XML, XSL y RSS
Me ha sugerido un amigo que,
si voy a publicar un canal de RSS, que podía
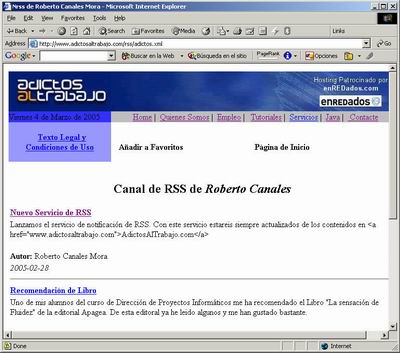
asociarle una hoja de estilo XSL para verlo como una página HTML en su
navegador. Como esto, a parte de ser sencillo, es rápido, os voy a recordar como hacerlo (aunque
ya lo vimos en su momento).
- Un documento XML es un fichero de texto que tiene que cumplir unas
sencillas reglas para estar bien formado y ser válido. Contiene datos y la
estructura de esos datos. - Un documento XSL es un tipo de documento XML que podemos utilizar para dar
formato a un documento XML. - Si en un documento XML especificamos que tiene asociado un documento XSL
(plantilla XSL), si mostramos el documento XML con una herramienta un poco
«lista», esta automáticamente será capaz de recuperar la plantilla y combinar
las dos cosas.
El navegador Microsoft Explorer es suficientemente listo para hacer este
trabajo.
Pasos a seguir
Primero, elegimos como queremos que quede la pagina html, en un editor HTML. Como habéis podido
observar, mi capacidad estética es reducida así que si alguien se ofrece 😉

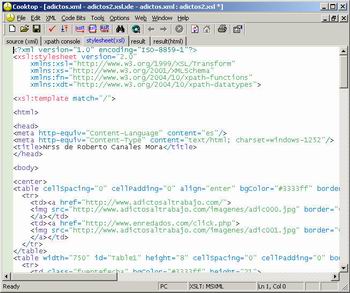
Creamos ahora una plantilla XSL que sea capaz de mostrar los datos. Os
recomiendo este enlace si queréis saber más sobre como resolver problemas
típicos con xsl (
http://www.topxml.com/xsltStylesheets/xslt_filtering_sorting.asp )
| <?xml version=»1.0″ encoding=»ISO-8859-1″?> <xsl:stylesheet xmlns:xsl=»http://www.w3.org/TR/WD-xsl»> <xsl:template match=»/»> El HTML de cabecera <table> El HTML del Pie </xsl:template> |
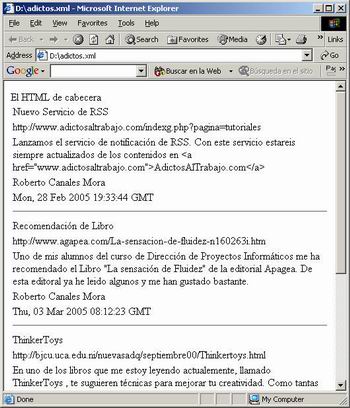
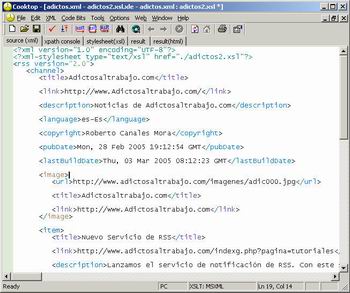
Con la plantilla XSL nuestro documento XML queda tal que así:

Solamente introduciendo en el XML la linea rojo, especificamos que XSL le
corresponde
| <?xml version=»1.0″ encoding=»UTF-8″?> <?xml-stylesheet type=»text/xsl» href=»adictos.xsl»?> |
Ahora unimos los dos conceptos y construimos la plantilla definitiva

Editar el documento XSL a mano es bastante complicado (para
inexpertos) por lo que vamos a localizar un programa gratuito para ayudarnos en
la edición.
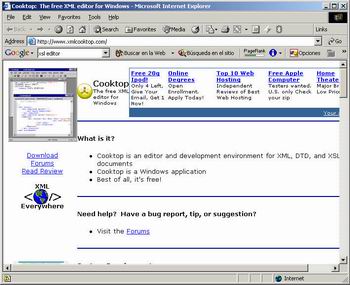
Programa auxiliar para la edición y transformación de XML y XSL
Un programa simple y que consuma pocos recursos podrá ser
http://www.tucows.com/preview/350904. No olvidéis
que ya hablamos en su momento e otras herramientas
Vamos al Web a descargarla

Pinchando en descarga, podemos acceder al fichero comprimido

Lo descargamos y ejecutamos

Y ya tenemos la herramienta y es bastante sencilla e intuitiva
En la primera lengüeta seleccionamos el XML fuente

En la tercera, el XSL a editar

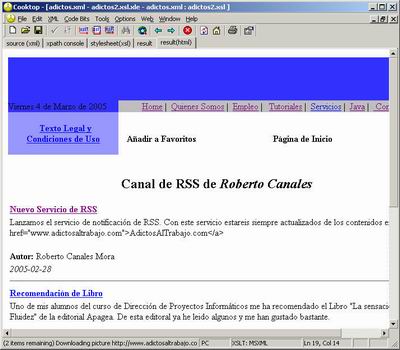
Si pulsamos al botón XSLT, podemos ir viendo la transformación

De nuestro documento XSL (
http://www.adictosaltrabajo.com/rss/adictos.xsl ), me gustaría destacar como
hacer algunas cosas:
Como conseguir limitar el conjunto de elementos a mostrar de una
arbol XML (en rojo) y como llamar a otra plantilla para formatear la fecha
(azul):
| <xsl:for-each select=»*//item[position() <= 10]«> <tr><td><b><a href=»{link}»> <xsl:value-of select=»title»/> </a></b></td></tr> |
También como formatear una fecha (sin usar librerías externas)
que viene en el formato Thu, 03 Mar 2005 08:12:23 GMT
| <xsl:template name=»transformaFecha»>
<xsl:param name=»node»/> <xsl:variable name=»MesTexto» select=»substring(string($node),9,3)»/>
</xsl:variable> <xsl:variable name=»date» select=»concat(substring(string($node),13,4),’-‘,$Mes,’-‘,substring(string($node),6,2))«/> </xsl:template> |
Conclusiones
XML y XSL es una buena combinación y, además, una implementación del patrón
MVC (Modelo-Vista-Controlador):
- El modelo es la estructura del documento XML
- La vista el XSL
- En controlador sería la rutina que generaría en XML e invocaría al motor
XSL
Para mi gusto, XML y XSL permita hacer aplicaciones de un modo rápido y,
cuando conoces un poco XSL, de un modo no muy complejo, aunque tiene ciertos
inconvenientes….. sobre todo que se acaba desvirtuando en modo (XML)
para satisfacer a la plantilla (XSL)
Hay que decidir en cada proyecto la opción arquitectónica más adecuada.


