Cómo crear un mapa interactivo en CartoDB
0. Índice de contenidos.
- 1. Introducción.
- 2. Entorno.
- 3. Obtener los datos a visualizar
- 4. Añadir los datos a CartoDB
- 5. Filtros
- 6. Configurar el mapa
- 7. Compartir el mapa
- 8. Conclusiones
1. Introducción.
Podríamos definir a CartoDB como una plataforma en la nube de código abierto utilizado para crear mapas interativos a partir de conjuntos de datos. Es de las mejores en su sector y es utilizada por más de 70.000 usuarios y empresas, entre ellas Twitter, The Wall Street Journal, Google, IBM y el BBVA.
Dispone de una galería de mapas ya creados y entre ellos algunos tan interesantes como los niveles de polución en Los Ángeles, los tweets que se escribieron durante la final de la UEFA Champions League del Real Madrid – Atlético de Madrid o el mapa de los mejores lugares para vivir en Inglaterra y Gales.
En este tutorial vamos a ver cómo a partir de una fuente de datos con información de geolocalización podemos crear un mapa interactivo en CartoDB.
2. Entorno.
El tutorial se ha realizado con el siguiente entorno:
- MacBook Pro 15′ (2.4 GHz Intel Core i5, 8GB DDR3 SDRAM).
- www.cartodb.com
3. Obtener los datos a visualizar
Lo primero será tener un conjunto de datos para visualizarlos en un mapa de CartoDB. Si trabajas en una empresa de logística o distribución de paquetería tendrás en cada pedido una dirección por lo que cada uno de los datos con los que trabajas diariamente tiene una ubicación que poder posicionar en un mapa. Para probar CartoDB yo voy a utilizar el dataset con el listado de Centros Deportivos Municipales de la página de datos abiertos del Ayuntamiento de Madrid, aquí el enlace.
Este dataset me lo descargo en .csv ya que es uno de los muchos formatos que admite CartoDB. Contiene información del polideportivo, su dirección, coordenadas, horario, descripción, si tiene acceso para discapacitados, etc.

4. Añadir los datos a CartoDB
Una vez que tenemos los datos a visualizar, vamos a http://www.cartodb.com y nos creamos una cuenta gratuita. Esta cuenta nos permite 50MB y un número de mapas ilimitados, eso sí todos ellos públicos.
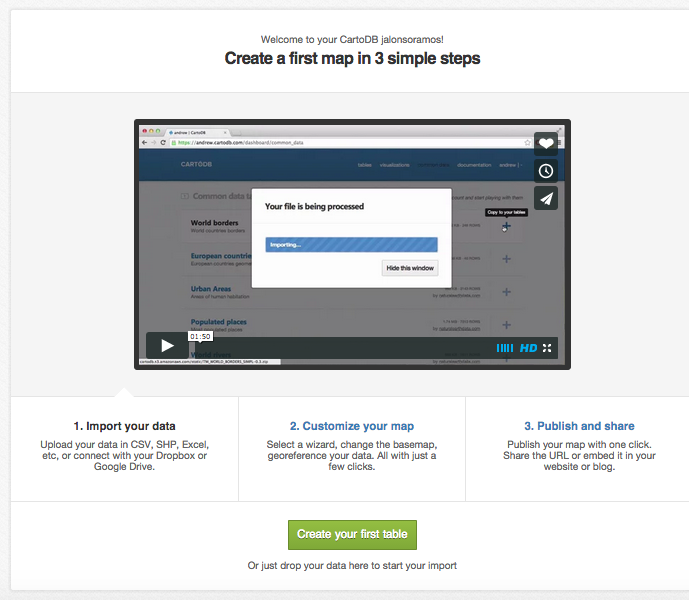
Tras crear la cuenta y hacer login entramos en la home de nuestra cuenta y pinchamos en ‘Create your first table’.

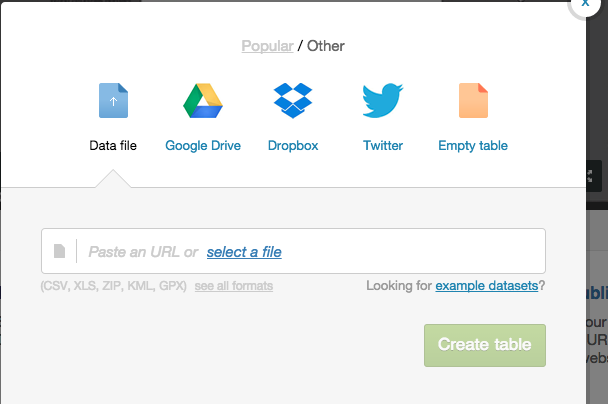
Se nos abrirá una ventana donde nos pide que indiquemos la fuente de los datos, en nuestro caso desde un fichero.

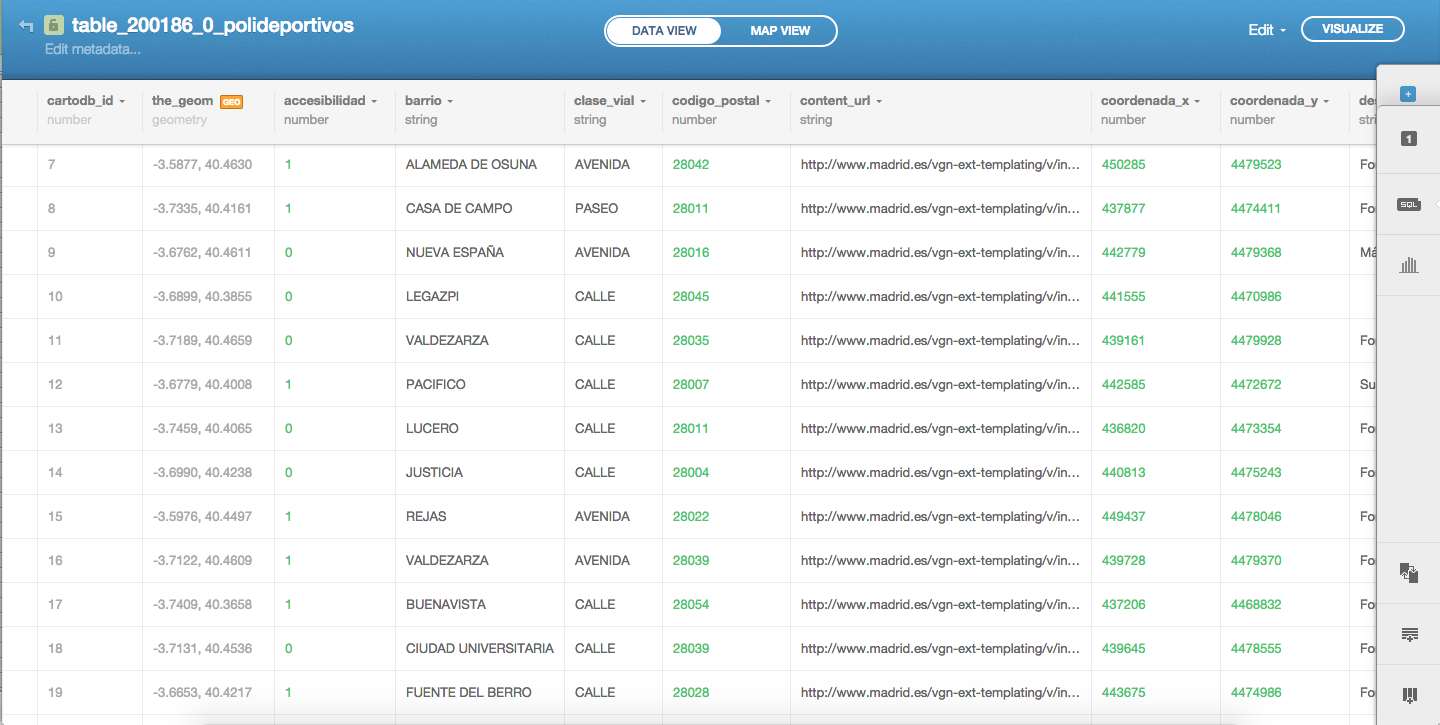
Lo seleccionamos y automáticamente lo importará y procesará. El resultado será una tabla como la de la siguiente imagen:

Vemos como se ha importado el fichero csv y creado una tabla con las mismas columnas. Automáticamente CartoDB se da cuenta de las columnas que contienen las coordenadas de latitud y longitud que corresponden a la columna ‘the_geom’.
Podemos quitar columnas o filas que no nos interesen, cambiar el tipo de dato de la columna, el nombre de la columna, el orden ascendente/descendente, etc.
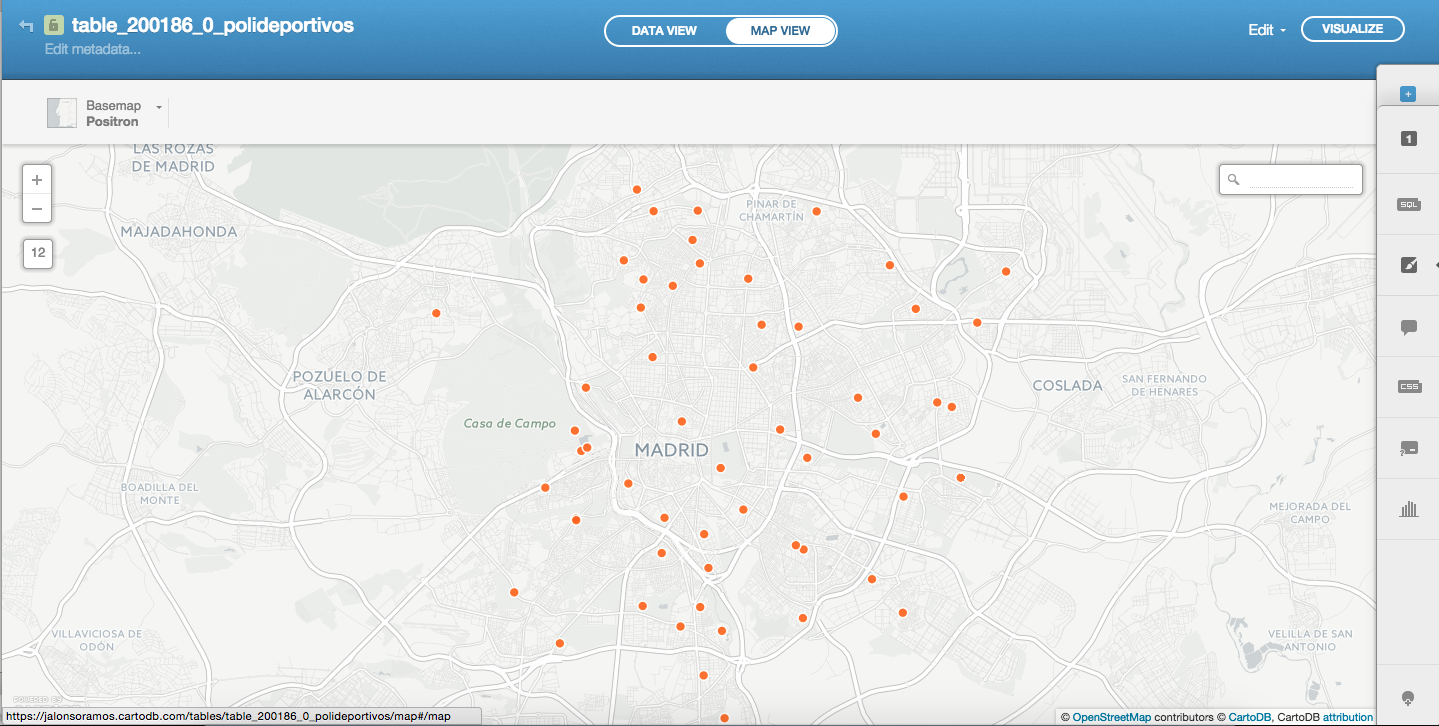
Para visualizar los datos bastará con pinchar en el botón superior que pone ‘Map View’.

5. Filtros
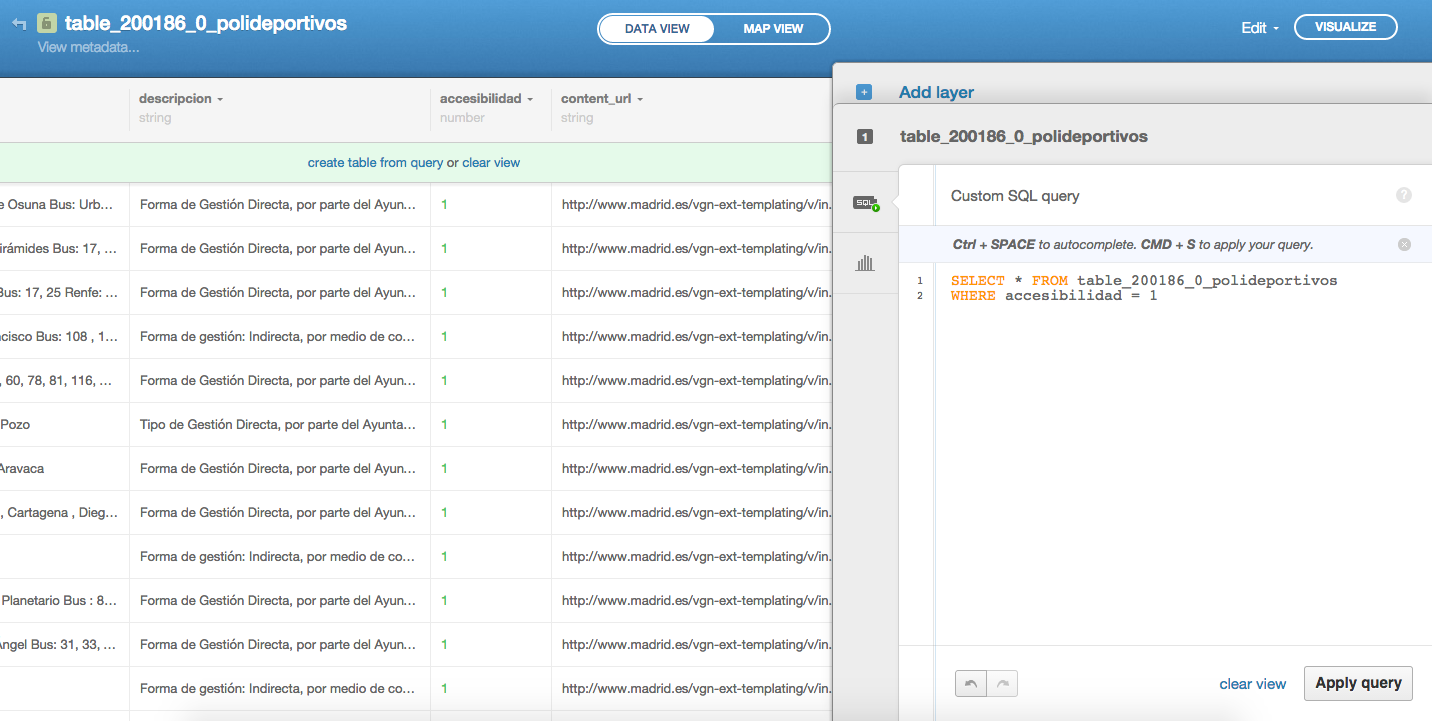
En el menú de la derecha disponemos de varias opciones que nos permitirán realizar diferentes configuraciones sobre el mapa y los datos, una de ellas son las querues SQL y los filtros. Mediante una query podemos ejecutar determinadas condiciones contra el conjunto de datos que se filtrarán según las condiciones que pongamos en la cláusula ‘where’.
Por ejemplo si queremos sacar únicamente los polideportivos que dispongan de acceso con accesibilidad:

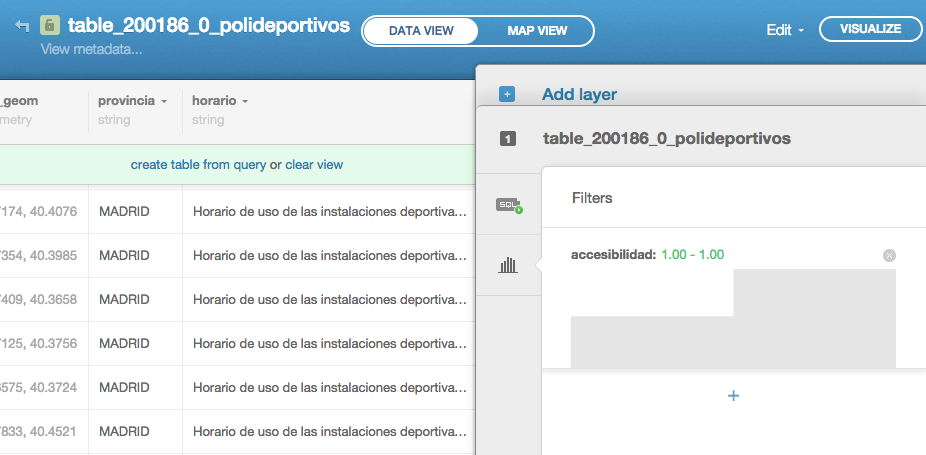
También se pueden añadir condiciones sobre el conjunto de datos mediante la opción filtros. El equivalente a la query anterior sería:

6. Configurar el mapa
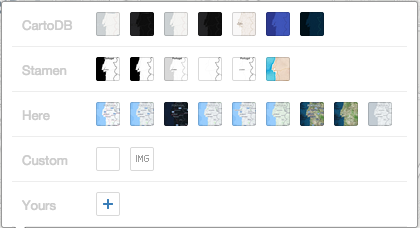
CartoDB dispone de varios tipos de mapa diferente que se ajustan a nuestras necesidades, podemos cambiarlo desde la opción ‘BaseMap’:
Tipos de mapas disponibles:


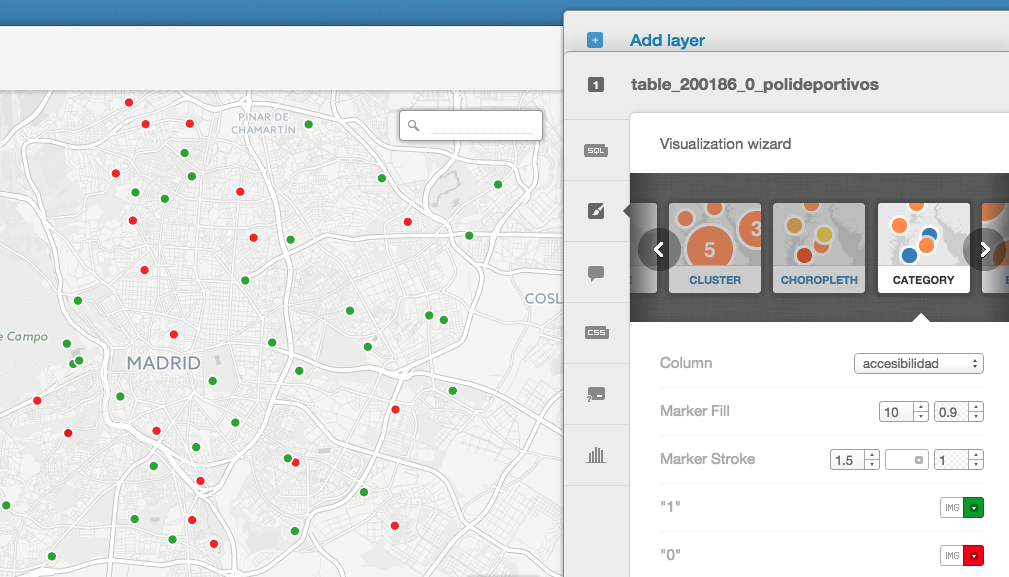
También podremos configurar el formato de los puntos a visualizar, por ejemplo si queremos visualizar los polideportivos con accesibilidad de los que no la tienen. Para ello desde la vista del mapa, en la opción ‘wizards’ del menú de la derecha escogemos el tipo ‘category’.
En las opciones de este tipo seleccionamos en el campo column el valor ‘accesibilidad’ y automáticamente nos pintará un color para cada valor que pueda tomar esta columna. Podremos configurar también los colores que más nos gusten.

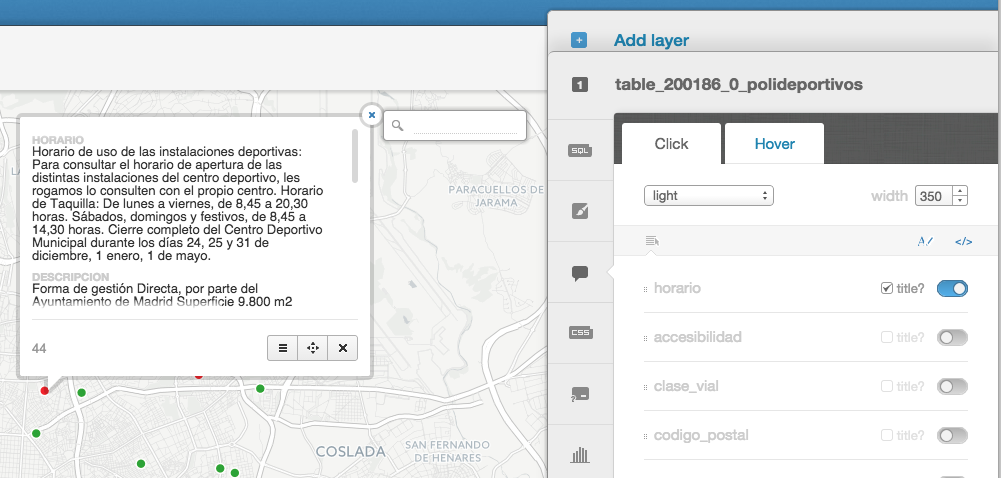
Por último configuraremos la leyenda que se visualizará al pinchar en cada uno de los puntos. Esto se hace desde la opción ‘infowindow’ del menú de la derecha. Aquí seleccionamos los valores que queramos que se muestren en la leyenda del punto en el mapa.

7. Compartir el mapa
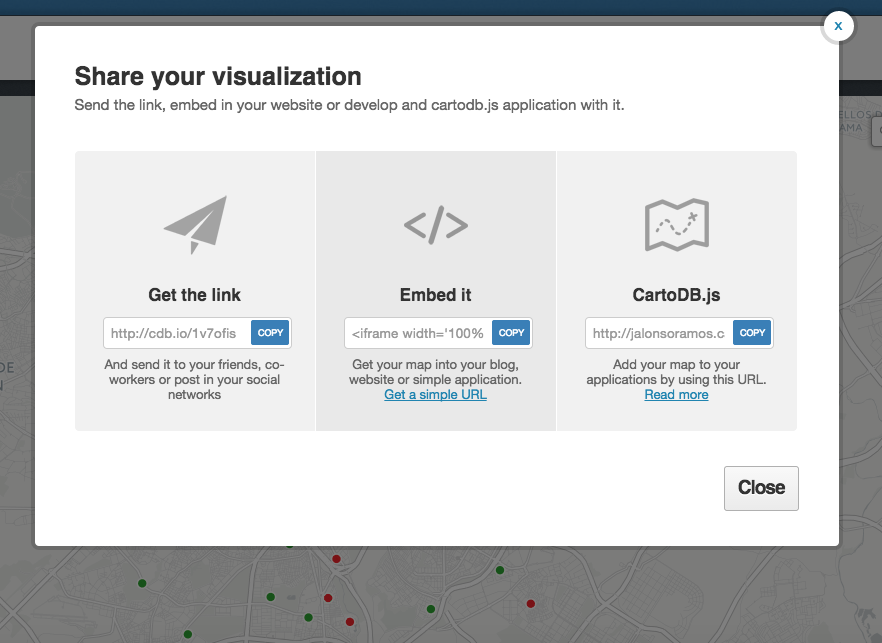
Una vez que tenemos el mapa configurado a nuestro gusto podemos compartirlo mediante el botón ‘Share’ situado en la parte superior derecha. Esto nos generará varias opciones para compartirlo, desde una URL al mapa, un objeto embebido para añadir a tu web o un objeto json con toda la información del mapa.

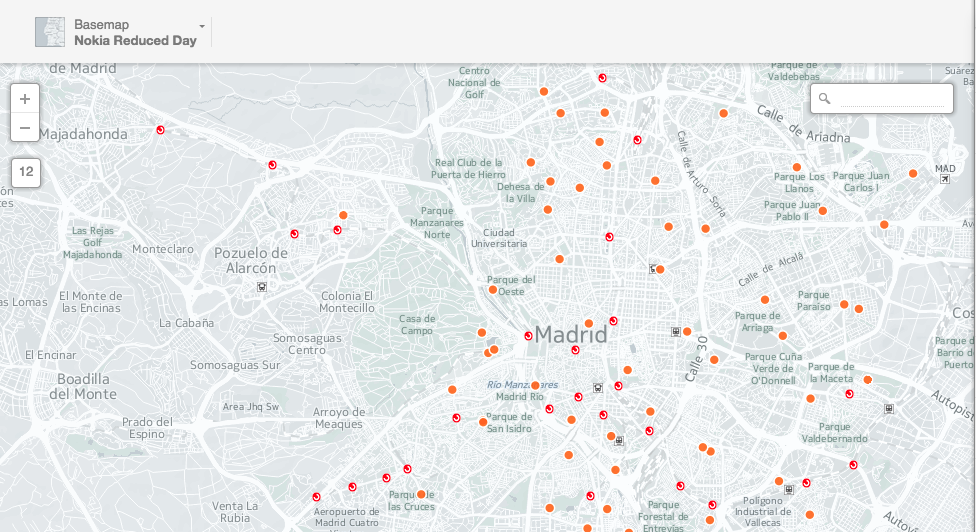
Y ya está, este es el resultado de nuestro mapa de polideportivos de Madrid:
8. Conclusiones.
Los datos son muy importantes pero la forma de visualizarlos les aporta mayor sentido. Ver en un Excel la información y estudiar cientos de filas es un trabajo duro que a veces con poco esfuerzo podemos mostrarlos de forma más atractiva, relacionarlos y entenderlos mejor.
En este tutorial hemos visto una ejemplo con unos pocos datos, imagina lo que puedes hacer si pones a trabajar los datos de tu negocio.
Espero que te haya sido de ayuda.
Un saludo.
Juan



muy buen tutorial! consulta,se puede adjuntar una imagen a cada punto de localización?
gracias por compartir los conocimientos
fantástico tutorial.
como puedo crear una cuenta multiusuario en cartodb para que varias personas puedan trabajar con los mismos datos?
gracias
Gracias por el tutorial, dos preguntas, ¿cómo puedo cambiar el punto por un icono que yo haya diseñado? y ¿cómo puedo ocultar en la tabla columnas?
¿Como puedo asociar imágenes a los puntos o vídeos?