Introducción a Twitter Bootstrap
0. Índice de contenidos.
- 1. Introducción.
- 2. Entorno.
- 3. Instalación
- 4. Definiendo el grid
- 5. Componentes básicos
- 6. Componentes avanzados
- 7. Referencias
- 8. Conclusiones
1. Introducción.
Actualmente cuando montamos un proyecto nuevo no nos planteamos hacerlo a las bravas, solemos apoyarnos en frameworks como Spring que nos aportan patrones de diseño y contenedores para la creación e inyección de dependencias, inversión de control, etc. o utilizamos frameworks de persistencia tipo MyBatis o Hibernate para trabajar con la base de datos. Para la parte front utilizamos también frameworks tipo Struts, JSF o Spring MVC y trabajamos con el DOM a través de jQuery o frameworks Javascript similares. ¿Por qué entonces no utilizamos algo parecido para las hojas de estilo?.
Si empezamos un proyecto nuevo, o queremos mejorar esas interminables hojas de estilo con cientos de selectores, y los requisitos del proyecto nos lo permiten, os recomiendo utilizar Twitter Bootstrap, una plantilla CSS con un montón de funcionalidades: layouts para crear interfaces ‘responsive’, listas, formularios, botones, menús, desplegables, etc.
En este tutorial vamos a ver cómo utilizar Twitter Bootstrap y haremos un repaso por sus principales componentes.
2. Entorno.
El tutorial se ha realizado con el siguiente entorno:
- MacBook Pro 15′ (2.4 GHz Intel Core i5, 8GB DDR3 SDRAM).
- Twitter Bootstrap 2.3.2
- jQuery 2.1.3
3. Instalación
Descargamos Twitter Bootstrap de la web oficial. Nos descargamos el .zip y lo descomprimimos. Tiene el siguiente contenido:
bootstrap/
|-- css/
| |-- bootstrap.css
| |-- bootstrap.min.css
| |-- bootstrap-responsive.css
| |-- bootstrap-responsive.min.css
|-- js/
| |-- bootstrap.js
| |-- bootstrap.min.js
|-- img/
|-- glyphicons-halflings.png
|-- glyphicons-halflings-white.png
Son tres carpetas: los CSS, los archivos JS y las imágenes en sus versiones de desarrollo y producción. Un aspecto a tener en cuenta es que Bootstrap requiere jQuery por lo que debemos incluirlo en nuestro proyecto. Nos lo descargamos de la web oficial.
Creamos una página básica que incluya lo siguiente:
<!DOCTYPE html>
<html>
<head>
<title>Mi primera web con Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen"/>
<link href="css/bootstrap-responsive.min.css" rel="stylesheet" media="screen"/>
</head>
<body>
<h1>Mi primera web con Bootstrap</h1>
<script src="/wp-content/uploads/tutorial-data/js/jquery-2.1.3.min.js"></script>
<script src="/wp-content/uploads/tutorial-data/js/bootstrap.min.js"></script>
</body>
</html>
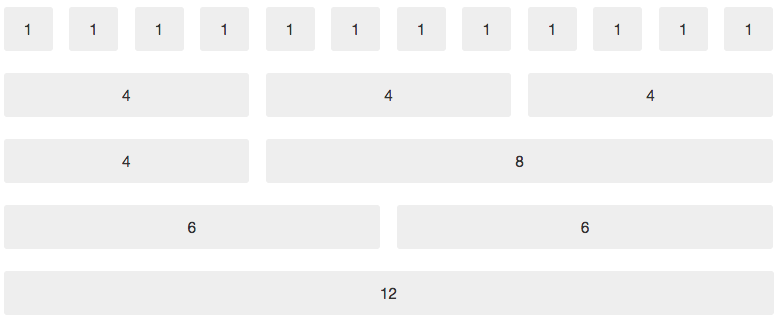
4. Definiendo el grid
El grid de la web o también llamado scaffolding de la página debemos definirlo bien ya que una vez que tengamos definidas las zonas de la web será más sencillo añadir el contenido. Hay que tener muy en cuenta que un gran número de usuarios se conectan ya a Internet desde dispositivos móviles con diferentes resoluciones y tamaños de pantalla por lo que siempre debemos tener presente que nuestra web se debe ver bien en múltiples dispositivos.
El grid de una web se define utilizando 12 columnas como máximo, si se ve la web desde un PC por ejemplo. A medida que reducimos el tamaño de la pantalla iremos quitando columnas al grid.

Para usar los tamaños de cada una de estas columnas lo especificamos con span[numero]. Lo suyo será incluir el grid dentro de un contenedor. Los ‘fluid’ utilizan porcentajes en lugar de pixels fijos para determinar los anchos por lo que es más recomendable para que se vea bien en múltiples dispositivos.
Contenido columna tamaño 2Contenido columna tamaño 3Contenido columna tamaño 5
5. Componentes básicos
Twitter Bootstrap dispone de un catálogo de componentes muy amplio con todo lo necesario para crear interfaces web. Muestro alguno de los más comunes:
Tablas
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Formularios
Pestañas
Sección 1
Sección 2
Sección 3
Sección 1
Sección 2
Sección 3
Barra de navegación
Alertas
Success
Success
Warning
Warning
Error
Error
Info
Info
Barra de progreso
6. Componentes avanzados
Algunos componentes un poco más avanzados que también se usan a menudo en las aplicaciones web:
Ventana modal
Abrir ventana modal
Tooltip
Texto con tooltip
Acordeón
Carrusel
7. Referencias
- Webs de ejemplo: http://expo.getbootstrap.com/
- Plantillas: http://bootstrapzero.com/, http://startbootstrap.com/, https://wrapbootstrap.com/
5. Conclusiones.
La utilización de Twitter Bootstrap aporta múltiples ventajas que ayudan y facilitan la construcción de interfaces web ahorrando mucho esfuerzo.
Todo el que haya hecho una web ‘responsive’ sabe el trabajo que lleva que se vea bien en múltiples dispositivos. Con Twitter Bootstrap ya tenemos bastante camino recorrido ya que nos aporta funcionalidades para esta tarea. Y todo ello ha sido concebido para que sea fñcil de usar y compatible con un gran número de navegadores.
Espero que te haya sido de ayuda.
Un saludo.
Juan







Buen post!