Hay muchos casos en los que en el entorno de trabajo ya sea entre diseñadores, programadores, marketing, etc. no tienen claro qué diferencia hay entre un Wireframe y un Mockup.
Hoy les vengo a explicar la diferencia entre ellos.
Wireframes
Los wireframes son una representación inicial de un diseño normalmente en baja fidelidad. ¿Qué quiere decir esto? Quiere decir que no es un diseño final, viene a ser el esqueleto de un diseño inicial, en el cual se puede visualizar de forma rápida y sencilla cómo irán organizados los diferentes componentes de nuestro diseño. Los wireframes suelen representarse en escala de grises con cajas, círculos, líneas, etc.
¿Para qué sirven?
Una de las principales funciones de los wireframes es ahorrar tiempo y dinero, un wireframe lleva poco tiempo hacerlo y aporta mucho valor informativo. En un proyecto real, realizar unos wireframes no supone esfuerzo, en cambio tener que realizar un desarrollo para tener una idea de cómo va a quedar es muy costoso.
¿Cuándo usarlos?
La utilización de los wireframes suele usarse en tempranas edades del proyecto. Sirve como nexo con el cliente para mostrar cómo va a ser la estructura básica del diseño del producto final.
Tipos de wireframes
Yo los separo en dos tipos, wireframes en baja fidelidad y wireframes en alta fidelidad.
Baja fidelidad: los wireframes de baja fidelidad suelen ser esquemas planos en papel o hechos incluso con algún programa de diseño gráfico. No suelen tener mucho lujo de detalles y sirven como una primera idea general de la estructura del producto.

Alta fidelidad: los wireframes de alta fidelidad suelen ser esquemas más elaborados en escala de grises. Estos suelen contener anotaciones que explican qué hace cada botón, sección, etc. El texto que se utiliza podría ser texto real. No debe confundirse con un diseño final. Aquí sí que suelen hacerse con un editor gráfico.

Hay herramientas de pago para hacer wireframes donde vienen muchos elementos para simplemente copiar y pegar (Balsamiq, Mockuplus, Mockflow, Axure), suelen disponer de versión gratuita por un periodo de días. Pero para hacer wireframes tampoco hemos de comernos la cabeza, con un simple papel y lápiz se puede hacer un wireframe.
Mockups
El mockup a diferencia del wireframe da un paso más allá y dejamos de tener la baja fidelidad que teníamos en el wireframe a pasar a una alta fidelidad con colores, imágenes tipografía, sombras, etc.
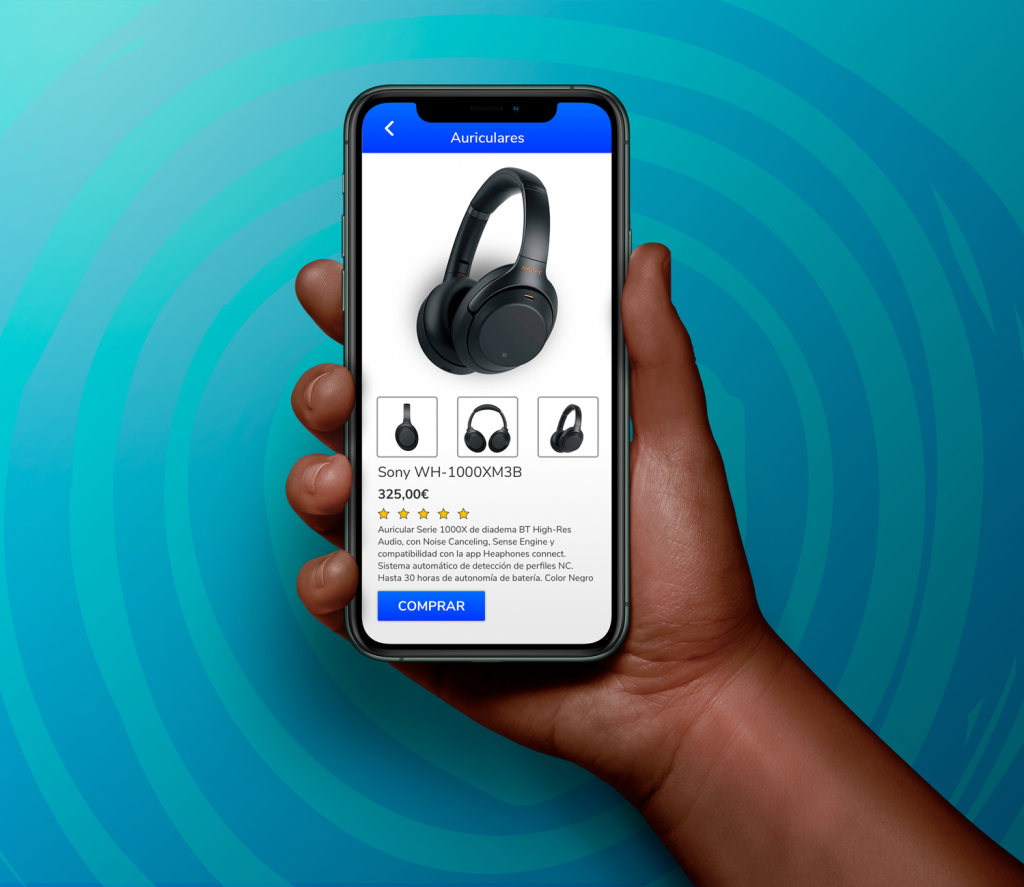
Un mockup es una representación de un diseño final a pixel perfect en un ecosistema real, ya puede ser un smartphone, una tablet, un desktop, etc.
Son de gran ayuda cuando se trabaja en equipo y sirven para recibir feedback y mostrar al cliente el diseño final del producto. En definitiva los mockups es la parte visual que más se asemeja al resultado final del producto.
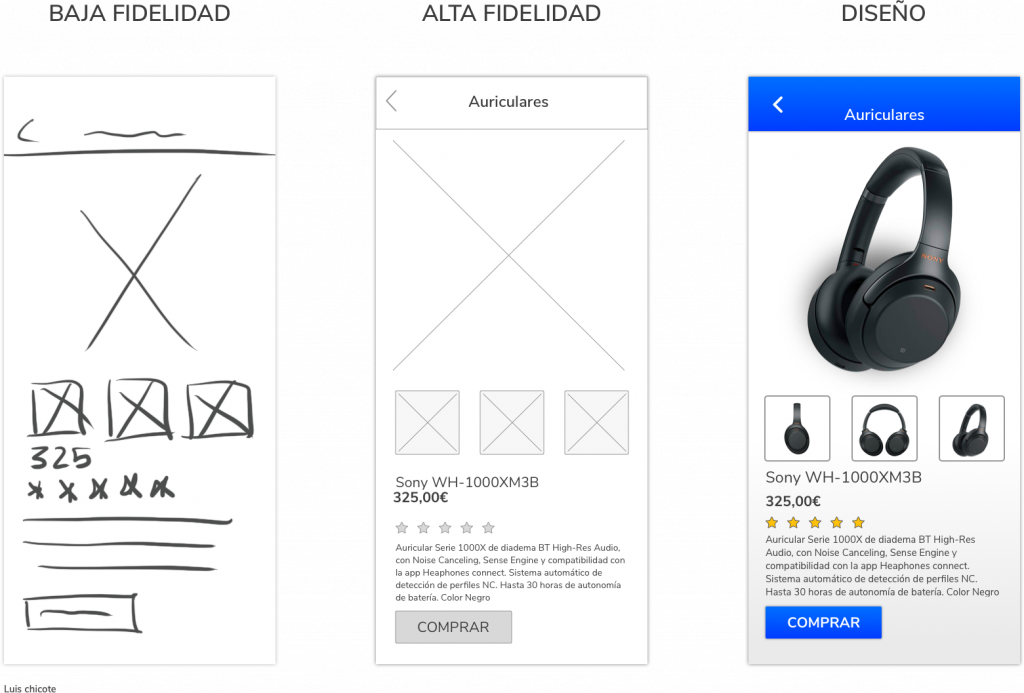
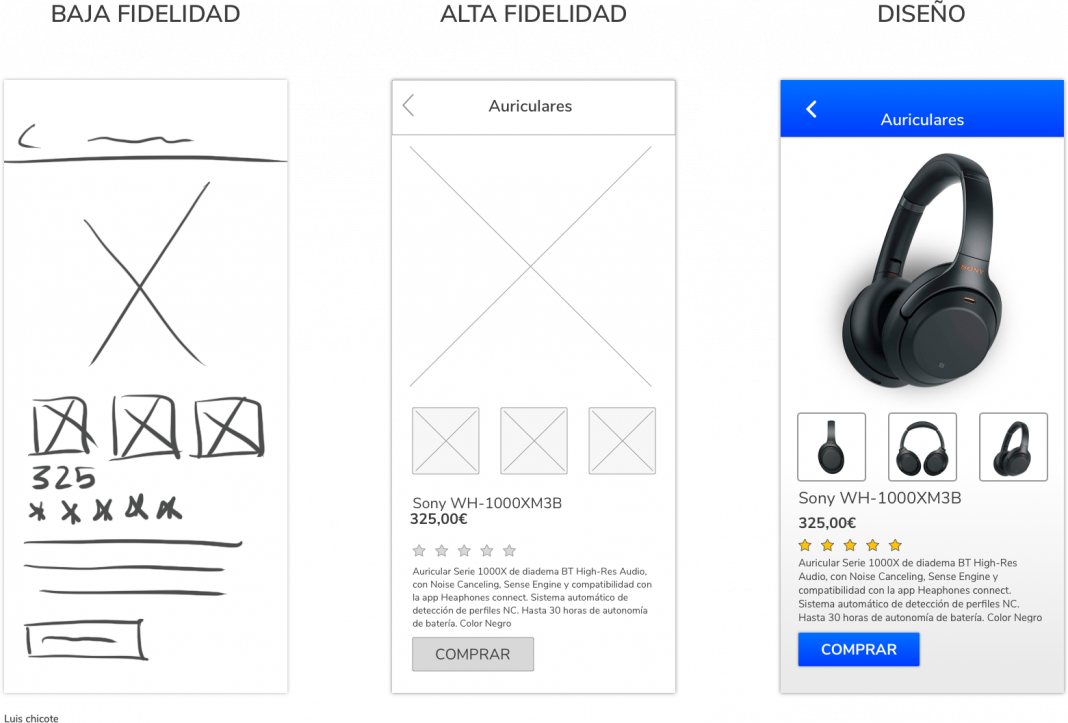
Diferencias

Para la creación de mockups puedes utilizar cualquier programa de diseño gráfico, los más utilizados son (Sketch, Figma, Adobe xd, Photoshop), estos programas son de pago pero como siempre suelen disponer de un periodo de prueba gratuito.

Mockup con diseño final
Para finalizar, como has podido comprobar, ya sea el wireframe, el mockup o el diseño final, cada uno de ellos tiene sus características y especificaciones y el uso de estos dependerá del estado del proceso en el que estemos. Añadir que van complementados los unos de los otros.




tenemos 3 tipod prototipos por ejemplo de baj caidad media calidad y alta calidad
ya que varias de ellas tienen ventajas y desventajas