En este tutorial trataremos de asentar las bases para hacer una buena maquetación independientemente del formato en el que trabajemos.
Índice
Introducción
Un cartel, una página web, un libro, un flyer, una revista, una presentación, una landing page o cualquier otro formato que se te ocurra, lleva un trabajo detrás de diseño y maquetación.

|

|

|
|
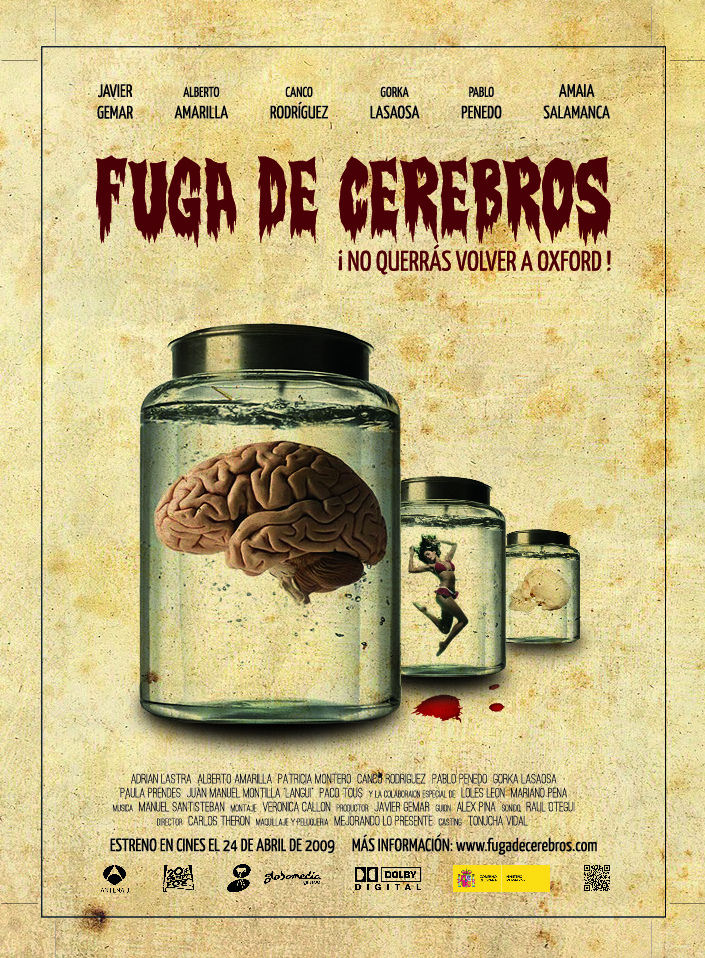
Cartel cine expresionista Javier Gemar flickr.com |
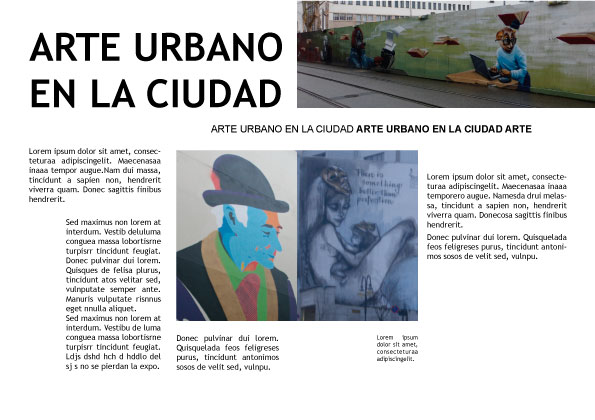
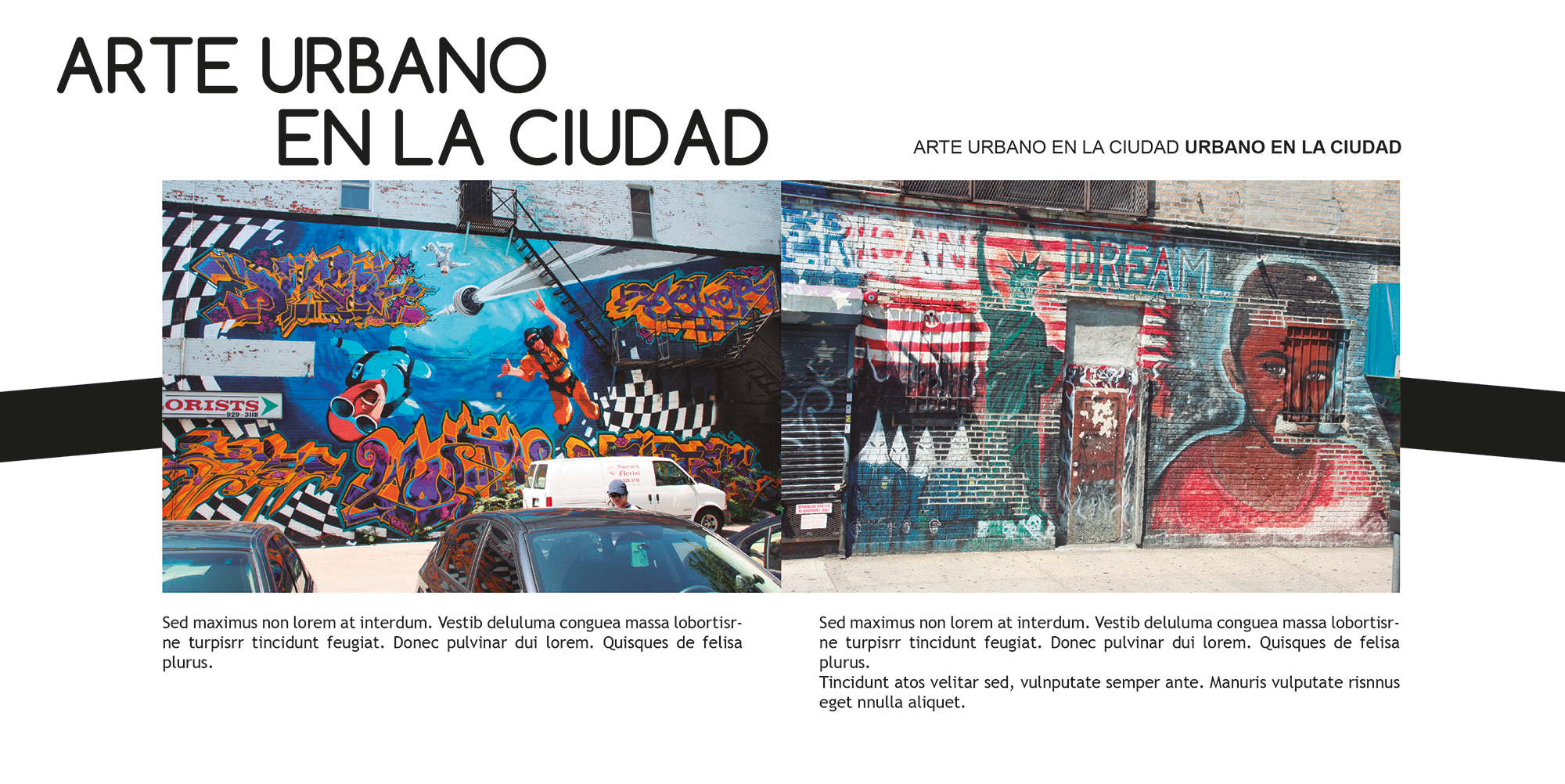
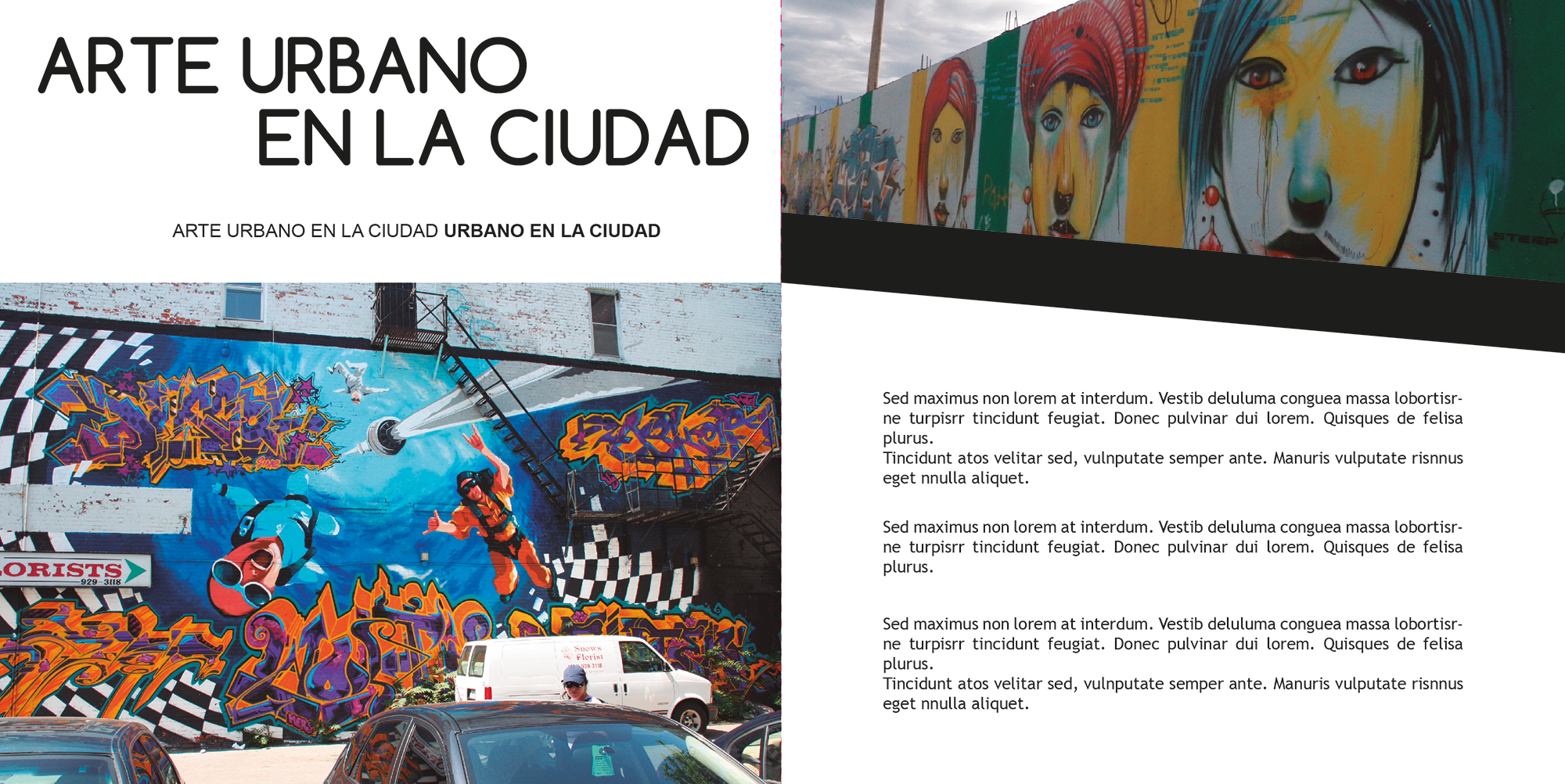
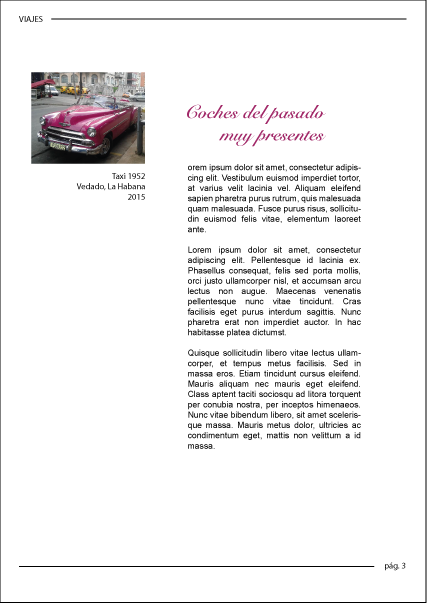
Revista “Tacheles” Myriam Martin flickr.com |
Thinkr HTML landing page Tansh Creative flickr.com |
En este tutorial veremos qué es maquetar, las nociones básicas para hacer una buena maquetación y los errores más comunes.
Maquetar es algo que todos podemos hacer. Sin embargo, para conseguir una alta calidad y que el producto final cumpla su función se necesitan una serie de conocimientos y práctica.
Qué es maquetar
Es la manera en que organizamos los elementos gráficos y/o multimedia para componer un diseño equilibrado, estético y funcional dentro de un determinado espacio.
La maquetación presenta la información de forma atractiva, resalta lo importante, camufla lo irrelevante y llama la atención del público a través de la combinación de colores y el equilibrio entre textos e imagen/vídeo.
Sistema de trabajo
Antes de empezar a hacer algo hay que saber de qué se trata. Después, evaluar las herramientas con las que contamos para hacerlo y por último pensar y crear.
Briefing
Es la primera toma contacto con el proyecto. El briefing contiene las instrucciones del cliente (jefe, compañero, uno mismo) y generalmente incluye los distintos textos (titulares, párrafos, pies de imágenes…) y las fotografías, diagramas, mapas o ilustraciones a incluir en la maquetación. En muchas ocasiones el logotipo o los colores corporativos se especifican en este documento.
Por otro lado, el briefing debe aportar datos sobre el estilo y la atmósfera que se quiere conseguir: juvenil, elegante, estructurada, innovadora…

|

|
| Estilo autoritario | Estilo joven |

|
|
| Estilo limpio y estructurado | |
En esta fase es de gran ayuda hacer bocetos rápidos y sencillos que capten la idea general de lo que quiere el cliente.
Principios básicos
Equilibrio
La colocación de los elementos no puede ser arbitraría. Podemos utilizar una organización simétrica, asimétrica o radial, pero siempre buscando estabilidad visual.
 Maquetación radial |

|
| Maquetación simétrica | |

|
|
| Maquetación asimétrica |
Sencillez y claridad
Hay que tener en cuenta los espacios y los márgenes ya que ayudan a centrar la atención en determinados puntos. No conviene saturar de contenido el diseño a no ser que se quiera crear un efecto determinado.

Proporción y jerarquía
Por norma general, los elementos más grandes son los más relevantes y desde luego los que más atrapan la atención del receptor. Además del tamaño, podemos utilizar titulares, colores o encuadres, por ejemplo, para resaltar contenido.

Armonía (unidad)
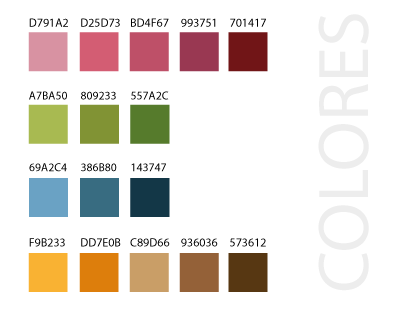
Es la integración de todos elementos para generar una atmósfera, una determinada reacción en el público. Aquí es importante seguir una estética, elegir un código de colores o seleccionar tipografías adecuadas.

Contraste
Es una diferencia notable que generamos entre los elementos para llamar la atención del espectador.

Ritmo
La disposición de los elementos puede generar sensación de movimiento o indicar una dirección de lectura diferente al normal y con ello hacer un diseño más dinámico.

Uniendo los elementos: la retícula
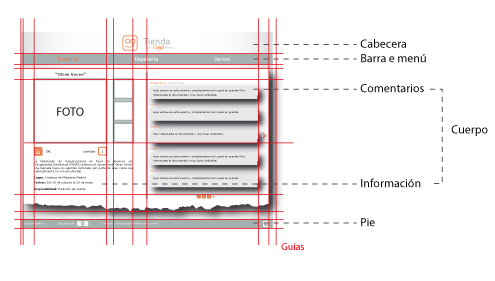
La retícula (grid) es la división mediante líneas y guías de un área en columnas, espacios y márgenes medidos con precisión para organizar y unificar el espacio a nivel compositivo. Una retícula bien hecha tiene que relacionarse de modo armónico con el formato y orientación del papel o soporte.

Errores comunes
Generalmente, se trabaja a contrarreloj, esto suele tener consecuencias pero la más grave es la falta de tiempo para reflexionar sobre el diseño y por tanto, no generar la retícula. Es necesario dedicar algo del tiempo que tengamos a este proceso ya que da una sensación de calidad a primera vista y será más rápido organizar los elementos.
Incluso utilizando retícula, es común olvidarse de dejar márgenes y espacios en blanco. No hay que olvidar que los ojos necesitan descansar, sobretodo en pantalla.
Combinar más de 3 ó 4 tipografías en un mismo documento también es un error y si además no son legibles el resultado no es nada positivo. En general, tipografías “enrevesadas” se aplican a títulos concretos que suelen tener más tamaño y pocas palabras. En medios impresos es mejor utilizar tipografías “serif” ya que ayudan a su lectura. La pantalla ofrece más versatilidad.
El uso de imágenes con poca resolución, es decir, pixelada es un grave error. Hoy en día las imágenes son el primer reclamo de atención, primero miramos y luego leemos.
Uso del scroll horizontal en pantalla. Así como el vertical está totalmente estandarizado y es necesario, el scrool horizontal es incómodo para el usuario y poco práctico.
Conclusiones
Como se ha visto, maquetar no es poner imágenes y textos “al tun tun”. Requiere una fase de reflexión, organización y esquematización donde se armonizan todos los elementos intrínsecos al diseño para hacer llegar a nuestro público objetivo, un mensaje lo más óptimo posible.
Hemos visto algunas normas generales que guían una maquetación pero no todos los diseños son iguales. Según el espacio en que trabajemos, encontraremos unas reglas concretas que veremos en próximos tutoriales.










