Índice de contenidos
- Introducción
- Tipos de daltonismo y herramienta
- Los colores no son todo
- Las texturas ayudan
- Siempre tiene que haber contraste
- Conclsuiones
1.Introducción
El 8% de la población mundial es daltónica, es un dato muy a tener en cuenta, pero pocas veces lo tenemos. Muchas veces estamos en la fase de diseño de un proyecto y definimos tipografía, wireframes, paleta de colores, etc., y no nos paramos a pensar en los usuarios con este tipo de problemas visuales. Tenemos que acordarnos de todas estas personas y pensar también en ellas, ya que para que un producto sea accesible significa que llegue al mayor número de personas posibles sin hacer distinciones.
Para solventar esta problemática hay una serié de prácticas y herramientas que nos ayudaran a que nuestros diseños (webs o ui) sean más accesibles.
2.Tipos de daltonismo y herramientas
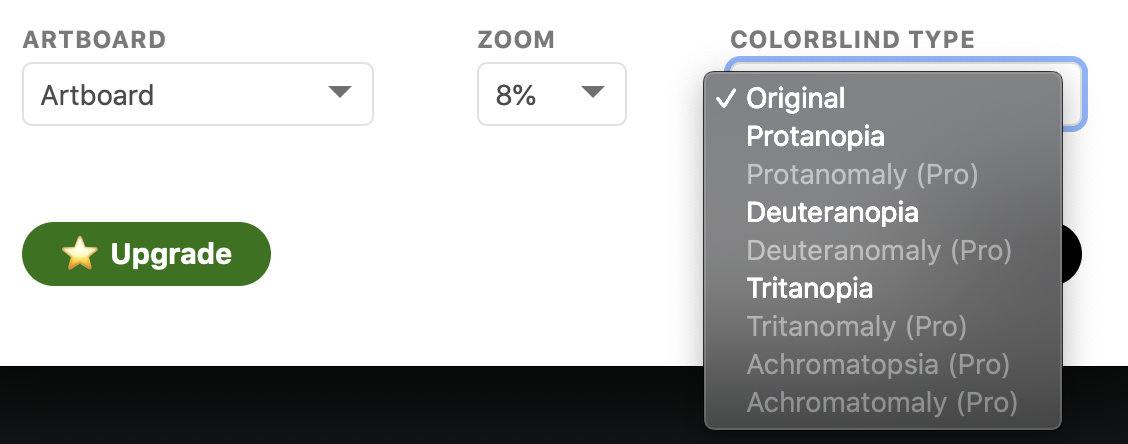
Si estamos diseñando con Sketch, Figma o Adobe XD hay un plugin llamado Stark que te ayuda a previsualizar rápidamente las distintas formas de daltonismo que hay para realizar los ajustes necesarios.
El plugin es gratuito aunque solo te dará opción a las 3 opciones básicas de daltonismo ( Pratanopia, Deuteranopia, Tritanopia), si quieres las demás versiones tendrás que hacerte con la versión de pago.

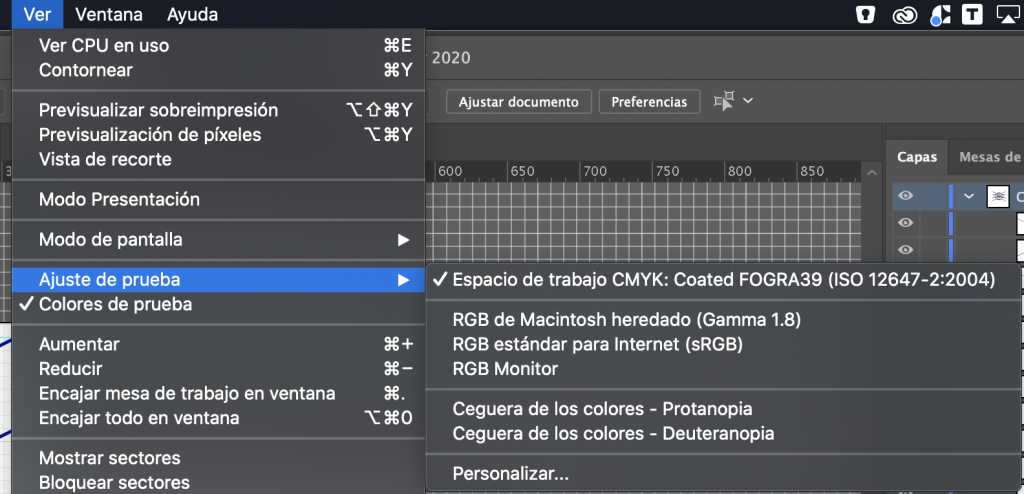
Si estamos diseñando con Illustator o Photoshop, estos programas de Adobe ofrecen un algunos de los principales grupos de daltónicos (Ver – Ajustes de prueba – ceguera de los colores)

Otra herramienta gratuita y con todos los tipos de daltonismo es Colorblinding, una extensión para el navegador Chrome que puedes utilizar e implementar muy bien si trabajas con Figma.
Aquí podemos ver los distintos tipos de daltonismos y sus diferencias, estas simulaciones han sido realizadas con Colorblinding

Tipos de daltonismo
-
- La protanopia es la carencia de sensibilidad al color rojo, una disfunción visual relacionada con la percepción del color.
- La deuteranopía o deuteranopsia es una disfunción visual consistente en alteración para la percepción del color. Los conos de la retina responsables de la recepción de luz con longitud de onda correspondiente al color verde están ausentes o no son funcionales
- La tritanopia es una disfunción visual relacionada con la percepción del color. Consiste en la carencia de sensibilidad al color azul, denominada también dicromacia azul.
- La protanomalía, o Anomalía del tipo Hart, es una discromatopsia, caracterizada por la falta de sensibilidad, por parte de los conos oculares, a longitudes de onda largas, y por consecuencia, a la incapacidad de distinguir el rojo
- La deuteranomalía son imperfecciones donde son sensibles a longitudes de onda media (verde), pero el resultado final es similar a la protanopia, con la excepción de que los rojos no se ven tan oscuro. Deuteranomalía es menos grave de las dos condiciones. Aunque los individuos con deuteranomalía probablemente no pueden percibir los rojos y verdes de la misma manera que lo puede ver la gente sin estos problemas, a menudo pueden distinguir entre las tonalidades de rojos y verdes con relativa precisión
- La tritanomalía es una anomalía visual congénita que afecta a la visión de los colores. El individuo que la presenta tiene reducida capacidad para distinguir la diferencia entre algunos tonos de azul y amarillo. Es una variante poco frecuente de discromatopsia o daltonismo que presenta el 0.01 % de la población
- La acromatopsia (también llamada monocromatismo) es una enfermedad congénita y no progresiva que consiste en una anomalía de la visión a consecuencia de la cual sólo son percibidos los colores blanco, negro, gris y todas sus tonalidades
- La monocromía de cono azul (BCM) es una enfermedad ocular hereditaria que causa una discriminación grave del color, baja visión, nistagmo y fotofobia debido a la ausencia de funcionalidad de las células fotorreceptoras de cono rojo (L) y verde (M) en la retina.
3.Los colores no son todo
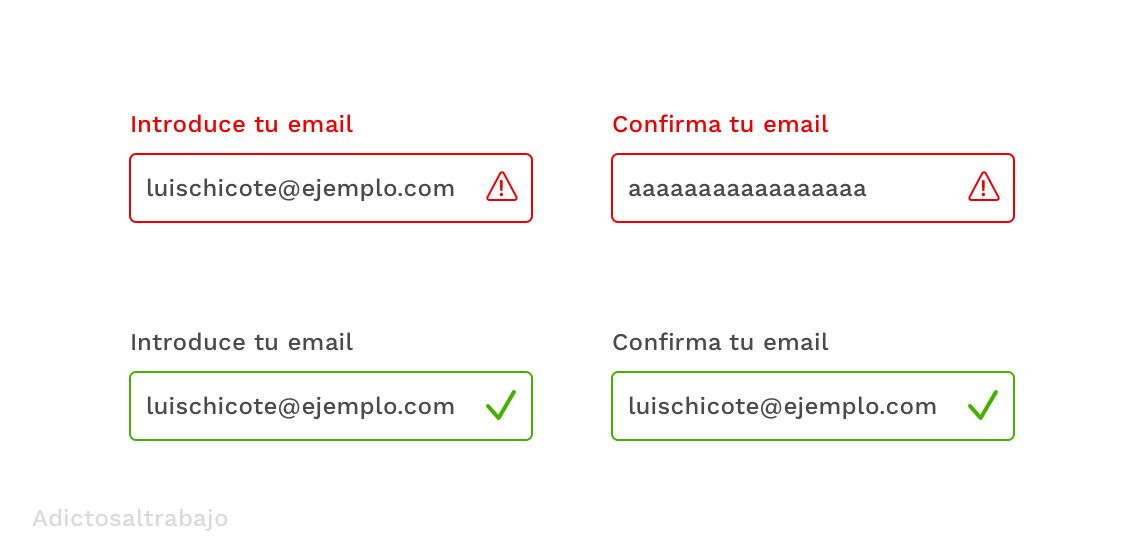
Los colores siempre nos han ayudado a diferenciar entre las distintas acciones, cuando algo esta bien se suele representar con el color verde, y cuando es lo contrario con el rojo. Hasta ahora con eso bastaba, ahora ya no. Una buena practica y solución es implementar un mensaje con un título o un icono.
Ejemplo visual
El 99% de todos los daltónicos sufren deficiencia visual al color rojo-verde.
4.Las texturas ayudan
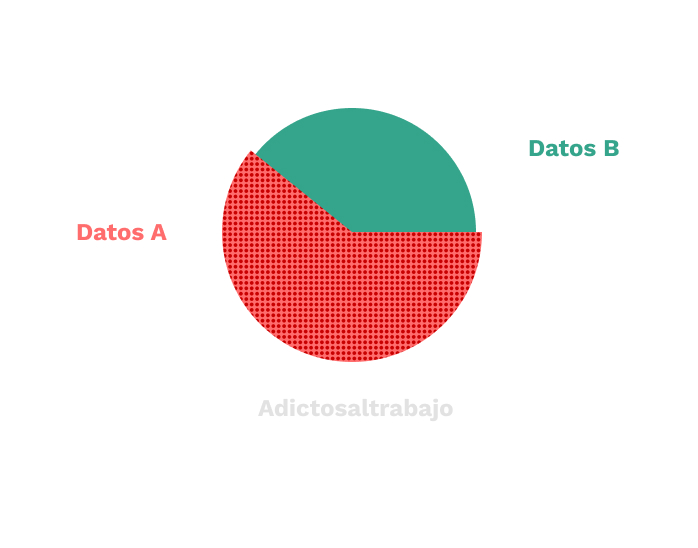
Otra buena practica es agregar texturas y patrones en las zonas donde sea posible para dar énfasis al contraste entre objetos.
Ejemplo visual
Siempre tiene que haber contraste
Otra de las reglas para que nuestro producto sea accesible es comprobar el contraste que hay entre dos colores. La W3C es la encargada de dictar las directrices de accesibilidad de la web.
- Para poder pasar el certificado AA tiene que haber un ratio de contraste para el texto de 4.5:1. Para los textos grandes y titulares necesitan mínimo un 3:1.
- Para AAA, el contraste requerido para el texto es 7:1. Para los textos grandes y titulares necesitan mínimo un 4.5:1
Para realizar estas métricas hay una selección de herramientas a nuestra disposición.
Stark, ya hemos hablado de ella antes, a parte de ver los distintos tipos de daltonismo también nos permite ver el contraste como la accesibilidad entre dos colores.
Solo tendremos que seleccionar las dos capas con los colores y seleccionar la opción de Check Contrast en el plugin.

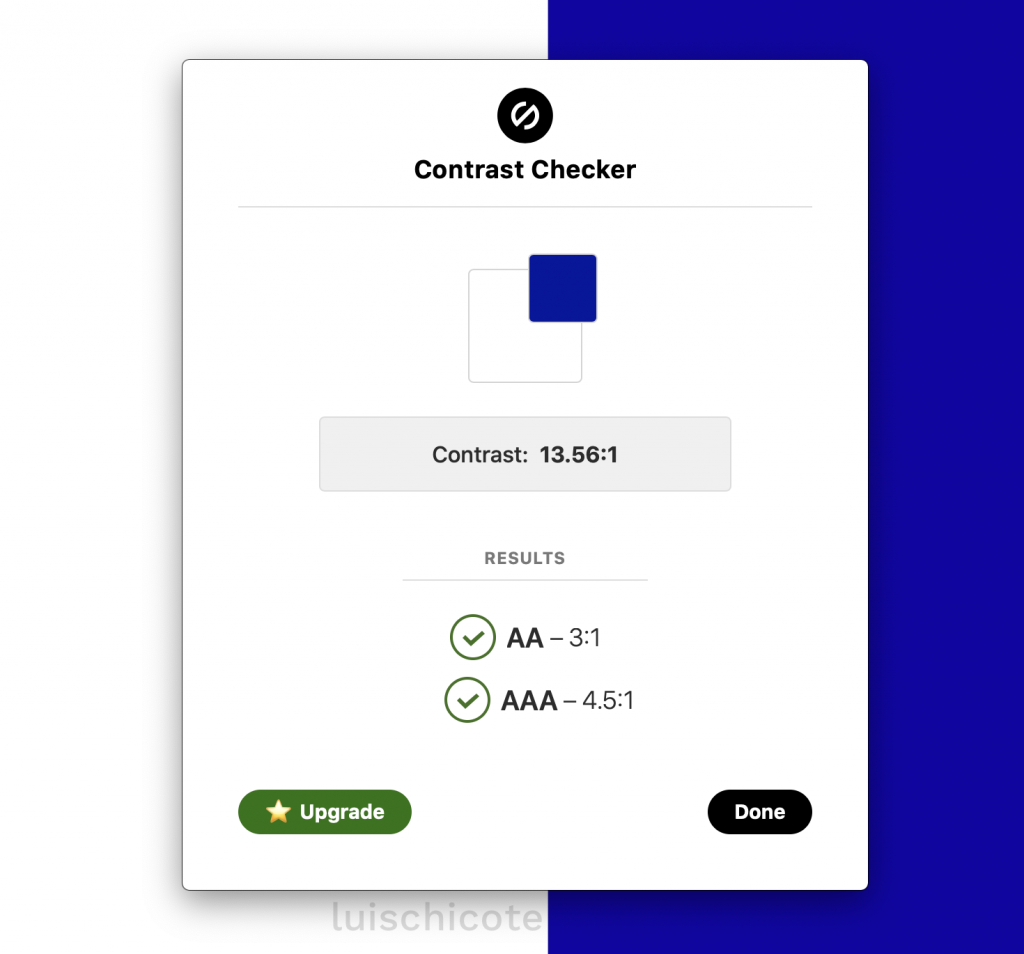
Contraste es una app de escritorio gratuita para Mac OSX que nos permite ver el contraste entre dos colores así como su accesibilidad.

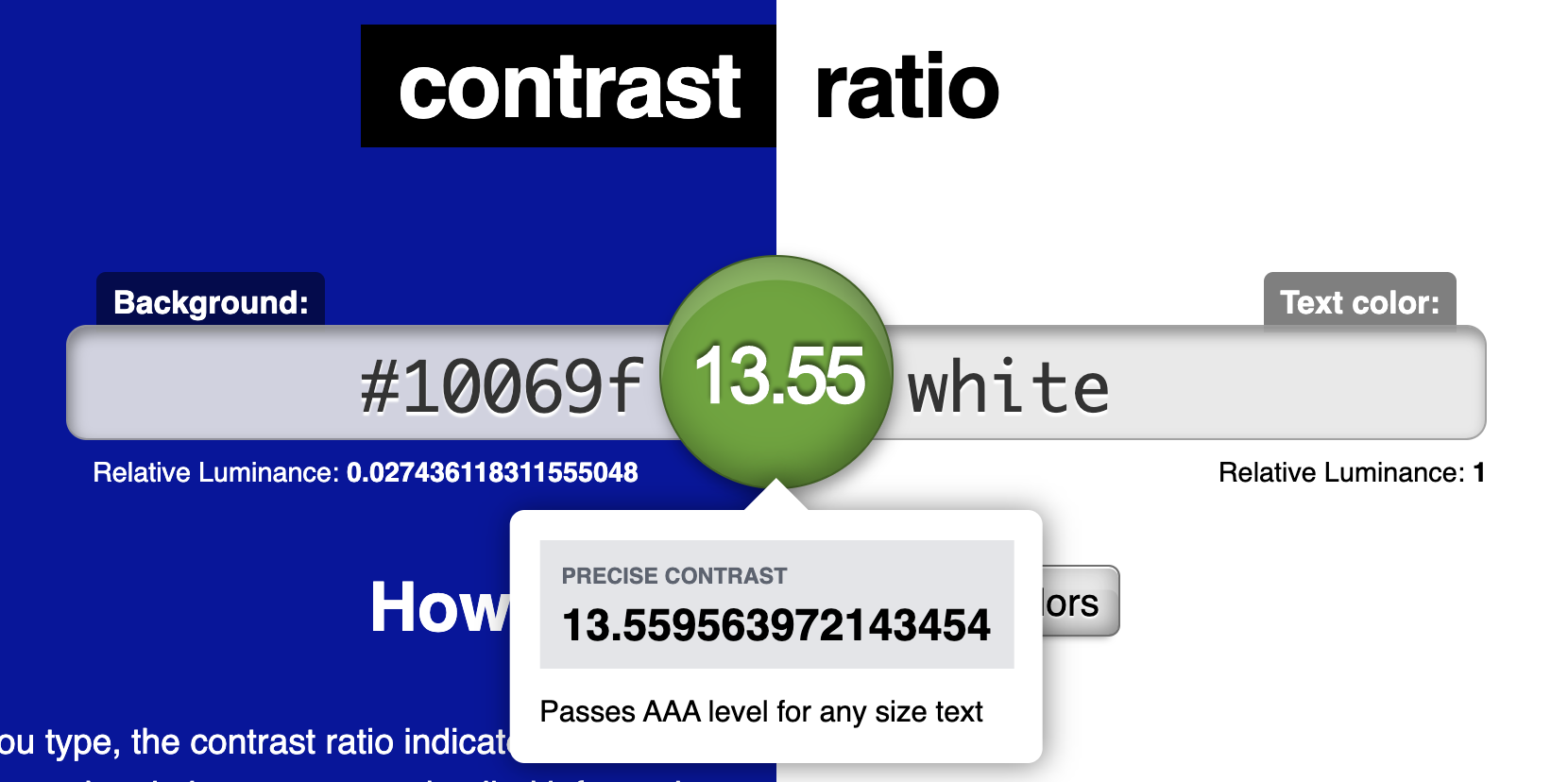
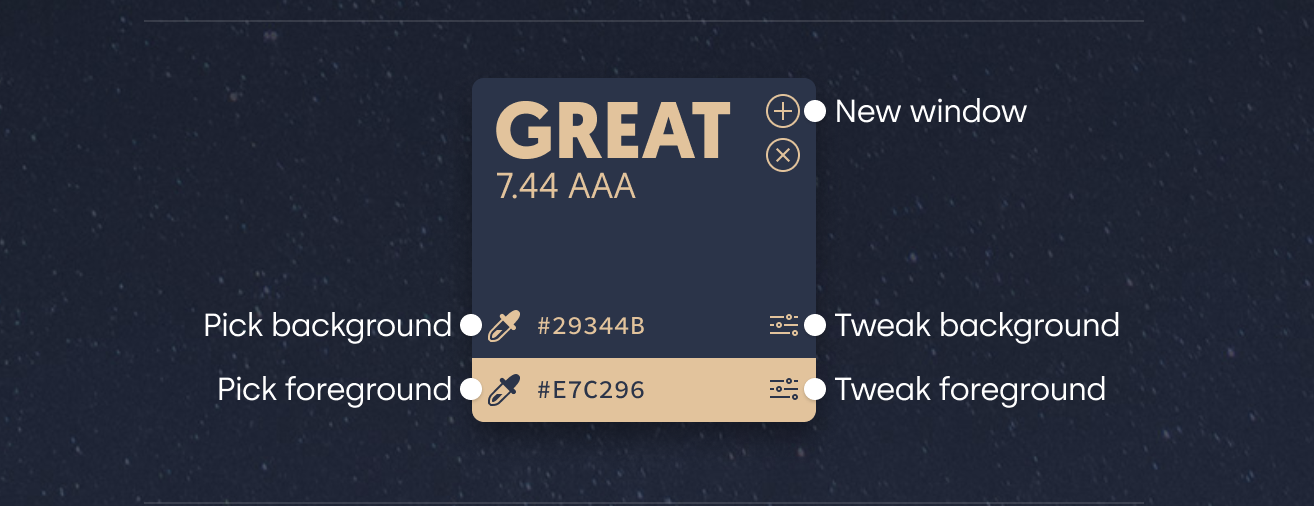
Contrast-ratio es una web que al igual que la aplicación anterior nos permite ver el contraste entre dos colores así como su accesibilidad.
Su funcionamiento es muy sencillo, solo tenemos que introducir el color ya sea en formato Hexadecimal o el nombre de color en ingles.
6.Conclusiones
Como has comprobado existen un par de prácticas y herramientas nada costosas de llevar a cabo que nos ayudaran a que nuestro diseño sea más accesible, no es una obligación, pero si un deber intentar hacer que nuestros diseños (webs o apps) sean más accesibles. Gracias a esto nuestras webs se posicionarán mejor y tendrán una mayor accesibilidad para los usuarios.