0. Índice de contenidos.
- 1. Introducción.
- 2. Entorno.
- 3. Preparando el entorno.
- 4. Creando la galería de imágenes.
- 5. Creando una galería con imágenes y vídeos.
- 6. Referencias.
- 7. Conclusiones.
1. Introducción
Existen multitud de ocasiones en las que queremos añadir una galería de imágenes en nuestras web’s para hacerlas más atractivas para el usuario. Incluso podríamos pensar en la posibilidad de añadir vídeos a dicha galería para hacerla más completa. Como muchos sabréis, JQuery es una poderosa librería Javascript que permite (entre otras muchas cosas) manipular los elementos del DOM consiguiendo efectos bastante espectaculares.
En este tutorial vamos a ver cómo crear galerías de imágenes y vídeos con JQuery y el plugin «prettyPhoto».
2. Entorno.
El tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil MacBook Pro 15′ (2.2 Ghz Intel Core I7, 8GB DDR3).
- Sistema Operativo: Mac OS Snow Leopard 10.6.7
- Entorno de desarrollo: Eclipse 3.7 Indigo.
- JQuery 1.6.1.
- Pretty Photo 3.1.3.
3. Preparando el entorno.
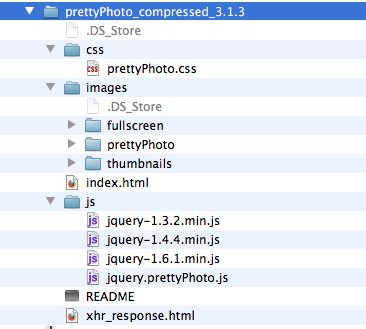
Pues vamos a empezar… Lo primero que necesitamos es descargarnos la última versión de prettyPhoto. Comprobamos que viene empaquetado en un .zip. Lo descomprimimos y obvervamos su contenido:

Como podemos observar en la imagen, vienen una gran cantidad de archivos, aunque solo necesitaremos llevarnos algunos a nuestra aplicación. Vamos a explicar qué son:
- css/prettyPhoto.css: es la hoja de estilos de la galería. Obligatorio.
- images/prettyPhoto/*: imágenes que utiliza la galería para construirse como tal (no son las imágenes que se mostrarán). Obligatorio.
- images/thumbnails/*: directorio que para meter las imágenes pequeñas de la galería (las que se ven sin ampliar). Contiene algunas imágenes a modo de ejemplo. Opcional.
- images/fullscreen/*: directorio que para meter las imágenes grandes de la galería (las que se verán ampliadas). Contiene algunas imágenes a modo de ejemplo. Opcional.
- js/*: jquery y plugin prettyPhoto. Sólo es obligatorio el archivo jquery.prettyPhoto.js y la versión de jquery que vayamos a usar (en nuestro caso la 1.6.1)
- Los ficheros: index.html, xhr_response.html y README son ejemplos de uso e información de la distribución. Opcionales.
Para nuestro ejemplo utilizaremos los ficheros obligatorios y, además los directorios con las imágenes de ejemplo que vienen en la distribución: thumbnails y fullscreen.
Seguidamente creamos un fichero ejemploPrettyPhoto.html y lo adaptamos para que importe los recursos necesarios para crear la galería. Quedaría de la siguiente forma:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Galería de imágenes y vídeos con Pretty Photo</title> <link rel="stylesheet" href="css/prettyPhoto.css" type="text/css"/> <script src="js/jquery-1.6.1.min.js" type="text/javascript"></script> <script src="js/jquery.prettyPhoto.js" type="text/javascript"></script> </head> <body> <h1>GALERÍA DE IMÁGENES Y VÍDEOS CON PRETTY PHOTO</h1> </body> </html>
Pues bien, ya estamos en disposición de crear nuestra primera galería…
4. Creando la galería de imágenes.
Crear la galería es un proceso muy sencillo. Hay que realizar dos pasos:
- Paso 1: crear una lista de enlaces, a modo de imágenes pequeñas, que enlarán con las imágenes más grandes.
- Paso 2: activar prettyPhoto para que reconozca esos enlaces y trate como una galería.
Para que prettyPhoto entienda que los enlaces son parte de una galería, debemos marcar esos enlaces con el atributo «rel» igual a «prettyPhoto». Si tuviésemos más de una galería, deberíamos añadir además, en el valor de dicho atributo la galería a la que pertenece.
Para que estos enlaces tengan el comportamiento propio de una galería, debemos invocar al método «prettyPhoto» de la librería. El método acepta una gran cantidad de parámetros que establecerán el comportamiento de la galería: autostart, títulos, pies de imagen, enlaces con redes sociales, tiempo de transición entre imágenes, etc… Aquí pueden verse todas las opciones que acepta la librería.
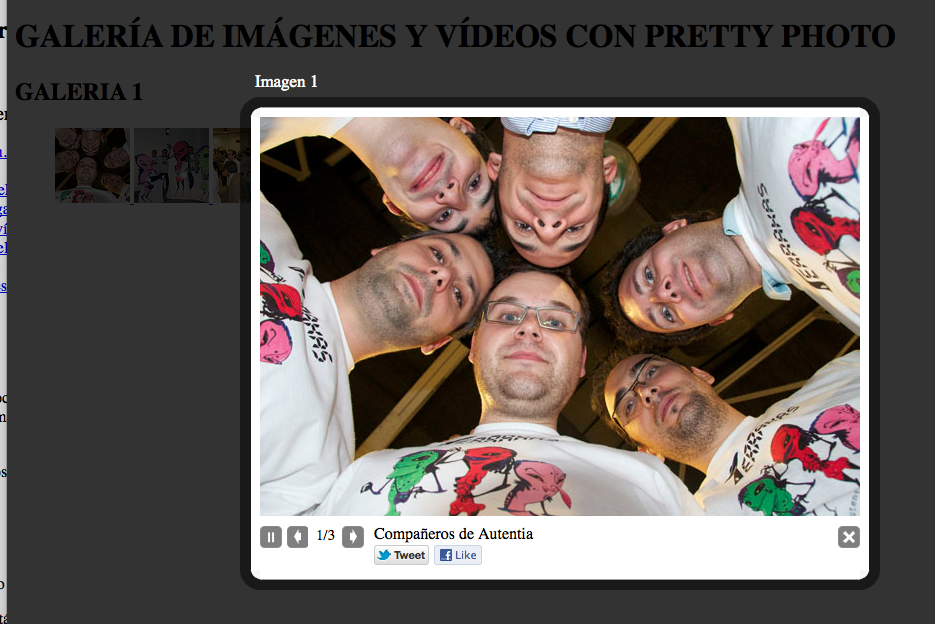
Nuestra primera galería de imágenes quedaría así:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Galería de imágenes y vídeos con Pretty Photo</title>
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css"/>
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="js/jquery.prettyPhoto.js" type="text/javascript"></script>
<style type="text/css">
ul.galeria li {
display: inline; /* se muestra la galería en horizontal */
}
</style>
</head>
<body>
GALERÍA DE IMÁGENES Y VÍDEOS CON PRETTY PHOTO
GALERIA 1
-
No se han encontrado elementos.
-
No se han encontrado elementos.
-
No se han encontrado elementos.
</body> </html>
Observemos que en el código anterior:
- Los enlaces tienen el atributo rel=»prettyPhoto
«, con lo que estamos indicando que pertenecen a una galería a la que hemos llamado gallery.
- Los enlaces contienen una imagen pequeña (thumbnails) y enganchan con una imagen grande.
- Las rutas de las imágenes pueden ser tanto relativas (imagen 1) como absolutas (imágenes 2 y 3).
- El atributo tittle de los enlaces será el texto que aparecerá en el pie de la foto y el atributo alt de la imagen será el texto que aparecerá encima de la foto grande.
- Al iniciar prettyPhoto le estamos pasando 3 propiedades: el tema (estilo) que queremos que use, el tiempo de transición entre imágenes y que queremos que las imágenes pasen automáticamente. Recordar que se pueden ver las propiedades aquí.
5. Creando una galería con imágenes y vídeos.
Añadir un vídeo a una galería es muy sencillo. Lo único que varía con respecto a la imagen es que el enlace debe apuntar al recurso, que puede ser un .swf o la URL de un vídeo de youtube. Nótese que los vídeos pueden combinarse con imágenes en la misma galería
GALERIA 2
- <img src=»images/thumbnails/flash-logo.png» alt=»YouTube» width=»75″ height=»75″/>
- <img alt=»» src=»http://farm7.staticflickr.com/6095/6333667749_7e2997130e_s.jpg»/>
<script type="text/javascript">
$(document).ready(function(){
$("#imagenesVideos a[rel^='prettyPhoto']").prettyPhoto({theme: 'facebook'});
});
</script>
Observemos que ahora, al inicializar la nueva galería (gallery2), no estamos añadiendo la opción de pase automático de imágenes o vídeos.

Podemos ver el ejemplo completo aquí.
6. Referencias.
7. Conclusiones.
En este tutorial hemos visto una solución bastante interesante para crear galerías de imágenes y vídeos en nuestras webs. Nótese que prettyPhoto tambíen puede incluir en sus galerías iframes o respuestas Ajax. Otra característica muy interesante de este plugin, es la capacidad de compartir los contenidos de la galería en Facebook o Twitter.
Espero que este tutorial os haya sido de ayuda. Un saludo.
Miguel Arlandy
Twitter: @m_arlandy




Hola, tengo un problema y es el siguiente, tengo que implementar el sistema para la venta de propiedades que, al momento de pinchar en la foto pequeña, me muestre solamente la galería de fotos de la propiedad en venta, pero, solamente quiero que este la foto principal a la vista y no todas. Además, la página muestra más de una propiedad, o sea que cada imagen pequeña deberá abrir su propia galería de fotos.
Realmente, no se como implementar, esto ni como preparar el código para cada una de las galerias, además de preparar el script para que cada vez que se pinche sobre la imagen pequeña abra solo esa galería.
Agradecería mucho si puedes darme una mano con este tema y como debo implementarlo.
Desde Argentina, muchas gracias y quedaré a la espera de tu respuesta. Gran abrazo.