Índice de contenidos
- 1. Introducción
- 2. Entorno
- 3. Instalación de Cacoo
- 4. Trabajando con Cacoo
- 5. Conclusiones
- 6. Sobre el autor
1. Introducción a Cacoo
Cacoo es una herramienta online para hacer diagramas de diversos tipos, desde el esquema de una oficina hasta diagramas UML, pasando por el prototipado de pantallas.
Que hace interesante esta herramienta frente a otras del estilo como Gliffy (http://www.gliffy.com/):
- Cacoo es totalmente gratuita sin limitaciones. Además dispone de una gran variedad de paletas de objetos diferentes.
- Cacoo permite el trabajo colaborativo simultáneo, es decir un mismo diagrama se puede editar a la vez por más de una persona.
- Facilidad de uso. Realmente se han esforzado en este aspecto, siendo muy sencillo alinear los elementos, unirlos mediante lineas, cambiar de tamaño, rotar, …
En este tutorial vamos a ver una pequeña introducción de como registrarse y como empezar a hacer diagramas.
2. Entorno
El tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil MacBook Pro 17′ (2.93 GHz Intel Core 2 Duo, 4GB DDR3 SDRAM, 128GB Solid State Drive).
- NVIDIA GeForce 9400M + 9600M GT with 512MB
- Sistema Operativo: Mac OS X Snow Leopard 10.6.3
- Safari 5
3. Instalación de Cacoo
Como es una herramienta online no requiere de instalación, bastará con que dispongamos de un navegador Web, en mi caso Safari 5.
Lo que si tendremos que hacer es registrarnos en la web (http://cacoo.com/), pero tranquilos que es totalmente gratuito.

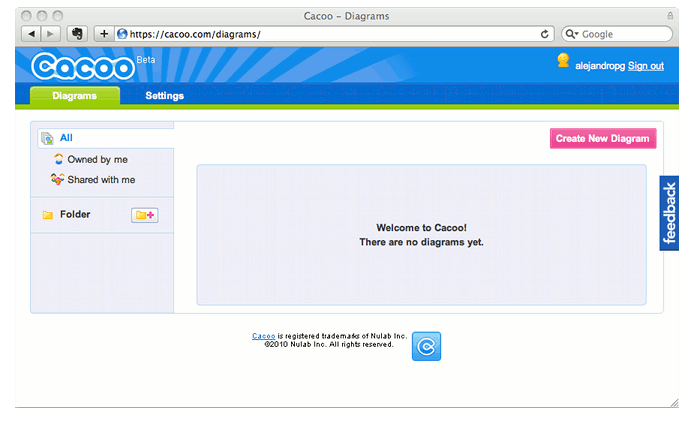
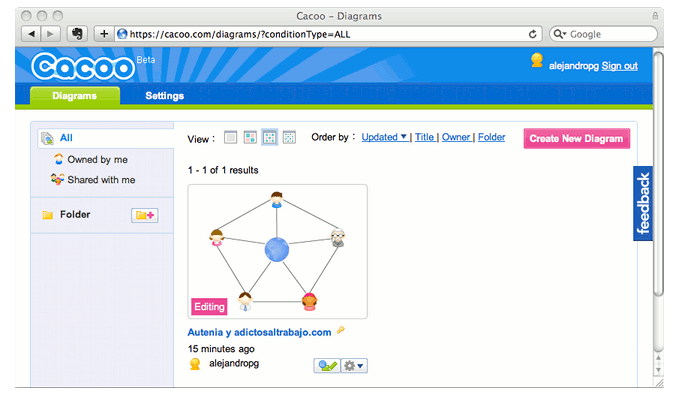
Pulsamos sobre “Sign up!” y damos nuestros datos de registro. Inmediatamente pasaremos a nuestro “escritorio”.

Aquí podemos ver nuestros diagramas, los que están compartidos con nosotros, nuestras carpetas, cambiar la configuración, …
4. Trabajando con Cacoo
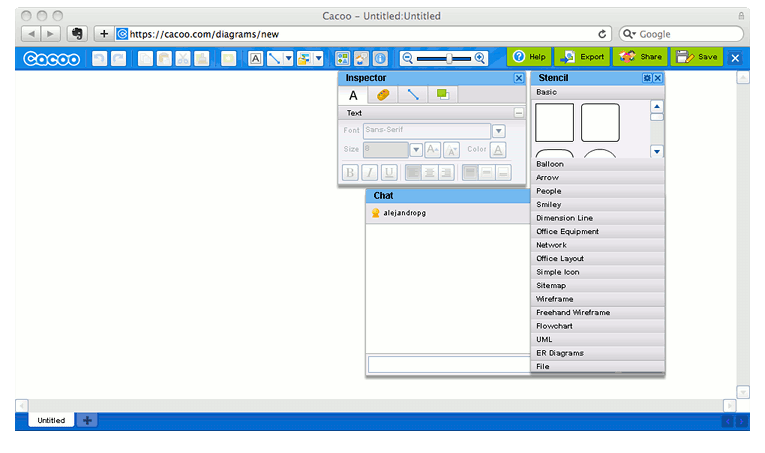
Para crear un nuevo diagrama basta con, en la pantalla que hemos visto antes, pulsar sobre el botón “Create New Diagram”. Con esto se nos abrirá una nueva ventana del navegador donde trabajar.

La interfaz es muy sencilla y fácil de usar. En la parte superior nos encontramos con lo típicos botones de hacer y deshacer, copy/paste selección de texto, de líneas, zoom, … También vemos unos botones en verde especialmente útiles ya que nos permiten exportar, guardar o compartir nuestro diagrama.
Debajo de esta primera barra de herramientas nos encontramos el área de trabajo, donde observamos algunas ventanas flotantes. El Inspector para ver las propiedades de los objetos, el Stencil donde encontramos gran número de paletas de objetos diferentes, y el Chat donde podremos hablar con el resto de usuarios que estén editando el diagrama en el mismo momento que nosotros.
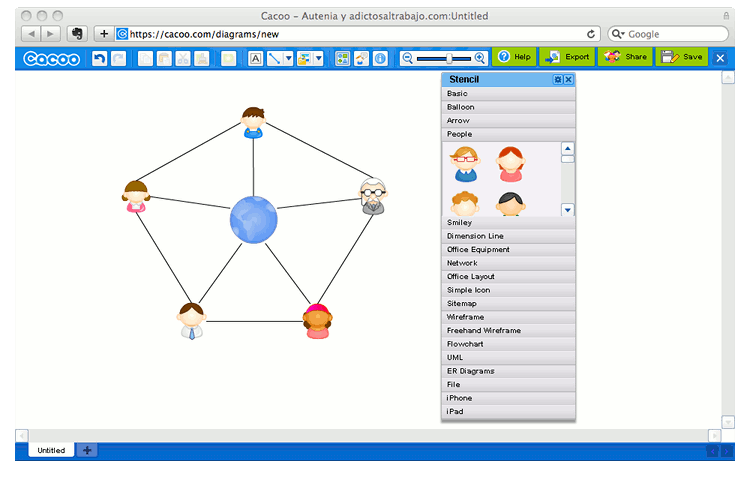
Ahora sólo tenemos que ir arrastrando los objetos de la paleta e ir manipulándolos.

Cabe destacar lo sencillo que resulta alinear los distintos elementos o trazar líneas gracias a los puntos de conexión, en general el usabilidad está bastante conseguida.
Cuando guardemos nuestro trabajo podremos ponerle un nombre y aparecerá en nuestro “escritorio”.

5. Conclusiones
Después de esta breve introducción podemos ver que Cacoo es una herramienta sencilla, pero no por ello menos potente, que además nos abre grandes posibilidades al trabajo colaborativo (os imagináis a todo el equipo a la vez diseñando las pantallas con las paletas de wireframes 😛 ).
Y encima nos ofrecen todo esto de forma totalmente gratuita, y en la nube !!!
De verdad que estos chicos se merecen un aplauso.
6. Sobre el autor
Alejandro Pérez García, Ingeniero en Informática (especialidad de Ingeniería del Software) y Certified ScrumMaster
Socio fundador de Autentia (Formación, Consultoría, Desarrollo de sistemas transaccionales)
mailto:alejandropg@autentia.com
Autentia Real Business Solutions S.L. – «Soporte a Desarrollo»



buenisima herramienta. Gracias
La herramienta Balsamiq Mockups http://balsamiq.com/products/mockups permite realizar un prototipo de pantallas al \\\»estilo boli\\\», la comunidad comparte templates y componentes y se puede exportar a PDF con navegación incluida. Yo pedí una licencia con fines de evaluación, escribiendo un correo al equipo y me la han proporcionado gratuitamente. Me parece la herramienta adecuada para un diseño top-down en donde el usuario final necesita tener una idea clara de la disposición de los elementos y la navegación. Sin prometer una apariencia visual que no cumpliremos, es decir que con maquetas HTML estáticas se muestra de una manera y con librerías como PrimeFaces, ICEFaces, ZK o Vaadin de otra.
Los comentarios están cerrados.