Creación de un componente JSF, basádonos en un plugin de jQuery, con el soporte de RichFaces.
0. Índice de contenidos.
- 1. Introducción.
- 2. Entorno.
- 3. Preparando la capa de control.
- 4. Haciendo uso del componente.
- 5. Generación del componente.
- 6. Referencias.
- 7. Conclusiones.
1. Introducción
Después de todo lo visto en los últimos tutoriales sobre
jQuery y
RichFaces, y
su integración,
en este vamos a analizar la posibilidad de crear nuestro propio
componente JSF (facletes) con el soporte de jQuery que proporciona RichFaces, haciendo uso de un plugin para jQuery que ya conocemos,
jcarousel.
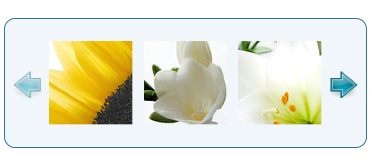
La idea es simple, tenemos una colección de imágenes que queremos renderizar mediante un componente JSF que nos de el soporte necesario para
mostrarlas como una galería visualmente atractiva.
El entorno del proyecto web JSF en el que correrá el ejemplo es el que ya montamos siguiendo los pasos de la
introducción a RichFaces.
2. Entorno.
El tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil MacBook Pro 17′ (2.93 GHz Intel Core 2 Duo, 4GB DDR3 SDRAM).
- Sistema Operativo: Mac OS X Snow Leopard 10.6.1
- jQuery 1.3.2.
- RichFaces 3.3.2.GA
- Maven 2.2.1.
- Eclipse 3.5: Ganymede, con IAM (plugin para Maven).
- Apache Tomcat 6.0.20 con la jdk 1.5.
3. Preparando la capa de control.
Lo primero es emular que tenemos un objeto del modelo que representa una imagen, una clase simple, un POJO, susceptible de formar parte de la
capa de persistencia o no
package com.autentia.training;
public class Image {
private String name = "";
private String url = "";
public Image(String name, String url){
this.name = name;
this.url = url;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
A continuación añadimos un managedBean que de soporte a la vista, devolviendo las imágenes a mostrar. En nuestro caso, el managedBean, haría las veces de un mock u
objeto simulado:
package com.autentia.training;
import java.util.ArrayList;
import java.util.List;
public class ImageBean {
private List![]()
Por último, declaramos el managedBean en el fichero de configuración de jsf, faces-config.xml:
<managed-bean> <managed-bean-name>imageBean</managed-bean-name> <managed-bean-class>com.autentia.training.ImageBean</managed-bean-class> <managed-bean-scope>session</managed-bean-scope> </managed-bean>
Esta última configuración no sería necesaria si usasemos anotaciones y la inyección de Spring para gestionar nuestra capa de controladores.
4. Haciendo uso del componente.
Antes de crear el componente, vamos a mostrar como queremos usarlo. No es que estemos haciendo TDD,
porque no es un test, solo quiero demostrar la sencillez del resultado antes de continuar con la parte de creación del propio componente, que es más compleja.
Acabamos de crear, en el punto anterior, el método del controlador que devuelve imágenes y ahora vamos a mostrar el componente JSF que las va a pintar.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:tnt="http://www.autentia.com/richFaces/facelets">
<f:view>
<tnt:imageGallery id="flickrImageGallery" images="#{imageBean.images}"/>
</f:view>
</html>
Nuestro propio componente JSF lo único que requiere es un identificador y la colección de imágenes a mostrar.
El resultado de la renderización debería ser similar al siguiente (es una captura de imagen):
5. Generación del componente.
Vamos a seguir los pasos que ya seguimos en el
tutorial de Ajax para RichFaces a la hora de generar un componente por composición de facelets de modo que primero crearemos una página imageGallery.xhtml
bajo WEB-INF/facelets/tags con el siguiente contenido.
<?xml version="1.0" encoding="UTF-8"?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jstl/core"
xmlns:a4j="https://ajax4jsf.dev.java.net/ajax"
xmlns:rich="http://richfaces.org/rich">
<ui:composition>
<a4j:loadStyle src="/wp-content/uploads/tutorial-data//style/jcarousel/jquery.jcarousel.css" />
<a4j:loadStyle src="/wp-content/uploads/tutorial-data//style/jcarousel/tango/skin.css" />
<a4j:loadScript src="/wp-content/uploads/tutorial-data//js/jquery.jcarousel.pack.js" />
<ul id="#{id}" class="jcarousel-skin-tango">
<ui:repeat var="image" value="#{images}">
<li><h:graphicImage value="#{image.url}" title="#{image.name}"/></li>
</ui:repeat>
</ul>
<rich:jQuery selector="##{id}" timing="onload" query="jcarousel()" />
</ui:composition>
</jsp:root>
Estamos haciendo uso de componentes de Ajax4JSF que cargan recusos de forma dinámica y los añaden a la cabecera de la página como son
<a4j:loadStyle y <a4j:loadScript., el objetivo es añadir lo necesario para hacer uso del plugin. Dichos ficheros se encuentran
en el filesystem de la aplicación web en las siguientes ubicaciones y son los propios del plugin jcarousel.

La iteración por la colección es sencilla, así como la generación del contenido dinámico en función a la misma.
Por último, hacemos uso del componente <rich:jQuery para inyectar el comportamiento de carrusel a la lista de imágenes de una forma elegante, sin tirar una
línea de código en javascript.
Para hacer uso del componente necesitamos añadirlo a nuestra taglib autentia.taglib.xml como sigue:
... imageGallery imageGallery.xhtml ...
que ya teníamos declarada en el descriptor de despliegue, web.xml.
6. Referencias.
- http://www.adictosaltrabajo.com/tutoriales/tutoriales.php?pagina=jQueryIntro
- http://www.adictosaltrabajo.com/tutoriales/tutoriales.php?pagina=richFacesJsfIntro
- http://www.adictosaltrabajo.com/tutoriales/tutoriales.php?pagina=jQueryRichFaces
- http://www.adictosaltrabajo.com/tutoriales/tutoriales.php?pagina=jcarrusel
- http://sorgalla.com/jcarousel/
7. Conclusiones.
La generación del componentes reutilizables en nuestros proyectos está a la orden del día y cada vez intentamos aprovechar mejor el soporte que
nos proporcionan los frameworks con los que trabajamos. La generación del componente de galería de imágenes en base al plugin de jQuery ha sido
sencilla, sobre todo por el soporte de Ajax4JSF y RichFaces, que nos han permitido no tirar una línea de código en javascript.
Si estáis interesados en el contenido de nuestros tutoriales y tenéis una necesidad formativa al respecto no dudeis en poneros en contacto con nosotros. En Autentia
nos dedicamos, además de a la consultoría, desarrollo y soporte a desarrollo, a impartir cursos de formación de las tecnologías con las que trabajamos.
Un saludo.
Jose




Muy interesante, ¡¡mucho juego está dando JSF y el desarrollo de componentes, ¿no?
Este tutorial requiere tiempo, horas y dedicación…. mmmm…. ¿cómo era eso de la gestión del tiempo? 😉
Un par de aportes (al vuelo), que no tienen relación con el tutorial, y si con la organización del tiempo:
-Estimar una tarea desconocida, es, literalmente, imposible. Si el jefe te pide algo así, sé prudente porque es tu jefe. Pero yo veo en toda regla que pedir algo así a un empleado es un abuso de poder en toda regla, o bien incompetencia.
Se ve que te mola la parte técnica, y estás bastante puesto con temas de desarrollo web. Quizá me pique estos días… pero me sacas muchos cuerpos de ventaja.
Saludos.
amigos estoy tratando de realizar un template usando jsf2 y richfaces 4 pero en esta release de richfaces ya no hay el tag rich:page alguien me puede ayudar ?