En este tutorial veremos cómo aplicar nuestros propios estilos a páginas web de terceros haciendo
uso de un plugin muy sencillo a nivel del navegador.
0. Índice de contenidos.
1. Introducción
No por simple iba a dejar de explicaros cómo podemos cambiar el modo en el que se muestra, tanto el
contenido como la presentación de cualquier página web o aplicación que se ejecuta en un navegador
de una manera muy simple.
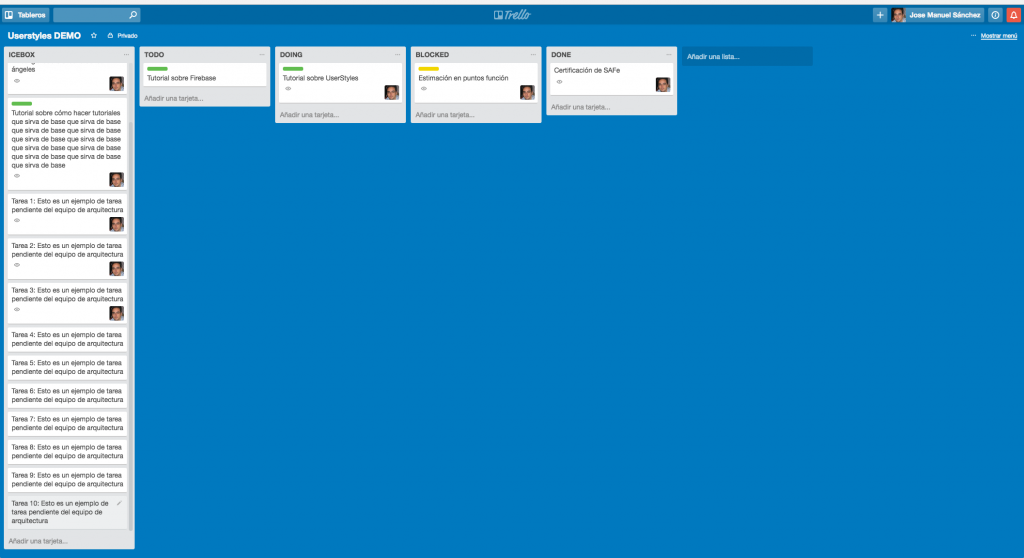
Mi necesidad surgió el día que empezamos a usar trello
en un proyecto para gestionar el kanban del equipo de arquitectura. La interfaz de trello por sencilla es magnífica,
pero teníamos un problema más simple aún si cabe, era tal la cantidad de tareas pendientes que nos quedaban por resolver que el scroll se
hacía infinito y perdíamos la percepción de a qué nivel debíamos reubicar una tarea cuando priorizábamos.
Jugando con el inspector de chrome o el firebug de firebox éramos capaces de modificar los estilos en caliente en el
html para cambiar el modo en el que se visualizaban las columnas.
¿Por qué no encontrar una manera en la que los cambios se mantengan de forma permanente?, nuestra búsqueda comenzó
por buscar algún plugin en chrome y, aunque hay muchos, con Stylish encontramos una respuesta a nuestras necesidades.
2. Entorno.
El tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil MacBook Pro 15′ (2.5 GHz Intel Core i7, 16GB DDR3).
- Sistema Operativo: Mac OS El Capitan 10.11
- Google Chrome Versión 55.0.2883.95 (64-bit)
- Stylish 1.5.2
3. Instalación y uso de Stylish.
Stylish es un plugin de chrome que permite asignar estilos personalizados a las páginas que se renderizan en el
navegador en función de su nombre de dominio, es decir, que podemos programar la asignación de unos estilos
específicos a la página de trello.com o a cualquier página en internet.
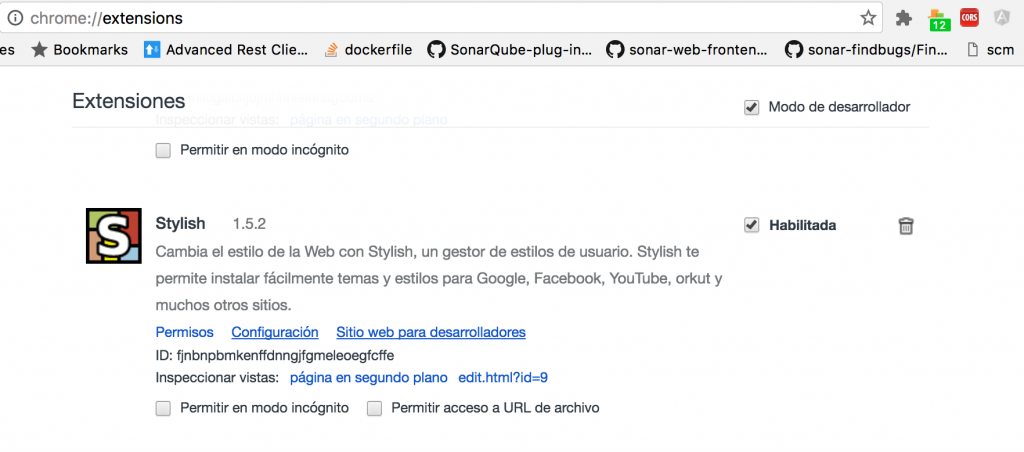
La instalación es simple, no tenemos más que buscarlo en las extensiones de chrome e instalarlo.
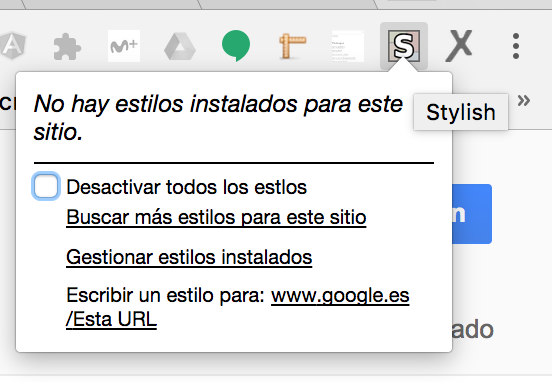
Una vez hecho esto encontraremos un icono en la barra de extensiones desde el cual podremos empezar a trabajar.
Básicamente tenemos dos opciones:
- escribir nuestros propios estilos y asignarlos a un dominio,
- buscar y aplicar los estilos que otros usuarios hayan podido compartir para un dominio o aplicación concreta y esto
es precisamente lo que hace realmente interesante a este tipo de plugins.
3.1. Aplicando estilos de terceros.
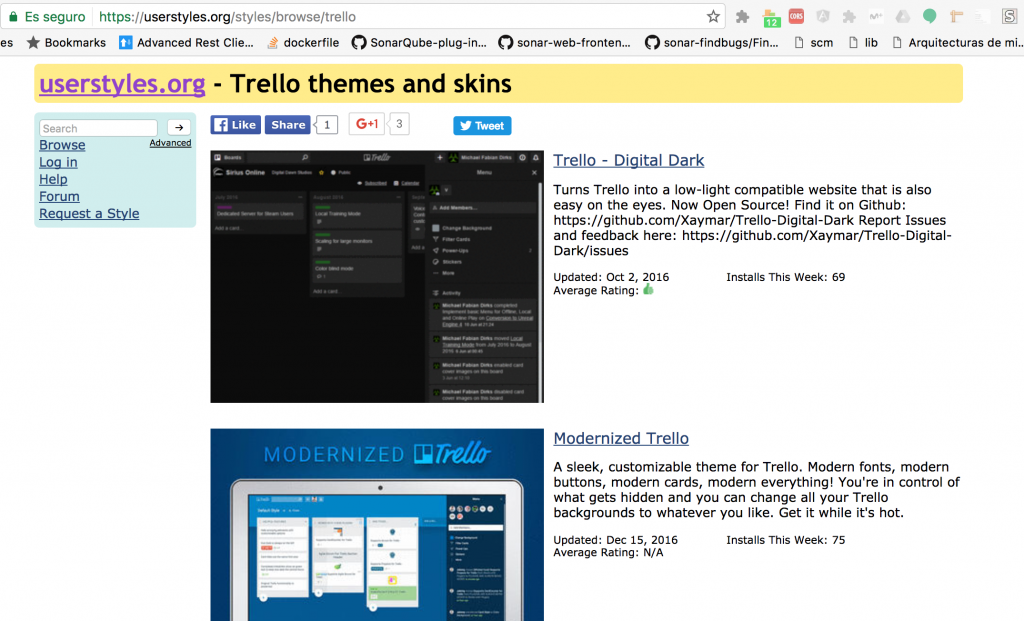
Estando en la página de trello y desde la opción del menú de Stylish «Buscar más estilos para este sitio», nos llevará a
realizar una búsqueda sobre el site https://userstyles.org/styles/browse/trello
donde podemos encontrar estilos que otros usuarios han compartido sobre trello.
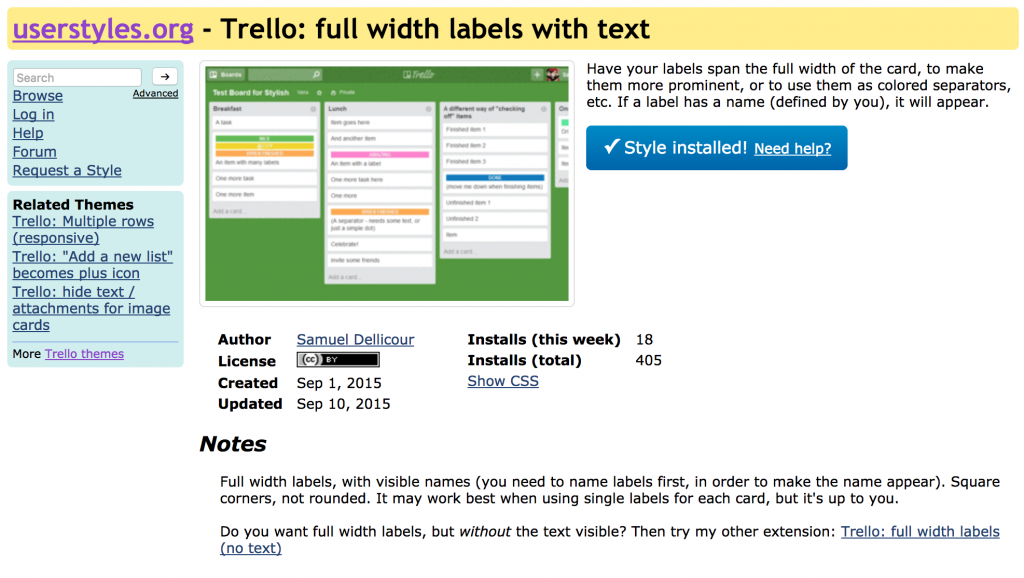
Podemos hacer una primera prueba instalando el siguiente estilo (https://userstyles.org/styles/118321/trello-full-width-labels-with-text) que agranda las etiquetas y muestra su valor textual en las cartas de trello
Para ello no tenemos más que pulsar sobre el icono de «Install with Stylish»
Y comprobar el cambio accediendo a la página de trello.
Podeis encontrar estilos de cualquier web, ¿a que estaría bien ver tu periódico favorito sin banners de publicidad?, búscalo en userstyles.org
3.2. Creando nuestros propios estilos.
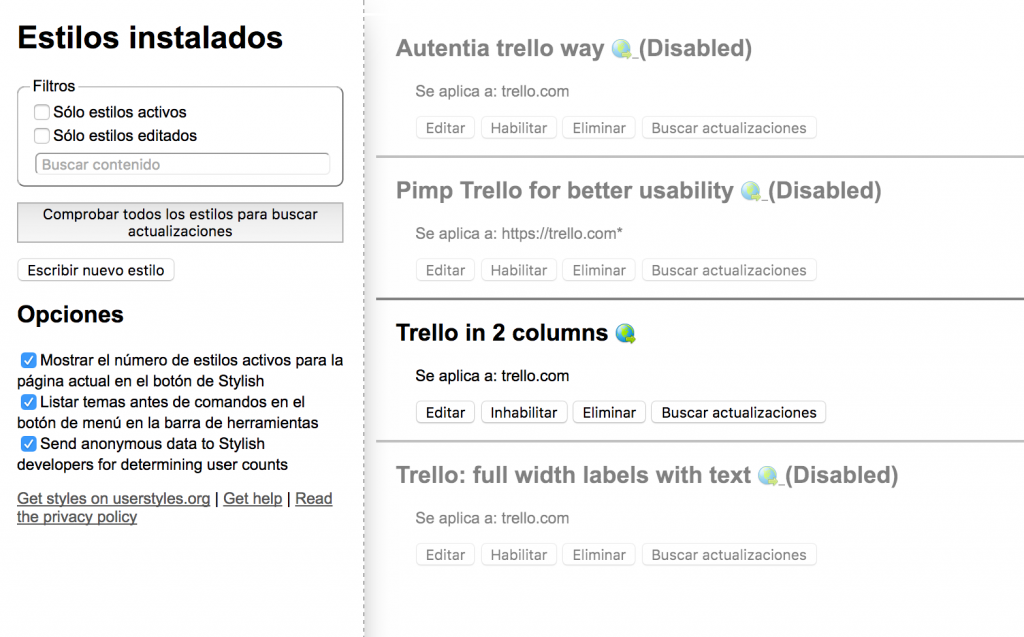
Para crear un estilo propio no tenemos más que pulsar sobre la opción «Gestionar estilos instalados», se mostrará una interfaz como esta:
Desde aquí podemos escribir un nuevo estilo e indicar a que sitio se aplicará.
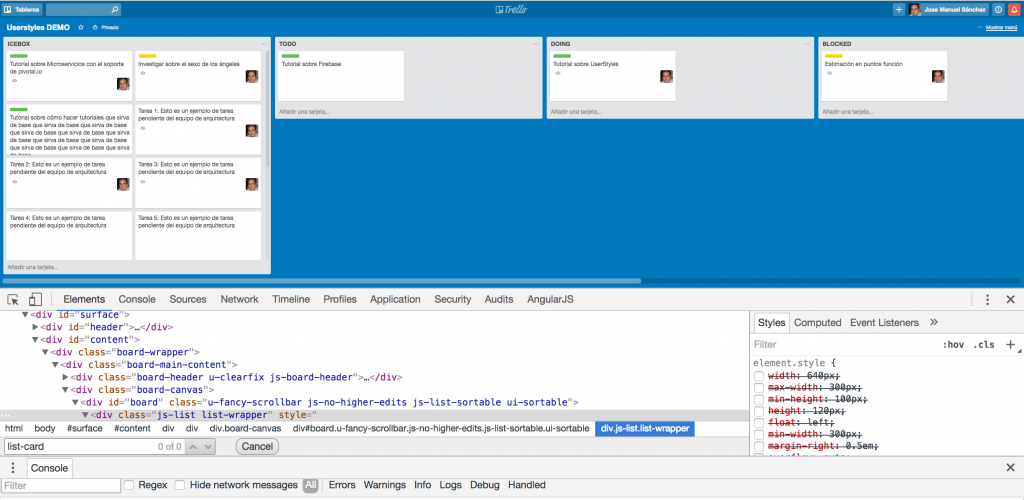
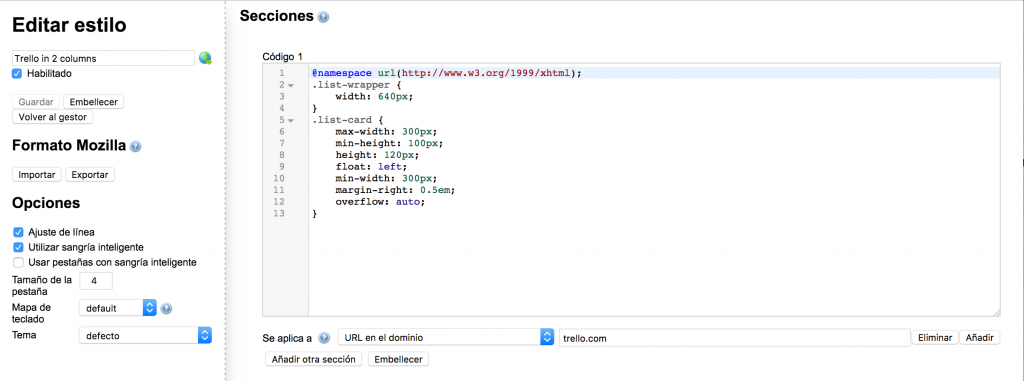
Volviendo a trello a continuación os muestro un par de estilos con los que hemos modificado la visualización de trello para que se muestren las listas en dos columnas
El código CSS es este
@namespace url(http://www.w3.org/1999/xhtml);
.list-wrapper {
width: 640px;
}
.list-card {
max-width: 300px;
min-height: 100px;
height: 120px;
float: left;
min-width: 300px;
margin-right: 0.5em;
overflow: auto;
}
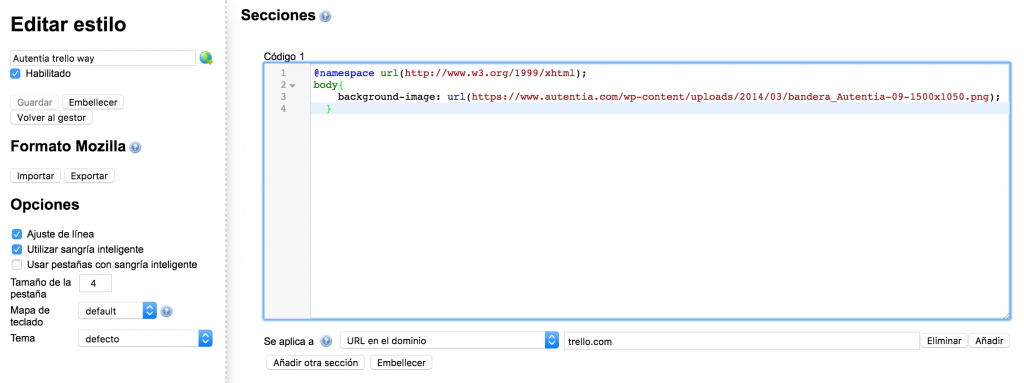
Y con el siguiente estilo podéis añadir un fondo de pantalla a vuestros tableros
El código CSS es este
@namespace url(http://www.w3.org/1999/xhtml);
body{
background-image: url(https://www.autentia.com/wp-content/uploads/2014/03/bandera_Autentia-09-1500x1050.png);
}
Solo en la versión de pago de trello se pueden añadir fondos de pantalla a su interfaz, con este estilo
podemos hacerlo sin más.
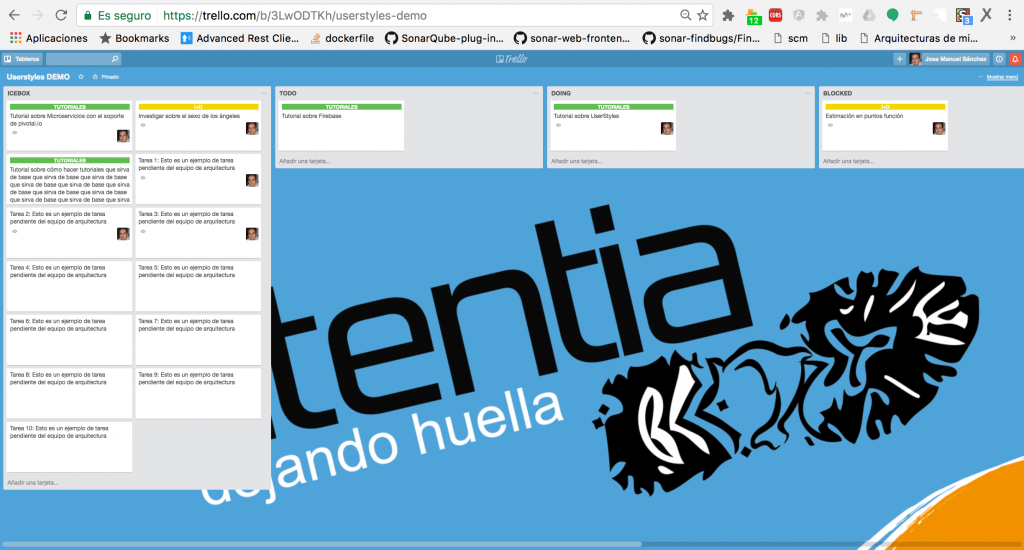
Este es el resultado final de todos los estilos aplicados
El icono de Stylish muestra el número de estilos aplicados en el site
Quién piense que añadir un fondo de pantalla a trello es una soberana soplagaitéz,
no puedo estar más en desacuerdo con él, el objetivo de un tablero es la gestión visual
del estado de las tareas, a medida que vamos trabajando en las mismas deberían ir moviéndose
de izquierda a derecha, ¿pensais que podrían incentivar al equipo imágenes sugerentes
en la izquierda del fondo de pantalla?, ¿por qué?, ahí lo dejo.
4. Referencias.
5. Conclusiones.
Hemos conseguido personalizar nuestro panel de trello y dentro de un ciclo de entrega podemos, de un solo vistazo, ver
cuánto hemos avanzado y, con la combinación de colores de las etiquetas, ver a qué tipo de tareas nos hemos dedicado.
También podemos reportar con un única captura de pantalla, el estado de avance y las tareas pendientes más prioritarias del
equipo en trello, mientras atlassian siga manteniendo una versión gratuita del mismo.
Las posibilidades son infinitas: el poder está en tus manos y tu imaginación.
A drisfrutarlo!.
Un saludo.
Jose















Gracias por el artículo.
Para customizar tanto estilo como compartimiento de páginas yo utilicé hace tiempo Greasemonkey y funcionaba bastante bien.