Manual Básico de Web Developer Toolbar
Introducción
A continuación les vamos a presentar una herramienta muy
útil para el desarrollo Web. Esta herramienta está
orientada principalmente a los desarrolladores de páginas web
que deben validar cuestiones de usabilidad, accesibilidad o seguridad
pero seguro que al resto de los mortales nos ayudará más
de una vez.
¿Qué es?
Web Developer Toolbar es un plugin de Firefox que nos añade
una barra de utilidades para habilitar, desabilitar, editar, etc. los
CSS, JavaScript, formularios, etc. que contenga la página que
estamos visualizando.
Cabe aclarar que también puede ser utilizado por el “lado
oscuro” (hackers y otras alimañas) para intentar abrir
una brecha de seguridad, así que no está de más
conocer sus herramientas.
¿Cómo instalarlo?
Podemos buscarlo en la página oficial de plugins de Firefox
(https://addons.mozilla.org/en-US/firefox/addon/60?id=60) o mejor aún
en la oficial del plugin:
http://chrispederick.com/work/web-developer/

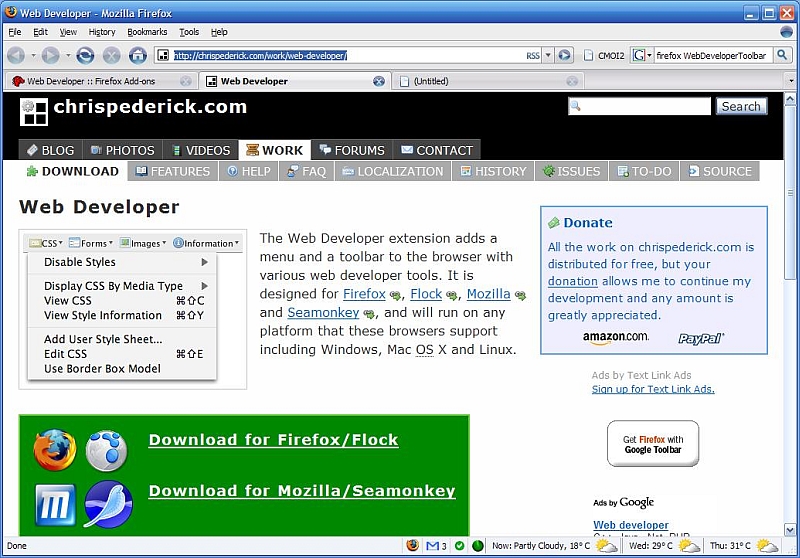
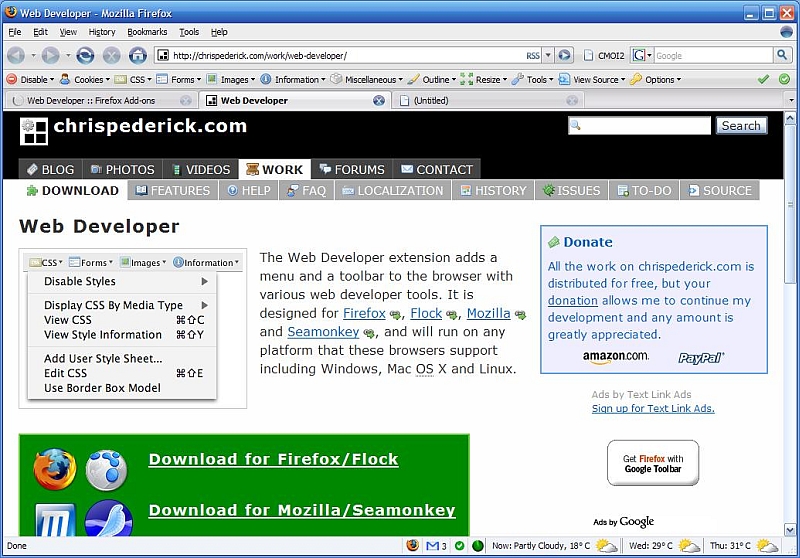
Click en el download que corresponda:

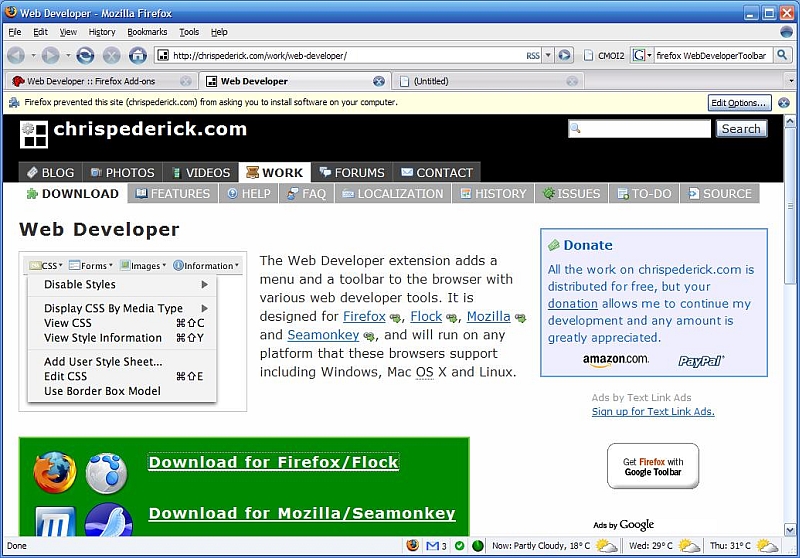
Y seguramente nos saldrá una barra de seguridad como la que
se muestra sobre el logo de chrispederick.com (“Firefox
prevented this site…”) entonces hacemos click en “edit
options”

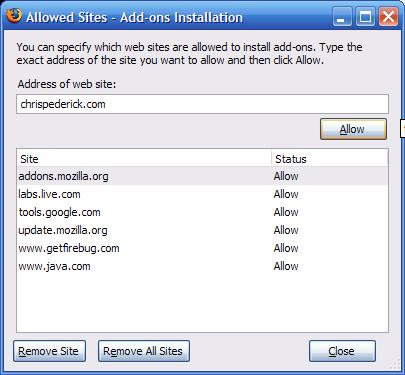
Y
lo añadimos en la lista de sitios autorizados haciendo click
en “Allow” y “Close”
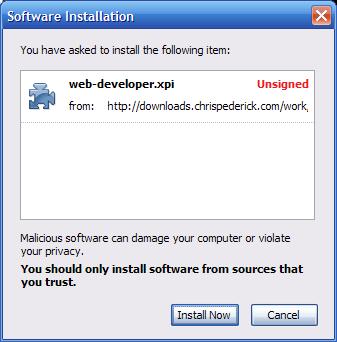
Nuevamente pinchamos en el download y entonces aparece una
ventana:

Donde seleccionamos “Install now”

Finalmente, seleccionamos “Restart Firefox”.
¿Para qué sirve? ¿Cómo
utilizarlo?
Al reiniciar nos aparecerá una barra de utilidades bastante
intuitiva:

En Disable podremos desactivar JavaScript, Java, popup blocker,
etc.
En Cookies podremos deshabilitar, visualizar, eliminar o modificar
los valores de las cookies.
En CSS podremos deshabilitar las hojas de estilos, visualizar las
correspondientes a otros tipos de medios (impresora, handheld, etc.),
visualizar y editar las hojas de estilo, etc.
En Form podremos ver información detallada de los
formularios de la página, habilitar campos o visualizar
passwords, cambiar el método de envío, hacer editables
campos readonly, etc.
Por resumir, lo más utilizado además de lo nombrado:
-
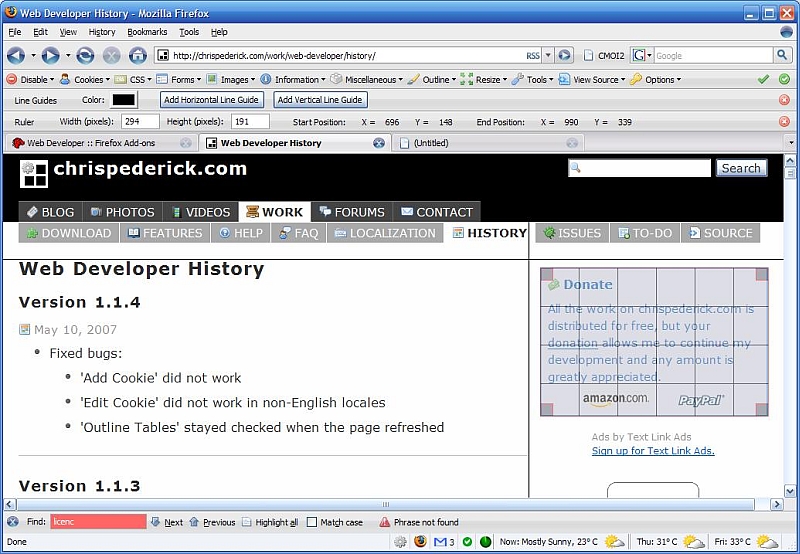
LineGuides y Ruler en Miscellaneous

En
la imagen se ve como añadí una línea vertical y
una horizontal para medir las alineaciones y uso el ruler para tomar
la medida y posición del cuadrado. -
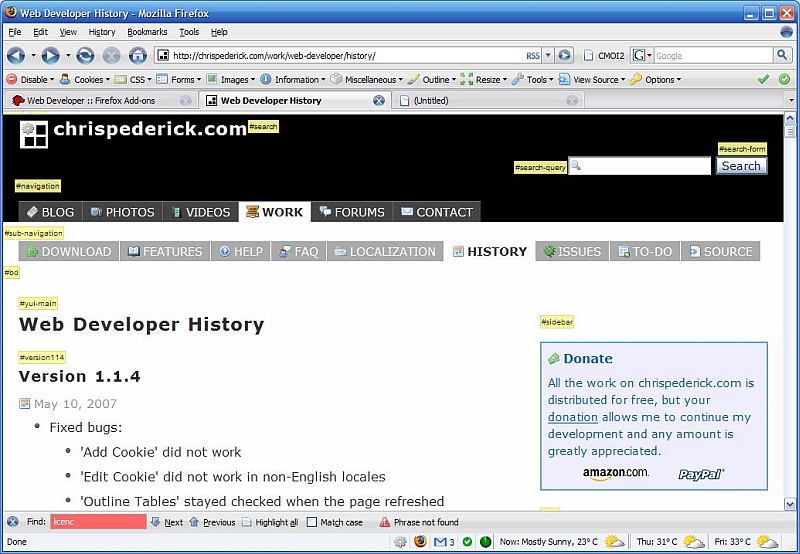
Los display de información para accesibilidad

En
el ejemplo se muestra en amarillo el display de los anchors.
-
Los outlines para encontrar cosas

En
este caso he resaltado los enlaces externos y las tablas (en rojo)
-
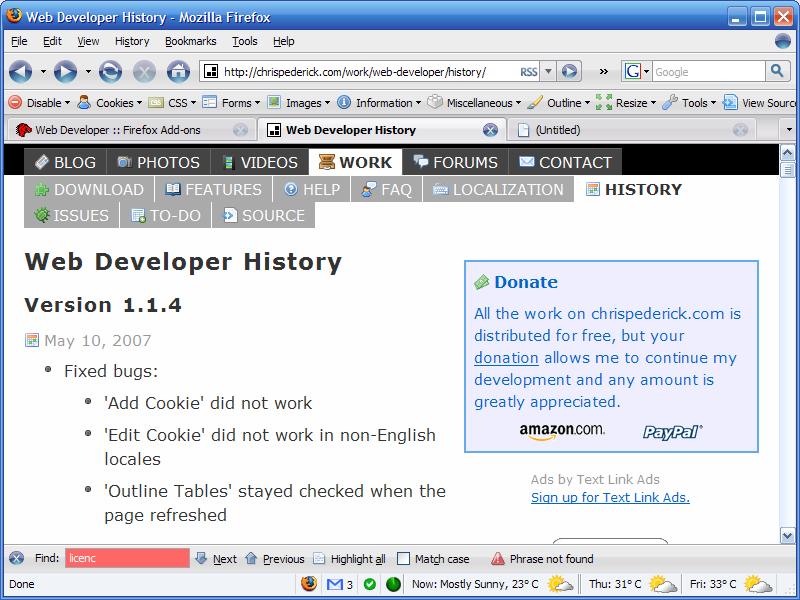
Los resize para ver como queda la página en distintas
resoluciones

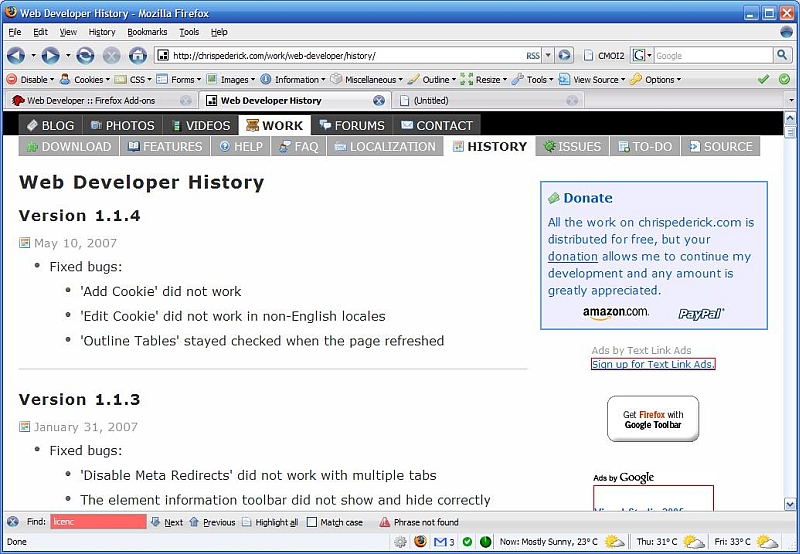
Aquí
se muetsra la página en un navegador a 800×600.
-
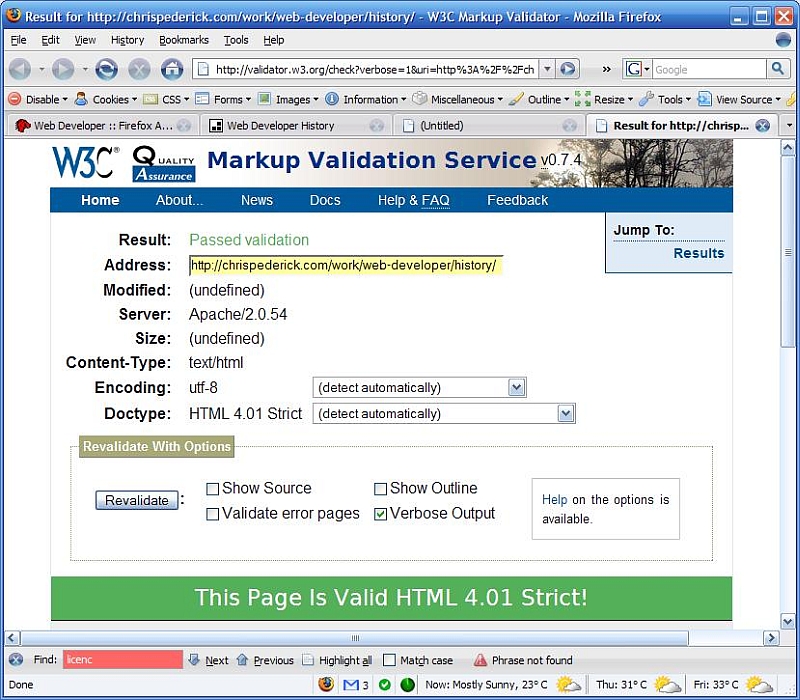
Los validadores de tools

Invoca
a los validadores de la w3c, en este caso para el HTML
¿Cuándo utilizarlo?
Cuando necesitemos hacer pruebas de accesibilidad o de seguridad
del tipo: ¿que pasa si quito las cookies? ¿y si no hay
javascript?.
Cuando querramos ver como funciona un sitio, que estilos se usan,
como logran tal cosa, etc.
¿Licencia?
Se distribuye bajo la GNU General Public License lo cual significa
básicamente que es open source y gratuito, lo podemos
distribuir con código fuente y no podemos comercializarlo.
¿Dónde encuentro más info?
http://chrispederick.com/work/web-developer/
Conclusiones
Muy buena herramienta, muy útil, muy estable y en constante
evolución.
En Autentia tenemos mucha experiencia en desarrollo Web y podemos
ayudarte a construir u optimizar tus portales o aplicaciones web. No
dudes en ponerte en contacto con nosotros.


