Introducción
A raíz del comparador de salarios y de las gráficas que usamos para la explotación de los datos, nos dimos cuenta (ayudados por los comentarios de muchos de vosotros) de que las gráficas no ayudaban en un primer análisis de los datos, pero que para dar el siguiente paso, necesitábamos algo distinto, que permitiera combinar a nuestro antojo cualquiera de los datos entre sí. La solución fue una tabla dinámica en Excel. Pero queríamos una solución online, así que rebuscamos en Internet para encontrar un producto que satisficiera nuestras necesidades. Hasta que encontramos el producto que hoy os presentamos: el OpenLink AJAX Toolkit (OAT)
Cómo empezar
Lo primero es obtener el framework. Para ello, visitamos su página oficial
En esta página hay tres cosas importantes: el enlace de descarga, la información de licencia (os recomiendo leer siempre las licencias de los productos que uséis, os podéis evitar muchos problemas innecesarios.) y los “widgets”, donde encontraréis ejemplos de todo lo que podéis hacer con OAT.
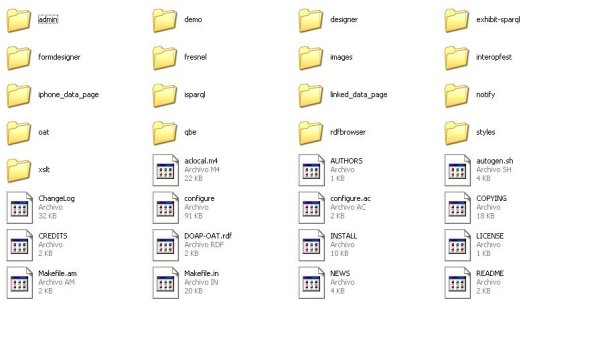
Una vez que hemos leído la licencia, descargamos el producto (cuando se hizo este tutorial, la última versión era la 2.7, de diciembre de 2007) y lo descomprimimos
Dentro de todas estas carpetas, la más importante es la carpeta “oat”, que es la que contiene todos los scriptsnecesarios para hacer funcionar los widgets. Además, dentro de esa carpeta hay otra, “docs”, con documentación de todos los objetos y scripts. De hecho, vamos a tener esa documentación muy presente a la hora de crear nuestra tabla pivotante.
El otro elemento que tendremos en cuenta para crear nuestra tabla es el fichero “demo.js” que se encuentra en la carpeta “demo”. Esta demo es la misma que se puede ver cuando se accede a la página oficial de OAT.
Ya lo tenemos todo… vamos a empezar con el ejemplo
Ejemplo de tabla pivotante
Lo primero que necesitamos es una página web normal y corriente… y la documentación
Como nos dice en la documentación (en el apartado de “Basic Operation”), agregamos los elementos que queremos cargar. Para nuestra tabla pivotante vamos a usar dos: la propia tabla y un elemento que nos permitirá calcular agregaciones de distinto tipo para cada dato (media, mediana, desviación típica, valor máximo, valor mínimo…)
El HTML queda, pues, inicialmente, así:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
<script type="text/javascript">
var featureList = ["pivot","statistics"];
</script>
<script type="text/javascript" src="oat/loader.js"></script>
<title></title>
</head>
<body>
</body>
</html>
El script “loader.js” se encarga de detectar que características queremos usar y generar dinámicamente todas las inclusiones de scripts necesarias para que funcione
ahora hay que crear la tabla pivotante. Mirando la documentación, vamos a ver como se declara una tabla pivotante. Según la documentación, vemos que la llamada javascript para crar una tabla es la siguiente
OAT.Pivot(div, chartDiv, filterDiv, headerRow, dataRows, headerRowIndexes,
headerColIndexes, filterIndexes, dataColumnIndex, optObj)
El siginificado de los parámetros, traduciendo la documentación es el siguiente:divNombre (id) de la capa en que se pintará la tablachartDivNombre (id) de la capa en que se pintará los gráficos asociados a la tabla. En este ejemplo no se van a usarfilterDivNombre (id) de la capa en que colocarán las opciones de filtrado de la tablaheaderRowArray con todos los nombres de los campos que se van mostrar en la tabladataRowsTabla de datos. Es un array de arrays. Cada array debe tener el mismo número de campos que el «headerRow», y en el mismo ordenheaderRowIndexesArray con los índices de la lista de campos que se pintarán en el eje Y de la tablaheaderColIndexesArray con los índices de la lista de campos que se pintarán en el eje X de la tablafilterIndexesArray con los índices de la lista de campos que se usarán como filtrodataColumnIndexposición de la lista en que se encuentra el campo que contiene el valor, es decir el dato que se pintará para cada combinación de X e YoptObjSe trata de unb objeto con opciones de configuración para determinadas propiedades de la tabla. su descripción viene en la documentación, así que no me extenderé en ello
O sea, que para seguir adelante hay que modificar el html, crear la tabla y las capas para albergar cada elemento. En nuestro caso, ya hemos dicho que no vamos a mostrar los gráficos, así que solo crearemos capas para la tabla y los filtros. Además, crearemos los arrays con los campos y con los datos. El nuevo HTML es el que sigue:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
<script type="text/javascript">
var featureList = ["pivot","statistics"]; </script>
<script type="text/javascript" src="oat/loader.js"></script>
<script type="text/javascript">
var cabecera = new Array("campo1", "campo2", "campo3", "campo4", "campo5", "valor");
var datos = new Array();
var datos[0] = new Array("rojo", "1", "perro", "manzana", "juan", "5.5");
var datos[0] = new Array("azul", "2", "gato", "pera", "pedro", "8");
var datos[0] = new Array("verde", "3", "rata", "ciruela", "antonio", "6");
var datos[0] = new Array("amarillo", "4", "ardilla", "mandarina", "miguel", "4.7");
var pTable = new OAT.Pivot('tabla', '', 'filtros', cabecera, datos,
[0,1], [2,3], [4], 5, null)
</script>
<title></title>
</head>
<body>
<div id="filtros"></div>
<div id="tabla"></div> </body>
</html>
Pero aún no se ve nada… hay que decir al script que pinte la tabla. Para ello, vamos a hacer uso de otra recomendación que hace la documentación de OAT y usar la función init, que se llamará automáticamente cuando se pinte la página. este es el resultado de modificar el HTML
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
<script type="text/javascript">
var featureList = ["pivot","statistics"];
</script>
<script type="text/javascript" src="oat/loader.js"></script>
<script type="text/javascript">
var cabecera = new Array('campo1', 'campo2', 'campo3', 'campo4', 'campo5', 'valor');
var datos = new Array();
datos[0] = new Array('rojo', '1', 'perro', 'manzana', 'juan', '5.5');
datos[1] = new Array('azul', '2', 'gato', 'pera', 'pedro', '8');
datos[2] = new Array('verde', '3', 'rata', 'ciruela', 'antonio', '6');
datos[3] = new Array('amarillo', '4', 'ardilla', 'mandarina', 'miguel', '4.7');
function init() {
var pTable = new OAT.Pivot('tabla', '', 'filtros', cabecera, datos,
[0,1], [2,3], [4], 5, null);
pTable.go();
}
</script>
<title></title>
</head>
<body>
<div id="filtros"></div>
<div id="tabla"></div>
</body>
</html>
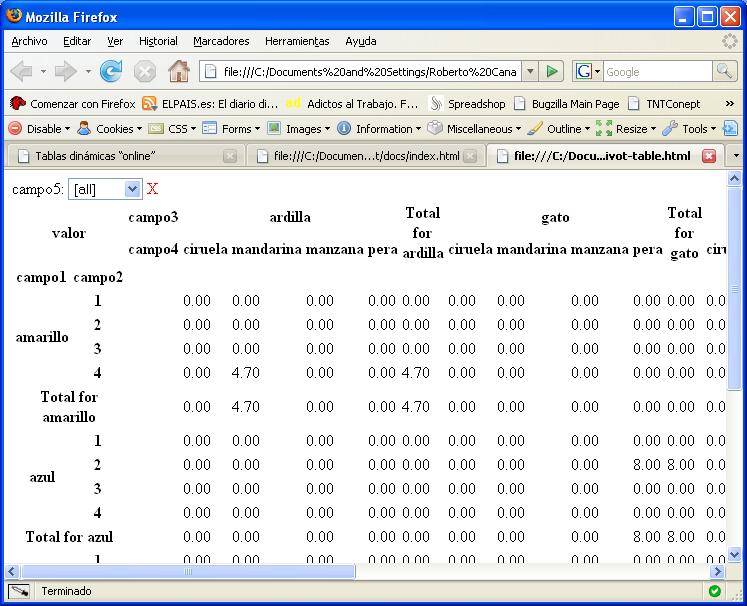
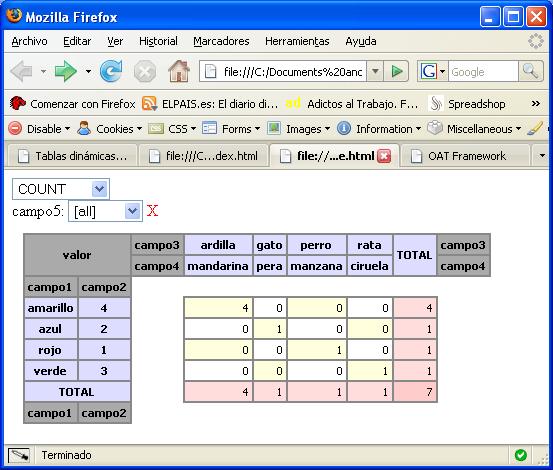
Y una vez hecho esto, ya tenemos funcionando la tabla:
Aunque el resultado no es demasiado atractivo todavía… Para solucionarlo, en la documentación de OAT para el componente «pivot.js» encontramos los estilos (clases CSS) que se aplican a la tabla, y que podemos definir a nuestro gusto.
Para este ejemplo, vamos a hacerlo más fácil… vamos a coger los estilos que se aplican en la demo. Los podemos encontrar en la distribución que nos hemos descargado, en la carpeta «styles/pivot.css»
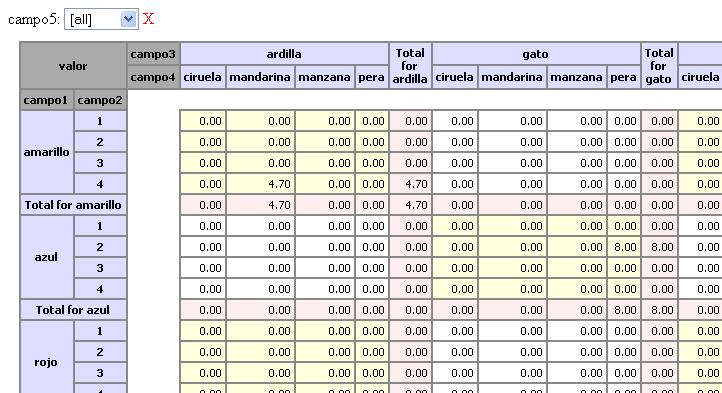
Copiamos los estilos en nuestro ejemplo… y vemos cómo mejora el resultado
Una vez que tenemos esto… vamos a ver como funciona:
- Si cambiamos el valor del combo, la tabla muestra solo los datos para el valor del combo seleccionado.
- Si pinchamos y arrastramos el nombre de una fila o columna, podemos colocarla donde queramos, incluso sacarla de la tabla y ponerla como filtro.
- Si pinchamos en la «X» roja al lado de los filtros, el campo pasa a la tabla.
- Si pinchamos en los nombres de las columnas (sin arrastrar), aparecen opciones de ordenación.
- Si pinchamos en el nombre del dato que se muestra en el cuepor de la tabla («valor» en nuestro caso) aparecen opciones para pintar los datos en un formato u otro (como números enteros, como moneda…) y otras.
Funciones de agregación
Ya tenemos lo más importante funcionando, y ahora vamos a usar el otro componente que hemos instanciado (statistics). Para ello vamos a modificar la función «init», que queda así:
function init() {
var pTable = new OAT.Pivot('tabla', '', 'filtros', cabecera, datos,
[0,1], [2,3], [4], 5, null);
var aggRef = function() {
pivot.options.agg = parseInt($v("pivot_agg"));
pivot.go();
}
/* create agg function list */
OAT.Dom.clear("pivot_agg");
for (var i=0;i<OAT.Statistics.list.length;i++) {
var item = OAT.Statistics.list[i];
OAT.Dom.option(item.shortDesc,i,"pivot_agg");
if (pivot.options.agg == i) { $("pivot_agg").selectedIndex = i; }
}
OAT.Dom.attach("pivot_agg","change",aggRef);
pTable.go();
}
Vemos varios cambios en la función.
Primero, se ha definido una función, «aggRef». Esta función se encarga de repintar la tabla cada vez que se invoque, usando la función de agregación seleccionada.
Despues, un bucle que se encarga de rellenar un combo (un control «select» de HTML) con los distintas funciones disponibles.
Por último, se ha añadido una llamada a la función «attach», que asocia a un evento («change») de un control HTML («pivot_agg») una función («aggRef») que se llamará cuando se produzca dicho evento.
Vamos a aprovechar también para añadir algunos datos más… y el HTML resultante será:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
<script type="text/javascript">
var featureList = ["pivot","statistics"];
</script>
<script type="text/javascript" src="oat/loader.js"></script>
<script type="text/javascript">
var cabecera = new Array('campo1', 'campo2', 'campo3', 'campo4', 'campo5', 'valor');
var datos = new Array();
datos[0] = new Array('rojo', '1', 'perro', 'manzana', 'juan', '5.5');
datos[1] = new Array('azul', '2', 'gato', 'pera', 'pedro', '8');
datos[2] = new Array('verde', '3', 'rata', 'ciruela', 'antonio', '6');
datos[3] = new Array('amarillo', '4', 'ardilla', 'mandarina', 'miguel', '4.7');
datos[4] = new Array('amarillo', '4', 'ardilla', 'mandarina', 'miguel', '5.2');
datos[5] = new Array('amarillo', '4', 'ardilla', 'mandarina', 'miguel', '4.9');
datos[6] = new Array('amarillo', '4', 'ardilla', 'mandarina', 'miguel', '3.1');
function init() {
var pTable = new OAT.Pivot('tabla', '', 'filtros', cabecera, datos,
[0,1], [2,3], [4], 5, null);
var aggRef = function() {
pTable.options.agg = parseInt($v("pivot_agg"));
pTable.go();
}
/* create agg function list */
OAT.Dom.clear("pivot_agg");
for (var i=0;i<OAT.Statistics.list.length;i++) {
var item = OAT.Statistics.list[i];
OAT.Dom.option(item.shortDesc,i,"pivot_agg");
if (pTable.options.agg == i) { $("pivot_agg").selectedIndex = i; }
}
OAT.Dom.attach("pivot_agg","change",aggRef);
pTable.go();
}
</script>
<link href="styles/pivot.css" rel="stylesheet">
<title></title>
</head>
<body>
<select id="pivot_agg"></select>
<div id="filtros"></div>
<div id="tabla"></div>
</body>
</html>
Y este es el resultado final:
Si cambiáis el valor del combo superior, veréis que los datos cambian según la función que seleccionéis
Conclusiones
Como hemos visto, el resultado final es bastante útil para manejar datos con múltiples variables. Combinándolo con un lenguaje de programación como PHP o Java se pueden crear conjuntos de datos a partir de lo almacenado en una base de datos…
Pero como no se puede tener todo, este componente tiene para mí un pequeño defecto… y es que trabaja con todos los datos en cliente… es decir, que si queremos manejar 10000 datos con 10 variables cada uno… imaginaos el tamaño del código que se puede transmitir entre servidor y cliente. Por otro lado, el componente de estadísticas tiene pequeños fallos con la agregación de campos vacíos…
Y hasta aquí este tutorial, en que os hemos presentado otro producto gratuito (con licencia GPL). Solo hemos visto una pequeña parte de lo que se puede hacer con OAT. Si queréis saber más, tenéis todos los medios para seguir adelante y, si preferís que sean otros los que os propongan soluciones creativas a vuestros problemas, recordad que podéis contratar a Autentia para que os ayude en vuestros proyectos informáticos








Muchas gracias por la informacion, muy interesante. Quisiera preguntarte, que cantidad de filas y columnas como maximo podran ser procesadas con este metodo. Ejecute un reporte con al rededor de 50000 filas y me dice que hay un script ocupado y que no puede resonder que si detengo la ejecucion o continuo.Tienes alguna idea de lo que pueda estar ocurriendo. Muchas gracias
Hola Amigo, Gracias por el Tutorial me ah Servido de Mucho, Pero ahora necesito usar el GRID de la AOT
es sobre este. Gracias
DEMO.grid = {
panel:1,
tab:4,
div:\\\»grid\\\»,
needs:[\\\»grid\\\»],
cb:function() {
var grid = new OAT.Grid(\\\»grid_content\\\»,0,1);
grid.createHeader(header);
for (var i=0;i<data.length;i++) { grid.createRow(data[i]); }
}
}