Ejemplo de viewpager para Android
0. Índice de contenidos.
- 1. Introducción.
- 2. Entorno.
- 3. Configuración del entorno.
- 4. Creación de la aplicación
- 5. Conclusiones
1. Introducción
Si sois usuarios de móviles con Android, quizás os hayáis fijado en un componente que a mí me llama especialmente la atención. El viewpager es un componente que se encuentra por ejemplo en las aplicación de youtube, gtalk y google+ y nos permite desplazarnos entre pantallas deslizando el dedo horizontalmente.
Hace unos días, en la cuenta de twitter de AndroidDev, se publicó un tweet sobre este componente y un enlace a horizontal-view-swiping-with-viewpager.html hablando sobre este componente. Así que me he puesto manos a la obra para hacer algo con él, y ya de paso os cuento cómo.
2. Entorno
- Hardware
- Mackbook Pro
- Intel Core i7 2Ghz
- 8GB RAM
- 500GB HD
- Sistema Operativo: Mac OS X (10.6.8)
- Nexus S
- Android 2.3.5 (Gingerbread).
- Mackbook Pro
- Software
- Eclipse Indigo
3. Configuración del entorno.
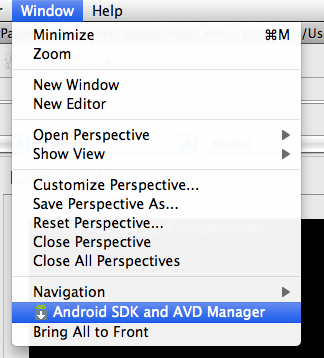
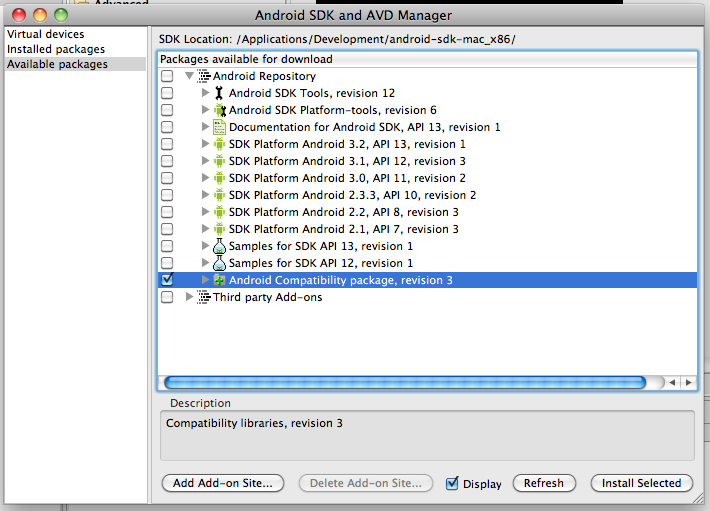
El primer paso es incluir el paquete de compatibilidad. Una vez que tenemos el sdk de android instalado y configurado, para descargar el paquete de compatibilidad debemos
:


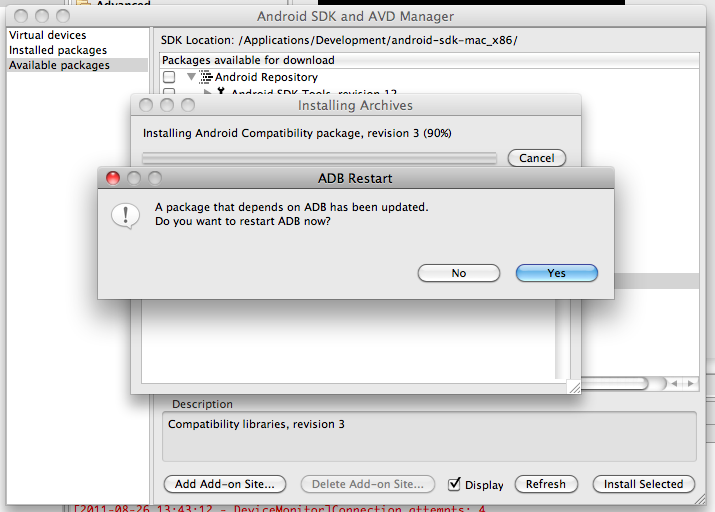
Posiblemente nos salga un aviso de que va a reiniciar «adb», pulsamos en si y dejamos que continúe el proceso.

Una vez que hemos obtenido las librerías, configuramos el proyecto incluirlas.
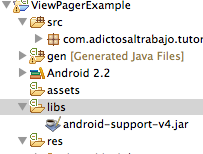
El primer paso es crear una carpeta con el nombre libs en el proyecto e incluir el archivo android-support-v4.jar que nos acabamos de descargar.

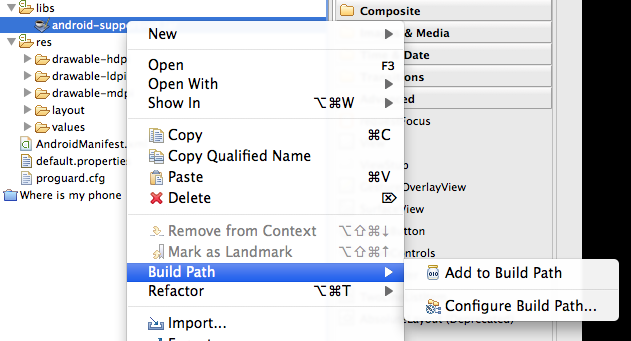
y a continuación añadimos la libreria al build_path

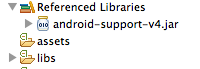
para saber si ya hemos incluido la librería, debemos tener algo como esto en el proyecto

y ya estamos listos para usarla
4. Creación de la aplicación
La aplicación consta principalmente de un activity encargado de mostrar el componente por pantalla y de un PagerAdapter encargado de alimentar al componente.
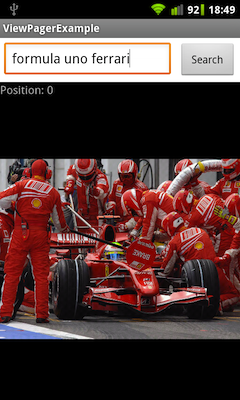
Nuestro activity mostrará un cuadro de texto y botón para realizar una búsqueda en picassaweb.
package com.adictosaltrabajo.tutoriales.android;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.inputmethod.InputMethodManager;
import android.widget.Button;
import android.widget.TextView;
public class ViewPagerExampleActivity extends Activity {
private PagerAdapter pageAdapter;
private ViewPager pager;
private TextView tvSearch;
private Context context;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
context = this;
configureTvSearch();
configureButton();
}
private void configureTvSearch() {
tvSearch = (TextView) findViewById(R.id.etQuery);
}
private void configureButton() {
final Button btSearch = (Button) findViewById(R.id.btSearch);
btSearch.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
final String textToSearch = tvSearch.getText().toString().trim();
try {
pageAdapter = new CustomPageAdapter(context, Search.doSearch(textToSearch));
pager = (ViewPager) findViewById(R.id.viewPagerId);
pager.setAdapter(pageAdapter);
hideInputMethod();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
});
}
private void hideInputMethod(){
InputMethodManager imm = (InputMethodManager)getSystemService(Context.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow(tvSearch.getWindowToken(), 0);
}
}
y este es el layout que vamos a utilizar
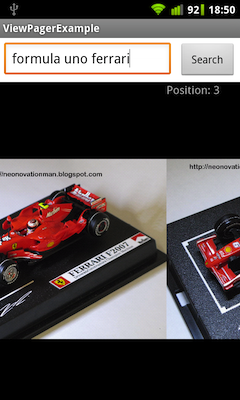
Luego creamos nuestro custom adapter, que lo que hace es devolver las vistas según vamos desplazando el dedo horizontalmente.
package com.adictosaltrabajo.tutoriales.android;
import java.util.List;
import android.content.Context;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class CustomPageAdapter extends PagerAdapter{
private final List urls;
private final Context context;
public CustomPageAdapter(Context context, List urls) {
super();
this.urls = urls;
this.context = context;
}
@Override
public void destroyItem(View collection, int position, Object view) {
((ViewPager) collection).removeView((LinearLayout) view);
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public int getCount() {
return urls.size();
}
@Override
public Object instantiateItem(View collection, int position) {
LinearLayout linearLayout = new LinearLayout(context);
linearLayout.setOrientation(1);
final TextView textView = new TextView(context);
textView.setText("Position: " + position);
final ImageView image = new ImageView(context);
image.setImageBitmap(FetchImage.fetchImage(urls.get(position)));
linearLayout.addView(textView);
linearLayout.addView(image);
((ViewPager) collection).addView(linearLayout,0);
return linearLayout;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==((LinearLayout)object);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
Y con esto ya tenemos las clases necesarias para nuestro ViewPager :).
5. Conclusiones
Vemos como es muy fácil y con muy poquito código somos capaces de crear interfaces bastante complejas.
Como siempre, si os quereis bajar el proyecto, lo podéis hacer desde aquí



Para cualquier comentario, duda o sugerencia, tenéis el formulario que aparece a continuación.
Un saludo.



Estupendo tutorial!
Con él me he metido de lleno a sacarle partido al android-support-v4.
Buscando sobre el ViewPager he visto una librería interesante para complementar el ViewPager:
ViewPagerIndicator: https://github.com/JakeWharton/Android-ViewPagerIndicator
Es el típico que usa Google+ para que el usuario se mueva entre diferentes actividades o layouts, en este caso.
¿Podrías hacer un tutorial sobre esta librería? En la página de Github que he indicado se supone viene
un ejemplo. Sin embargo no queda muy claro cómo incluir o importar un \\\»proyecto librería\\\» en Eclipse.
Una vez, muchísimas gracias por tutoriales como este.
¡Excelente tutorial! Ando moviéndole para aplicarlo al 100, y concuerdo con ActionMan, el tutorial de aquella otra librería (ViewPagerIndicator)sería excelente!!
Saludos
Gracias por el tutorial…pero tengo una duda enorme…descargo el paquete perfecto, y lo pego en la carpeta de libs de mi proyecto…de todas formas al tratar de correrlo me sale el siguiente mensaje \\\»android library projects cannot be launched\\\», entonces no me deja correrlo..no tengo errores ni nada! pero siempre sale ese mensaje!! Me podrias ayudar porfavor a darle solucion 🙁