Manual Básico de FireBug
Introducción
A continuación les vamos a presentar una de esas
herramientas indispensables para el desarrollo Web. Tras instalarlo y
utilizarlo durante un par de semanas, con frecuencia se van a
preguntar ¿cómo “vivíamos” antes sin
esta herramienta?
¿Qué es?
Firebug es un plugin de Firefox que nos brinda un paquete de
utilidades para el desarrollo de páginas y aplicaciones Web.
Nos permite debugear, monitorizar y modificar el CSS, HTML y
JavaScript “en caliente”, es decir, a medida que lo
visualizamos.
Cabe aclarar que también puede ser utilizado por el “lado
oscuro” (hackers y otras alimañas) para intentar abrir
una brecha de seguridad, así que no está de más
conocer sus herramientas.
¿Cómo instalarlo?
Podemos buscarlo en la página oficial de plugins de Firefox
(https://addons.mozilla.org/en-US/firefox/browse/type:1)
o mejor aún en la oficial del plugin:
http://www.getfirebug.com/

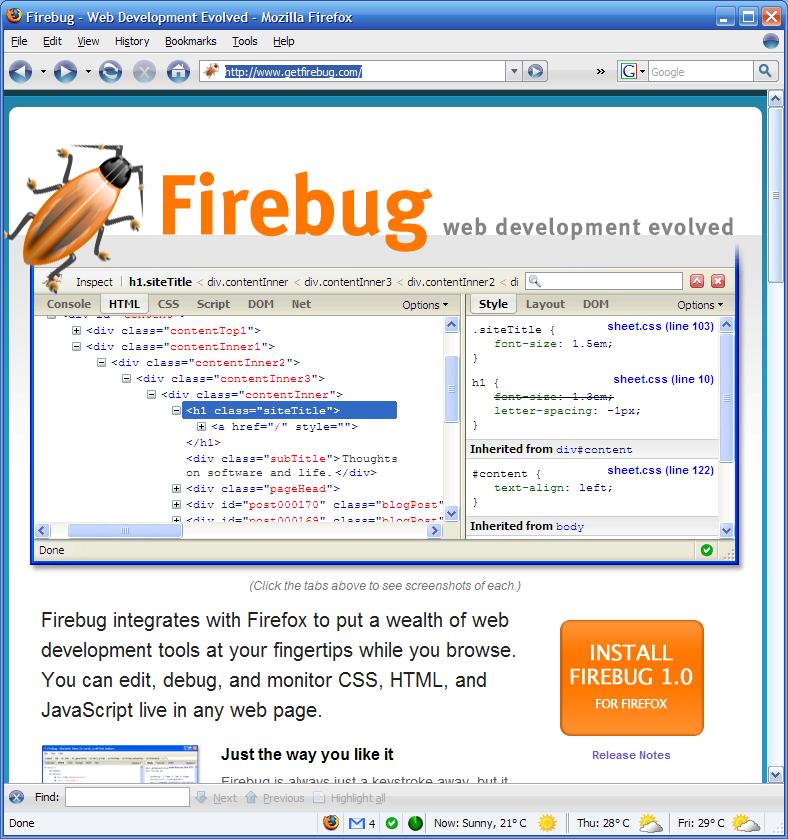
Click en el botón naranja de “Install” y
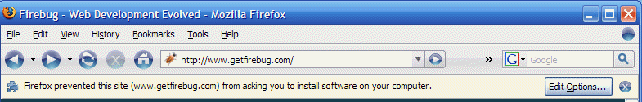
notaremos que nos aparece un warning de seguridad:

entonces hacemos click en “edit options”

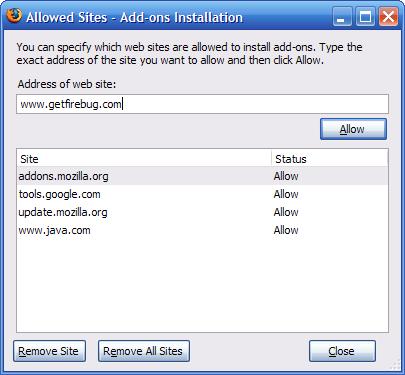
Y lo añadimos en la lista de sitios autorizados haciendo
click en “Allow” y “Close”
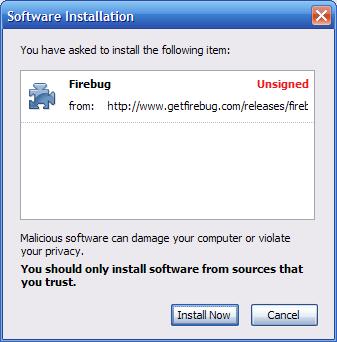
Entonces aparece una ventana:

Donde seleccionamos “Install now”

Finalmente, seleccionamos “Restart Firefox”.
¿Para qué sirve? ¿Cómo
utilizarlo?
Es un paquete de utilidades, así que activamos el plugin
presionando F12 y vamos una a una:
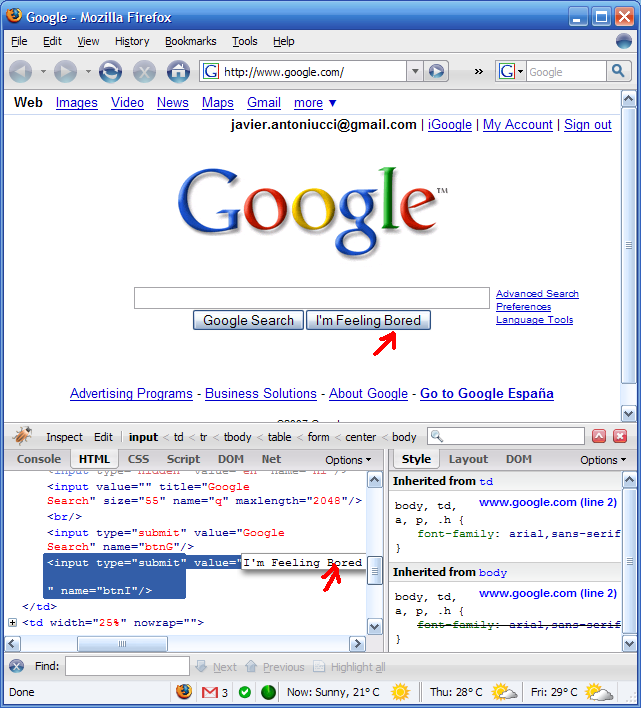
Inspeccionar y editar HTML
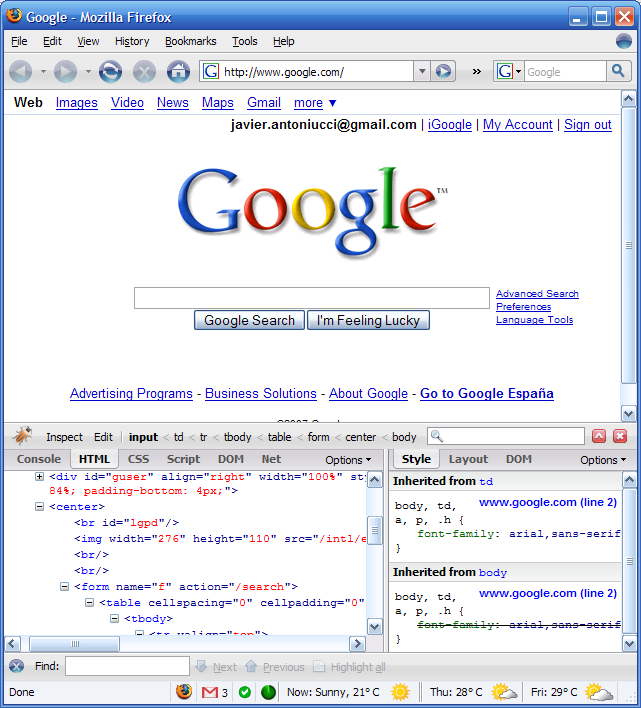
Muestra el HTML en forma jerárquica (no como viene
formateado en el HTML original). A medida que abrimos el árbol
podemos ver todos los elementos

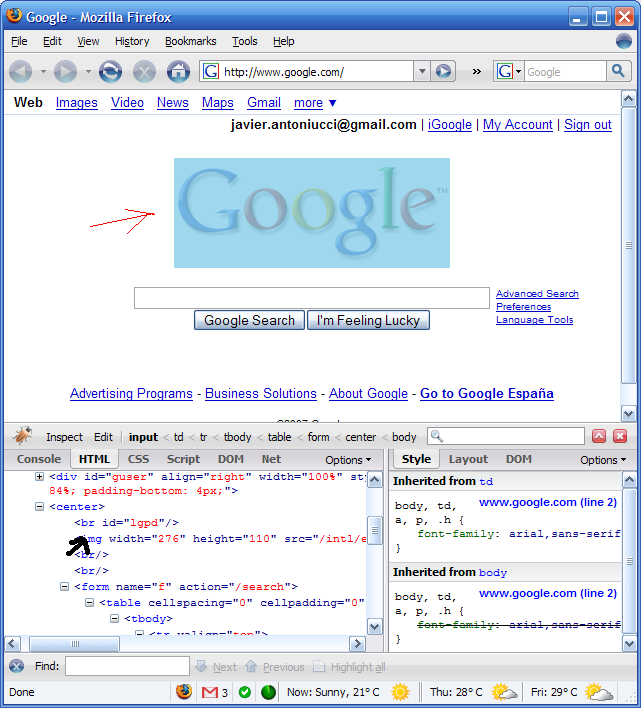
Si nos posicionamos sobre ellos, se indicará con un grisado
sobre la página web el elemento que corresponde y veremos sus
atributos

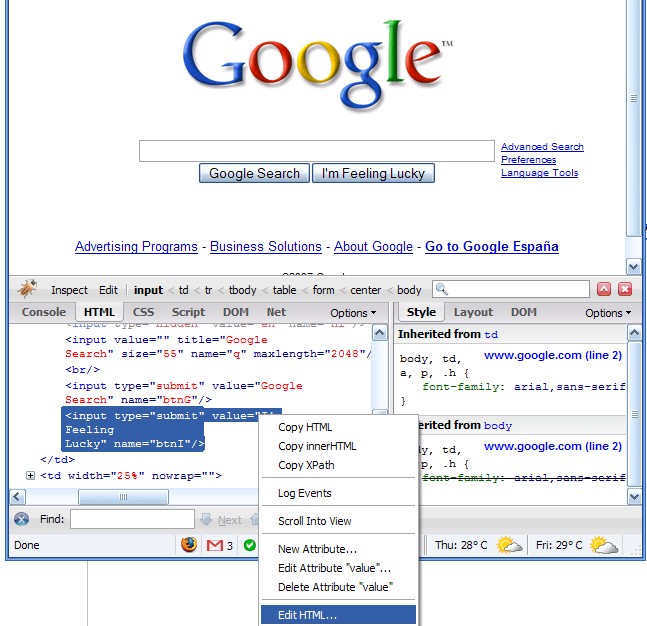
Además podremos editarlo:


Y
podemos hacer el camino inverso: seleccionar un elemento de la página
y con el botón derecho seleccionar “Inspect” para
ver el código fuente correspondiente.
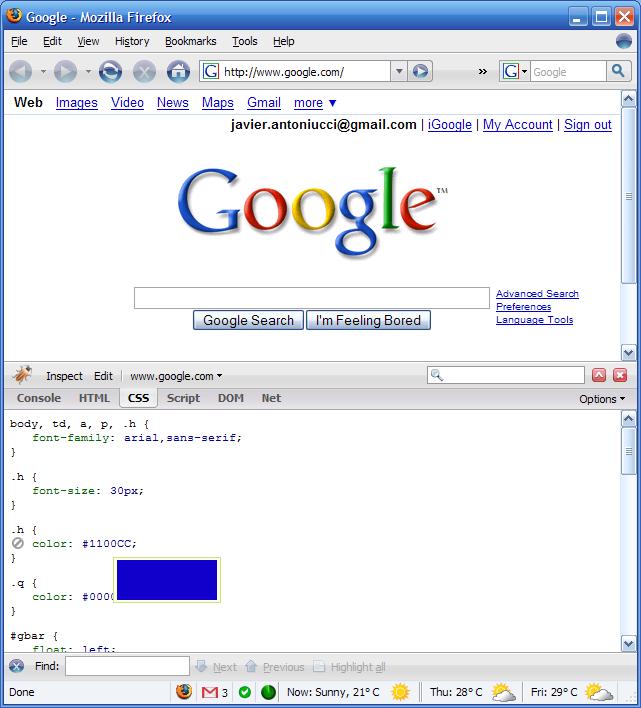
También podemos cambiar los valores de la CSS como vemos en
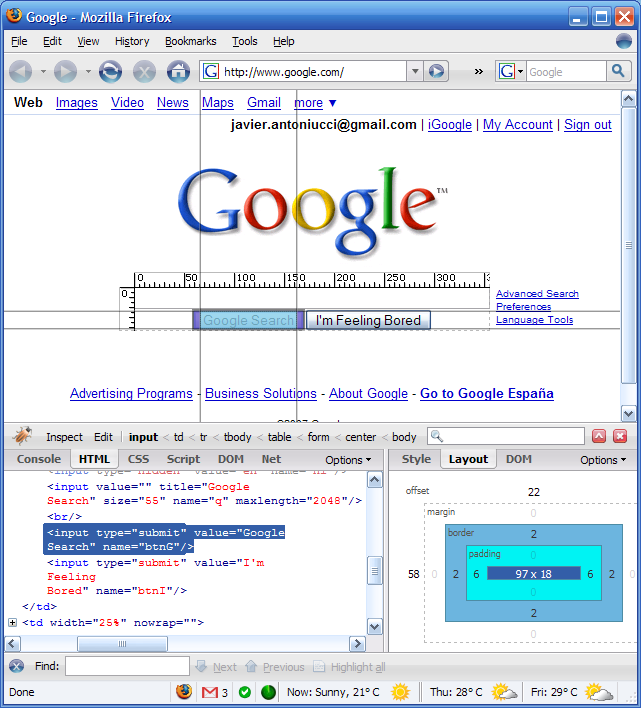
el panel derecho. Y si seleccionamos la pestaña Layout (bajo
la lupa) podremos ver:

Y a medida que nos desplazamos por las cajas concéntricas
podemos ver los valores de padding, border, margin, etc. junto a
reglas que nos ayudan a visualizarlo en la página y la
posibilidad de cambiar los valores.
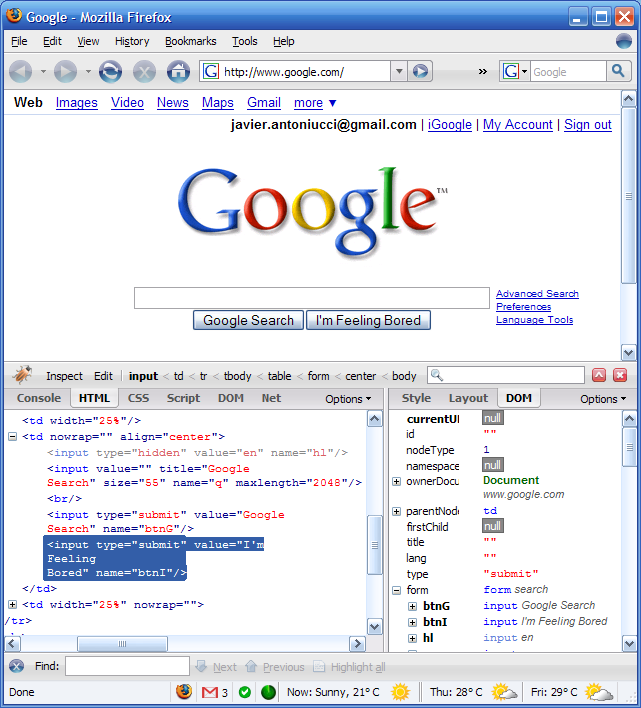
Con la pestaña DOM podremos recorrer el Document Object
Model de la página y visalizar o cambiar sus valores:

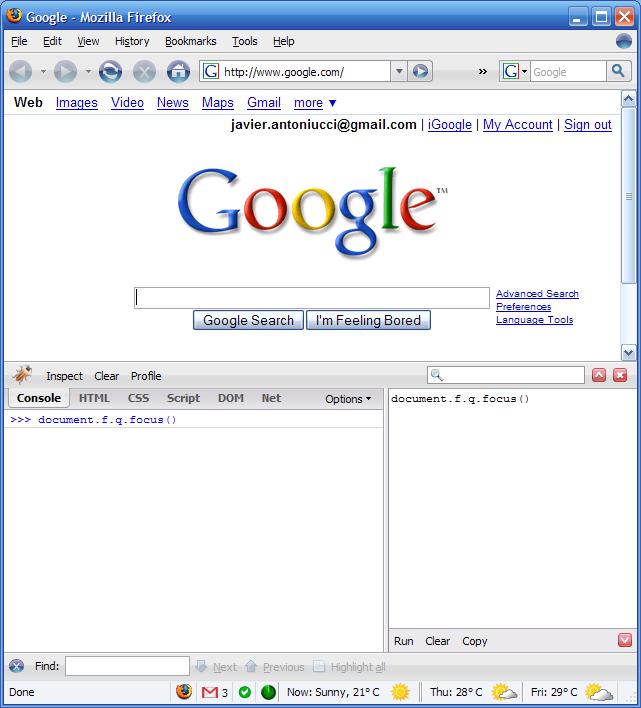
Con las pestañas de la izquierda también tenemos
opciones muy interesantes: si seleccionamos Console podemos escribir
y ejecutar comandos:

Con la pestaña CSS visualizamos y editamos:

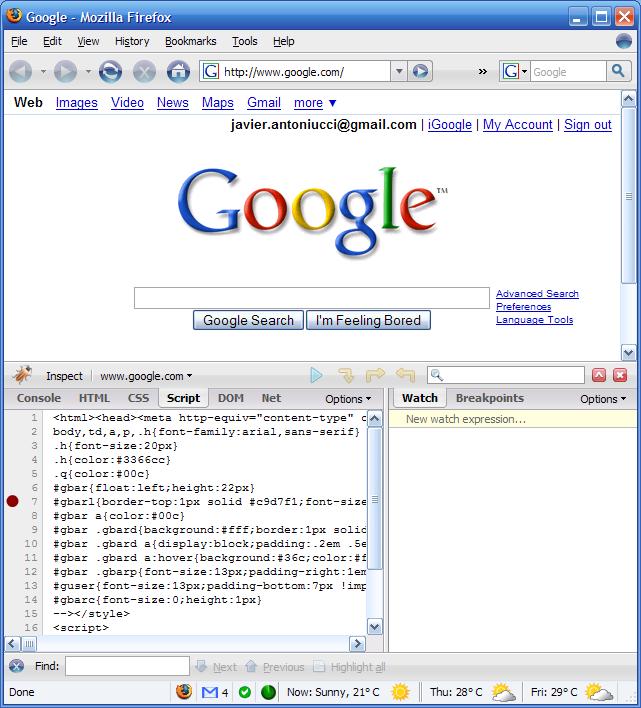
Con la pestaña Script podemos visualizar los JS, ponerle
breakpoints y ver las variables:

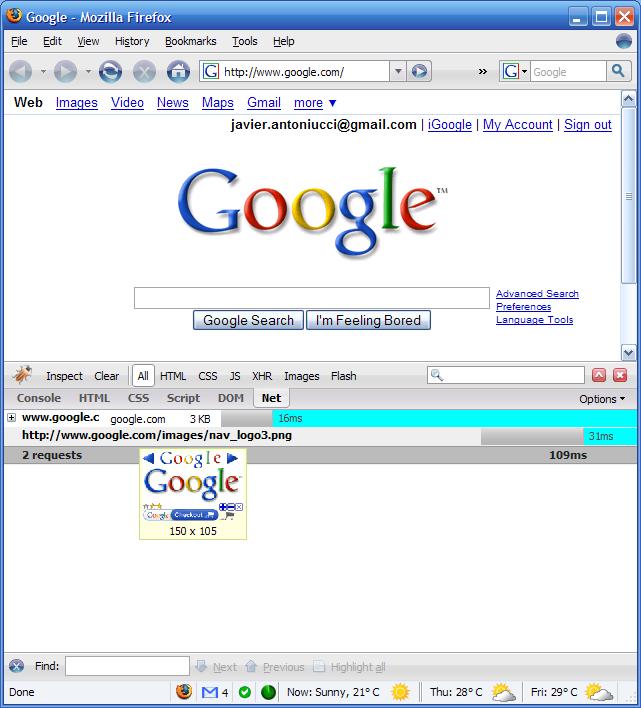
Con Net podemos ver todos los recursos que carga la página,
en qué orden, cuánto tarda y lo más importante:
señala en rojo aquellos que no pudo encontrar (esto quita
muchos dolores de cabeza). Además nos ofrece un pequeño
preview de la imágen y/o datos del recurso.

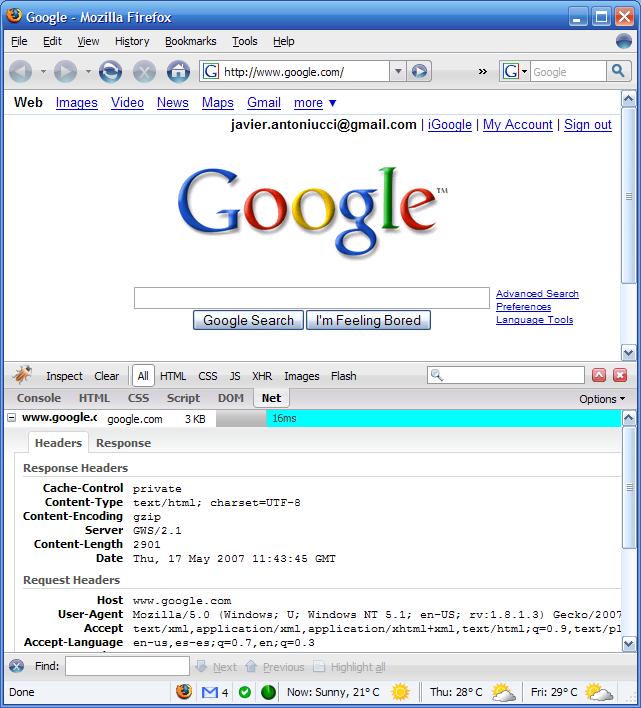
Con las pestañas a derecha de “ALL” podemos
filtrar los tipos de peticiones y lo mejor: captura también
las peticiones AJAX con lo que podemos ver tanto lo que se envía
como lo que se recibe:

¿Cuándo utilizarlo?
Siempre. Para todo. Pero imprescindible si se diseña
páginas o se trabaja con AJAX.
¿Cómo funciona esto internamente?
Este es el fruto de un trabajo excelente de intercepción de
los eventos del renderizador, gestor de comunicación y motor
javascript del Firefox.
No requiere mayor memoria o CPU de la habitual para ejecutar
Firefox aunque si he notado que en el transcurso de varias horas
aumenta notablemente la memoria consumida y debo reiniciar.
¿Licencia?
Se distribuye bajo la Mozilla Public License 1.1
(http://www.mozilla.org/MPL/)
lo cual significa que es open source y gratuito.
El proyecto se aloja en Google Code:
http://code.google.com/p/fbug/
¿Dónde encuentro más info?
Conclusiones
Im-prescindible. Im-presionante. Im-pagable (es gratis!!!)
En Autentia tenemos mucha experiencia en desarrollo Web y podemos
ayudarte a construir u optimizar tus portales o aplicaciones web. No
dudes en ponerte en contacto con nosotros.



Saludos Cordiales, desde ya es un placer ser parte de esta gran comunidad.
Es una herramienta genial; pero tengo una duda q espero alguien me pueda ayudar; resulta que estoy realizando la modificacion de una pagina y para lo cual estoy usando FIREBUG, pero la cuestion que tengo es; como localizo el archivo al cual le estoy realizando la inpeccion, esta pagina tiene muchos links y esta compuasta por varios componentes, razon por la cual es necesario saber sobre q archivo estoy trabajando, o si alguin sabe si existe algun complemento o plugin que pme pueda ayudar en esto le agradeceria muchisimo
Rodrigo, yo sigo mirando y no encuentro dónde está el fichero HTML que hay que modificar para dejar los cambios definitivos… Lograste tu saberlo o localizarlos? Agradecido.
Buena Herramienta. perotengo una duda, como podre guardarlo luego de editar en HTML sera posible? digo esto por que me sale este informe alactivarlo el Firebug \\\»Los sitios no son guardados en modo de navegación privada\\\» que quiere decir eso alguien me puede dar a conocer ?. Gracias a todos