Hoy os traigo un plugin que a más de un diseñador de interfaces le será muy útil.
Alguna vez como diseñadores de interfaces nos han pedido ver un diseño interactivo de una página web que nosotros mismos hemos diseñado.
Es difícil encontrar un diseñador UI que también sepa maquetar con HTML, CSS y Javascript. Los diseñadores saben diseñar interfaces, ya sea con Sketch, Adobe XD, Photoshop, etc. pero cuando les dices de maquetar, pocos saben.
En este caso los diseñadores que trabajáis con Sketch estáis de suerte.
Gracias al plugin Anima Tool Kit podemos convertir nuestro diseño en código HTML y CSS.
He de decir de antemano que el código que genera el plugin no es un código válido para implementar, así que si estáis pensando en presentar a cliente una web maquetada con esto mejor que no lo hagáis, pero sí que nos puede sacar de un aprieto puntual, sobre todo para mostrar a nivel de funcionalidad como sería la web.
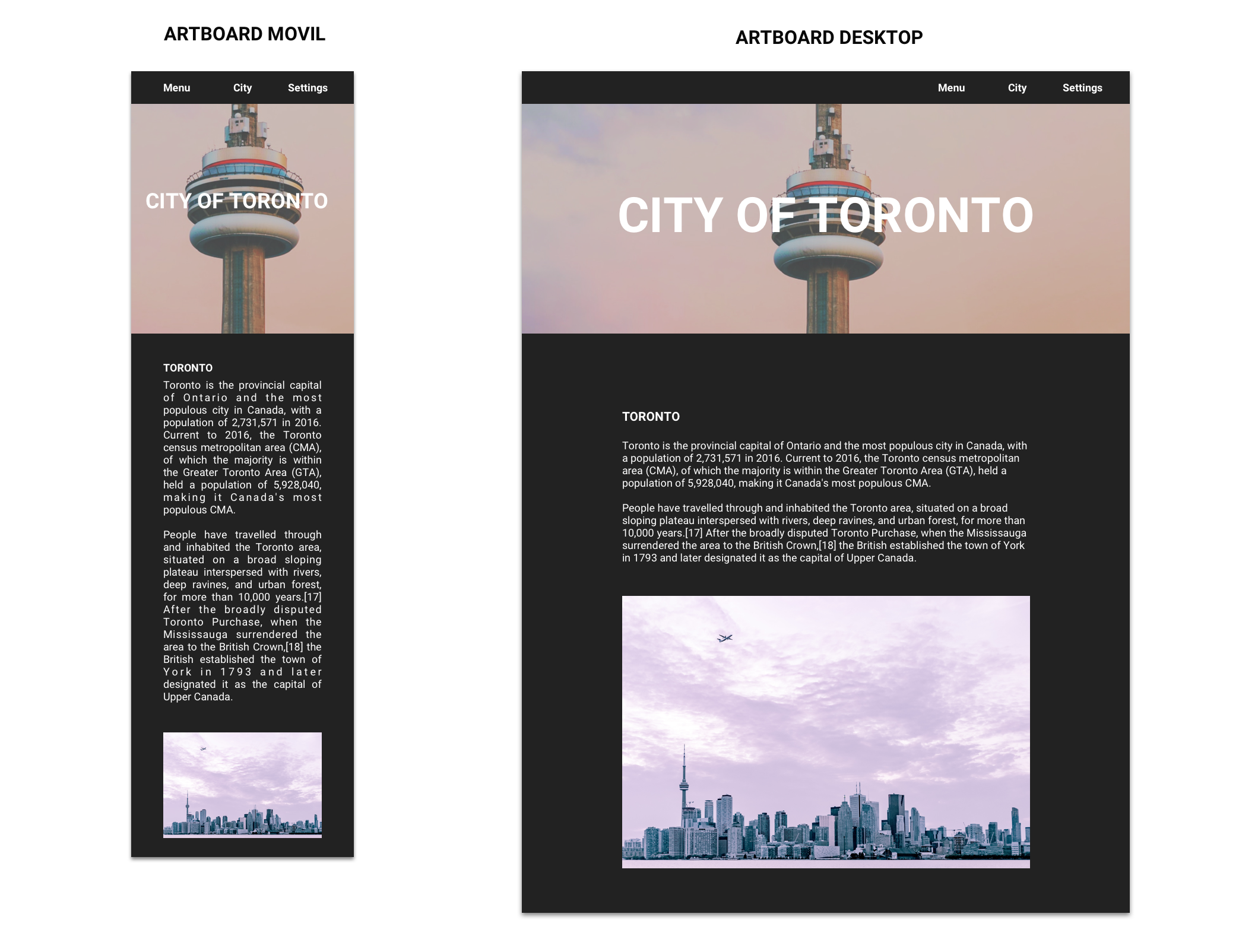
Como ejemplo, vamos a realizar una web responsive.
Vamos al lío.
Para ello tendremos que crear dos artboards, uno móvil y otro desktop. Cada artboard será una pantalla y para hacer que se vea responsive y se comuniquen utilizaremos «pins».

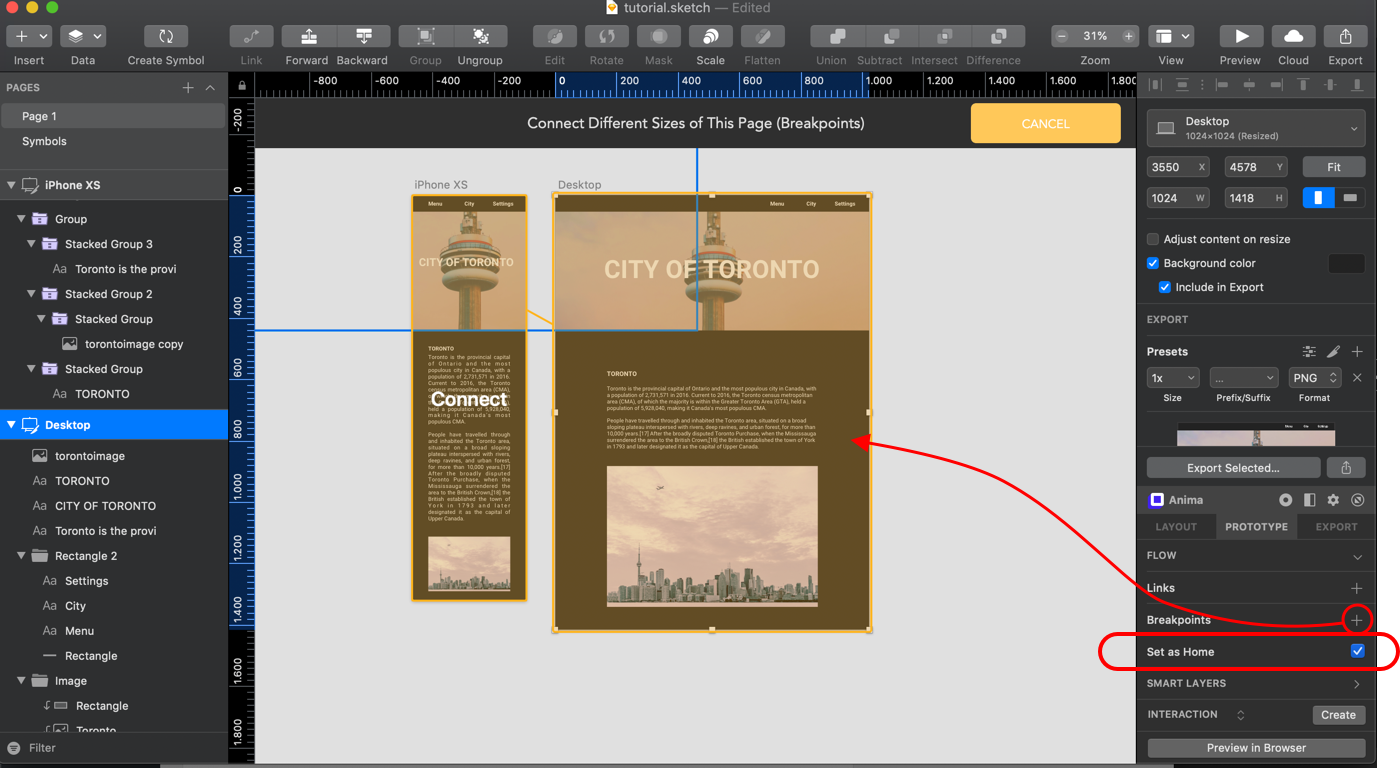
Una vez tengamos los artboards creados y antes de usar los pins, debemos establecer un artboard como «HOME». En este caso, el artboard desktop será nuestra «HOME».
Acto seguido hay que enlazar el desktop con móvil, para ello usaremos los «Breakpoints»:

Es turno de los pins.
La función de los pines es fijar los elementos a las siguientes posiciones:
- Arriba
- Abajo
- Derecha
- Izquierda
- Vertical
- Horizontal
Aquí es cuando debemos jugar con las capas y alinear los objetos en función de cómo queremos que interactúen.
Os dejo un vídeo de como funcionan los pins:
Si tuvieseis más dudas, aquí se explica bien cómo usar los pins.
Una vez hemos configurado los pins vamos a ver cómo se ve.
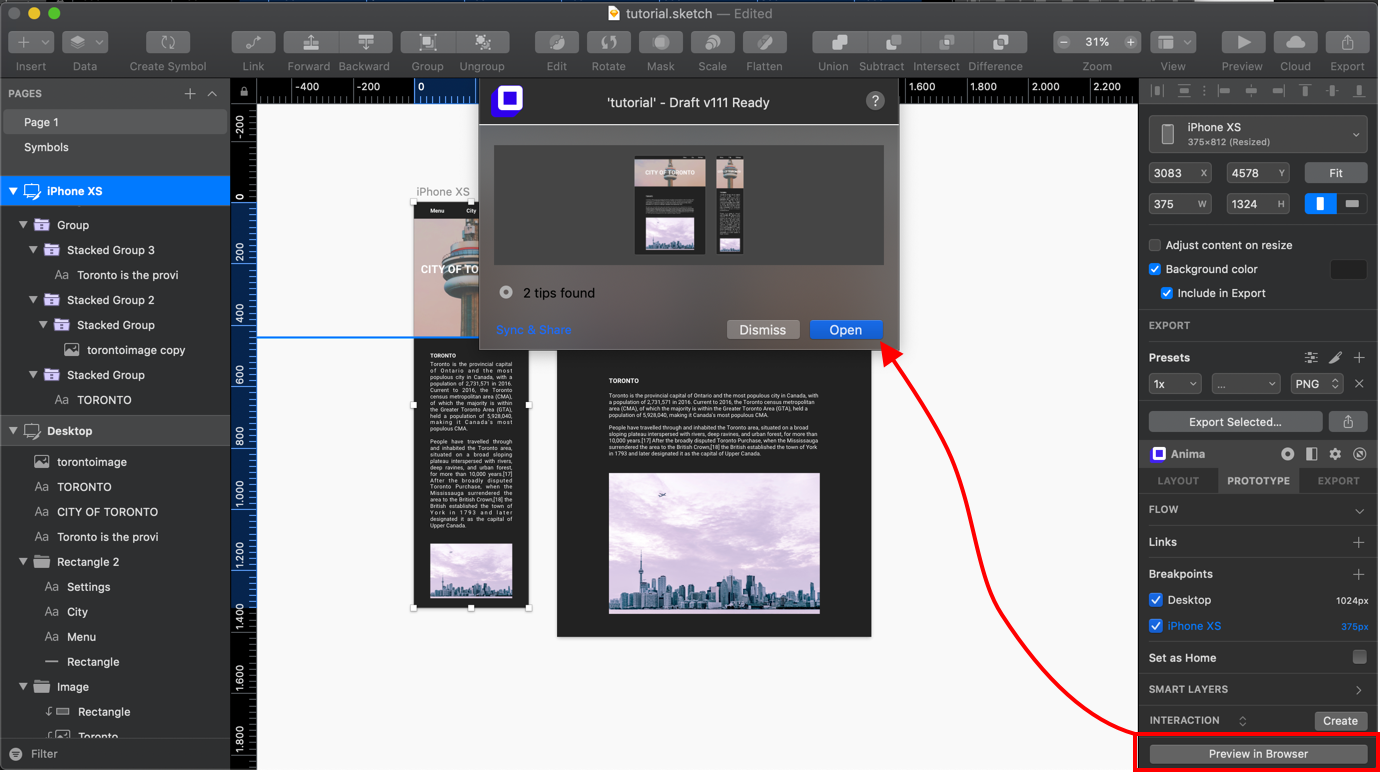
Presionamos Preview In Browser.

Se abrirá una ventana en tu navegador web y podremos ver el diseño convertido.
Si queremos el código HTML y CSS es tan sencillo como presionar
Export – Code

Nos creará un fichero zip con todos los archivos correspondientes.

Os dejo un simple ejemplo que he realizado para que lo descarguéis – Anima Ejemplo.