Este tutorial explica como insertar HTML crudo en Gmail.
En principio Gmail no soporta el envío de diseños HTML complejos a través del interfaz estándar. Su editor en formato rico es suficiente para usuarios normales, pero no permite la creación de plantillas profesionales.
Buscando soluciones en Internet encontré estas:
- Contratar un servicio profesional como Mailchimp.
- Usar un cliente de Gmail que permita el envío de HTML crudo.
- Copiar HTML y pegarlo en el editor de Gmail.
- Usar la extensión de Chrome Gorgias.
- Posiblemente otras que no conozco.
Mailchimp es un servicio excelente, pero demasiado para mis necesidades. Tampoco quiero cambiar de cliente porque mi flujo de trabajo se apoya en Gmail. Ni me sirve copiar y pegar HTML porque en mi experiencia, es un método poco fiable y difícil de editar. Buscando otra alternativas encontré la extensión de Chrome Gorgias, que me permite enviar HTML arbitrario en correos de Gmail. En solo un par de minutos te enseñaré como funciona.
La extensión se instala en Chrome desde aquí: https://gorgias.io/chrome-extension No hay versión para otros navegadores 🙁 Tras instalarla, aparece un botón adicional en el interfaz de Gmail, que permite insertar o definir plantillas.
La función de definir una plantilla muestra un dialogo donde puedo escribir HTML y editarlo más tarde. Los únicos campo que necesito rellenar son el nombre de plantilla y el contenido HTML. Ojo! antes de pegar el HTML pulsa el botón </> Show HTML Source. Pulso en Save Template y queda grabada.
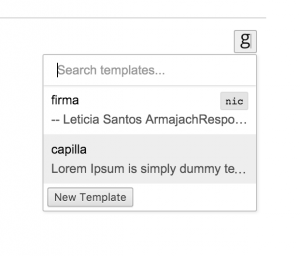
Al volver a la ventana de edición del correo y pulsar el botón, aparece mi plantilla con un adelanto del diseño realizado. Solo queda insertarla.
Para escribir el diseño usé el editor Atom y un servicio online para codificar una imagen en base 64 y adjuntarla como parte del documento.
He aquí un fragmento de mi HTML, por si quieres probarlo:
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
El diseño front-end sigue siendo una tarea compleja a pesar de la adhesión a estándares de los navegadores modernos. Con mis conocimientos básicos hice un diseño minimalista que puedo reutilizar de forma fiable. Si quieres dar un aspecto profesional a tus campañas o sorprender a tus amistades, este es un modo de hacerlo.





Excelente me funciono, aunque la plantilla con el código no me llega tan bonita como la diseñe, llega bien y se puede usar
Hola, gracias por el tutorial. Tengo una pregunta: ¿Además del código html no puedo adjuntar una hoja de estilos css?
gracias
Hola Juan Pablo,
el css debe ser inline o meterlo en el head
Hola juan, con tu pregunta a lo de las hojas de estilo puedes crear código css con una etiqueta style al igual que puede crear código JavaScript con una etiqueta script, es la forma «mas fácil» de insertarlo atreves de Gmail.
El css debe estar embebido en el haml. Mételo en el head dentro del style tag
hola! muy buen articulo, gracias! lo estoy probando y al pegar el codigo me elimina la variable padding, probe con tu codigo y me hace lo mismo, sabes por que pasa esto?
Gracias
Excelente
Hola!
¿Por qué ya en el correo, sólo me aparecen los códigos HTML y no la plantilla?
Lucia, porque no has marcado » Show HTML Source»
Super buen dato!!
Ahora, gmail por defecto deja los textos que tienen hyperlink azules ¿No es posible modificar eso?
Gracias miles!
Buenas Ximena, si es posible cambiarlo, con una hoja de estilos CSS
Hola;
Quiero insertar un html con un css en style tag en el head, pero no me lo admite, es problema mío o es que no funciona???
gracias
de verda fue muy útil tu información, y todas la investigacio y opciones que ofreces. me gustaria saber que metas actualmente tienes o estas estancada en una zona de confort.
cuidate
hola, una vez creado el template como lo inserto?
Hola Gustavo,
una vez creado el template, cuando le des a crear un nuevo correo verás en la parte superior derecha una G de la extensión Gorgia que has tenido que instalar. Al hacer click en ella verás tu template, simplemente pinchas en ella y se te pondrá en el correo.
Saludos
Buenas noches. Soy diseñadora gráfica. No diseñadora web. Necesito saber como resolver el asunto de que el cabezote de una plantilla mail enviada mediante gmail no supere el texto ocupado por el texto.
Diseñé el cabezote en illustrator. Tiene 1200 px de ancho e hice una respuesta predeterminada insertando cabezote y «pie de página», también de 1.200 pixeles. Pero el texto del mensaje desborda las imágenes.
Puedo hacer una plantilla html rudimentaria con dreamweaver pero no sé después como usarla como respuesta predeterminada en gmail.
¿Cuál consejo pueden dar a alguien que no sabe de programación?
Gracias.
Ángela.
Como marco Show HTML Source”? No encuntro ese botón.
no esta la opcion Source HTML. O es que yo no la encuentro?
Bien, gracias por el aporte,
Hola,
Estoy incrustando un html , pero la propiedad z-Index no la respeta, mi a
html es una imagen con un texto con hipervinculos por encima,
¿Como deberia hacerlo? , ¿saben la manera correcta de que se me muestre el html?
Gracias
Yo envio correo electronico insertando codigo html ( tabla ) con thunderbird ( Hay para linux, Windows o Mac ) es muy sencillo
ya en el cuerpo del correo , tomar INSERTAR / HTML de la barra superior de herramientas y en automatico carga el html que deseas enviar
ya solo faltaria darle enviar
aun no se como automatizar el envio respetando un listado de correos
y tambien ando buscando como hacerlo desde la app de una tablet android