JQUERY: PAGINACIÓN
Autor
Ingeniero Informático por la Universidad Autónoma de Madrid y seguidor del desarrollo web.
Fecha
07 de Diciembre de 2010
Fuente
INTRODUCCIÓN
JQuery es una biblioteca de JavaScript, creada inicialmente por John Resig, que permite simplificar la manera de interactuar con los
documentos HTML, manipular el árbol DOM, manejar eventos, desarrollar animaciones y agregar interacción con la tecnología AJAX a páginas web.
Fue presentada el 14 de enero de 2006 en el BarCamp NYC.
En este tutorial vamos a analizar cómo podemos aprovechar esta agrupación de tecnologías para ofrecer un sistema de paginación de resultados vistoso,
configurable y rápido de implementar.
DESARROLLO
Poco a poco, vamos a ir desmenuzando y observando todas las tecnologías que entran en el ámbito de JQuery, para que después, de manera agrupada
y sincronizadas entre sí, ofrezcan el objetivo global que buscamos: la paginación de resultado
Para ello, tocaremos HTML, JavaScript y CSS
HTML
A continuación, mostramos un listado de los elementos que queremos publicar en la web.

Nuestro objetivo es «paginar» estos resultados.
JAVASCRIPT
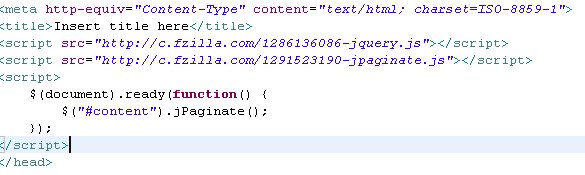
JQuery se apoya en librerías externas desarrolladas en JavaScript y publicadas en la web oficial.
Una vez incluidas estas librerías, queremos decirle a la página web que, cuando esté el árbol DOM operativo (a modo práctico, cuando la página
esté cargada), ejecute esta función y prepare la página para la paginación. Es importante tener en cuenta que estamos localizando el elemento
etiquetado con el identificador «#content», y a este elemento, estamos indicando que queremos aplicar la función de paginar.

CSS
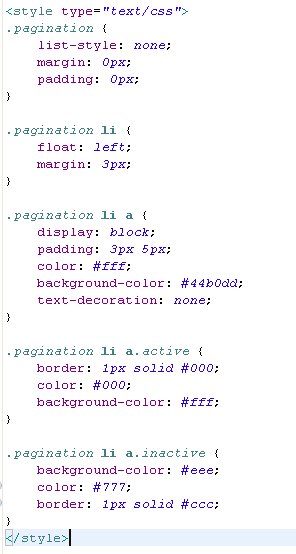
A continuación, se muestran los estilos css indicados para llevar a cabo el sistema de paginación.
Como vemos, habla de elementos marcados con el identificador pagination, listas incluidas dentro de las mismas, y enlaces, en los que se
tiene en cuenta sus estados: activos e inactivos.

EJEMPLO COMPLETO
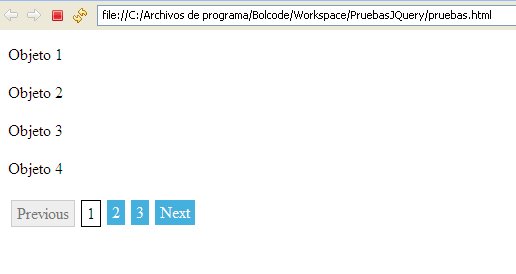
A continuación, se muestran el pantallazo inicial de la ejecución.

OPCIONES INTERNAS DEL PLUGIN
A continuación, se muestran los parámetros aceptados por la función incluida por el plugin.
items = número de elementos aceptados por la paginación.
next = texto que se quiere que aparezca en la etiqueta «next».
previous = texto que se quiere que aparezca en la etiqueta «button».
active = clase que quieres utilizar para el link de paginación que se tenga.
pagination_class = the class of the pagination element that is being generated for you to style
minimize = si es cierto, combinado con nav_items permite interactuar con el número máximo de datos de la navegación.
nav_items = número máximo mostrados por elemento de paginación.
cookies = si se quiere utilizar cookies para recordar en qué página se quedó el usuario.
REFERENCIAS EXTERNAS Y OBSERVACIONES DEL AUTOR
Un ejemplo práctico de esta tarea, en un idioma que parece latín, podemos verlo en acción en el siguiente enlace.
Este manual es una traducción del siguiente enlace.
CONCLUSIONES
JQuery es una combinación de tecnologías que, usadas en conjunto, permite una mayor calidad en el desarrollo de páginas web, ya sean éstas dinámicas o estáticas
En mi opinión, es una tecnología que merece la pena ser tenida en cuenta para desarrollar aplicaciones de calidad
A nivel personal, sigo viendo cómo la web tiene una estructura de tecnologías base, que se van transformando de manera creativa entre ellas… Desarrollando
tecnologías que tienen cada vez más fuerza y practicidad, lo que permitirá el crecimiento progresivo de Internet.



Muy buen tutorial. Fácil, sencillo y cortito. Con cuatro puntos bien definidos consigues que tengamos una breve idea del concepto. Sinceramente, gracias.
Por otro lado, sólo tengo un \\\»pero\\\»: en la imagen del ejemplo concreto parece que han bailado los dedos a la hora de escribir el nombre de la imagen 😉 (jgp vs. jpg)
Gracias Jirsis, todos los comentarios (especialmente las críticas) son muy bien recibidos para ir mejorando. La verdad es que tengo que mejorar con el tema de imágenes… poquito a poco. Mi idea es más adelante intentar enganchar vídeo tutoriales en los HTML (pero queda un poco para eso).
Saludos! JQuery está de lujo!
Muy bueno el tutorial, lo probé en Mozilla y funcionó bien y el mismo lo abrí con Chrome y no salio nada, alguna idea?
Buenas noches, según he leído y por lo que comentas, no funciona en Google Chrome….
La verdad es que la guerra de navegadores no sé si favorece o perjudica ahora mismo a los desarrolladores…. pero bueno.
Suerte,
Jaime.
Es raro porque el demo de la fuente (http://web.enavu.com/demos/jquerypaginationexample.html) si sale en chrome pero offline no sale
Supongo que lo que comentáis, tendrá relación con el navegador que puede soportar JQuery. No sé si Chrome es del agrado en muchos casos por lo que comentáis, pero ya les vale a los de Google o bien a los de JQuery. Supongo que poquito a poco se irán integrando, porque ambos buscan el desarrollo libre de la web (o eso nos hacen creer) 🙂
bro me tarde en hacer eso y resulta que no funciona