En este post hablaremos sobre la nueva tendencia de diseño llamada neomorfismo, su principal problema y dónde podemos aprender a usarlo.
Índice de contenidos
- 1. Introducción
- 2. Entorno
- 3. Tendencias de diseño anteriores
- 4. Neomorfismo
- 5. Punto débil del neomorfismo
- 6. ¿Cómo puedo aprender?
- 7. Conclusiones
- 8. Referencias
1. Introducción
El neomorfismo es un nuevo estilo de diseño para la interfaz de usuario de sistemas operativos u otros elementos visuales.
Esta tendencia de diseño utiliza efectos de luz, sombreados, profundidad y texturas que en conjunto permiten crear un estilo bastante futurista y elegante a las interfaces de usuario.
2. Entorno
El tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil MacBook Pro 15′ (2,7 Ghz Intel Core i7, 16GB DDR3).
- Sistema Operativo: Mac OS Catalina 10.15.3
3. Tendencias de diseño anteriores
Esqueumorfismo: trata de plasmar las texturas y colores de objetos de la realidad para trasladarlos a las nuevas tecnologías.

Minimalismo: diseño conciso, claro y consistente. La finalidad que se persigue con este diseño es ofrecer una comunicación visual clara.

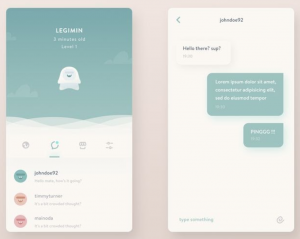
4. Neomorfismo
El neomorfismo es una tendencia de diseño emergente en este año 2020. La palabra es la combinación de neu (nuevo) y morfismo (de skeumorfismo).
A diferencia del esqueumorfismo, que imita el mundo físico, el neomorfismo añade un elemento físico a la interfaz de usuario plana de hoy.
Esta tendencia de diseño está llena de riqueza visual y es capaz de transmitir una gran cantidad de información ya que mantiene la limpieza característica del minimalismo, sin llegar a ser confusa.

Este diseño añade un aspecto futurista al diseño actual de las interfaces de usuario. Incorpora efectos de luz, sombras e incluye textura y profundidad a elementos planos. La elección de los colores es muy importante con tonalidades muy suaves pero vistosas, con el fin de ofrecer una navegación mucho más cómoda y agradable.
5. Punto débil del neomorfismo
Uno de los principales problemas con los que lidia esta tendencia de diseño es la accesibilidad, todos estos problemas están muy bien explicados en este post de medium. Recomiendo su lectura ya que explica de manera muy clara los problemas que puede ocasionar.
6. ¿Cómo puedo aprender?
Hoy dos páginas que me han ayudado mucho cuando empecé a aprender este nuevo diseño.
La primera es este post de css-tricks en el cual nos explica explica perfectamente todos los estilos que se le aplican a los elementos para conseguir este diseño.
La segunda es una web que visualmente te permite crear los elementos y darle el estilo que deseemos. Puede visitarla desde aquí.
7. Conclusiones
Desde mi punto de vista es un diseño bonito y limpio. Y Ojalá en unos meses/años poder verlo en muchas más aplicaciones, webs y sistemas operativos.




Esto nunca ha sido nuevo, el primero que vi fue en 2003. Los css pueden ser lo nuevo, pero el diseño no.