, yo elegí el por defecto de Photoshop.
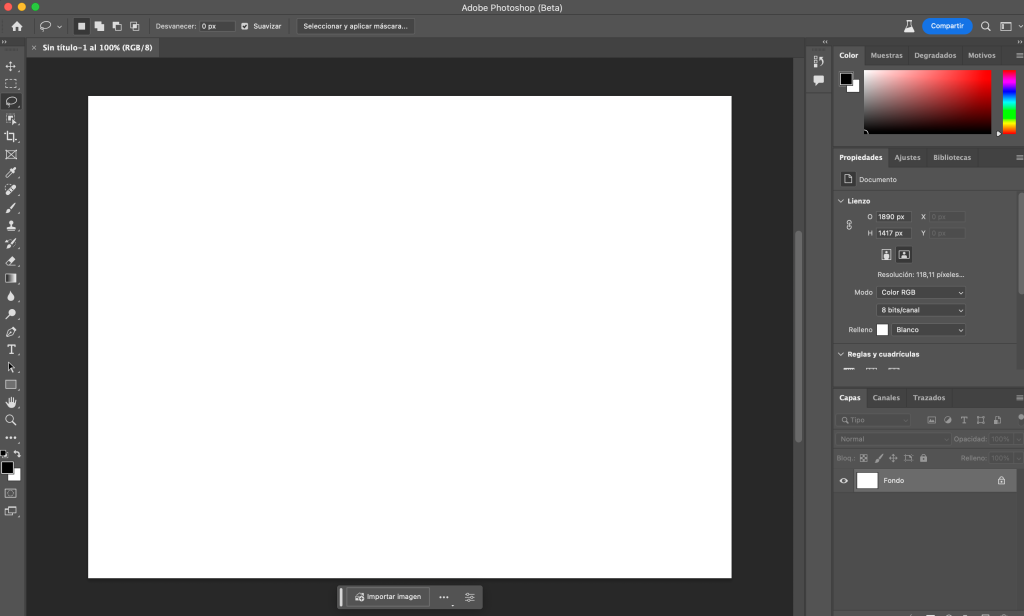
Esta es el lienzo en blanco que nos sale al abrir un nuevo proyecto.

Ahora simplemente tenemos que arrastrar la imagen que queramos dentro de este marco, yo he escogido este maravilloso paisaje de Canadá.
 A partir de ahora ya podemos usar la nueva herramienta de Relleno Generativo, que nos aparecerá en la parte inferior.
A partir de ahora ya podemos usar la nueva herramienta de Relleno Generativo, que nos aparecerá en la parte inferior.
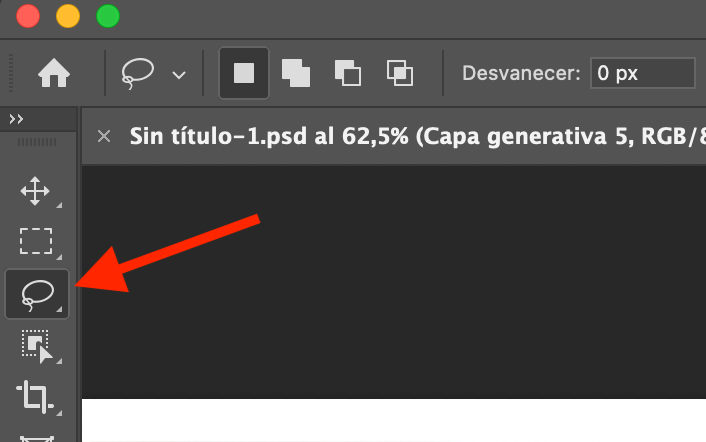
Para ello, seleccionando la herramienta Lazo, podremos seleccionar el área de la imagen que queramos editar.

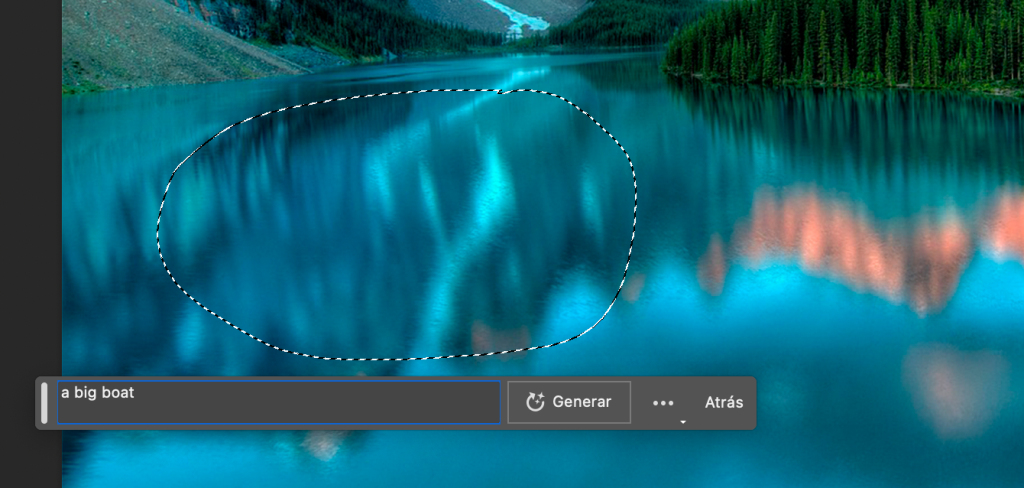
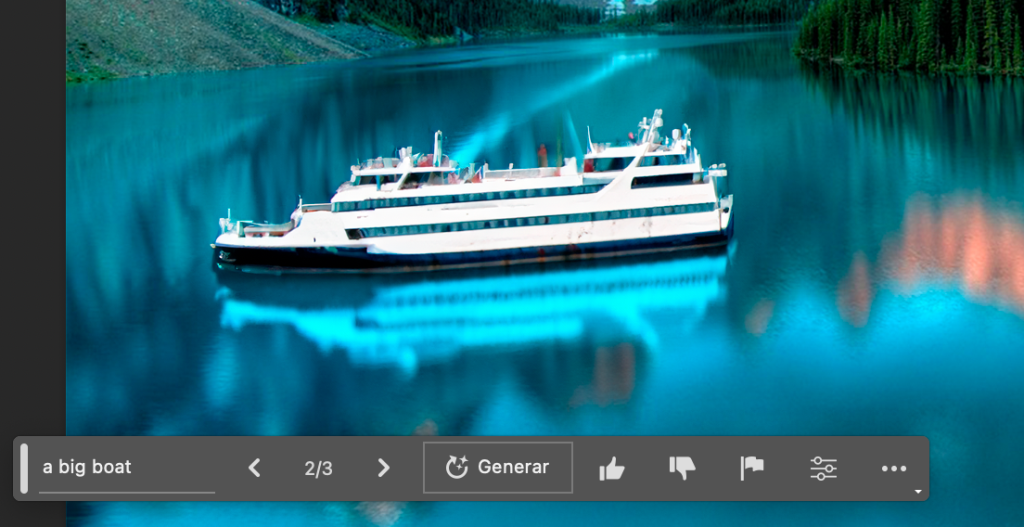
Ahora que hemos seleccionado el área que queremos, solo tenemos que describir en el prompt lo que queremos que nos genere, en este caso un gran barco.

Y el resultado es… 
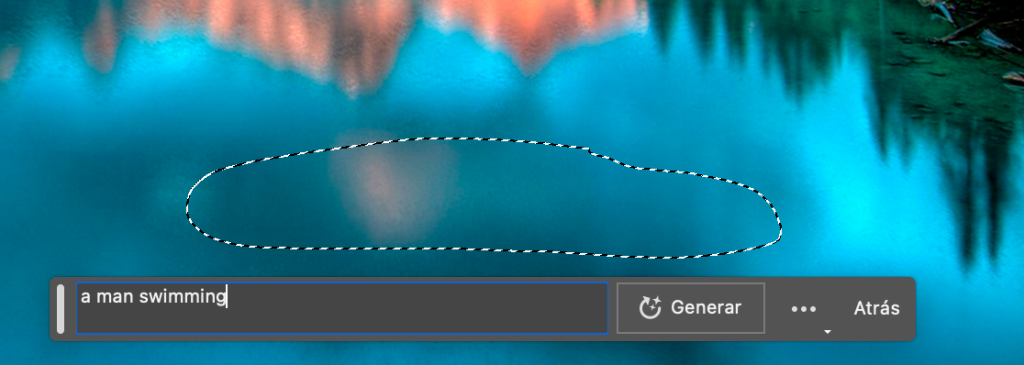
No nos quedemos ahí, puesto† que en la imagen no hay mucha presencia humana, le vamos a pedir una persona nadando en este bonito paisaje. Solo tenemos que repetir el mismo proceso que con el barco. 
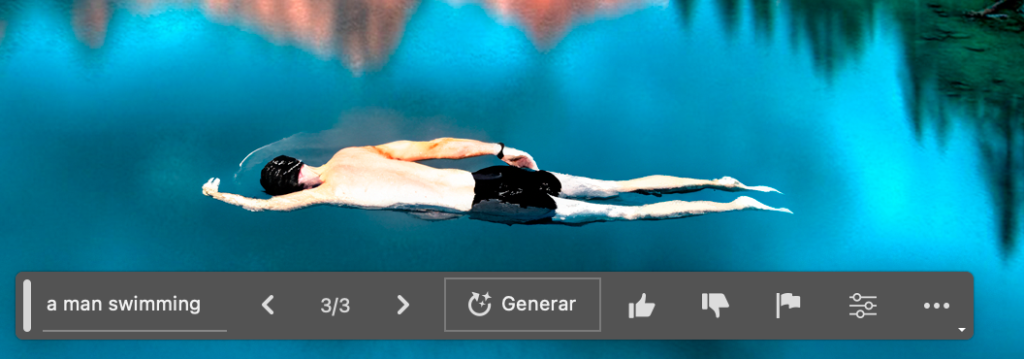
 De momento así se vería nuestro paisaje de ensueño:
De momento así se vería nuestro paisaje de ensueño:
Outpainting
Está quedando bien la composición, pero esas montañas y esos árboles se pueden mejorar, veamos cómo podemos ampliar la imagen de forma artificial. Veamos cómo hacer outpainting.
Se conoce como el proceso de generar imágenes que extienden o completan una imagen de entrada más allá de sus límites originales. Esto es que en vez de rellenar espacios vacíos, el objetivo del outpainting es generar contenido visual coherente que se ajuste al estilo y la estructura de la imagen original.

Esto es desafiante para los modelos puesto que implica que deben aprender a comprender el contexto y las características visuales de la imagen de entrada para generar una expansión de la misma realista y convincente.
También esto es posible gracias al Relleno Generativo, es importante señalar que los prompts han de ser únicamente en inglés.
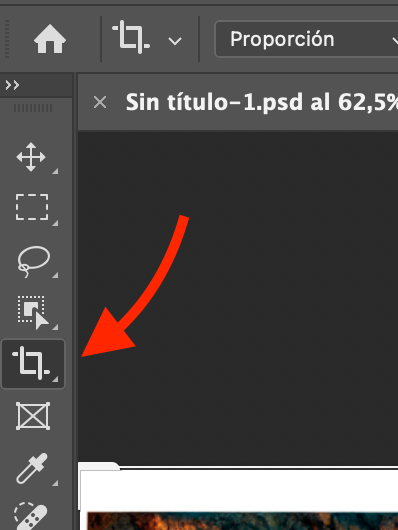
Para ello simplemente hay que seleccionar la herramienta de recorte: 
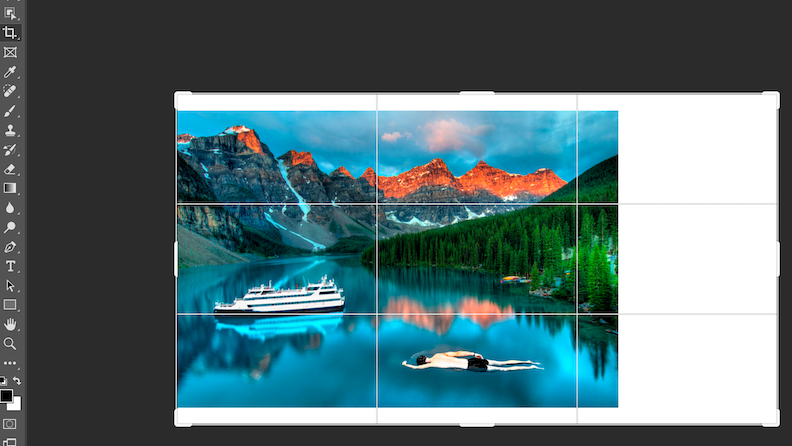
Y ampliamos el área de la imagen:

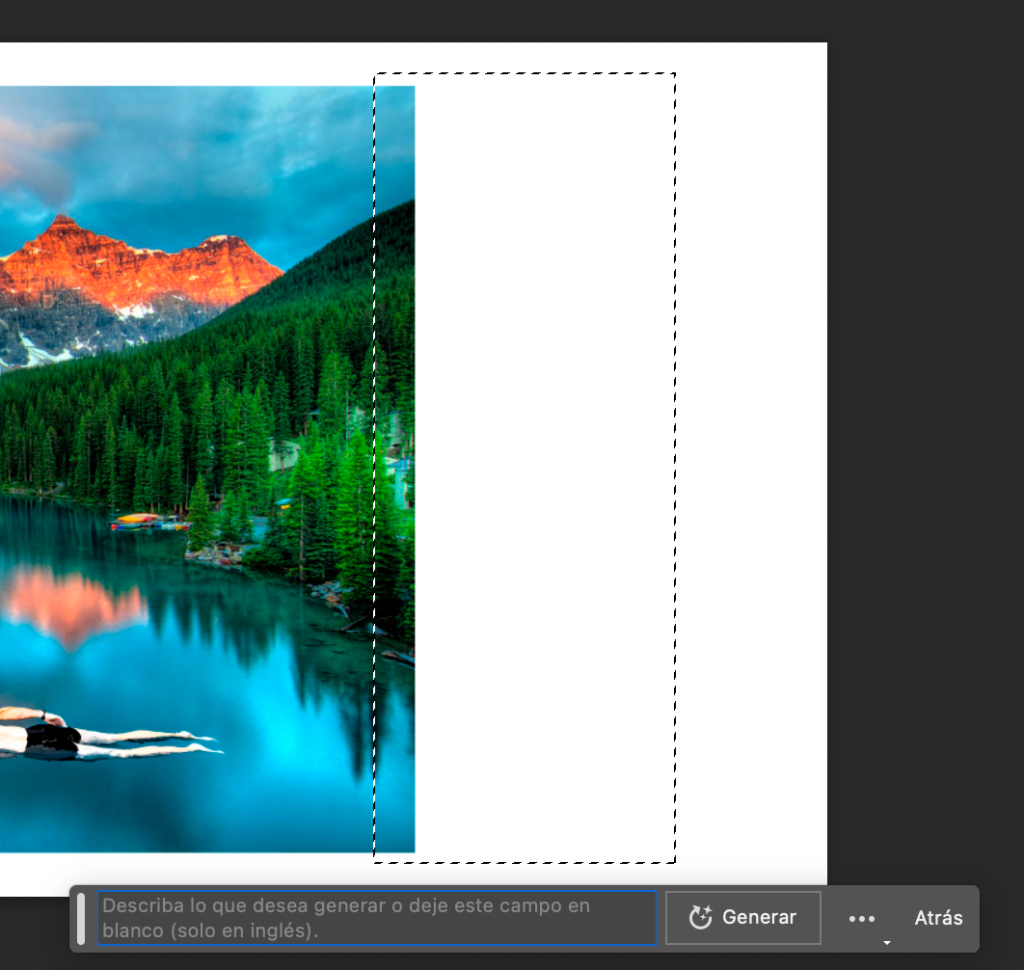
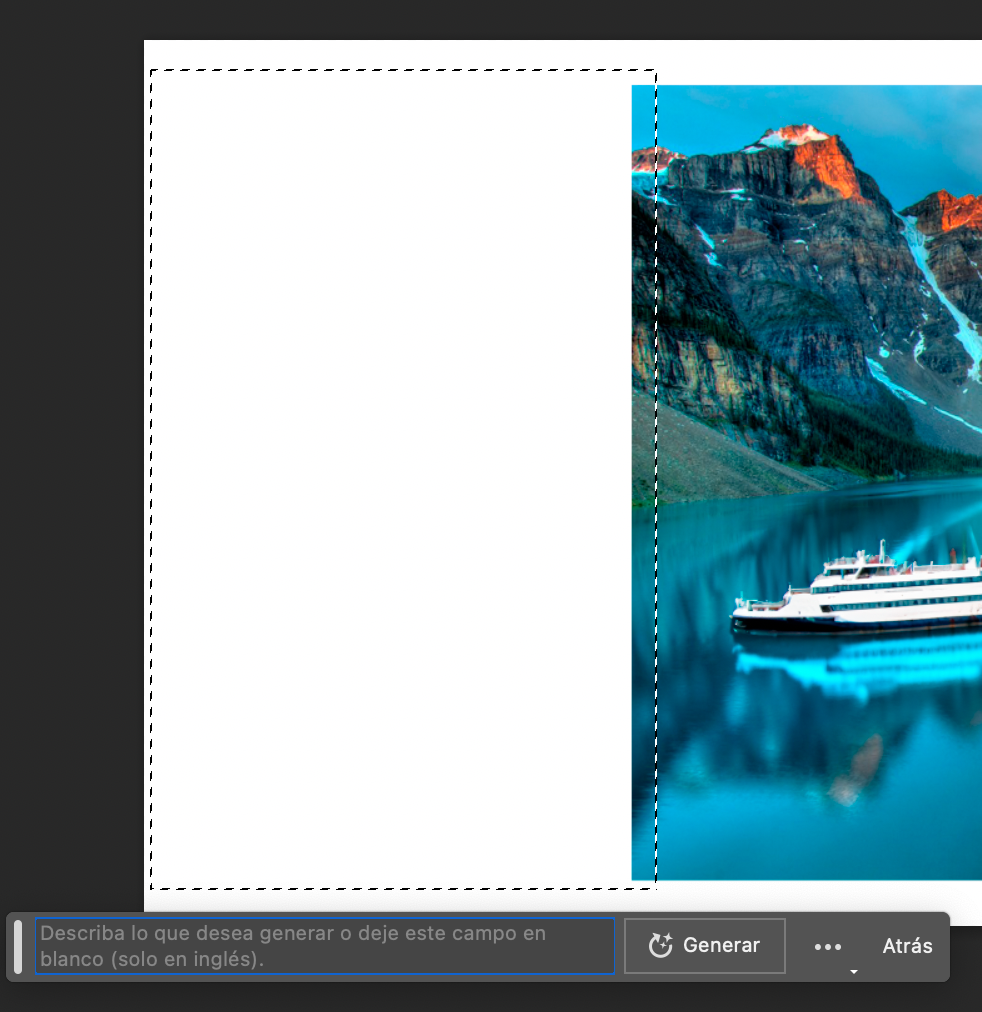
Ahora usando de nuevo la herramienta de seleccionar, marcamos el área que queremos que rellene: 
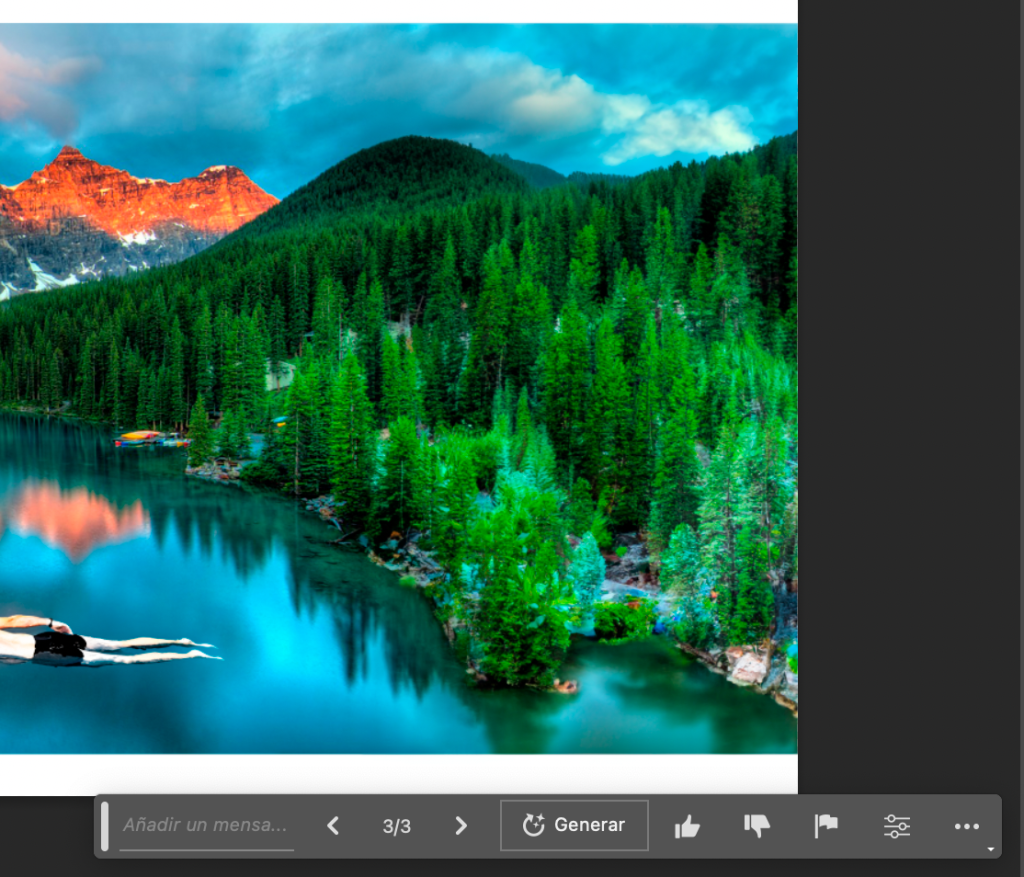
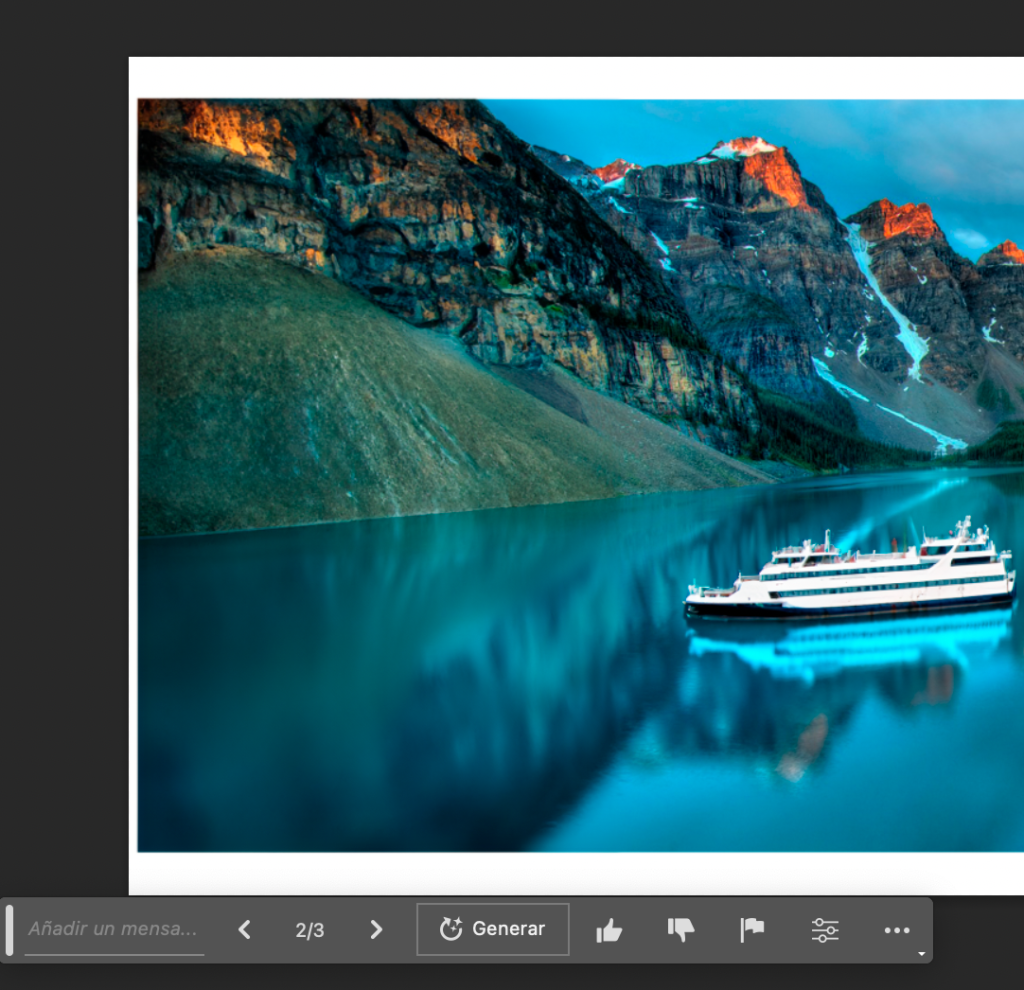
Como podemos observar en la caja de descripción, nos indica que lo podemos dejar en blanco, y eso vamos a hacer para que el modelo lo genere como crea oportuno. Nos queda este resultado: 
Vamos a repetir el proceso para la parte izquierda de la imagen: 

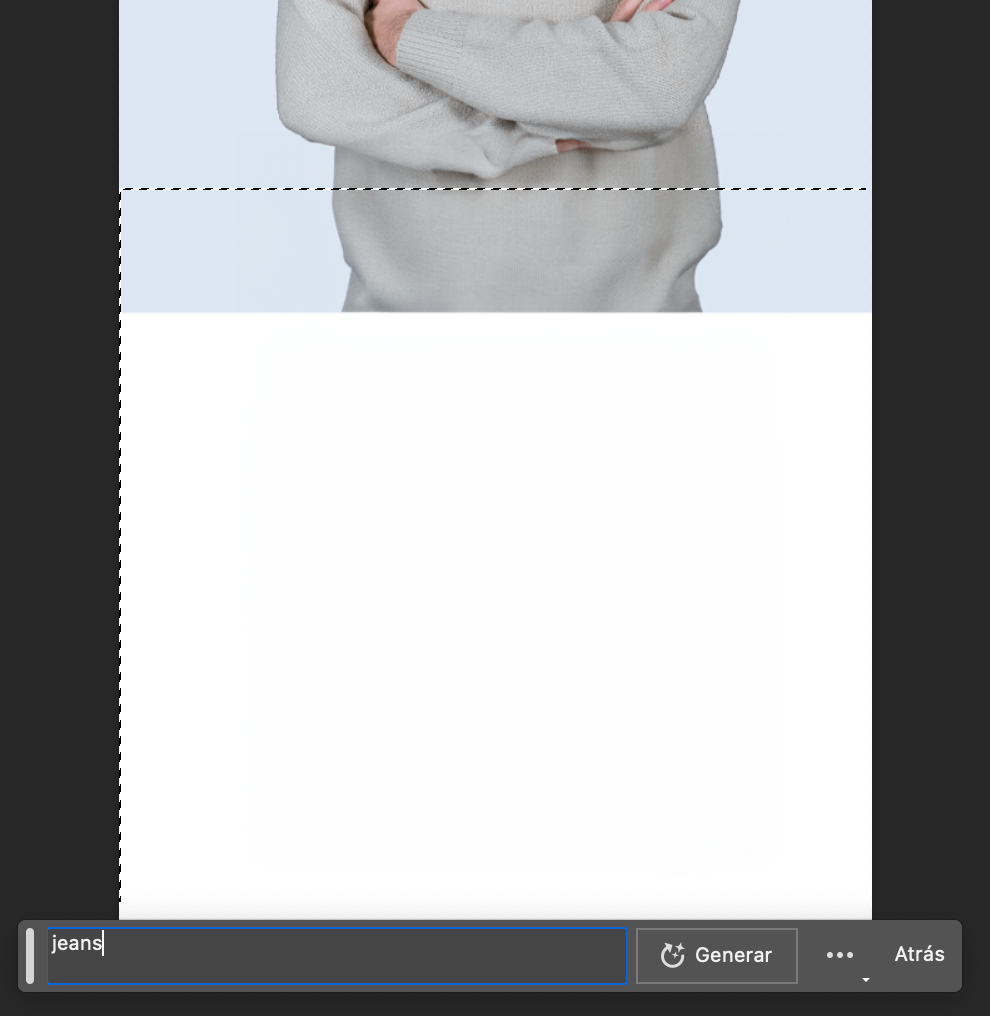
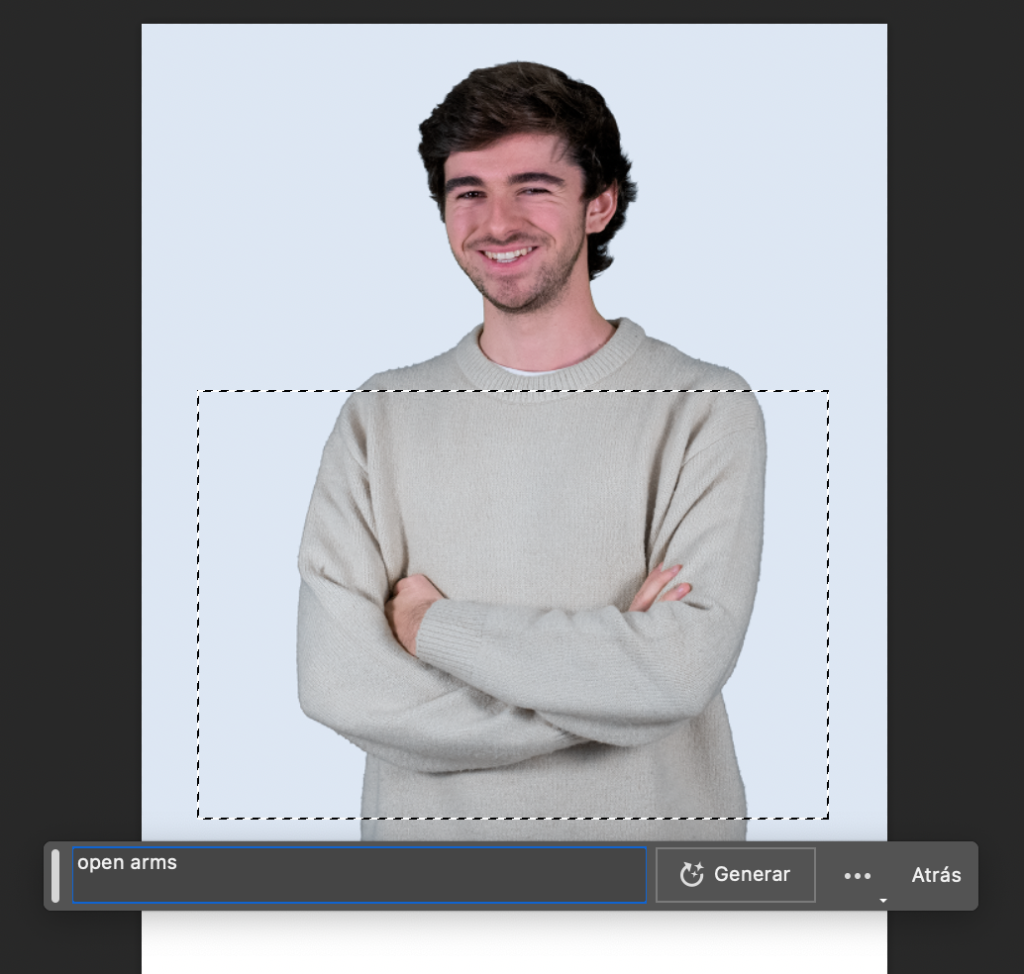
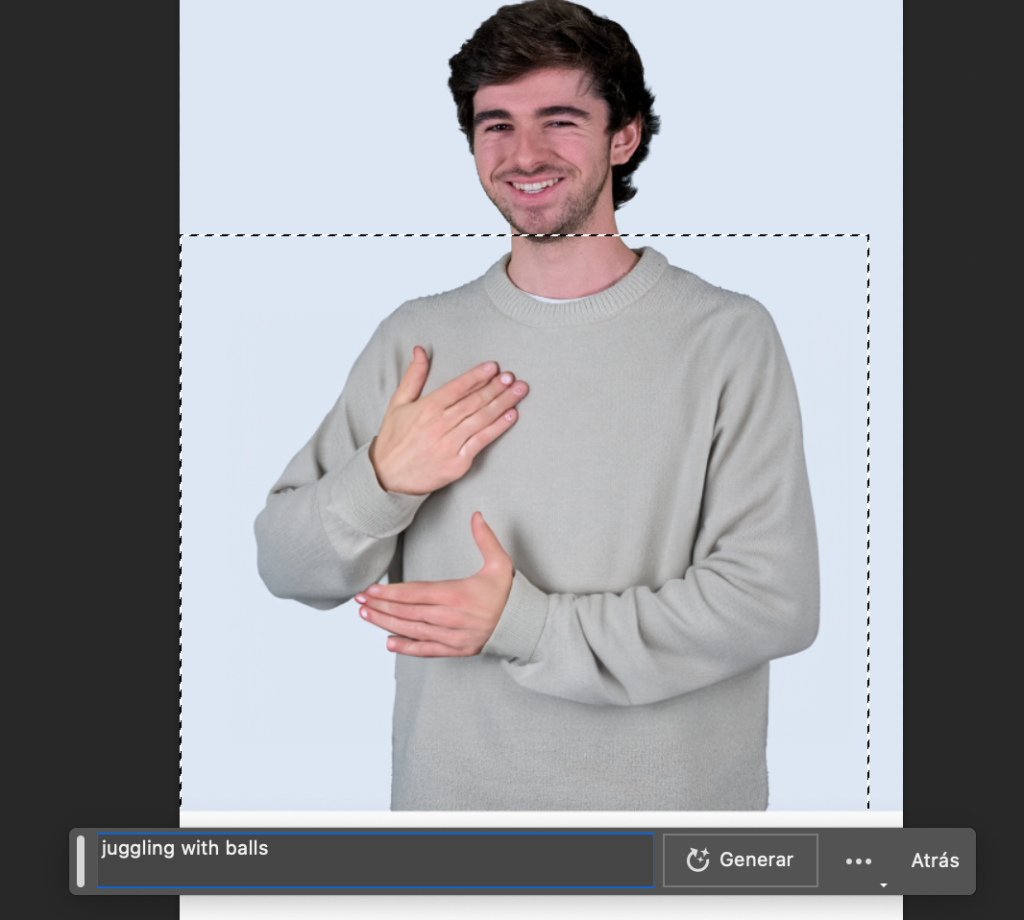
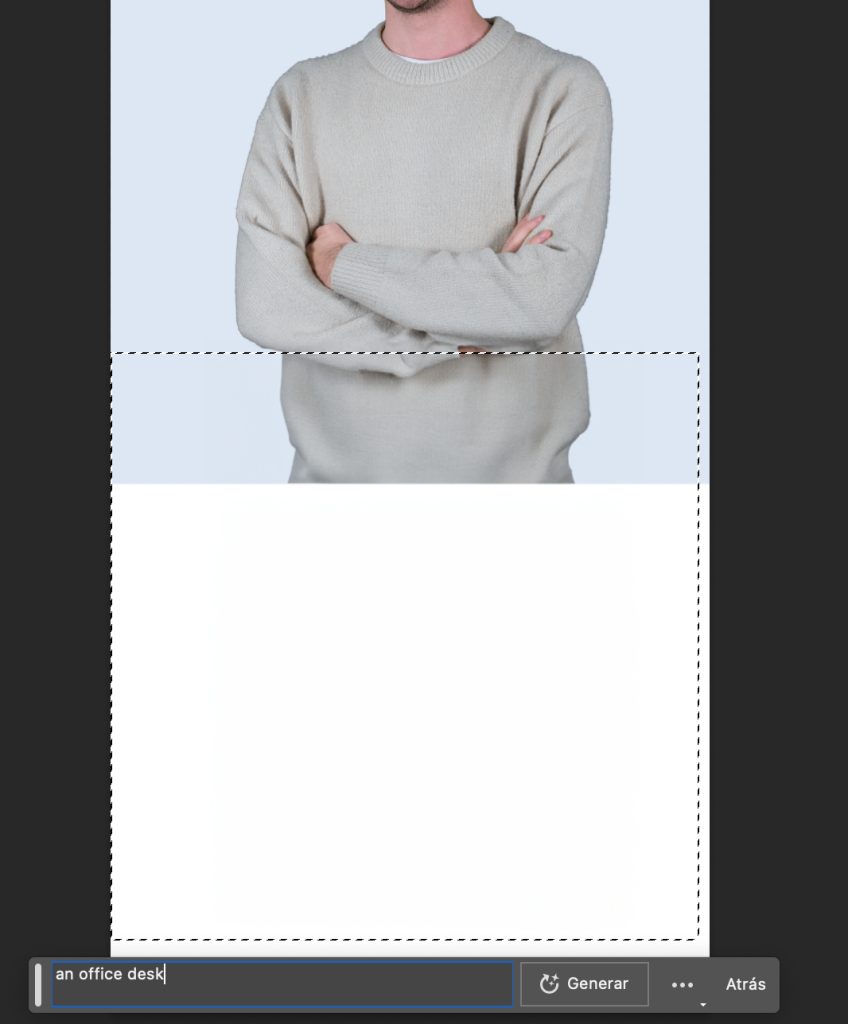
Por supuesto también funciona con personas, probemos con un servidor, esta será la imagen inicial:
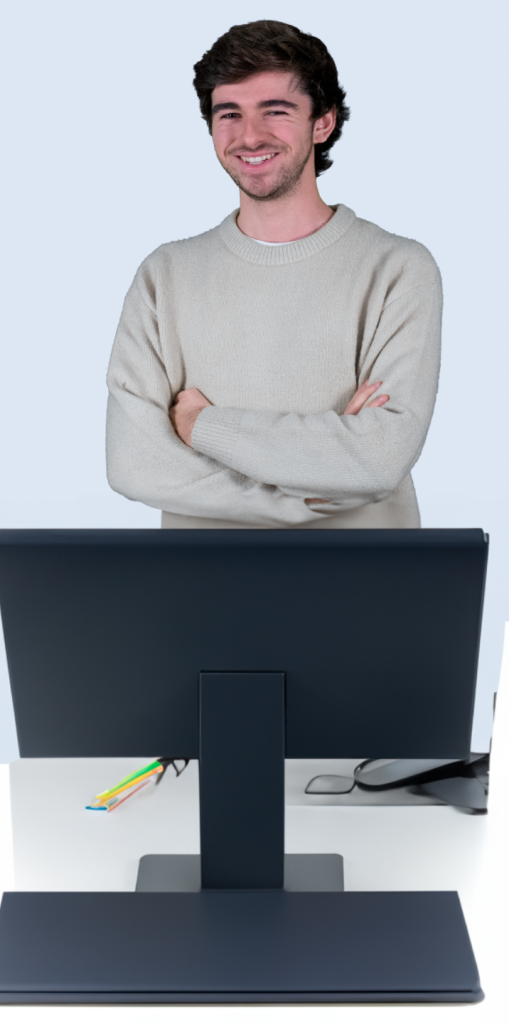
A partir de aquí vamos a empezar a modificarla con Relleno Generativo:












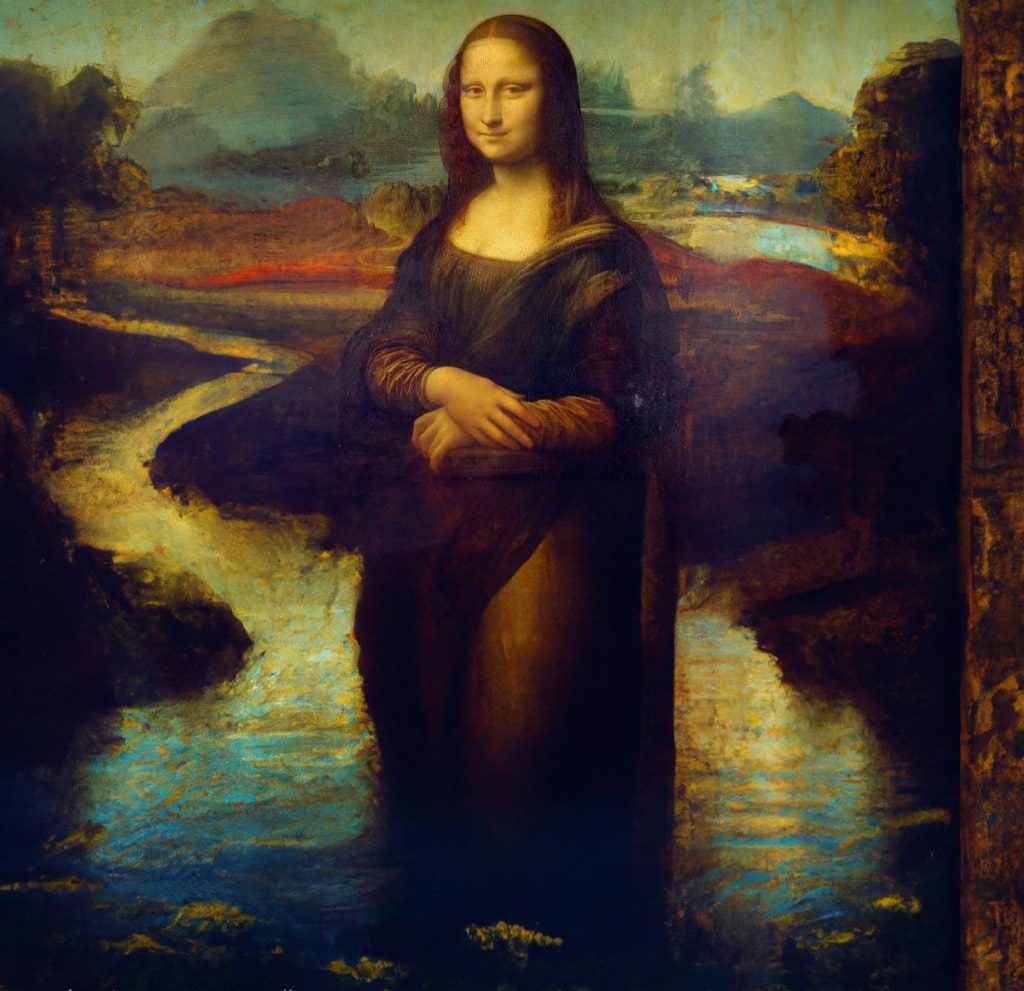
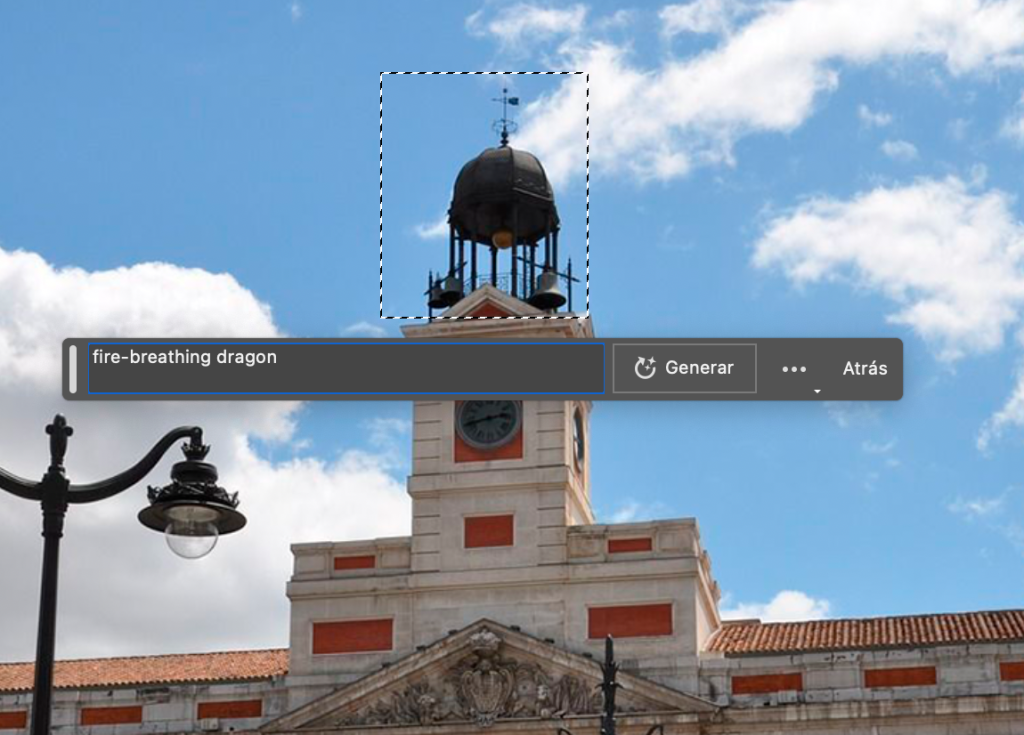
Sustituir elementos de monumentos también es posible:



Resultado final
Ya podemos ver la diferencia entre la imagen original y la que hemos generado a través de Photoshop.


Uso desde el navegador
Si no quieres descargarte la aplicación, no te preocupes, Adobe ofrece este servicio también directamente desde el navegador. Podrás acceder a través de este enlace. Verás esta pantalla, como he mencionado anteriormente:

Text to image
Vemos que la segunda opción es la que ya hemos probado en la versión de escritorio de Photoshop, el relleno generativo. Por tanto, ahora vamos a probar la versión de Adobe de Text to image.
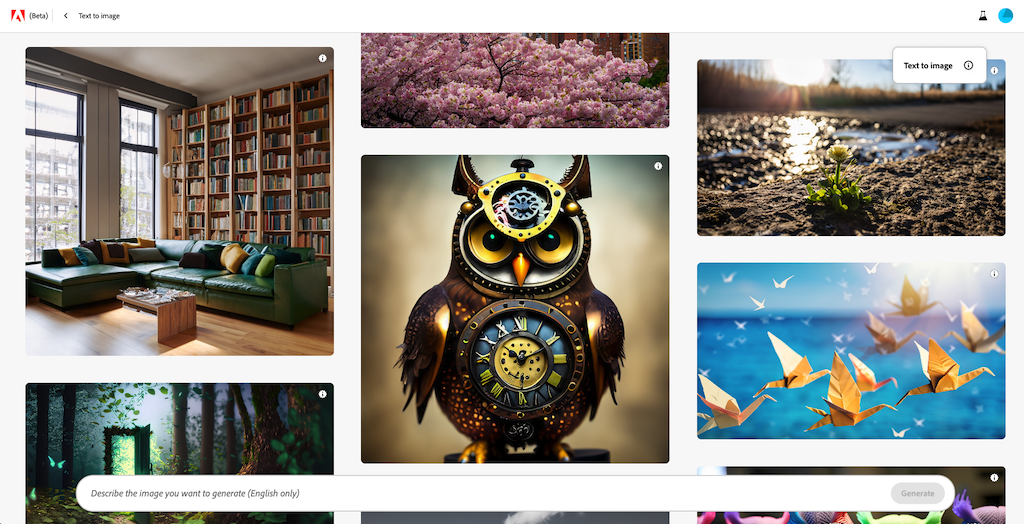
Nos saldrá una ventana parecida a esta:

Vemos ejemplos obtenidos gracias a esta herramienta, en la parte inferior podemos ver una caja de texto en la que incluir nuestra descripción a partir de la cual queremos que nos genere la imagen.
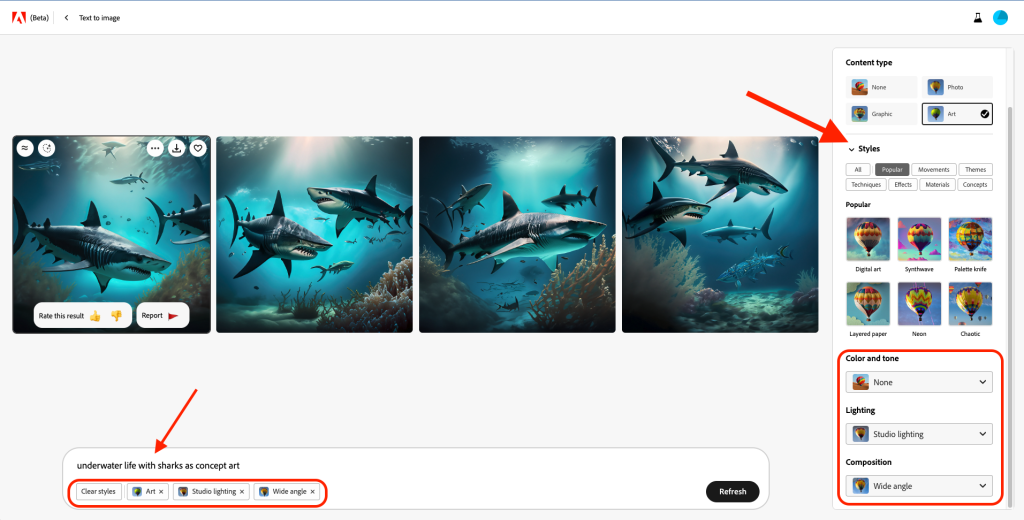
Al introducir el prompt, nos saldrá esta ventana:

Aparece un panel con las diferentes variaciones de la imágenes generadas. En la parte derecha, vemos que se pueden ajustar distintos parámetros para mejorar la calidad de la imagen, como el tipo de contenido o el estilo: digital art, neon o chaotic entre otros. También podemos decirle al modelo el color, el tono, la iluminación o la composición de la imagen.
Estos son algunos resultados:







Como podemos observar, las imágenes generadas tienen una calidad increíble, incluida la iluminación y la definición. Sin embargo también se aprecia que Adobe incluye una marca de agua en las imágenes generadas. Esto responde a dos propósitos, el primero indicar que al haber sido creadas por Adobe, no están disponibles para su uso comercial. Y el segundo, en línea con la Iniciativa de Autenticidad de Contenido que he mencionado antes, luchar contra la desinformación indicando que la imagen no es real y está generada de forma artificial.
Text effects
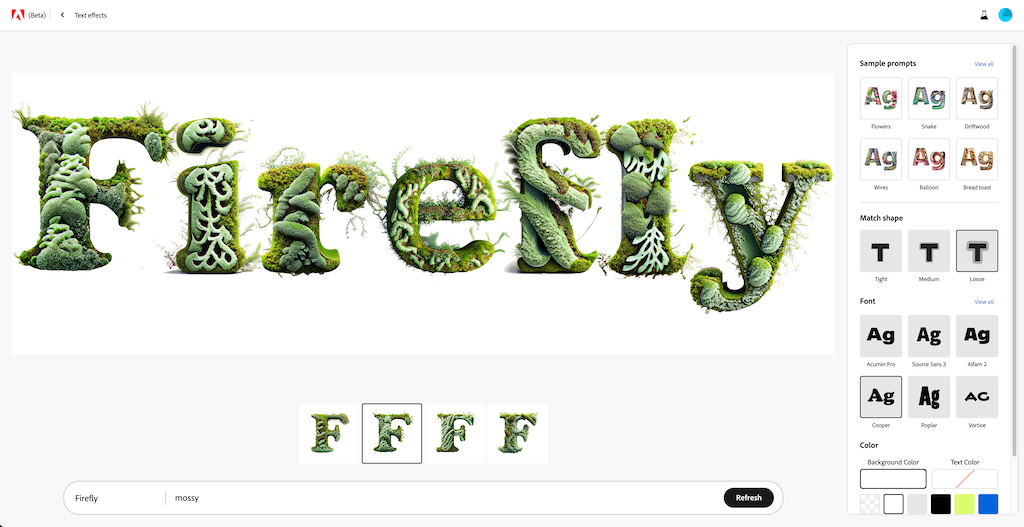
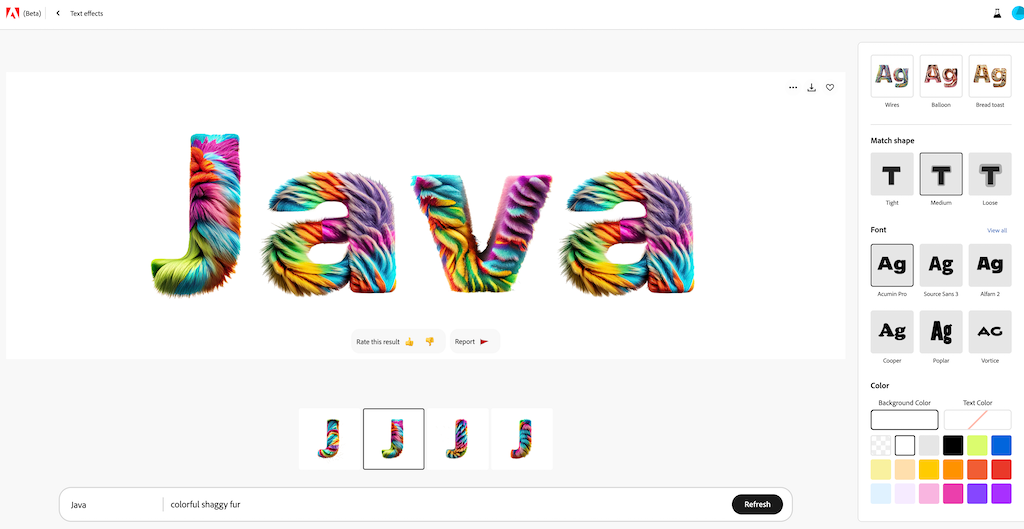
Ahora puedes generar diferentes texturas para tus textos. Simplemente tienes que decirle el texto que quieres y la textura a añadir a ese texto, con ello la herramienta te lo generará sin problema. Para probar esta funcionalidad puedes hacerlo aquí.
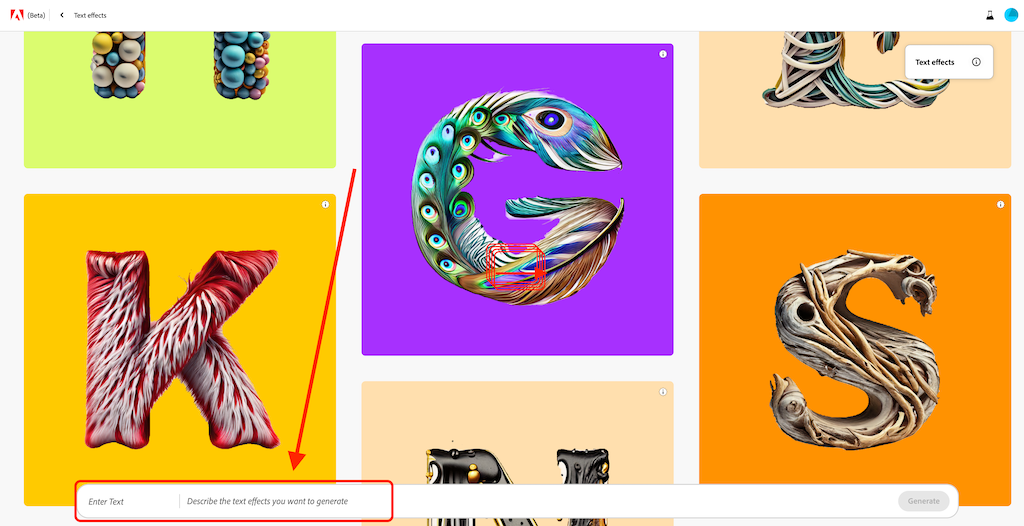
Estos son algunos ejemplos:

Una vez proporcionada una descripción sobre la cual queremos generar texturas, nos aparecerá un panel como este, en el que podremos modificar una serie de parámetros en la parte de la derecha como en el caso de text-to-image.


El límite es tu imaginación
Ahora que ya sabes como usar esta nueva familia de herramientas llamada Firefly de Adobe, solo queda que tu imaginación trabaje al máximo para generar lo que quieras.
Próximas paradas
No te olvides que el tren de las IAs generativas no para. De momento ya tenemos 4 paradas:



