Primeros pasos con Balsamiq Mockups
Hace unos días me comentaron la existencia de una herramienta estupenda para hacer borradores rápidos de Webs e incluso
para aplicaciones móviles como iphone:
Balsamic Mockups.
Estoy modelando una aplicación comercial que se me ha ocurrido y … pocas veces he encontrado una herramienta tan sencilla,
intuitiva y útil para dar forma a las ideas sin complicarte la vida en los detalles. Además cuesta 79 dólares, vamos, regalada.
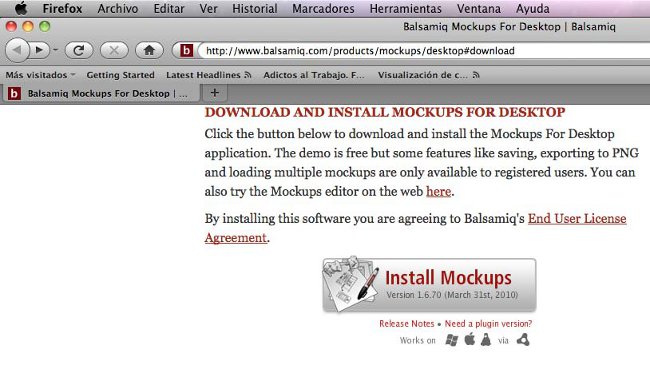
Nos la descargamos desde http://www.balsamiq.com/products/mockups y lo voy a instalar en mi Mac.

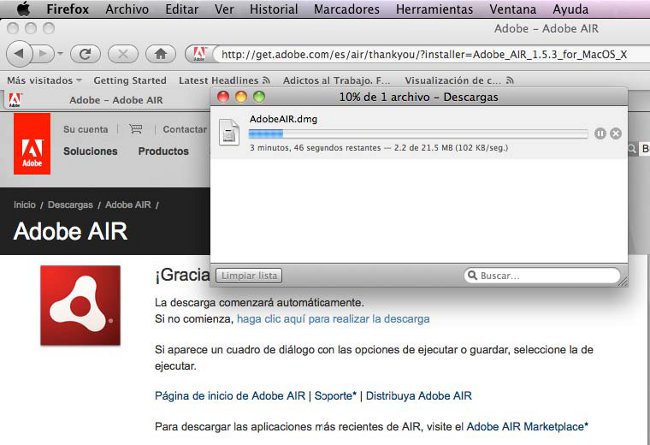
Antes hay de descargarse e instalar Adobe Air
http://get.adobe.com/es/air/thankyou/?installer=Adobe_AIR_1.5.3_for_MacOS_X

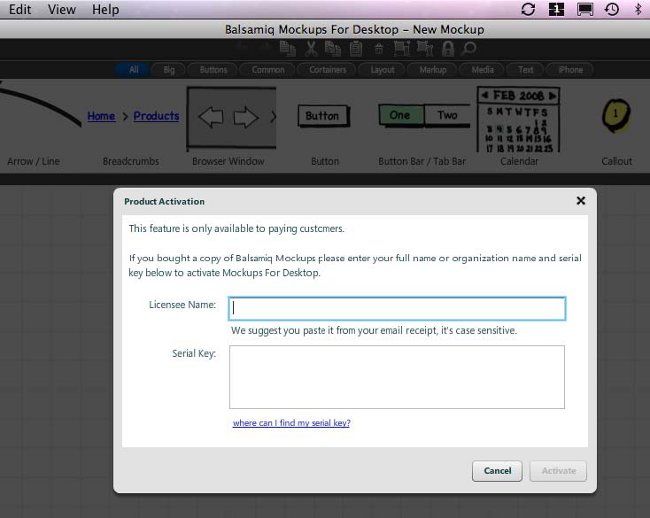
Si lo hemos comprado (aunque haya multitud de software libre no olvidemos que hay más modelos de negocio), introducimos el usuario y código de licencia.

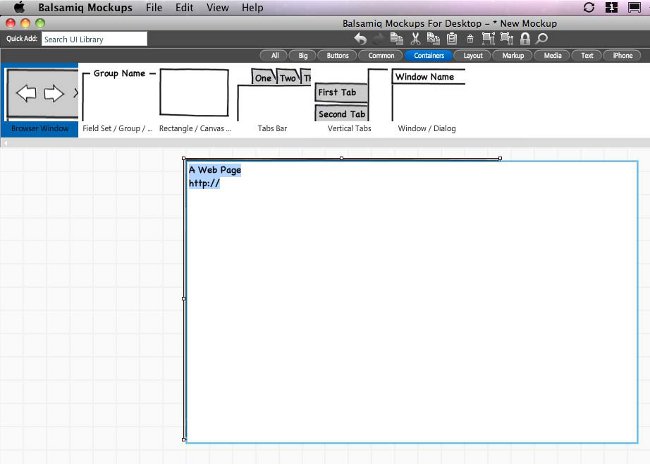
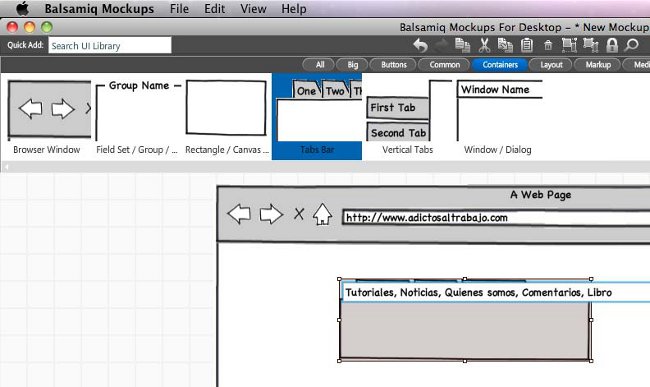
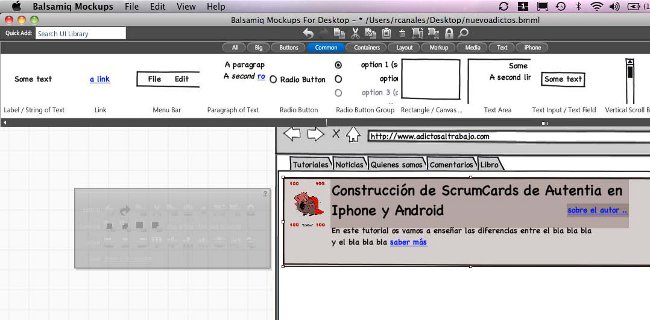
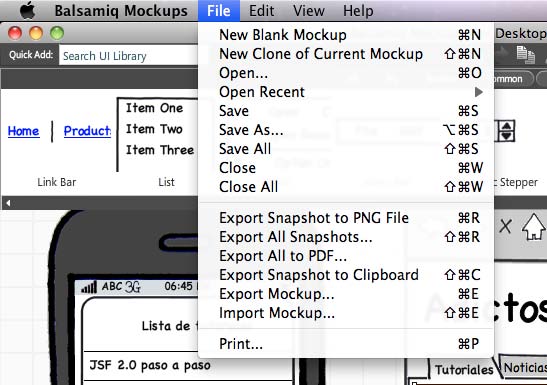
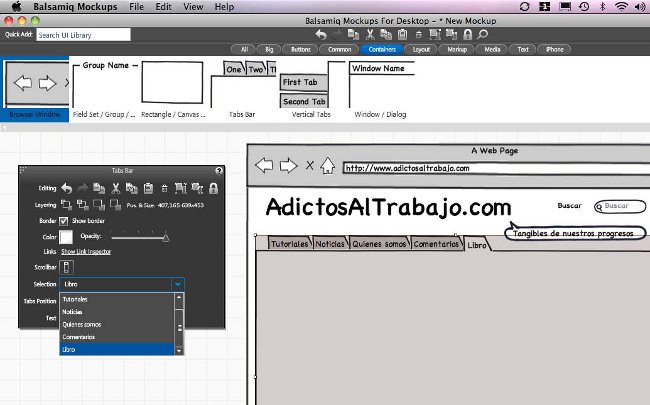
La herramienta tiene una barra muy intuitiva. Elegimos inicialmente la lengüeta de contenedores. Elegimos la ventana de navegador.

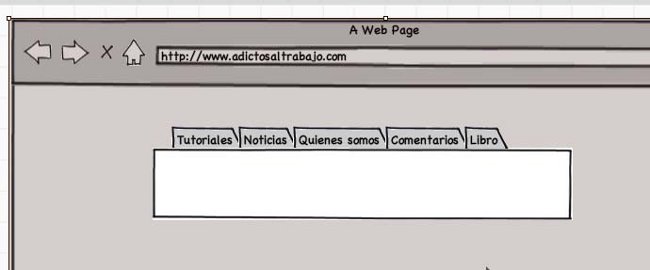
Elegimos también otro contenedor con una barra. Separamos por comas los textos.

Esto es sencillo y aparente

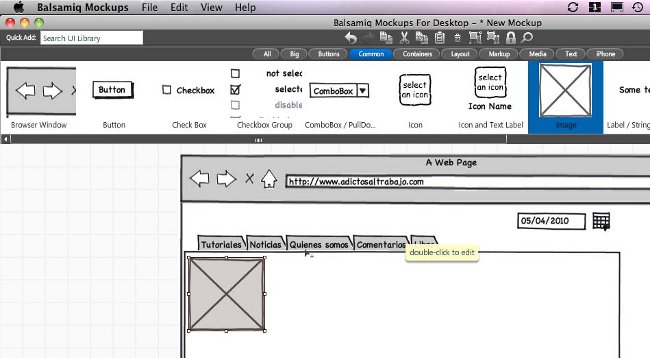
Ahora vamos a ir añadiendo componentes. Selecciono una imagen: haciendo doble click en ella podemos elegir la foto.

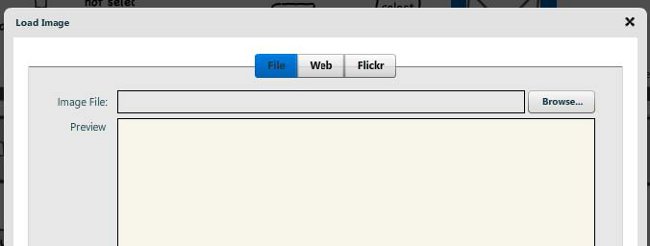
Elegimos la foto de nuestro sistema de ficheros o de otras fuentes.

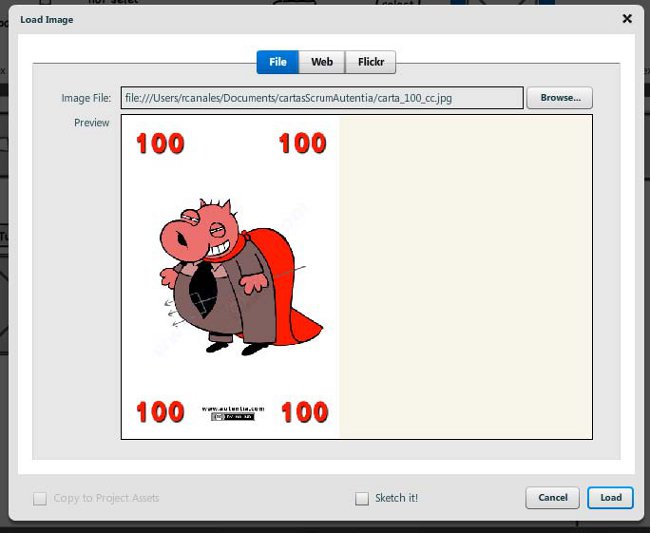
Elegimos uno de los dibujos de la baraja de cartas de Autentia.

Si queremos que no se vea tan colorido, para no desentonar, podemos pulsar sketch it.

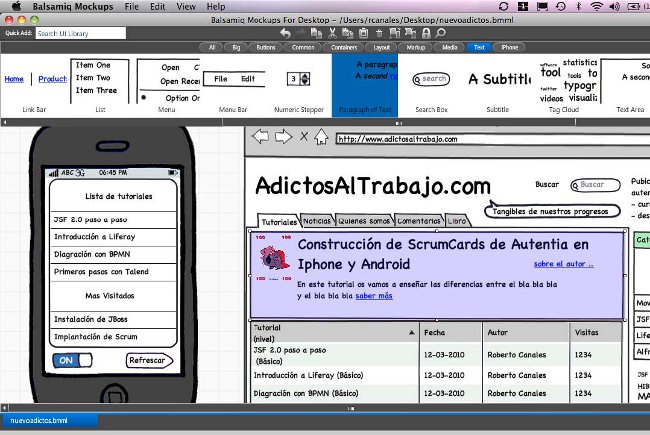
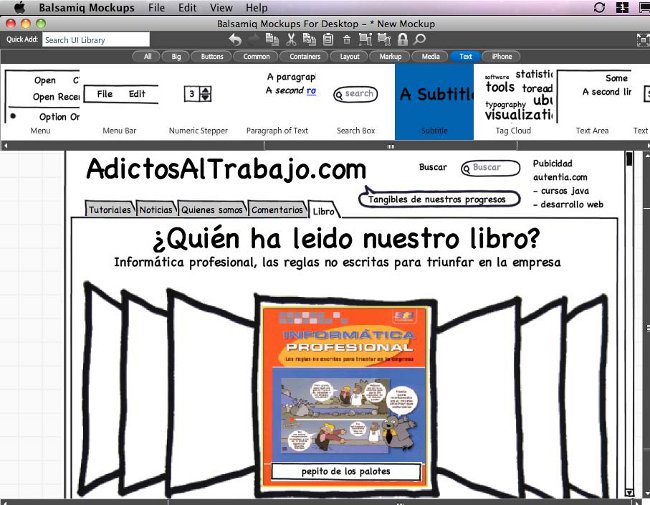
Vamos componiendo nuestra página

Y poco a poco va cogiendo forma. Un consejo: utilizad la pequeña barra superior para ir agrupando elemento y también bloqueándolos.

Una de las cosas más interesantes es que podemos crear distintas pantallas y enlazarlas para hacer una presentación
casi interactiva. Creamos un nuevo Mockup.

Elegimos que sea también Web. Copiamos y pegamos la página principal… también podríamos haber
clonado la página.
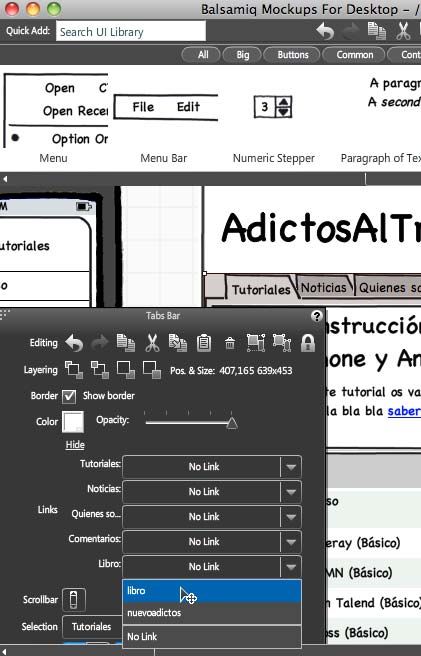
En la ventana de configuración decimos que la lengüeta activa es la de Libro.

Pintamos el aspecto de nuestra nueva página con nuevos controles.

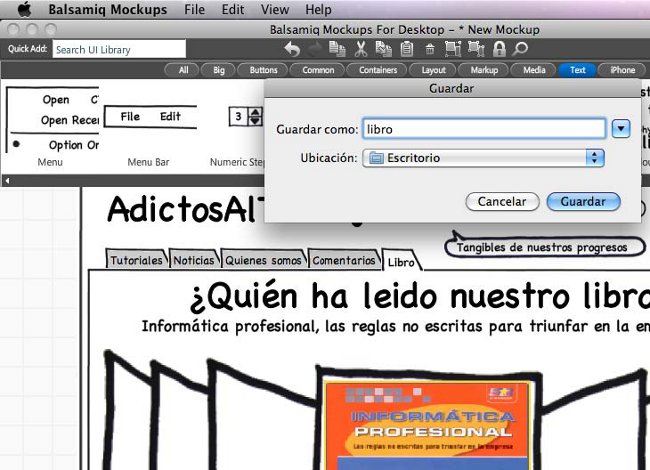
Guardamos la página.

Ahora en la página principal elegimos en la caja de configuración la sección de links de la lengüeta y elegimos a dónde saltar.

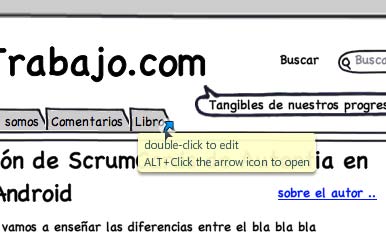
Ahora aparece en enlace y pulsando Alt podemos saltar.

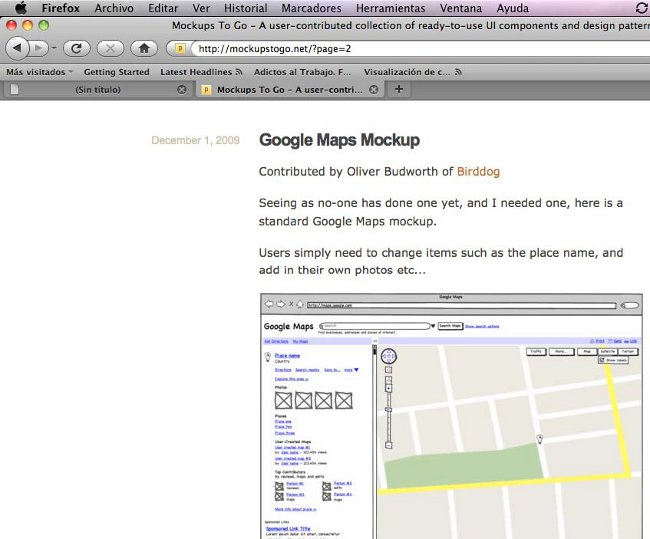
Otra de las cosas interesantes es la posibilidad de extender los controles existentes … como componentes de geoposicionamiento..

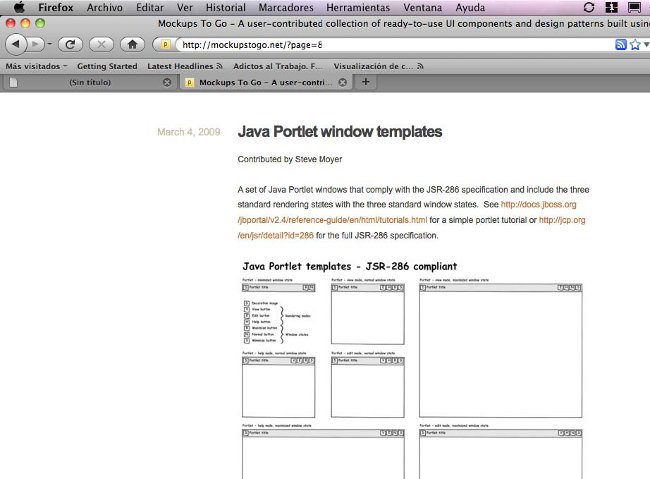
O incluso portales … entre otros cientos.

Lo dicho, impresionante. Creo que es una herramienta que todo el mundo debería tener y que creo que por lo menos
yo usaré de un modo intensivo.



Muy buena herramienta inicial de trabajo… 🙂
Gracias a tu articulo pude instalar el Balsamic Mockups
Una herramienta espectacular, se mejora el rendimiento.