En este tutorial veremos la creación de temas personalizados con Liferay 7.
Índice
- 1. Introducción
- 2. Entorno
- 3. Instalación
- 4. Generación del tema
- 5. Estructura
- 6. Desarrollo del tema
- 7. Seleccionar nuestro tema
- 8. Conclusión
- 9. Referencias
Liferay permite la opción de crear temas propios mediante dos opciones: el SDK de Liferay o con un generador de temas hecho con Yeoman y Gulp. Nosotros optaremos por la segunda opción, ya que nos da herramientas modernas de desarrollo web y mucha más rapidez a la hora de ejecutar tareas.
1. Introducción
Primero hay que distinguir entre lo que son temas y lo que son themelets. Los temas son el look and feel de un sitio o página. Los themelets son la apariencia y funcionalidad de los componentes que conforman nuestro sitio, pudiendo componer un tema mediante themelets, lo que haría de nuestra arquitectura mucho más modular, ya que los themelets se pueden distribuir en varios temas.
Los temas pueden heredar a su vez de otros temas, siendo lo más común que hereden de los temas base provistos por Liferay: styled y unstyled. Es recomendable heredar de uno de los dos, ya que si decidimos crear un tema desde cero podríamos romper la funcionalidad de Liferay.
Para la generación del tema han de ocurrir primero una serie de pasos:
- Transpilar Sass a CSS
- Generar el tema en formato .war
- Hacer deploy a Tomcat
De todo esto se encargará Gulp de forma muy simple como veremos en un apartado posterior. Vamos con la instalación.
2. Entorno
- Hardware: Portátil MacBook Pro 17' (2.66 Ghz Intel Core I7, 8GB DDR3).
- Sistema Operativo: Mac OS Sierra 10.12.4
- Entorno de desarrollo: iTerm2 y VSCode
- Liferay 7.0 CE GA 3
- Java JRE 1.8.0.131
- NodeJS 7.10.0
- NVM 0.33.2
- Yeoman 1.8.5
- Gulp 3.9.1
- Ruby 2.0.0p648
- Sass 3.4.23
- Compass 1.0.3
3. Instalación
Antes de nada es necesario haber seguido el tutorial de Javier para crear un workspace. Como habremos visto, desarrollar dentro del workspace nos ayuda mucho.
- Instalar NodeJS.
- Instalar Gulp y Yeoman globalmente:
$ npm install -g yo gulp - Instalar globalmente el generador de temas de Liferay:
$ npm install -g generator-liferay-theme - Instalar sass y compass:
$ gem install sass compass
En algunos casos será necesaria la instalación de git.
Nota: Si estás en Windows necesitarás instalar Ruby y seguir una serie de pasos descritos aquí.
4. Generación del tema
Desde el directorio de nuestro liferay-workspace dentro de la carpeta themes introducimos el siguiente comando:
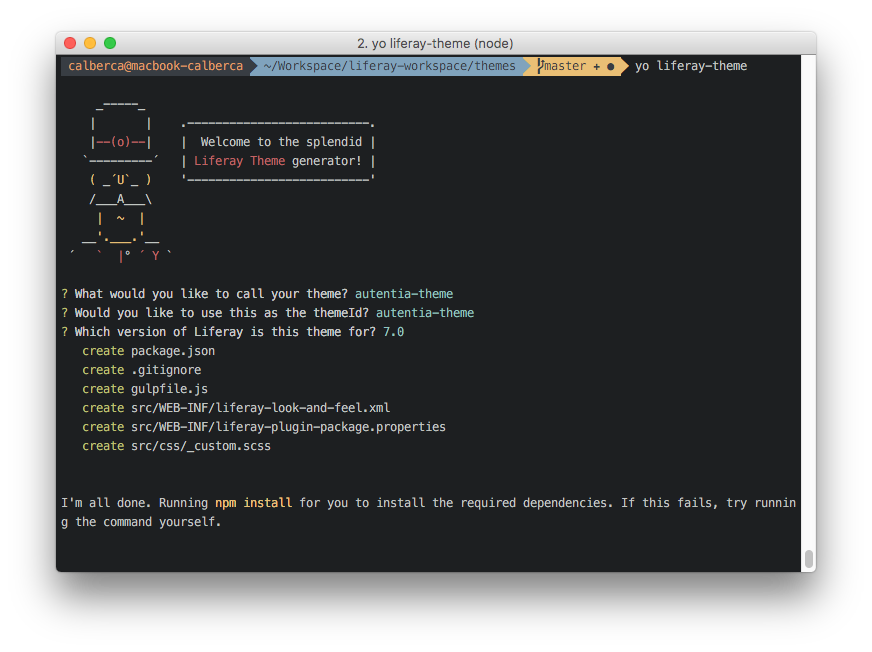
$ yo liferay-themeElegimos el nombre de nuestro tema. Éste es el nombre "público".
El id del tema tiene que ser todo en minúsculas, con caracteres comunes y los espacios sustituidos por guiones.
Elegiremos la versión de Liferay que usamos, en nuestro caso la 7.0:

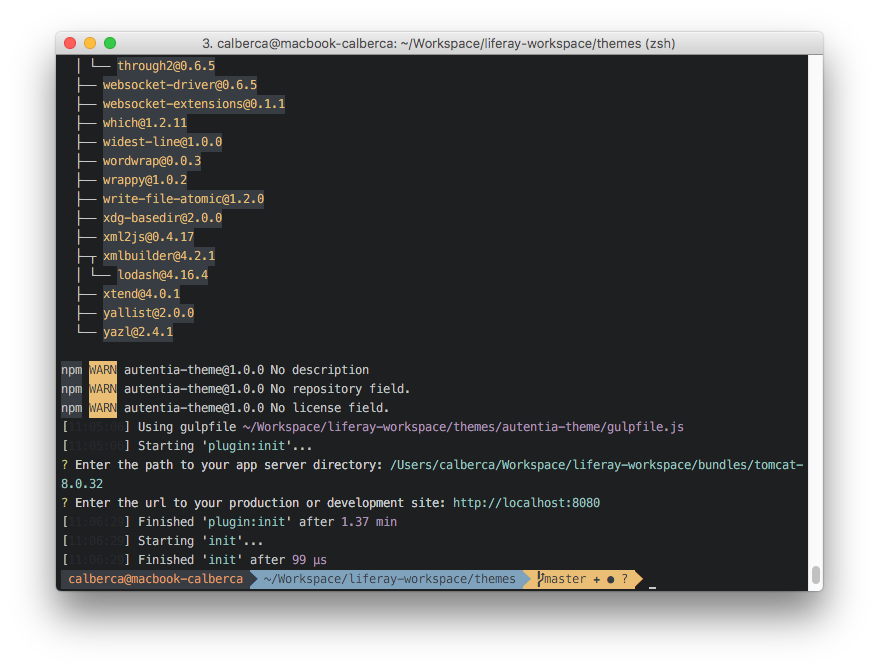
Añadimos el directorio donde tenemos Tomcat y el puerto donde se lanzará Liferay:

Y si vamos a la carpeta de nuestro tema veremos que se han generado una serie de directorios y ficheros.
5. Estructura
build/ // Directorio donde se genera la compilación del tema
dist/ // Directorio donde se genera el .war
node_modules/ // Directorio de módulos de npm del proyecto
src/ // Directorio de desarrollo del tema
.gitignore // Fichero de git para ignorar ciertas carpetas o ficheros
.yo-rc.json // Información de Yeoman
gulpfile.js // Fichero de gulp donde se especifican tareas
liferay-theme.json // Información de nuestro tema
package.json // Información de nuestro paquete npm6. Desarrollo del tema
El desarrollo lo haremos en la carpeta src. Para comprobar que nuestro tema funcione correctamente probaremos a poner al body un color de fondo. Para ello vamos a src/css/_custom.scss y escribimos lo siguiente:
/* These inject tags are used for dynamically creating imports for themelet styles, you can place them where ever you like in this file. */
/* inject:imports */
/* endinject */
/* This file allows you to override default styles in one central location for easier upgrade and maintenance. */
body {
background-color: #cecece;
}Como podemos observar, la extensión del fichero no es css, si no scss. Los temas de Liferay usan una tecnología muy extendida en frontend llamada Sass o Scss (ver aquí la diferencia), que es un lenguaje que se transpila a css y nos permite cosas muy interesantes como variables de css, mixins, funciones, loops y mucho más.
Una vez hecho esto, tenemos que hacer la transpilación y construcción del .war. Desde el terminal:
$ cd autentia-theme
$ gulp buildComprobamos que tenemos lanzada la instancia de Liferay y desplegamos a Tomcat con:
$ gulp deployEsta tarea lo que hace es copiar el fichero .war de nuestro tema a la carpeta de liferay-workspace/bundles/deploy. Este directorio lo usa Liferay para aplicar en caliente los cambios.
Nota: gulp deploy hace gulp build por debajo.
7. Seleccionar nuestro tema
Por último hay que elegir el tema. Con lo que seguimos los siguientes pasos:
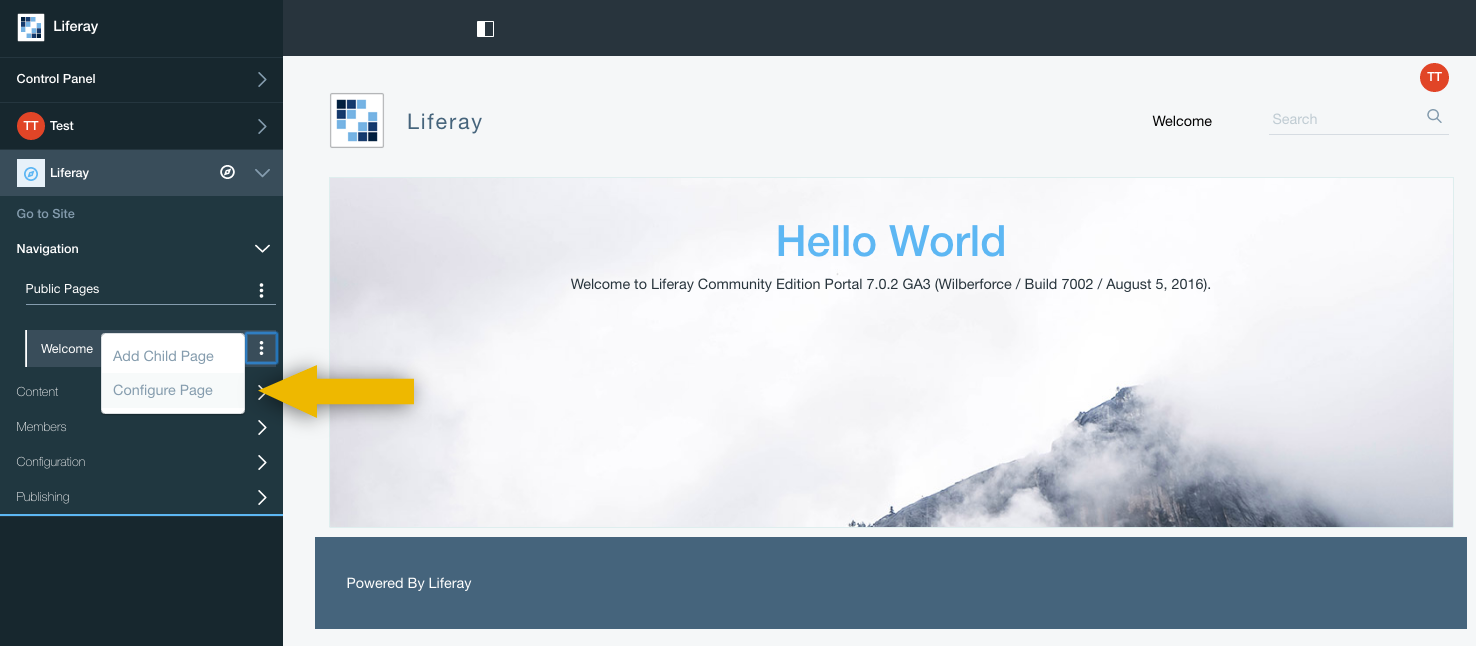
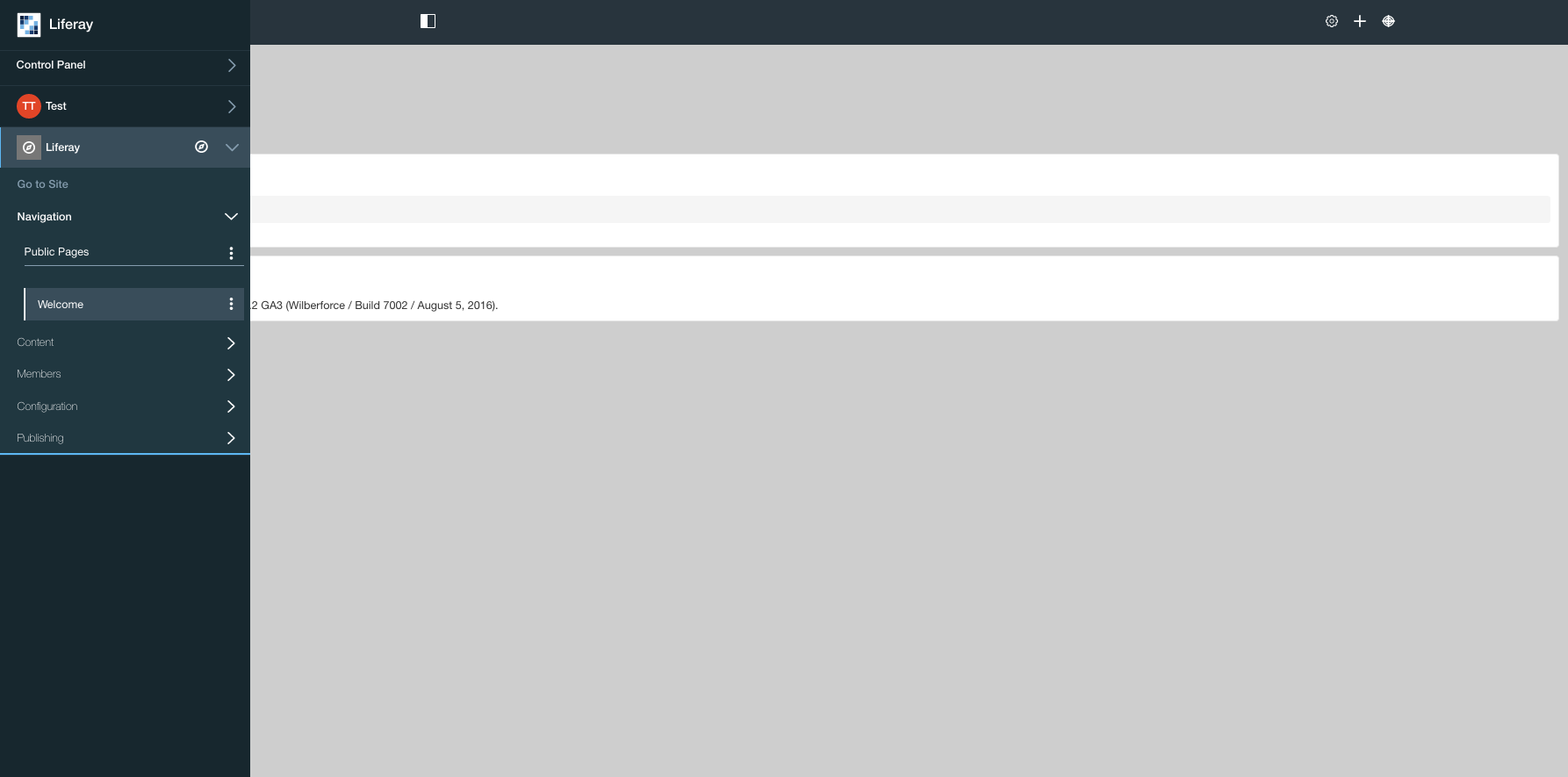
Vamos a aplicar el tema a la página de inicio de nuestro sitio. Para ello pulsamos sobre los tres puntos y pinchamos en configurar página:

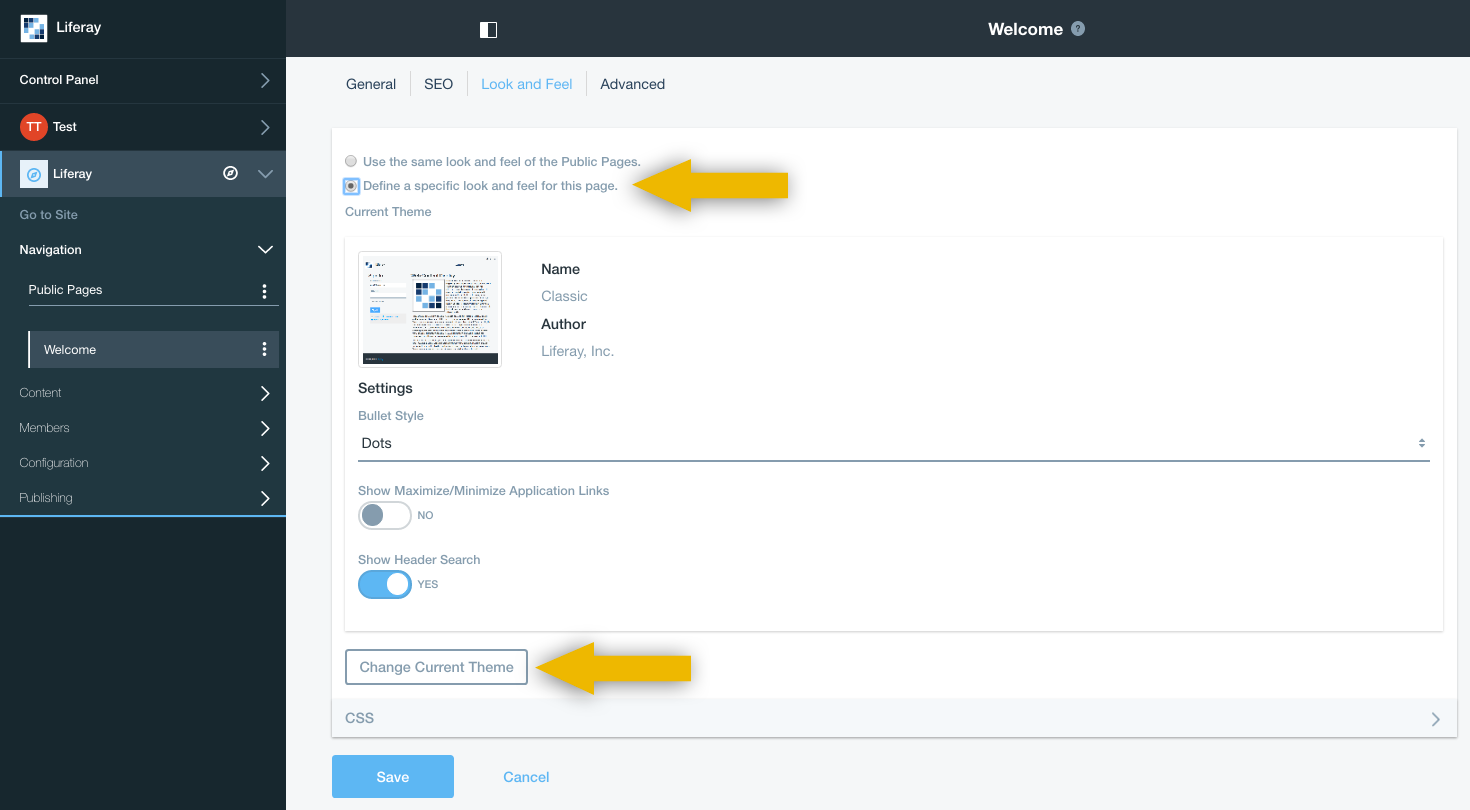
Pulsamos sobre definir un look and feel de nuestra página y seguidamente le damos a cambiar tema actual:

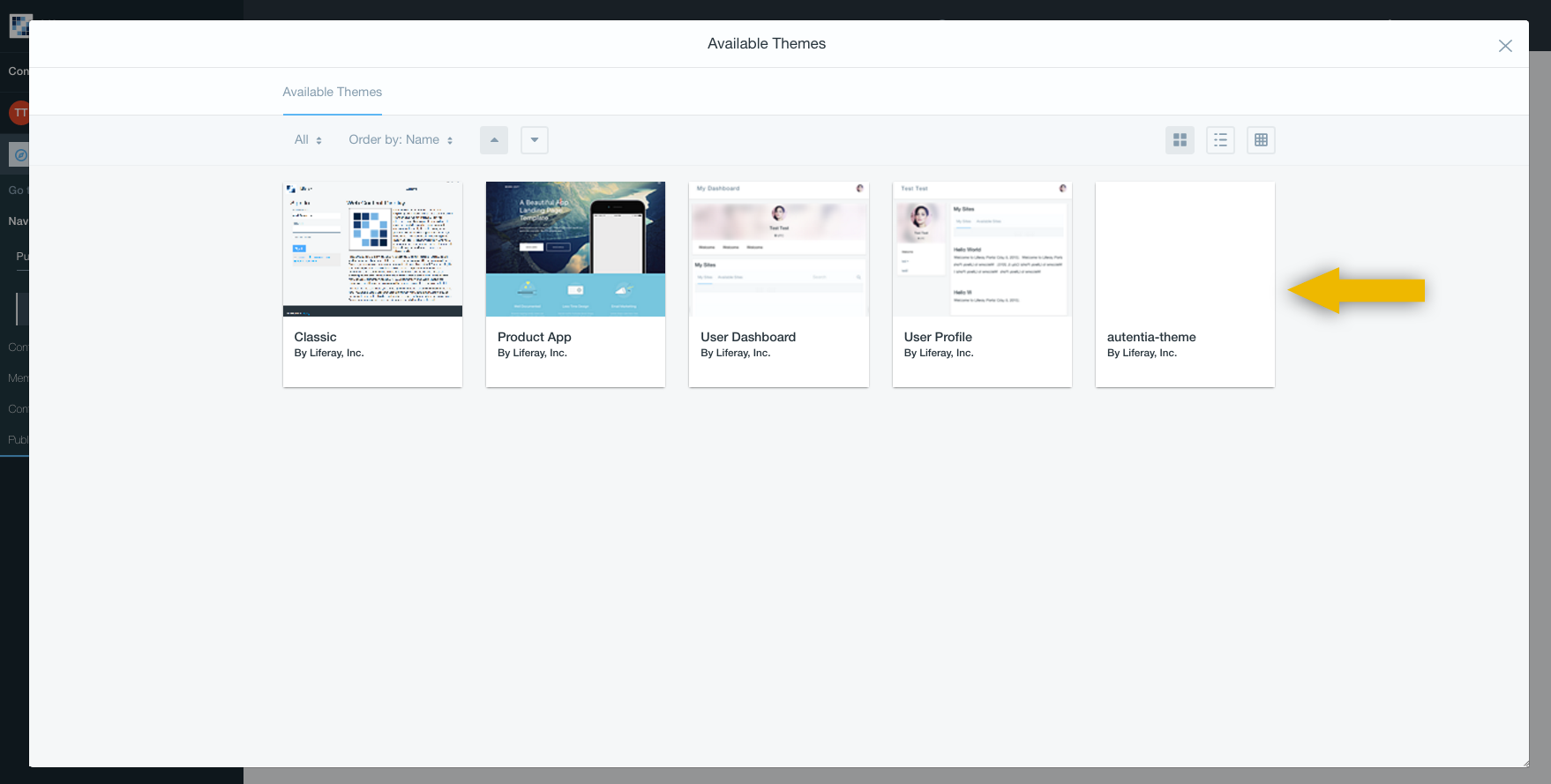
Aquí se debería ya ver una miniatura con el nombre de nuestro tema:

Elegimos nuestro tema y le damos a guardar. Ahora podremos comprobar que se ha aplicado el tema después de recargar la página (si no se aplica, prueba a recargar sin caché cmd/ctrl + shit + r):

Si todo ha ido bien, veremos el color de fondo de la página en gris.
Prueba a cambiar el color otra vez y hacer gulp deploy, verás que tras hacer el deploy el tema se actualiza solo tras recargar la página. ?
8. Conclusión
Las tecnologías usadas por Liferay para la generación de temas son muy novedosas y han sido probadas exhaustivamente por una amplia comunidad de desarrolladores, con lo que es un ecosistema bastante maduro. Además, es un desarrollo rápido, cómodo y fácil.


