Solución al problema de la exportación
a HTML de informes JasperReports
Introducción
Una de las mayores ventajas que tiene JasperReports es que una
vez
diseñado el informe (generalmente con IReport) lo podemos
exportar a
diferentes formatos como PDF, HTML, CSV, XSL, etc. Aunque el proceso de
exportación es muy similar para todos ellos cada uno de esos
formatos
tiene lógicamente sus particularidades. En este caso vamos a
centrarnos
en la exportación de un informe a HTML ya que a veces el
resultado no
es como el que esperamos.
El motor de JasperReport cuando exporta un informe a HTML
genera el
código con las etiquetas del lenguaje para que sea
interpretado por el
navegador web. A JasperReports en el momento de la
exportación del
informe a HTML le podemos indicar que cambie el tamaño de la
fuente del
texto, el directorio donde encontrar las imágenes, que
inserte un
determinado texto entre las páginas, que inserte una
cabecera o pie al
informe, etc. Todas estas propiedades las indicamos a través
de la clase
JRHtmlExporterParameter.
Un problema importante es que JasperReport por
defecto cuando exporta a HTML
utiliza una imagen transparente para espaciar el texto, otras
imágenes,
tablas, etc y situarlo en la posición que nosotros
diseñamos. Si a
JasperReports no le indicamos la URI de esa imagen en el momento de la
exportación el informe se verá mal. En este
tutorial vamos a ver paso a paso qué debemos hacer para
solucionar este
problema.
Creamos un informe
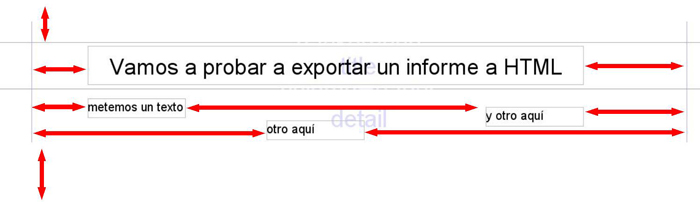
Con IReport creamos un informe de prueba sencillo metiendo
algún texto. Las flechas rojas no pertenecen al informe,
simplemente indican los espacios que
quedarían entre
el
contenido
del informe y los márgenes.

Exportamos el informe a HTML
Os resumo el código fuente que se encarga
de compilar el jrxml y exportarlo a HTML.
// Compilamos el .jrxml y lo cargamos
final String jasperName = JasperCompileManager.compileReportToFile("PruebaReport.jrxml");
final JasperReport report = (JasperReport) JRLoader.loadObject(jasperName);
// Rellenamos el report pasándole al informe la lista de parámetros y el datasource
final JasperPrint print = JasperFillManager.fillReport(report, new HashMap(), new JREmptyDataSource());
// Exportamos el informe a HTML
final JRHtmlExporter exporter = new JRHtmlExporter();
exporter.setParameter(JRExporterParameter.JASPER_PRINT, print);
exporter.setParameter(JRExporterParameter.OUTPUT_STREAM, outputStream);
exporter.exportReport();
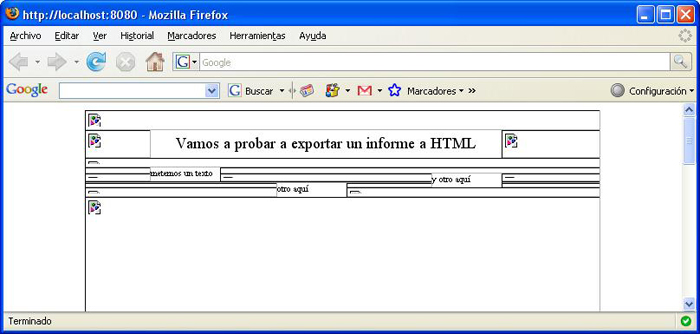
Probamos a lanzar el informe y ver el resultado.

Como se puede ver el report exportado a HTML no
es como nosotros diseñamos ya que JasperReports coloca
imágenes para espaciar los textos debido a que no tiene otra
manera de estructurar el contenido del mismo mediante etiquetas HTML El
problema es que esta imagen no la tenemos nosotros en el proyecto por
lo que al generar la página del informe el navegador no la
encuentra. La API de JasperReports ya tiene en cuenta este problema por
lo que nos proporciona un Servlet que se encargará de
incluir la imagen transparente que necesitamos. Haremos lo siguiente.
Le pasamos el informe el parámetro IMAGES_URI en el momento
de la exportación.
// Exportamos el informe a HTML final JRHtmlExporter exporter = new JRHtmlExporter(); exporter.setParameter(JRExporterParameter.JASPER_PRINT, print); exporter.setParameter(JRExporterParameter.OUTPUT_STREAM, outputStream); exporter.setParameter(JRHtmlExporterParameter.IMAGES_URI,"image?image="); exporter.exportReport();
Añadimos al web.xml el servlet ImageServlet que se
encargará de recuperar el parámetro ‘image’ que
le pasamos anteriormente a JasperReports e insertar una imagen
transparente donde corresponda para que el informe se vea bien.
ImageServlet net.sf.jasperreports.j2ee.servlets.ImageServlet ImageServlet /image
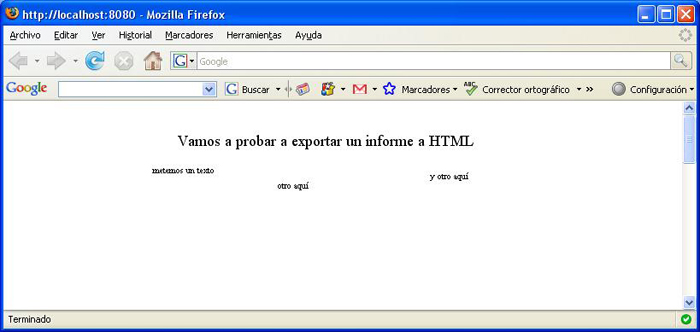
El resultado ahora sí es como esperamos.

Conclusión
A veces nos toca rebuscar un poco en la API de JasperReports para sacarle todo el jugo a nuestros informes pero como
podéis ver todo tiene solución. Espero que os haya sido de ayuda.



Tengo un problema similar, he agregado unas imágenes al reporte y cuando lo exporto en html, en el código fuente de la imagen me aparece
Cuando intento abrir la ruta de la imagen por separado, el servidor me arroja error 404 con el siguiente mensaje:
El recurso requerido (/emision/vida/image) no esá disponible.
Muchas gracias por tu aporte, muy útil, solo una cosa para los que usan ireport lo que se debe hacer es muy similar, se agrega en las propiedades del reporte nuevamente en propiedades se agrega el parametro net.sf.jasperreports.export.html.using.images.to.align con el valor \\\»image?image=\\\» la parte de web.xml es exactamente igual.