Índice de contenidos
-
IntroducciónLos mates alpha o alpha invertida en After Effects funcionan igual que las máscaras, es decir, nos permiten ver o eliminar partes de una imagen o un texto.
En esta segunda parte del tutorial vamos a aprender cómo hacer Mates Alpha en After Effects con capas de forma para la animación de un grafismo.
Utilizar Mate Alpha como máscara de formasAhora que ya sabemos cómo hacer un “Mate alpha”, vamos a aprender a usarlo como una máscara de formas, para animación por ejemplo un rótulo o de un grafismo para un vídeo.
Recuperamos los parámetros anteriores que hemos usado para crear nuestra composición duplicando su composición y renombrándola.
Para este ejemplo vamos a crear un rotulo con nombre y cargo utilizando mates, recortar trazados y posiciones de texto y formas.
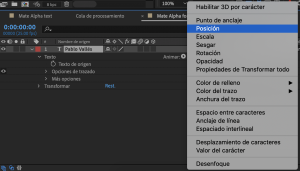
Creamos una capa de texto como hemos visto antes y ponemos el nombre de la persona correspondiente, en este caso voy a poner mi nombre. A continuación desplegamos las opciones del texto haciendo click en la flechita de su capa y en el apartado “Animar” seleccionamos “Posición”.

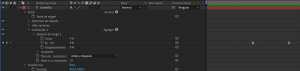
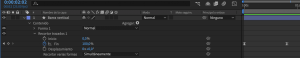
Una vez añadido este efecto se nos añade dentro del desplegable “Texto” un desplegable más llamado “Animación 1”, este desplegable nos permite modificar todos los parámetros que queramos para realizar la animación de posición del texto.

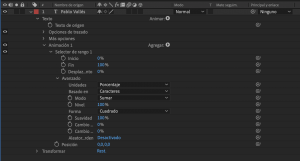
Vamos a modificar dichos parámetros para conseguir la animación que queremos, en este caso, quiero que la animación sea como la del ejemplo siguiente, para ello hemos utilizado estos parámetros:
- Inicio: 100%
- Fin: 100%
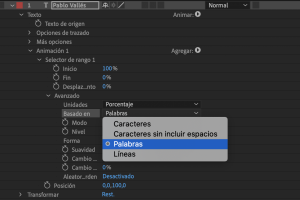
- Basado en: Palabras
- Posición: 0.0 , 150

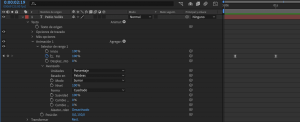
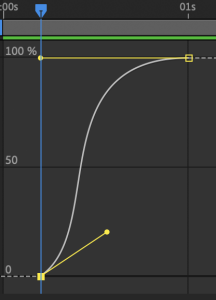
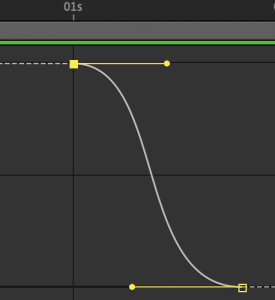
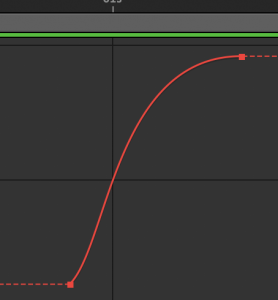
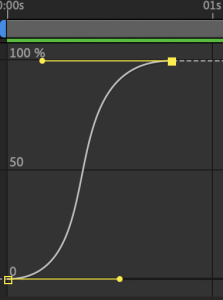
Ahora creamos los fotogramas clave para la animación, modificando únicamente el parámetro de “Fin”. Creamos el primer fotograma clave con valor “0” pinchando en el relojito, en el código de tiempo 0:00:00:05, nos desplazamos hasta el 0:00:01:00 y creamos el segundo fotograma clave con valor “100”. Seleccionamos ambos fotogramas clave y pulsamos la tecla “F9” para convertir los fotogramas clave de lineales a suaves y abrimos el editor de gráficos para modificar su curva de animación a nuestro gusto.
 .
. 
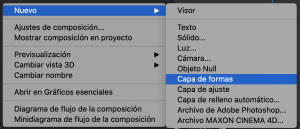
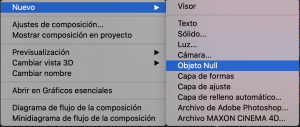
Puesto que el rótulo debería aparecer de la nada, no como lo que hemos creado que aparece continuamente nuestro texto y la animación, vamos a recurrir al “Mate alpha”. Para ello creamos una capa de formas del tamaño de nuestro texto en su posición final, es decir, colocamos el ratón en la linea de tiempo en el final de nuestra animación, en este caso en el código de tiempo: 0:00:01:00 y con click derecho en el panel de composición sin tener ningún elemento seleccionado, seleccionamos => “Nuevo” => “Capa de formas”.

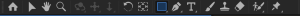
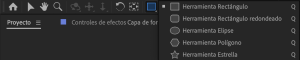
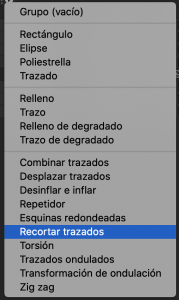
Nos creará una capa de formas que por defecto viene con la opción de crear un rectángulo. En nuestro caso es lo que queremos, pero si quisiéramos en lugar de un rectángulo, un círculo, una estrella, o un rectángulo con los bordes redondeados, en la barra de herramientas hacemos click con el ratón manteniéndolo pulsado sobre el icono de rectángulo y se desplegará el menú para seleccionar el tipo de forma.


Creamos un rectángulo que nos permita cubrir de manera completa nuestro nombre, para el ejemplo he bajado la opacidad de la capa de formas al 50% para que se pueda apreciar como el rectángulo que hemos creado taparía todo nuestro nombre:

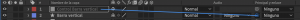
El siguiente paso es hacer el “Mate alpha”, igual que en el ejemplo anterior, seleccionamos nuestra capa de texto, nos vamos a la opción de “Mate de seguimiento” y seleccionamos “Mate alpha”. La opacidad de nuestra capa de formas, tiene que ser del 100%, si la hemos bajado para hacer el rectángulo, tenemos que acordarnos de subirla de nuevo.
 Una vez hecho este paso, ya tenemos la primera parte de nuestra animación:
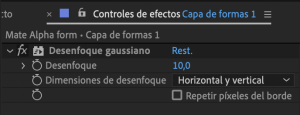
Una vez hecho este paso, ya tenemos la primera parte de nuestra animación: Para que la entrada de la animación no sea tan dura, voy a añadirle a la capa de formas que nos hace de mate, un efecto de “Desenfoque gaussiano”, en mi caso con un 10 de desenfoque.
Para que la entrada de la animación no sea tan dura, voy a añadirle a la capa de formas que nos hace de mate, un efecto de “Desenfoque gaussiano”, en mi caso con un 10 de desenfoque.
Antes

Después

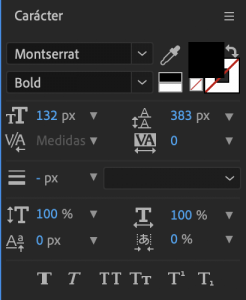
Para indicar la empresa en la que trabajo, creamos una nueva capa de texto haciendo click derecho en “Nuevo” => “Texto”. Escribimos el nombre de la empresa con una tipografía en nuestro caso “Regular” y con el tamaño de texto más pequeño que el anterior y lo colocamos debajo de nuestro nombre alineado al principio del nombre y con una separación no muy grande. Podemos usar reglas para ajustar la posición del texto.

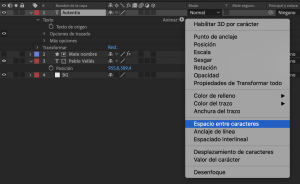
Para la animación del puesto de trabajo, o la empresa, como para el nombre, vamos a desplegar la flechita de la capa de texto y en el desplegable de “Animación” vamos a seleccionar “Espacio entre caracteres”.

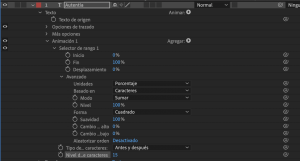
Modificamos sus valores a nuestro gusto para conseguir el efecto que queremos. Para nuestro ejemplo solo hemos usado el siguiente parámetro:
- Separación de caracteres: 15

En el código de tiempo: 0:00:01:00 marcamos nuestro primer fotograma clave en el parametro “Fin” con valor de “100%”, avanzamos hasta el código de tiempo 0:00:01:20 y marcamos otro fotograma clave con valor “0%”. Igual que antes, seleccionamos nuestros 2 fotogramas clave creados, y pulsamos “F9” para hacer su animación suave, abrimos de nuevo el editor de gráficos y modificamos la curva de animación a nuestro gusto.


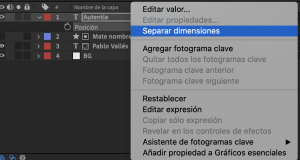
Ahora desplegamos la posición en nuestra capa de texto, y hacemos click derecho sobre la palabra “Posición” => “Separar dimensiones”, de este modo tenemos mayor juego a la hora de controlar las curvas de animación de cada eje, “X” e “Y”.

Nos vamos al código de tiempo 0:00:01:15 y marcamos un fotograma clave en la posición del “Eje X”, ahora retrocedemos 20 fotogramas clave hasta el código de tiempo 0:00:00:20 y modificamos la posición de nuestra capa de texto en el “Eje X” hacia la izquierda hasta que nuestro texto salga de la regla que hemos puesto para indicarnos el inicio de ambos textos.


Una vez hecho esto, ya tendríamos la siguiente animación:
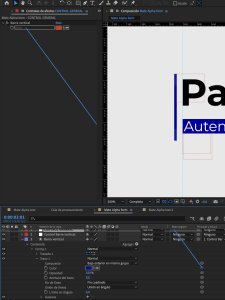
Igual que nos ha pasado antes, nosotros no queremos estar viendo la palabra “Autentia” en este ejemplo hasta que cruce la regla, para eso vamos a utilizar otro “Mate alpha”. Para ello vamos a repetir el mismo proceso que hemos hecho para el nombre, creamos una capa de formas y con el rectángulo cubrimos la palabra “Autentia”, empezando nuestro rectángulo en la regla que hemos creado, (ya que la animación viene de izquierda a derecha, y si pusiesemos el rectángulo pasada nuestra regla, se vería nuestra palabra antes de entrar la animación), y seleccionando nuestro capa de texto, hacemos de nuevo el “Mate alpha” con la capa de formas que acabamos de crear.
En nuestro caso queremos que el rectángulo también ocupe todo el espacio del nombre “Pablo Vallés” por lo que alargamos el tamaño de dicho rectángulo.

El resultado tiene que ser así:
 Una vez tenemos las dos animaciones de los textos, vamos a duplicar la capa de formas que hemos utilizado para hacer este segundo mate y le vamos a cambiar el color, en nuestro caso vamos a utilizar el color de Autentia. También cambiaremos el color del texto a blanco.
Una vez tenemos las dos animaciones de los textos, vamos a duplicar la capa de formas que hemos utilizado para hacer este segundo mate y le vamos a cambiar el color, en nuestro caso vamos a utilizar el color de Autentia. También cambiaremos el color del texto a blanco.
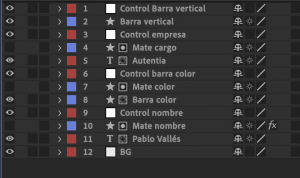
Ahora duplicamos de nuevo esta capa de formas y la convertiremos en un mate para la barra de color. El esquema de las capas tiene que ser el siguiente:

Una vez tenemos esa estructura, vamos a animar la barra de color que hemos creado. Para ello ponemos el punto de ancla en el centro de nuestra capa seleccionando nuestra capa y haciendo doble click en el icono de “Punto de ancla”.

Desplegamos la “Posición” de nuestra capa de formas, separamos dimensiones como hemos hecho anteriormente para tener de manera individual los “Ejes X e Y”. Marcamos un fotograma clave en la posición del “Eje X” en el código de tiempo 0:00:01:15 y 20 fotogramas hacia atrás marcamos otro fotograma clave en 0:00:00:20 habiendo desplazado hacia la izquierda nuestra posición hasta que salga completamente de nuestro mate y de la regla que teníamos puesta.

El mismo proceso que hemos hecho antes, seleccionar los fotogramas clave de la posición de esta barra de color, y pulsar “F9” para convertirlos en animación suave, después ir al editor de gráficos y modificar la curva de animación a nuestro gusto.

El resultado debería ser este:
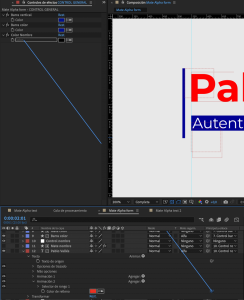
Vamos a añadir un ultimo detalle, una linea vertical a la izquierda que se anime de arriba a abajo y que comience a la vez que entra “Pablo Vallés”.
Creamos una nueva capa de formas, de la misma manera que hemos visto antes, pero esta vez no vamos a usar la herramienta rectángulo, sino la herramienta “Pluma”, para ello, una vez hemos creado la capa de formas nos vamos al menú de herramientas de la parte superior y seleccionamos la pluma.

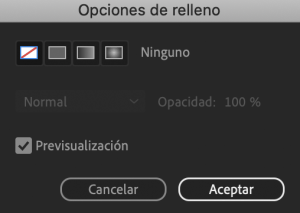
En la palabra “Relleno” pulsaremos y seleccionaremos “Ninguno”

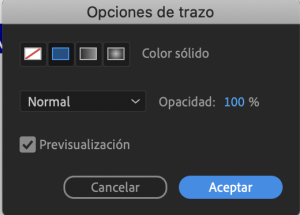
En la palabra “Trazo” pulsamos y seleccionamos “Color sólido”, el tamaño del trazo lo iremos modificando según nos vaya pareciendo más adelante.

Una vez hecho esto, creamos una línea recta de la altura del texto

Del mismo modo que hemos hecho antes en las capas de texto para añadir los efectos de “Posición” y “Espacio entre caracteres”, vamos a desplegar la flechita de nuestra capa de formas => abrimos el desplegable de “Agregar” => “Recortar trazados”.

Desplegamos el submenú “Recortar trazados” que acabamos de añadir en nuestra capa de formas, nos situamos en el código de tiempo 0:00:00:00 y creamos un fotograma clave en el parámetro “Fin” con el valor “0%”, avanzamos el cursor al código de tiempo 0:00:00:20 y creamos un segundo fotograma clave con el valor “100%”. Seleccionamos ambos fotogramas clave y pulsamos “F9” para hacer suave su animación, abrimos el editor de gráficos y animamos las curvas a nuestro gusto:


Ahora vamos a crear unos objetos nulos para controlar las diferentes capas que tenemos en nuestra animación, de tal modo que si queremos cambiar la posición de los objetos creados, no movamos sus animaciones en posición, o descoloquemos los mates que tenemos creados. Para ello pulsamos click derecho sobre el panel de la composición => “Nuevo” => “Objeto nulo”. Creamos tantos objetos como grupos de elementos tenemos en la animación quedando la estructura así:


Una vez tenemos las capas colocadas y renombradas, colocamos la posición de los objetos nulos en la misma posición de las capas a las que van a controlar, para tener siempre su referencia a la hora de moverlos.

Ahora vamos a vincular los grupos de elementos a su objeto nulo correspondiente, para ello utilizaremos la espiral que tenemos en el apartado “Principal y enlace”, seleccionamos la capa que queremos vincular y arrastramos su espiral hasta el objeto nulo que controle su movimiento.

La estructura de capas y sus vinculaciones deberia quedar asi:

Ahora, si movemos el objeto nulo, se moverá la capa o capas que tienen vinculadas, de tal modo que en ningún momento afectará a nuestros fotogramas clave que hemos creado para hacer la animación.
Vamos a crear un objeto nulo que incluya unos controles de expresión que nos permitan cambiar los colores de todos los elementos que tenemos en nuestra animación de manera sencilla. Para ello creamos una capa de ajuste, click derecho en la ventana de composición => “Nuevo” => “Objeto nulo” y lo renombramos como “CONTROL GENERAL”.
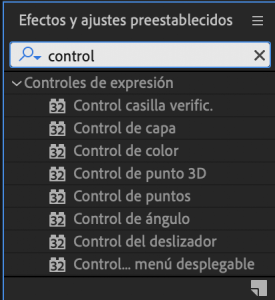
En la pestaña “Efectos y ajustes preestablecidos” escribimos “Control” y nos aparecen todos los efectos de controles de expresión.

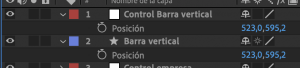
Arrastramos el efecto “Control de color” encima de nuestro nuevo objeto nulo llamado “CONTROL GENERAL” y lo renombramos llamándolo “Barra vertical” seleccionando el efecto y pulsando la tecla “Enter”.

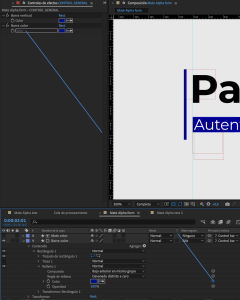
Nos vamos a la capa de formas llamada “Barra vertical”, desplegamos su flechita => Contenido => Forma 1 => Trazo

Teniendo seleccionado el nuevo objeto nulo llamado “CONTROL GENERAL”, seleccionamos la espiral que tenemos en el parametro “Color” de la capa de formas “Barra vertical” y la vinculamos de la misma manera que hemos visto antes con el efecto de “Control de color” que hemos renombrado a “Barra vertical”

Automáticamente la barra vertical que teniamos en nuestro caso azul, se convierte a roja, ya que es el color que viene por defecto en el efecto “Control de color”. Ahora, para poder cambiar el color, seleccionamos nuestro objeto nulo de “CONTROL GENERAL” y en el panel de “Control de efectos”, donde aparece nuestro efecto llamado “Barra vertical”, podemos seleccionar el color que queramos.
Repetimos el mismo proceso para la capa “Barra de color”, pero en este caso, en lugar de vincular el color del trazo, tenemos que vincular el color del relleno, ya que en esta barra NO tenemos trazo.

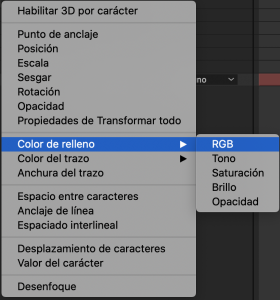
Para poder modificar el color de los textos como hemos hecho con el de las capas de formas, se hace de una manera un poco diferente, ya que no tiene el apartado de “color de trazo o de relleno” como tal. Podríamos modificarlo directamente desde la pestaña “Carácter” o podemos añadirle un efecto de “Relleno RGB” y controlarlo desde la capa de “CONTROL GENERAL”.

Para esta segunda forma, desplegaríamos la flechita de la capa de texto => submenú “Animar” => “Color de relleno” => “RGB”

Como nos ha pasado en el ejemplo anterior que al vincular el color se nos ponía rojo, aquí nos ocurre lo mismo. Nos crea un subgrupo llamado “Animación 2” donde se ha colocado el color, tenemos a la derecha su espiral para vincularlo a otra capa, así que repetiremos el paso que hemos hecho con las capas de formas, vincularemos esta espiral al efecto llamado “Control de color” que vamos a renombrar por: “Color nombre”.

Repetimos el mismo proceso para el nombre de la empresa o el cargo.
Podemos cambiar a nuestro gusto las duraciones de las animaciones, sus posiciones, sus curvas de animación, colores…
Para el fondo he creado un sólido de un color gris muy clarito, también se podría dejar en alpha para poder ponerlo encima de un vídeo
Ya tendríamos nuestra animación hecha.