Índice
- Introducción
- ¿Por qué Figma?
- Wireframes, Mockups y Prototipos
- Algunas funcionalidades básicas
- De diseño a código en un click
- Amado control de versiones
- Precios
- Conclusión
Introducción
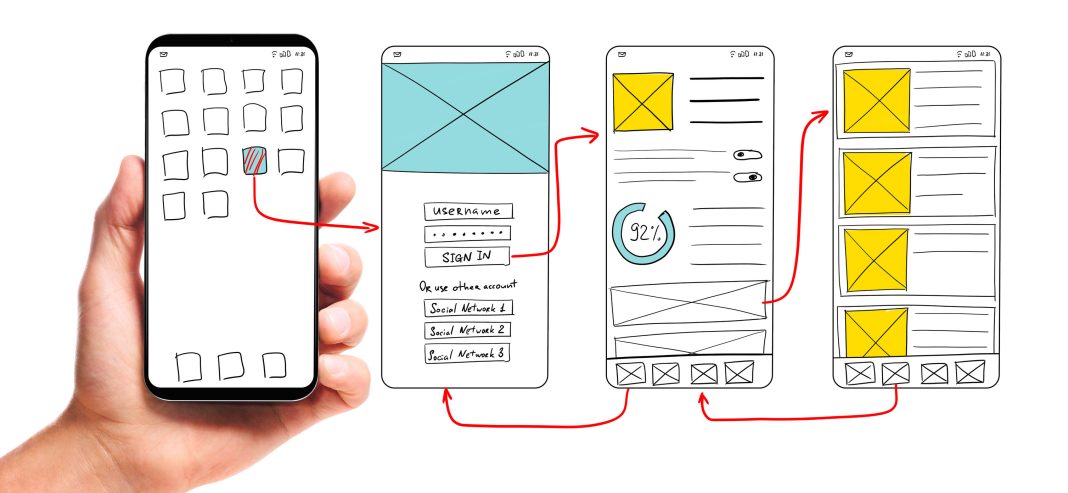
Si quieres mejorar el diseño de UI/UX de tu aplicación móvil o web, definitivamente Figma es indispensable. Es una herramienta de diseño gráfico altamente intuitiva que incluye desde la creación de wireframes hasta la creación de prototipos pasando por los mockups. Si no has visto el artículo sobre la diferencia sobre wireframes y mockups puedes leerlo: Diferencias entre Wireframes y Mockups – Adictos al trabajo.
¿Por qué Figma?
Porque es una herramienta que une puede ver como una plataforma de consenso entre las personas que diseñan y las que desarrollan el código. Ya que de un diseño elaborado en pocos minutos, también se puede obtener tanto el código CSS como Android como iOS. Una definición bastante descriptiva de lo que es Figma es la que da Dustin Tanner, Design Systems Lead en Square, en la web oficial (https://www.figma.com/design-systems):
“ Everyone’s looking at a single source of truth—the exact same components that are the exact same version in the same tool. That’s what Figma does for a design system”
Así como una forma rápida de generar prototipos que mostrar a los diferentes stakeholders de un proyecto. Agiliza el proceso de diseño, pues está orientado al trabajo en equipo. Además incluye infinidad de plantillas donde destacan las pensadas para diseñar arquitecturas de ecosistemas tan conocidos como AWS, Google Cloud o Microsoft Azure. También permite la rápida creación de User Story maps o diagramas de Gantt.
Pero, sin duda, como he mencionado al principio, sobresale tanto en el diseño de la interfaz de usuario (UI) como en el de la experiencia de usuario (UX). Esta será la parte en la que nos centraremos a partir de ahora.
Wireframes, Mockups y Prototipos
Figma dispone de un kit de wireframing, para facilitar su uso enfocado a cualquier usuario sin importar su nivel de conocimientos o experiencia en el sector. Para crear diseños fáciles y rápidos agilizando los primeros pasos del proceso de diseño usando una plantilla en blanco y negro. Tanto para wireframes de alta como de baja fidelidad.
La evolución de estos wireframes son los mockups. En esta plataforma también podrás hacerlos. Definiendo las tipografías, tamaños y colores del producto final para luego poder enseñarlo a los stakeholders o al dueño del producto de forma fácil y sencilla mediante un link y de forma agnóstica al dispositivo usado (web, Linux, macOS, Windows, Android, iOS). Para hacer uso de esta plataforma solo tendrás que tener acceso a internet y un navegador.
Un prototipo vale más que mil palabras. Podemos tener las mejores capacidades de oratoria pero siempre será mejor hacer una demostración visual rápida de lo que estamos diseñando tanto a compañeros/as de trabajo como a clientes.
Testear el diseño que se está haciendo en ese momento mediante prototipos animados también es posible gracias a esta plataforma. Se pueden crear experiencias reales de usuario y refactorizar elementos del diseño viendo los cambios al momento. No hay que romperse la cabeza para animar los elementos manualmente, dispone de una funcionalidad llamada Smart Animate que anima objetos similares de forma automática.
Algunas funcionalidades básicas
A continuación se enseñarán algunas de las funcionalidades para mostrar una perspectiva general de las capacidades del editor:
Creación de marcos predefinidos
Los marcos en Figma son como los lienzos sobre los que posteriormente se dibuja un cuadro. Siguiendo esta similitud, en Figma los marcos actuarán como un contenedor de alto nivel para todas las creaciones del diseñador.
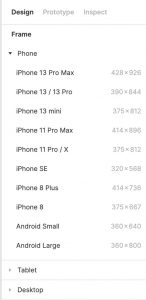
Existen varias maneras de crear marcos, pero una de las más útiles para el prototipado de productos serían los marcos con tamaños predefinidos, correspondientes a los tamaños de pantalla de los dispositivos electrónicos más populares del mercado.
Como se muestra en las captura de pantalla siguiente, existe un amplio abanico de posibilidades sobre los que se puede elegir:

Esta funcionalidad es de gran utilidad desde las necesidades de un diseñador UI/UX, ya que tiene directamente a su disposición tamaños de pantalla predefinidos, ahorrando enormemente su tiempo trabajo.
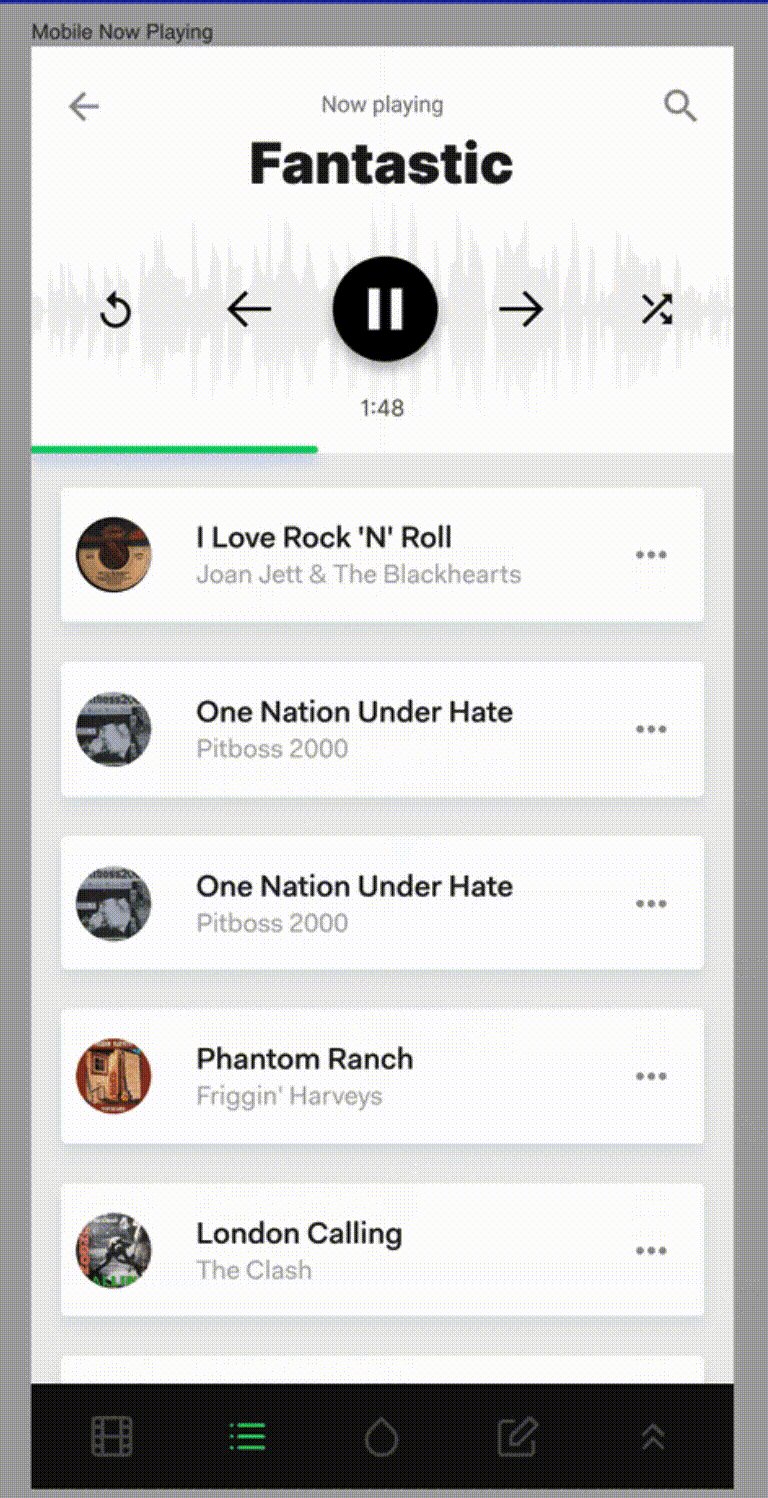
Componentes
¿Alguna vez has observado las características de una aplicación? Suelen tener elementos con diseños similares que se repiten en toda la aplicación: botones, iconos, tarjetas informativas etc.
Los componentes en Figma son elementos con unas características similares que pueden ser reusadas en todo el proyecto, proporcionando un diseño consistente y ahorrando tiempo de trabajo al usuario.
Si se quisiera modificar alguna propiedad del diseño del componente, por ejemplo, cambiar el color del título de rojo a azul, todas las “instancias” o “copias” del mismo se modificarían también, sin necesidad de ir modificando de uno en uno.
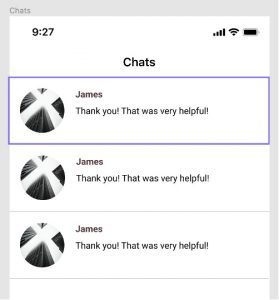
A continuación se muestra una parte de diseño, donde el recuadro seleccionado de color púrpura es un componente y los demás elementos son copias del mismo:

Estilos
Los estilos permiten al usuario definir una serie de propiedades como colores, fuentes o efectos, que después podrán ser usados en cualquier parte del proyecto. Siempre que se quiera cambiar la propiedad de un estilo, todos los elementos que usen ese estilo cambiarán instantáneamente.

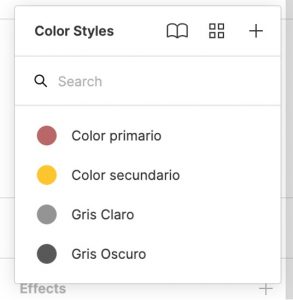
En la captura se muestra un ejemplo de uso de estilos, donde hemos definido una sencilla paleta de colores, compuesta por cuatro “estilos”: Color primario, Color secundario, Gris Claro y Gris Oscuro.
Si se quisiera cambiar el color del estilo “Color secundario”, todos los elementos que usen ese estilo cambiarán al nuevo color aplicado.
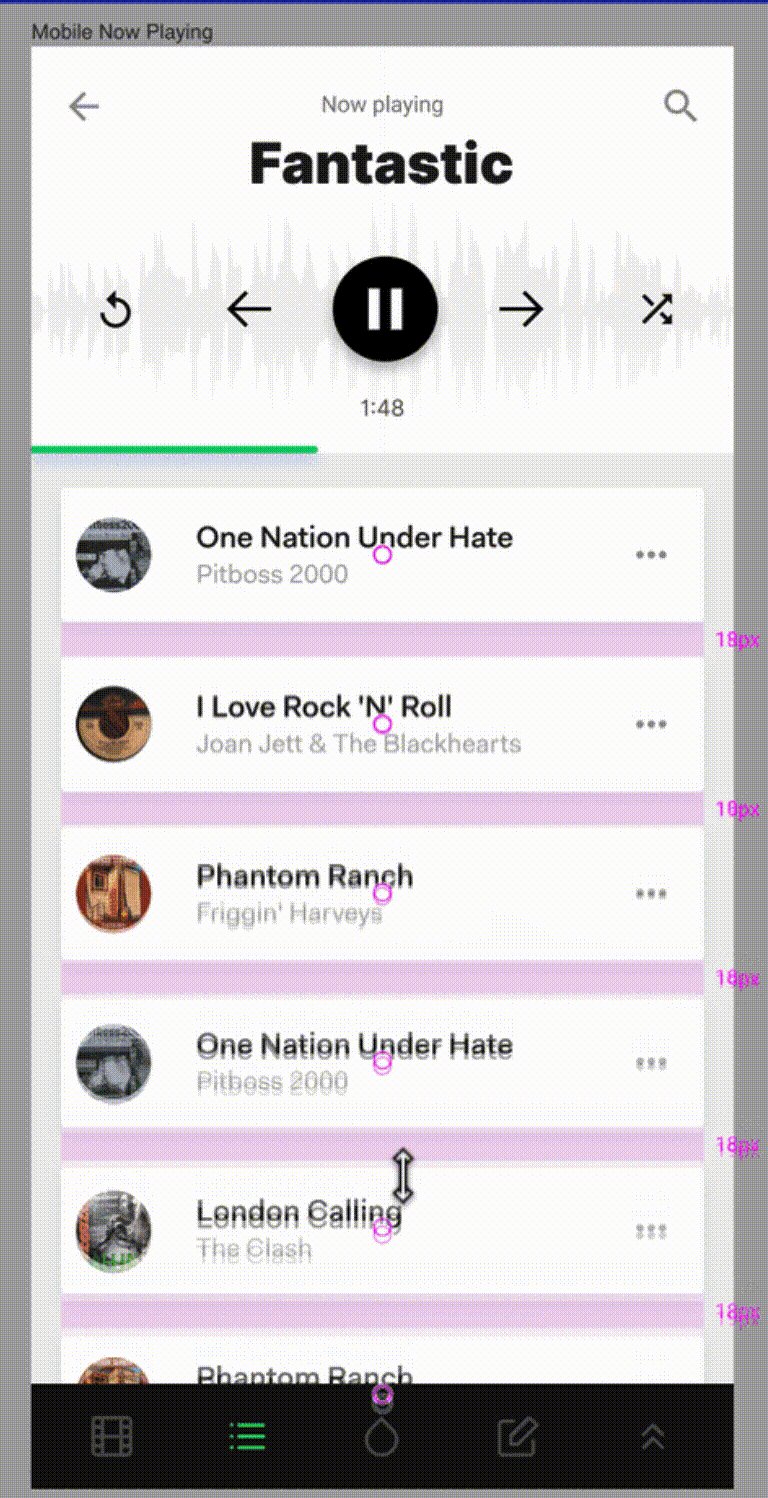
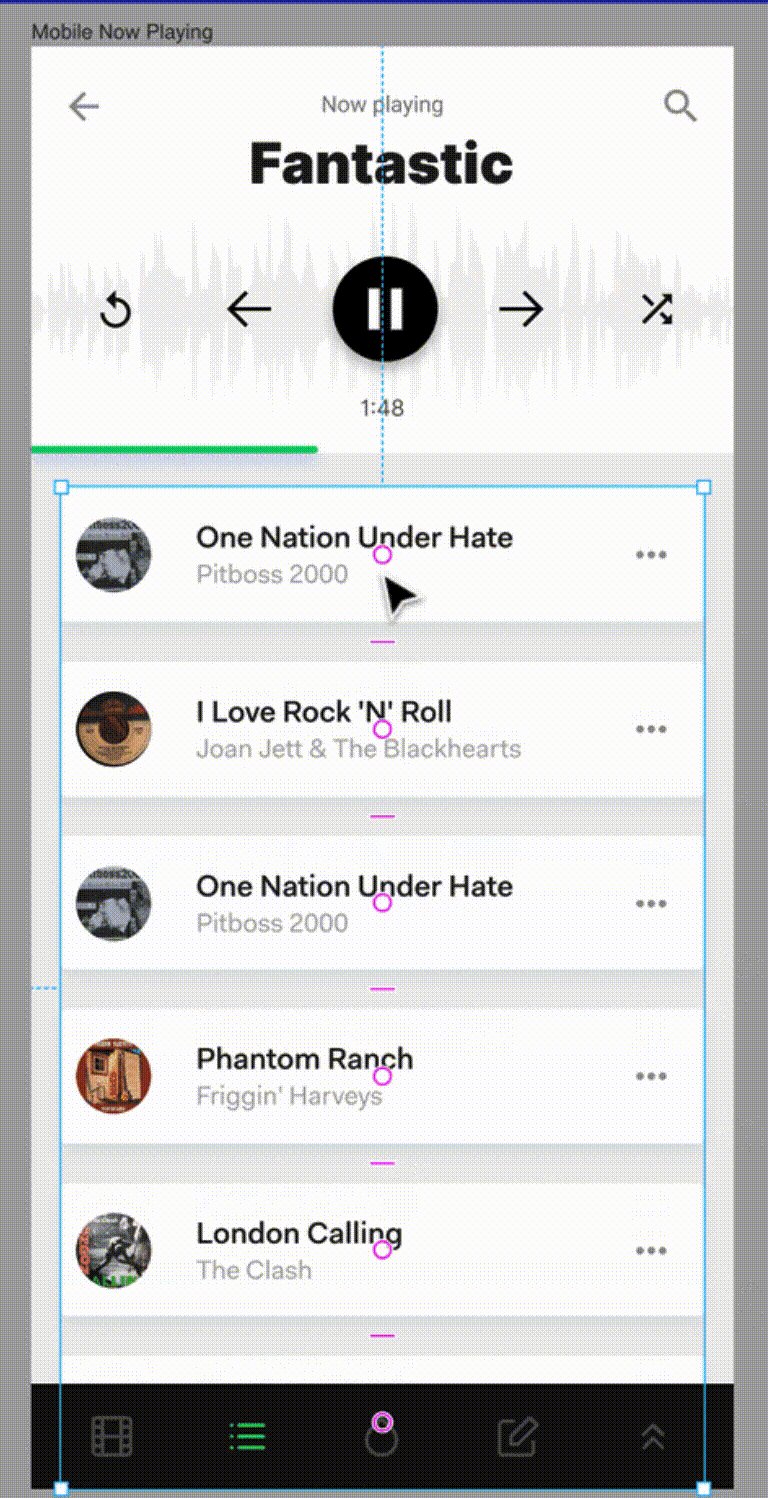
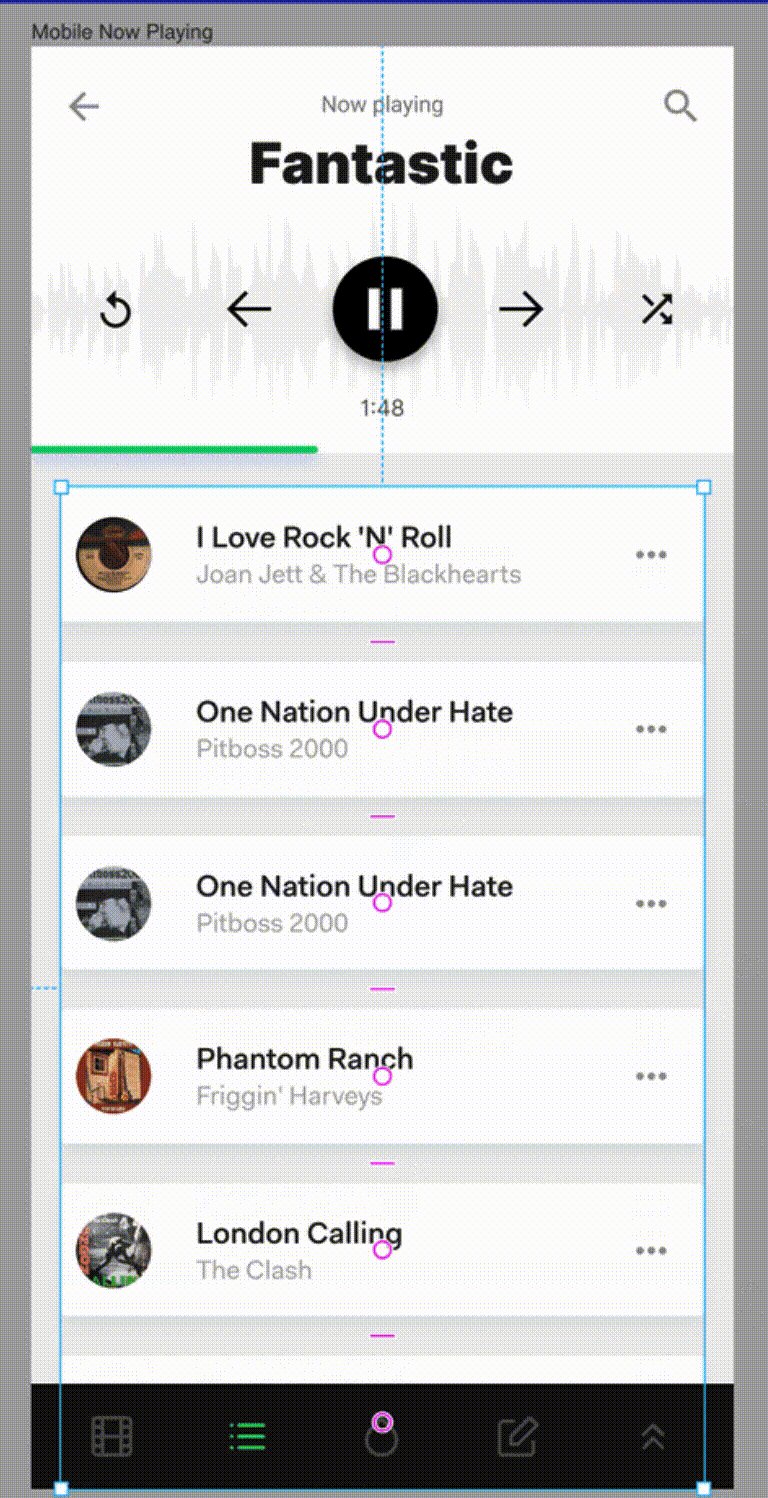
Selección inteligente
La selección inteligente permite modificar simultáneamente características del conjunto de elementos seleccionados, ya sea su tamaño, el espaciado entre ellos, el orden de aparición o la duplicación/eliminación del conjunto seleccionado.

De diseño a código en un click
Ahora es cuando las personas que diseñan y desarrollan se juntan. Ahora veremos cómo convertir un diseño a código CSS, Android o iOS con tan solo pulsar un botón. El ejemplo descrito a continuación está disponible en: www.figma.com/community/Log-in-template se puede duplicar y modificar, es similar a hacer un fork en GitHub.
-
- Primero debemos crearnos una cuenta gratuita en https://www.figma.com/, se puede usar la cuenta de google para crearla.
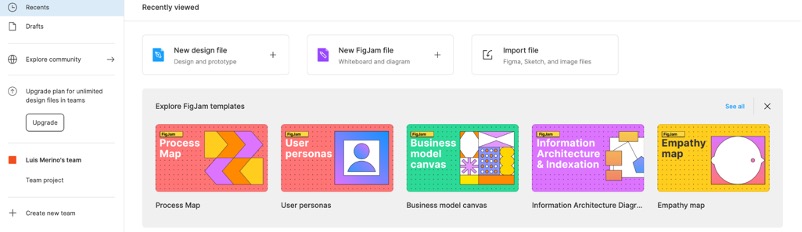
- Una vez hecho eso podremos acceder a una pantalla como esta, en la cual podremos crear un nuevo diseño pinchando en New design file

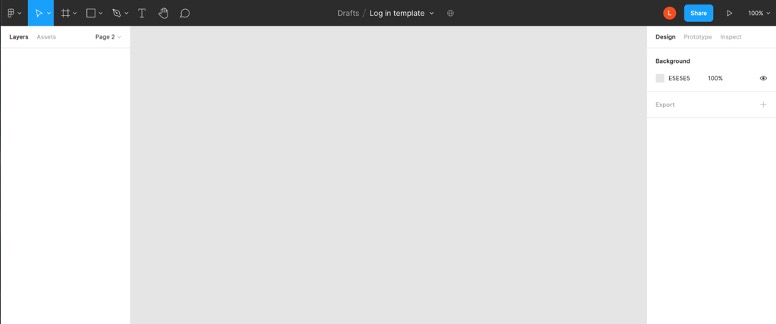
- Aparecerá un marco de trabajo como este:

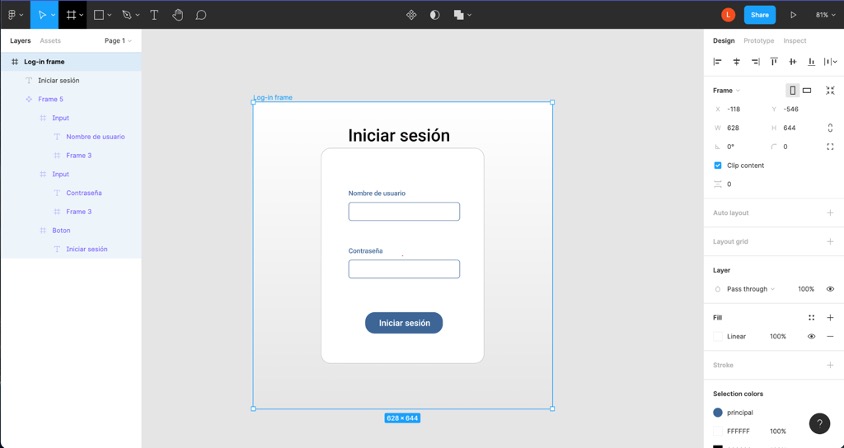
- A partir de aquí podemos dar rienda suelta a la imaginación, en este caso yo he creado un formulario básico de inicio de sesión. He creado un frame, pulsando en #, que son contenedores para el resto de elementos: el propio formulario, los inputs y todos los textos:

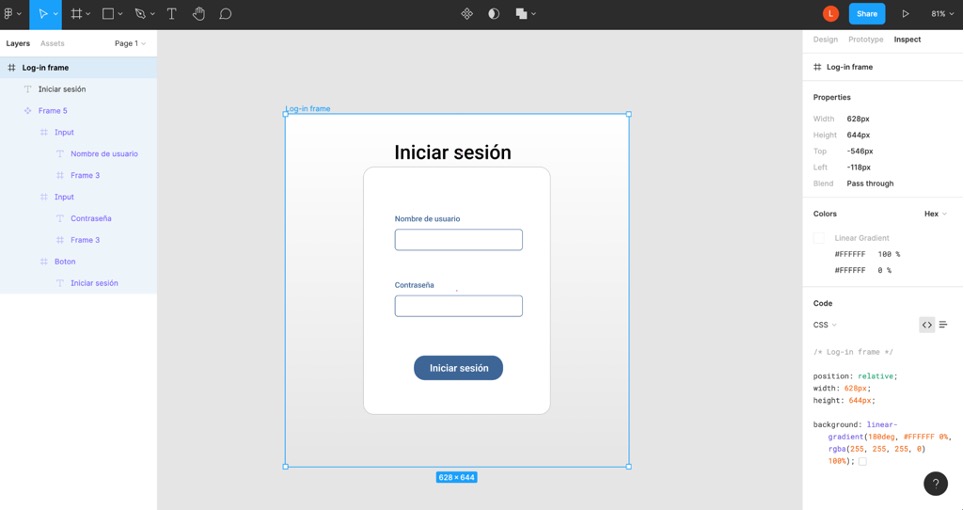
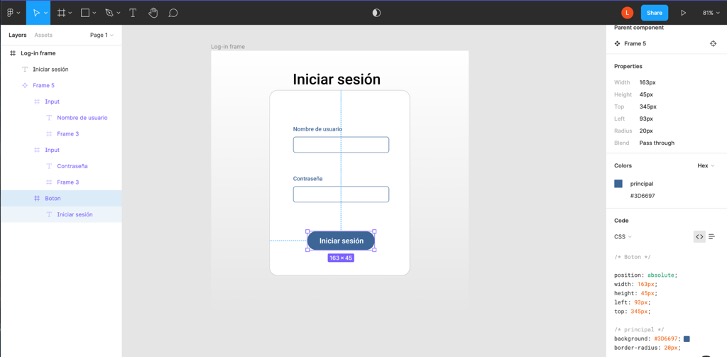
- Ahora seleccionamos el frame para el cual queremos obtener el código, en este caso, Log in frame. Y en la barra lateral derecha pulsar en la pestaña inspect, abajo se puede ver una sección Code en la cual aparecerá el código correspondiente al diseño. Al pinchar en CSS, se abre un desplegable para Andorid e iOS. Este código simplemente se puede copiar y pegar donde lo necesitemos.

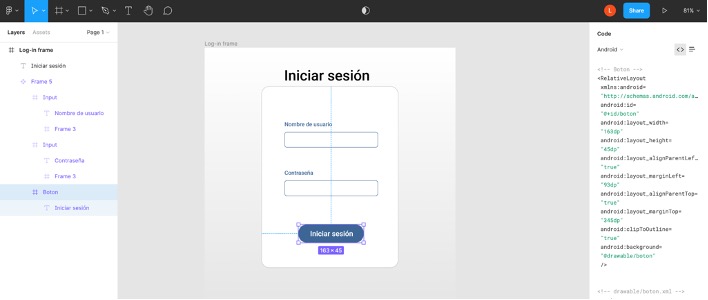
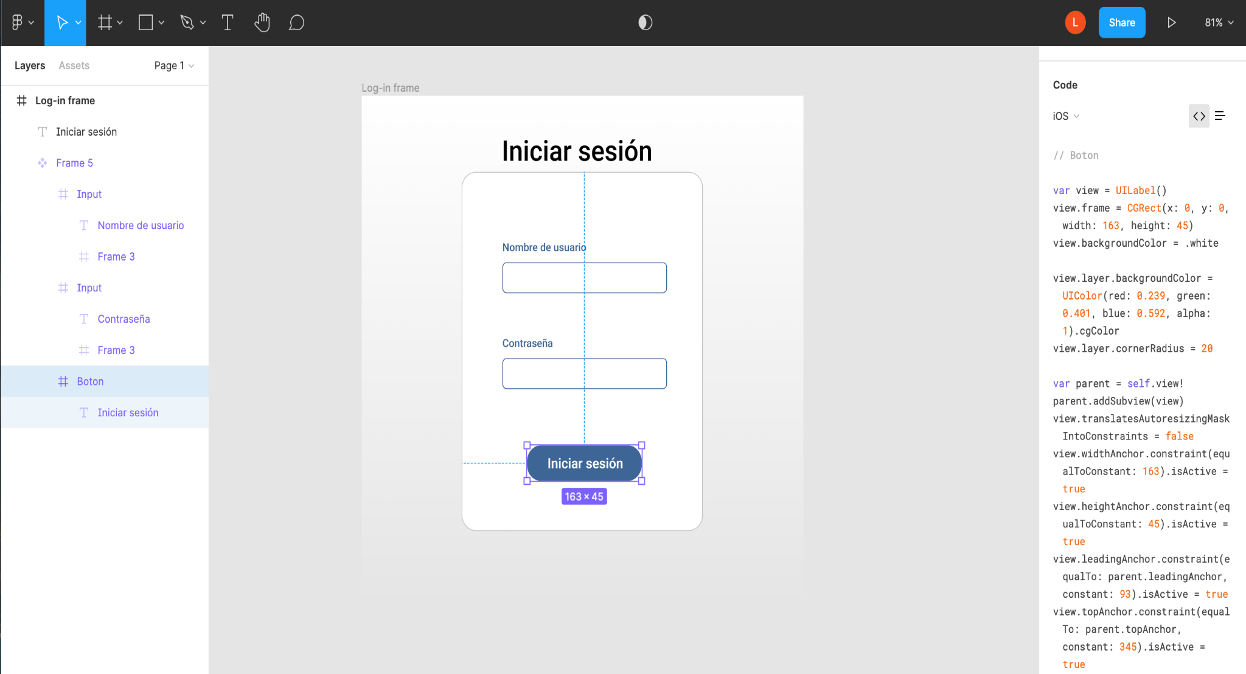
- A continuación, mostraré algunos ejemplos de código generado para distintos frames de este diseño, simplemente hay que seleccionar el frame deseado, y pulsar en la pestaña inspect. El código generado aparecerá en la parte inferior derecha.
CSS
Android
iOS
Amado control de versiones
La colaboración entre varias personas sobre un mismo recurso siempre conlleva problemas, pero aquí entran los sistemas de control de versiones para salvarnos la vida. Figma soporta la edición en tiempo real de varias personas en un mismo diseño, así agiliza la forma de trabajar pues evita reuniones o videollamadas.
Dispone de un sistema de control de versiones, lo que garantiza que todo el mundo esté trabajando sobre la última versión, así como se homogeneiza la colaboración sin tener que preocuparse de sobreescribir el trabajo de otra persona. Se puede trabajar de la misma forma que con ese otro sistema que se te viene a la cabeza cuando escuchas control de versiones: Git.
Se pueden definir páginas como ramas y hacer checkpoints como commits. Además, tiene auto-guardado y al ser una plataforma de tipo SaaS (Software as a Service) tienes acceso a los archivos solo con conexión a internet, ya que todos se comparten mediante una URL y sin tener que descargar ningún software para poder verlos, como he comentado antes. Además incluye feedback contextual, lo que permite dejar comentarios en cualquier parte del diseño o del prototipo justo donde se ha visto el error o la sugerencia.
Otra característica importante es la posibilidad de crear librerías personalizadas para cada equipo, por lo que se puede trabajar bajo unas mismas características comunes al igual que se hace en el desarrollo de aplicaciones y obteniendo las mismas ventajas como la reutilización de estilos y componentes.
Precios
Como era de esperar, hay diferentes formas de adquirir estas características. Hay varios tipos de cuenta, entre ellas una gratuita con bastantes prestaciones y luego otros planes de pago con características más avanzadas. Para saber más sobre estos planes visita: Pricing for Figma’s Free, Professional, and Organization plans.
Por último, esta plataforma también incluye otro servicio llamado FigJam. Una herramienta de whiteboarding enfocado al brainstorming, pero eso es harina de otro costal. Puedes saber más sobre este servicio aqui: FigJam is an online whiteboard for teams to explore ideas together
Conclusión
En definitiva, si buscas una forma rápida y sencilla de empezar tus diseños de UI/UX, aportar valor al cliente generando prototipos que puedan verificar los requisitos y que además puedas obtener el código fuente tanto de CSS, Android como iOS, Figma es tu mejor opción. Si además de todo esto también necesitas trabajar en equipo en tiempo real y manteniendo un historial de versiones sin duda esta plataforma estará a la altura de tus necesidades. Empieza tus diseños aquí:http://www.figma.com