En este tutorial vamos a aprender desde cero, cómo trackear un punto de nuestro vídeo y a sacar de ese punto un Call Out, bien con el efecto “haz” o directamente con una capa de formas.
Índice de contenidos
Introducción
En After Effects nos encontramos con diferentes tipos de trackeo, por un lado tenemos el efecto Rastrear camara 3D, que analiza el vídeo para extraer datos de la escena en 3D y el movimiento de cámara, esto nos permite poder integrar elementos 3D en un video 2D.
También tenemos el efecto Seguir movimiento, que lo encontramos en el mismo apartado que el anterior, este efecto sirve para seguir el movimiento de objetos dentro de un vídeo y aplicar estos datos de movimiento a otra capa u objeto, que se comportará del mismo modo que el objeto al que están siguiendo.
Los Call Out son etiquetas que se pueden añadir tanto en vídeo como en fotos cuya función es resaltar o llamar la atención del espectador hacia una zona concreta de la imagen o dar una información.
Trackeo
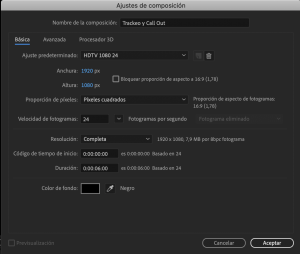
En primer lugar vamos a crear nuestra composición:
- 1920×1080
- 24 fps, ya que el vídeo de muestra que hemos cogido tiene esa velocidad de fotogramas
- 6” de duración

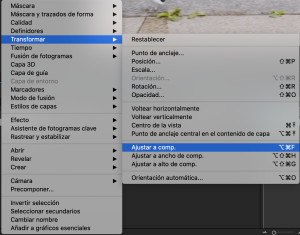
Arrastramos el vídeo que vamos a utilizar a la composición que acabamos de crear y como nuestro vídeo tiene unas medidas de 3840×2160 y nuestra composición es de 1920×1080 hacemos click derecho encima de la capa del vídeo > Transformar > Ajustar a composición.

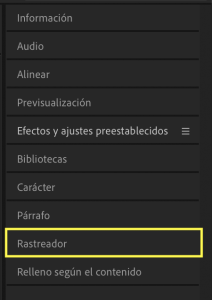
Una vez hecho esto, si tenemos el espacio de trabajo en Predeterminado vamos al panel de la derecha y buscamos la pestaña llamada Rastreador.

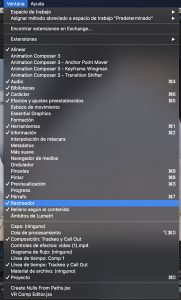
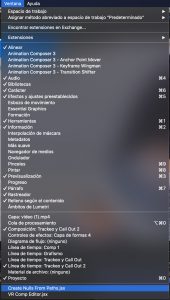
En caso de no tenerla nos iríamos al menú Ventana > Rastreador.

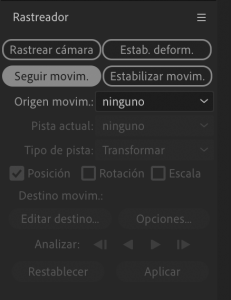
Abrimos la pestaña Rastreador teniendo seleccionada nuestra capa de vídeo, ya que si no la tenemos seleccionada no nos dejará hacer ninguna acción, Seguir movimiento.

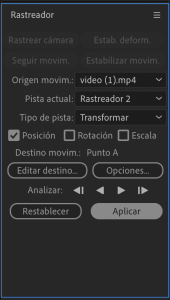
Al seleccionar esta opción se desbloquean en la pestaña de Rastreador una serie de opciones para realizar el trackeo, en nuestro caso las vamos a dejar por defecto, ya que para la animación que queremos no hace falta ni la opción de Rotación ni Escala. Aparecerá en el centro de nuestro vídeo un Punto de rastreo que debemos colocar en el punto que nos interesa trackear. Para que haga bien el trackeo lo ideal es colocarlo en un punto que tenga contraste entre un color y otro. En nuestro caso lo vamos a poner en el logo de la zapatilla.

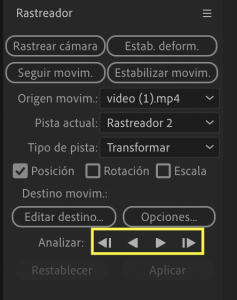
Para realizar el trackeo, se puede hacer de dos formas, dándole al icono de avanzar a la derecha en nuestra pestaña de Rastreador o yendo fotograma a fotograma con el icono de avanzar 1 fotograma a la derecha, es muy habitual que el rastreador se pierda al avanzar los fotogramas y tengamos que recolocarlo manualmente, si se pierde mucho sería buena idea cambiar el punto de trackeo.

Con el trackeo ya realizado y corregido en los posibles puntos que se haya perdido, habrá dejado en la pantalla de video una trayectoria en nuestro vídeo.

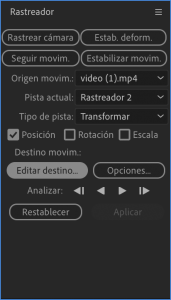
Creamos un objeto nulo y lo renombramos con el nombre de Punto A. Volvemos a nuestra pestaña Rastreador y pulsamos sobre el botón Editar destino.
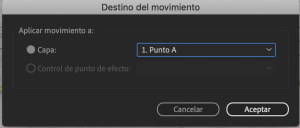
 Se abrirá una ventana con un desplegable para seleccionar la capa que queremos que realice la trayectoria creada por el trackeo.
Se abrirá una ventana con un desplegable para seleccionar la capa que queremos que realice la trayectoria creada por el trackeo.

Seleccionamos el objeto nulo que acabamos de crear y pulsamos sobre el botón Aplicar.
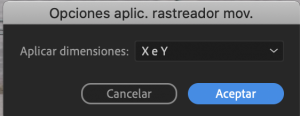
 Este nos abrirá otra ventana que nos pregunta sobre qué dimensiones queremos aplicar el trackeo, seleccionaremos la opción que viene por defecto: X e Y, ya que nos interesa que se mueva tanto en el eje X como en el eje Y.
Este nos abrirá otra ventana que nos pregunta sobre qué dimensiones queremos aplicar el trackeo, seleccionaremos la opción que viene por defecto: X e Y, ya que nos interesa que se mueva tanto en el eje X como en el eje Y.

Con el trackeo aplicado sobre nuestro nulo, podemos ver que se coloca justo encima del punto que hemos seleccionado para crear el trackeo y hace el movimiento perfecto.
Animación grafismo
Ahora vamos a crear la animación del Call Out, vamos a crear una animación muy simple mediante un mate y una animación de texto, tenéis un tutorial de como crear grafismos y mates aquí, la crearemos dentro de una composición nueva que llamaremos Grafismo y la importaremos dentro de nuestra composición principal llamada Trackeo y Call Out.
En nuestro caso hemos creado esta animación y aprovecharemos la forma de flecha para unir ahí el Call Out.
En la nueva composición que hemos creado llamada Grafismo activamos la opción de rasterizar la capa y moveremos el punto de anclaje a la punta de nuestra flecha.
![]()

Una vez hecho esto, creamos otro objeto nulo llamado Punto B que colocaremos junto al punto de anclaje de la composición Grafismo.
 Con la tecla “P” teniendo seleccionadas las capas de Punto B y Grafismo abrimos la posición de estas capas, ahora vamos a vincular la posición de la capa Grafismo con la posición de la capa Punto B, de este modo, siempre que movamos la capa Punto B se moverá con nosotros la capa Grafismo.
Con la tecla “P” teniendo seleccionadas las capas de Punto B y Grafismo abrimos la posición de estas capas, ahora vamos a vincular la posición de la capa Grafismo con la posición de la capa Punto B, de este modo, siempre que movamos la capa Punto B se moverá con nosotros la capa Grafismo.

Call Out efecto Haz
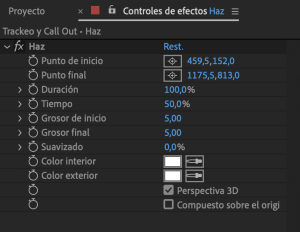
Para crear el Call Out tenemos varias maneras de hacerlo, una es mediante el efecto Haz, es la primera que vamos a ver. Creamos un nuevo sólido que llamaremos haz, y en la pestaña de Efectos y ajustes preestablecidos escribimos Haz si tenemos el programa en español o beam si lo tenemos en inglés, arrastramos este efecto al sólido que acabamos de crear y en el panel de control de efectos modificaremos los atributos de este efecto para conseguir la línea estética que deseamos, en nuestro caso usaremos estos parámetros (No hacer caso a los valores de Punto de inicio y Punto final ya que los vamos a cambiar).

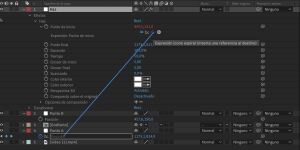
Con el botón Option en Mac o Alt en Windows presionado, pulsamos encima del reloj de Punto de inicio y nos abrirá un espacio en la línea de tiempo para poder poner expresiones, nosotros vamos a coger la espiral correspondiente a Punto de inicio y la vamos a vincular con el parámetro de Posición del objeto nulo que habíamos creado anteriormente llamado Punto A, de este modo, el punto de inicio del efecto Haz irá unido a cada movimiento que haga el objeto nulo Punto A. Repetimos esta misma operación con el Punto final, pero esta vez lo vamos a vincular a la posición del objeto nulo llamado Punto B.

Vamos a animar el Call Out, para ello vamos a la capa llamada Haz y en el panel control de efectos buscamos el parámetro Tiempo, creamos un fotograma clave con valor 0% en el código de tiempo 0:00:00:10, avanzamos hasta el código de tiempo 0:00:01:05 y creamos un segundo fotograma clave con valor 50%, seleccionamos los 2 fotogramas que acabamos de crear y con la tecla “F9” los convertimos en suaves. Podemos tocar las curvas a nuestro gusto para que la animación tenga velocidades diferentes, en nuestro caso la vamos a dejar por defecto.

Nos colocamos 3 fotogramas antes de que termine la animación del haz y desplazamos nuestra capa de Grafismo, de tal modo que la animación de nuestro grafismo empiece justo cuando termina de crearse el Call Out.

Ya tendríamos nuestra animación creada utilizando el efecto Haz. 
Call Out capas de formas
Ahora vamos a ver cómo crear este mismo Call Out con una capa de formas. Volvemos al punto anterior justo antes de crear nuestro sólido para colocarle el efecto Haz, en lugar del sólido crearemos una capa de formas que llamaremos Call Out y con la pluma crearemos una línea, no hace falta que sea una recta perfecta, ya que al vincularla después a los nulos cogerá otra posición.

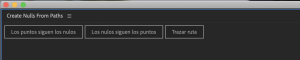
Cuando tengamos creada nuestra línea con la capa de formas, nos vamos al menú Ventana > Create Nulls From Paths.jsx, al pinchar sobre esta opción nos abrirá una ventana con diferentes opciones.

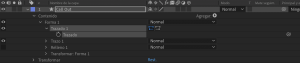
 Seleccionamos la capa de formas llamada Call Out y pinchando en la flechita de la izquierda desplegamos su menú, desplegamos el menú Contenido, desplegamos Forma 1 y por último desplegamos Trazado 1 y seleccionamos Trazado.
Seleccionamos la capa de formas llamada Call Out y pinchando en la flechita de la izquierda desplegamos su menú, desplegamos el menú Contenido, desplegamos Forma 1 y por último desplegamos Trazado 1 y seleccionamos Trazado.

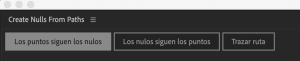
Con la opción de Trazado seleccionada, vamos a la ventana que se había abierto de Create Nulls From Paths y pulsamos sobre la opción Los puntos siguen los nulos.

Al pulsar esta opción nos creará una serie de objetos nulos nuevos que están vinculados a cada uno de los puntos de nuestro trazado, como habíamos creado una línea con 2 puntos solo creará dos objetos nulos, éstos controlan el trazado, si probamos a mover cualquiera de ellos veremos que nuestro trazado se modifica junto con la posición de estos objetos nulos.
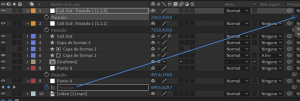
 Ahora vamos a vincular las posiciones de estos nuevos nulos con las posiciones de los nulos que habíamos creado anteriormente, Punto A y Punto B, para ello como hemos estado haciendo otras veces, con la espiral unimos la posición del nulo llamado Call Out: Trazado 1 [1.1.0] con la posición del nulo llamado Punto A, hacemos lo mismo con el nulo Call Out: Trazado 1 [1.1.1] y el nulo Punto B.
Ahora vamos a vincular las posiciones de estos nuevos nulos con las posiciones de los nulos que habíamos creado anteriormente, Punto A y Punto B, para ello como hemos estado haciendo otras veces, con la espiral unimos la posición del nulo llamado Call Out: Trazado 1 [1.1.0] con la posición del nulo llamado Punto A, hacemos lo mismo con el nulo Call Out: Trazado 1 [1.1.1] y el nulo Punto B.
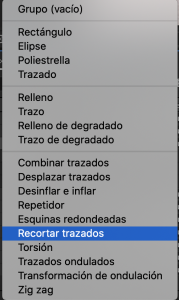
 Cuando tengamos vinculados ambos nulos, vamos a animar el Call Out. Desplegamos el menú de nuestra capa de formas llamada Call Out desde la flechita y pulsando en el botón Agregar añadimos el efecto Recortar trazados.
Cuando tengamos vinculados ambos nulos, vamos a animar el Call Out. Desplegamos el menú de nuestra capa de formas llamada Call Out desde la flechita y pulsando en el botón Agregar añadimos el efecto Recortar trazados.
![]()

Abrimos el menú Contenido y desplegamos el menú Recortar Trazados. Por defecto vienen los valores Inicio: 0% Fin: 100%, para utilizar los mismos tiempos que en el ejemplo anterior con el efecto Haz, nos desplazamos al código de tiempo 0:00:00:10 y en el parámetro Fin creamos un fotograma clave con valor 0%, avanzamos hasta el código de tiempo 0:00:01:05 y creamos nuestro segundo fotograma clave con valor 100%, seleccionamos los dos fotogramas clave creados y pulsamos “F9” para hacerlos suaves, igual que antes, podemos modificar su curva de animación, nosotros la vamos a dejar por defecto.

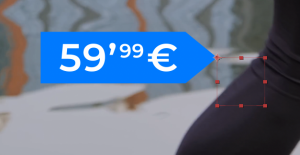
Repetimos la acción que hemos hecho en el anterior ejemplo, nos colocamos 3 fotogramas antes de que termine la animación de Recortar trazados y desplazamos nuestra capa de Grafismo, de tal modo que la animación de nuestro grafismo empiece justo cuando termina de crearse el Call Out.
![]()
La animación final queda exactamente igual que la anterior, pero creándola de una manera diferente.
 Para este segundo ejemplo, hemos reutilizado los objetos nulos Punto A y Punto B ya que los teníamos creados del ejemplo anterior, pero podríamos haber usado solo los nuevos objetos nulos que se han creado a través de la capa de formas. Tendríamos que modificar el destino del trackeo para que fuese uno de los nuevos nulos en lugar del Punto A y vincular nuestra capa Grafismo al otro nulo en lugar del Punto B.
Para este segundo ejemplo, hemos reutilizado los objetos nulos Punto A y Punto B ya que los teníamos creados del ejemplo anterior, pero podríamos haber usado solo los nuevos objetos nulos que se han creado a través de la capa de formas. Tendríamos que modificar el destino del trackeo para que fuese uno de los nuevos nulos en lugar del Punto A y vincular nuestra capa Grafismo al otro nulo en lugar del Punto B.
Para hacer este tipo de animaciones en las que solo tenemos 2 puntos, un inicio y un final, habría dado igual usar el efecto Haz o la capa de formas, ya que el resultado es exactamente el mismo, pero si en lugar de tener dos puntos necesitamos una animación que tenga 3 puntos o más, el efecto Haz ya no nos serviría, ya que solo nos proporciona el punto de inicio y final, podríamos crear varios sólidos con su respectivo efecto Haz e ir vinculando cada punto inicial al punto final del sólido anterior, pero lo veo más complicado que crear una capa de formas con los puntos necesarios y crear los nulos correspondientes mediante Create Null From Paths como hemos hecho en el segundo ejemplo.



