Integrando Google Maps en tus Web/Portales
Cada día realizo menos labores técnicas debido a que las responsabilidades de
administrar mi empresa (www.autentia.com)
e impartir cursos de dirección de proyectos informáticos y análisis y diseño,
patrones, etc. que me tienen separado del código …
Para hacer mérito al nombre que le puse a este Web,
www.adictosaltrabajo.com
periódicamente me enredo en aventuras que me obliguen a sacar el pico y la pala
(el compilador) para no perder soltura. Hace dos horas, me propuse aprender como
funcionan las Apis de Google Maps para integrar mapas dentro de un Web y
francamente me he quedado sorprendido (y sin reto para la semana santa) porque
ya he terminado lo que pretendía hacer …..
Lo han echo tan sumamente fácil la gente de Google que parece mentira …
Bueno, al tajo. Lo que pretendía hacer es poner en el Web de
www.AdictosAlTrabajo.com un enlace
que permitiera a todo el mundo ver la ubicación de nuestras instalaciones de
Autentia, y vamos a contarlo paso a paso.
Lo primero que debemos hacer, es ir al Web de google y registrarnos para
poder usar su API. En principio su uso es gratuito ..
Accedemos al enlace (aunque siempre se puede buscar en Google, jejeje)
http://www.google.com/apis/maps/documentation/#The_Hello_World_of_Google_Maps
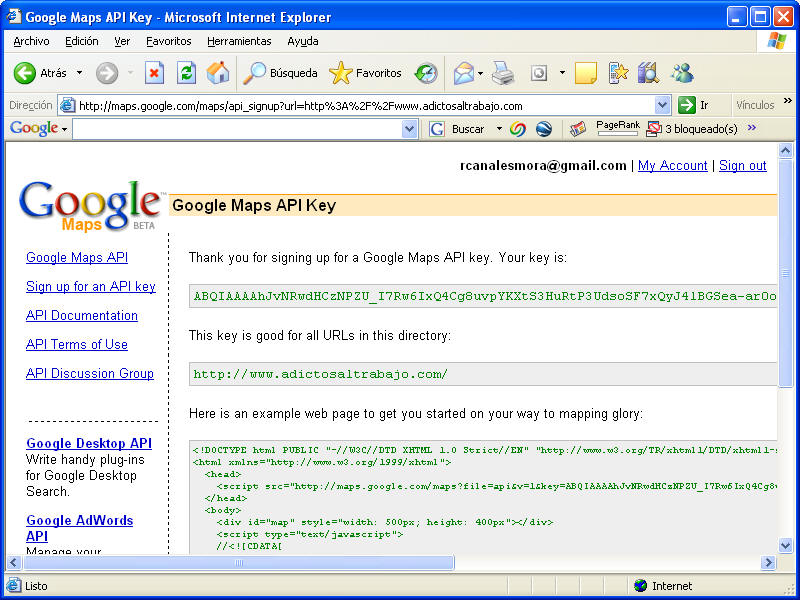
Nos registramos

Y tras logarnos (perdonar los puristas por la palabra), se nos genera la
clave (por cierto que no uséis la mía que no os va a funcionar) a utilizar en
nuestro código.

Se nos proporciona un ejemplo que, con copiar y pegar, ya estamos
funcionando.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="http://maps.google.com/maps?file=api&v=1&key=ABQIAAAAHCzNPZU_I7Rw6IxQ4Cg8uvpYKXtS3HuRtP3UdsoSF7xQyJ4lBGSea-ar0o_vtVLOwmGLQ"
type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 800px; height: 600px"></div>
<script type="text/javascript">
//<![CDATA[
var map = new GMap(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.centerAndZoom(new GPoint(-122.1419, 37.4419), 4);
//]]>
</script>
</body>
</html>
Sobre el código que nos han proporcionado y colgándolo de
nuestro Web, ya podemos hacer pequeñas variaciones.
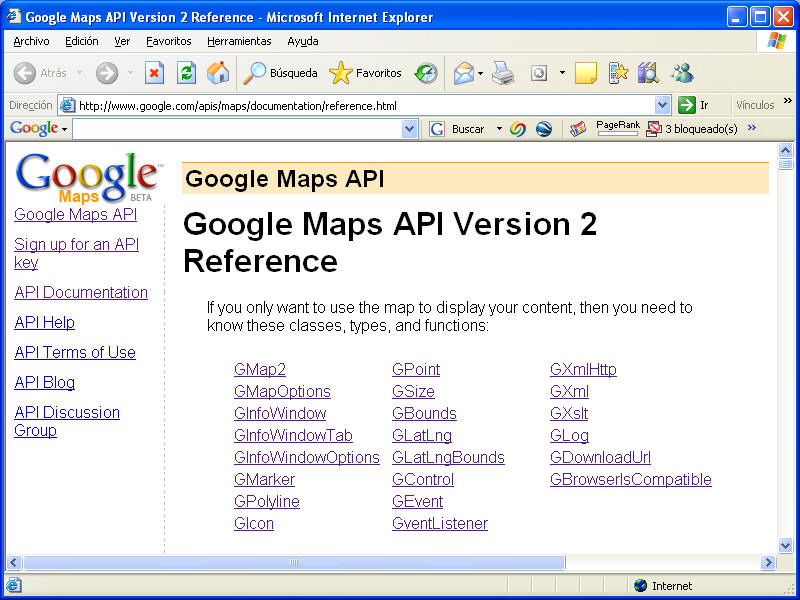
Simplemente, siguiendo la documentación te describen como
hacer varias cosillas (
http://www.google.com/apis/maps/documentation/ ) y entre ellas:
-
Establecer controles
-
Poner un marcador en un mapa
-
Establecer una etiqueta en un punto concreto
-
Ver las coordenadas de un punto buscado
La gracia es que podamos navegar por un mapa y pinchando en
un punto de interés para nosotros, ser capaz recuperar las coordenadas para
luego marcar en las mismas iconos o etiquetas …. vamos, que nos hacemos un
pequeño editor.
El código es tan sencillo como esto:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Autentia en el Mundo</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAhJvNRwdHCzNPZU_I7Rw6IxQ4Cg8uvp3HuRtP3UdsoSF7xQyJ4lBGSea-ar0o_vtVLOwmGoyLQ"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var contador = 1; // contador para marcar puntos de interes
// Creates a marker at the given point with the given number
label
function createMarker(point, number) {
var marker = new GMarker(point);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml("Marcador#<b>" + number + "<br>Pos " +
point.toString() + "</b>");
});
return marker;
}
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"),"hybrid");
// insertar los controles
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
// establecer el listener para actualizar la posición del punto
central
GEvent.addListener(map, "moveend", function() {
var center = map.getCenter();
document.getElementById("message").innerHTML = center.toString();
});
// establecer el punto origen, nivel de zoom y tipo de mapa
map.setCenter(new GLatLng(40.594174919360,-3.70773553842666),15,
G_SATELLITE_MAP);
// establecer marcadores
GEvent.addListener(map, "click", function(marker, point) {
if (marker) {
map.removeOverlay(marker);
} else {
map.addOverlay(createMarker(point, contador));
contador = contador + 1;
}
});
// poner el texto de aquí esta Autentia
map.openInfoWindow(map.getCenter(),document.createTextNode("Aqui
esta Autentia - info@autentia.com"));
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<center>
<div id="map" style="width: 800px; height: 600px"></div>
<div id="message"></div>
</center>
</body>
</html>
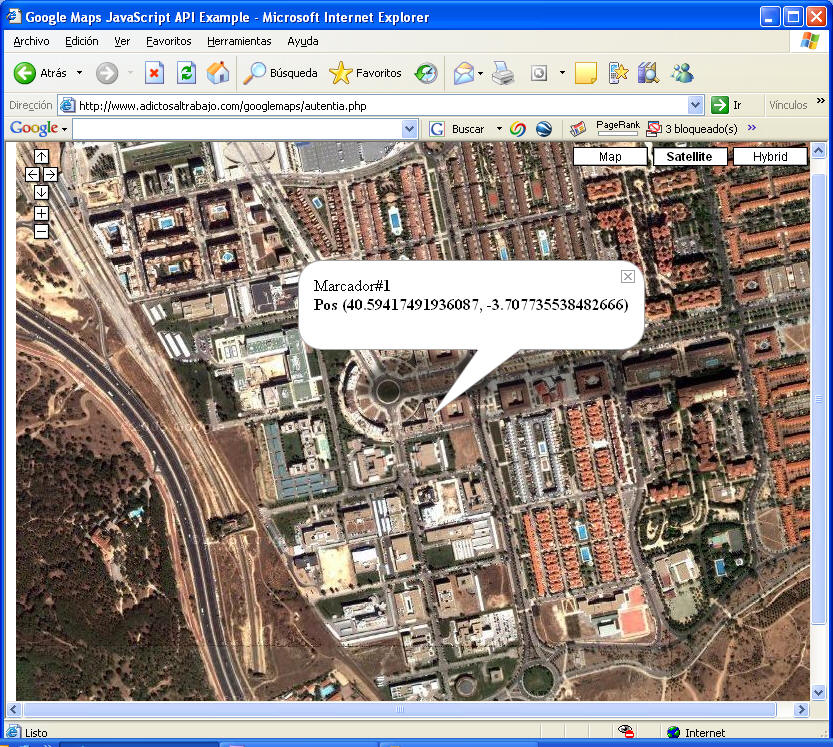
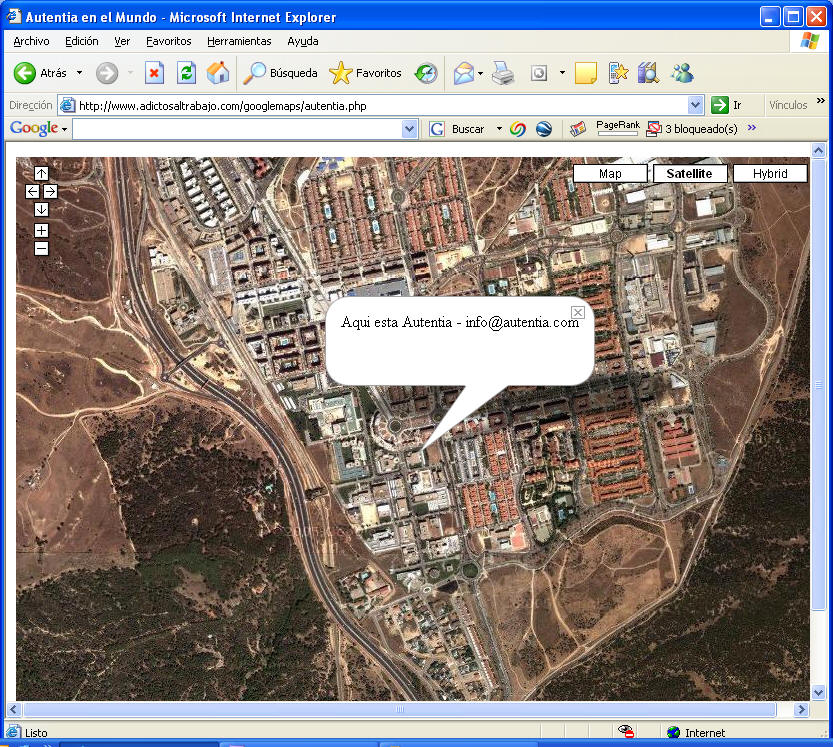
El resultado es sorprendente: Podemos ver el mapa de Tres
Cantos y pinchando con el ratón, obtenemos las coordenadas deseadas.






Hola
Me parece bien este tutorial, me gustaria saber como puedo cambiar las cordenadas map.setCenter(new GLatLng(40.594174919360,-3.70773553842666),15, G_SATELLITE_MAP); para que salgan estas 25º28\’25\»N 25º28\’24\»O que son mas manejables para los que tienen GPS.
oye me puedes ayudar como ubico una coordenada