0.Índice.
- 1. Introducción
- 2. RXJS
- 3. Observable
- 4. Hot vs Cold Observables.
- 5. Observer.
- 6. Subscription.
- 7. Subjects.
- 8. Operadores.
- 9. Conclusión.
1.Introducción.
Antes de empezar una pequeña pero valiosa información, los observables no son promesa, ni tienen tanto en común cómo podemos llegar a pensar, en primer lugar las promesas son siempre multicast, la resolución y el rechazo de promesas siempre son asíncronos, y por su parte los observables pueden ser asíncronos y pueden ser multicast.
Los observables son una función que toma un observador y devuelve una función.
Como buena práctica de programación se recomienda usar $ al final de cada variable de rxjs.
2.RXJS.
RXJS, An API for asynchronous programming with observable streams.
El concepto de stream significado de arroyo, pero en un contexto tecnológico se traduce por aquella información que se transmite de forma instantánea, sin interrupción y de forma continua, es decir, no hace falta que se descargue previamente. La TV es un claro caso de streaming, ves las imágenes directamente, sin necesidad de descargarlos antes.
En rxjs podemos crean stream usando
- Uno o múltiples valores.
- Array.
- Eventos.
- Promesas.
- Cualquier otra estructura iterable.
- …
Muy bien, entonces para dejar un poco más claras las cosas, stream es el sujeto a observar 🙂
3.Observable.
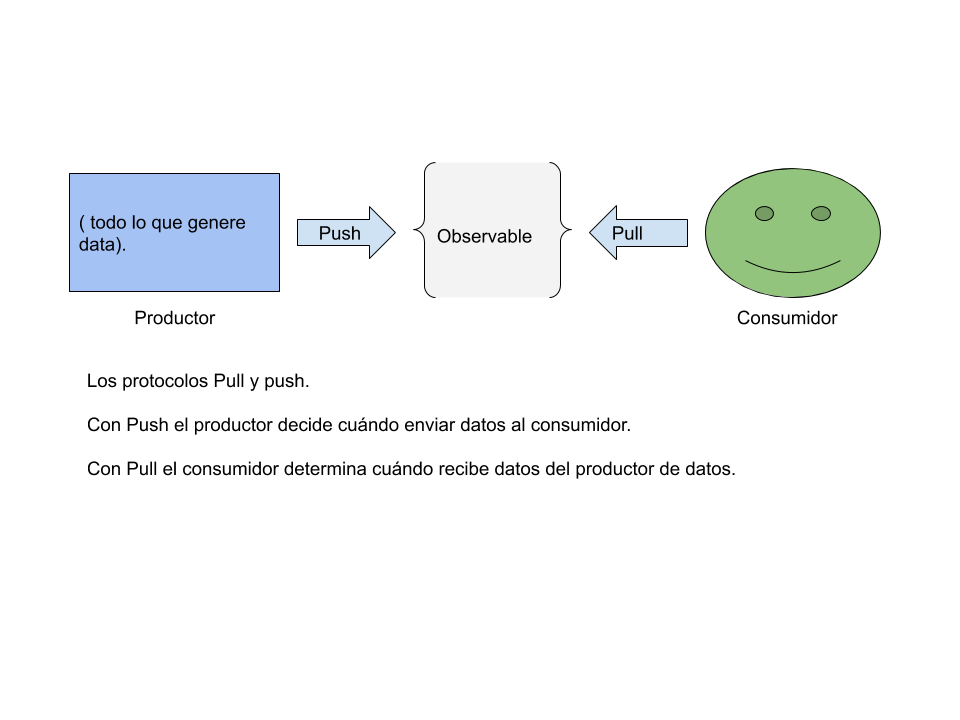
En la programación reactiva, el observable es capaz de proporcionar un punto por el cual un observador puede suscribirse, lo que le permite al observador reaccionar a cualquier elemento o secuencia de elementos que emita el observable.
import { Observable } from 'rxjs';
const observable$ = new Observable(subscriber => {
subscriber.next(1);
subscriber.next(2);
subscriber.next(3);
setTimeout(() => {
subscriber.next(4);
subscriber.complete();
}, 1000);
});
console.log('just before subscribe');
observable$.subscribe({
next(x) { console.log('got value ' + x); },
error(err) { console.error('something wrong occurred: ' + err); },
complete() { console.log('done'); }
});
console.log('just after subscribe');
3.1. También se puede crear un observable a partir de:
Eventos.
var clicks$ = Rx.Observable.fromEvent(document, 'click'); clicks$.subscribe(x => console.log(x));
Array
var array = [10, 20, 30]; var result$ = Rx.Observable.from(array); result$.subscribe(x => console.log(x));
Promise
var result$ = Rx.Observable.fromPromise(fetch('http://myserver.com/'));
result$.subscribe(x => console.log(x), e => console.error(e));
4.Hot vs Cold Observables.
Esto es básicamente sobre donde debe instanciarse el productor.

Cold
const source$ = new Observable((observer) => {
const socket = new WebSocket('ws://someurl');
socket.addEventListener('message', (e) => observer.next(e));
return () => socket.close();
});
Hot
const socket = new WebSocket('ws://someurl');
const source$ = new Observable((observer) => {
socket.addEventListener('message', (e) => observer.next(e));
});
Aquí creamos un Observable para un socket. Cabe recalcar que hasta ahora no se está usando, para ello se necesitaría una suscripción.
Entonces la gran ventaja de hacerlo hot es crear la instancia del productor una sola vez.
5.Observer.
Este es en simples palabras el responsable de manejar lo que nuestro observable emite.Puede ser un objeto con métodos como next,error y complete.
Next: método usado en el observable para emitir, y en el observador para recibir.
Error: gestiona erres en el observable.
Complete: al finalizar la emisión del observable se ejecuta.
/* observer */
var observer = {
next: x => console.log('got value ' + x),
error: err => console.error('something wrong occurred: ' + err),
complete: () => console.log('done'),
};
/* similar a then en promise */
var observer = (x) => {
console.log('Completed');
}
/* Pasamos el objeto observer en cualquiera de sus dos formas.*/
myObservable$.subscribe(observer);
6.Subscription.
Para escuchar un observable necesitamos subscribirnos a el. Ya que solamente crearlo no nos permite escuchar transmisiones.
//creamos el observable
var clicks = Rx.Observable.fromEvent(document, 'click');
// comenzamos a escuchar
let clicksSubscription$ = clicks.subscribe(x => {
console.log(x)
});
// terminamos de escuchar
clicksSubscription$.unsubscribe();
7.Subjects.
Para comprender mejor que es Subject primero hay que tener claro unicast y multicasting.
Por ejemplo si nos suscribimos a un observable dos veces, no estamos compartiendo el observable original, lo estamos creando dos veces.
Por ello al suscribirnos a un subject (el cual es un observable) si compartimos ese observable.
7.1.Unicast
var counter$ = Rx.Observable.from([1,2,3,4]);
counter$.subscribe(x => {
console.log('ObserverA: value = ${x}')
});
counter$.subscribe(x => {
console.log('ObserverB: value = ${x}')
});
7.2.Multicasting
Var subject$ = new Rx.subject():
subject$.subscribe({
Next: (v) => console.log('ObserverA: value = ${v}');
});
subject$.subscribe({
Next: (v) => console.log('ObserverB: value = ${v}');
});
Var observable$ = Rx.Observable.from([1,2,3,4]);
observable$.subscribe(subject$);
8.Operadores.
Si entendiste todo lo demás esto será fácil.
Los operadores son funciones que pueden ser encadenadas en lo que llamamos la cadena o pipeline de operadores y que se sitúan entre medias del Observable y el Observer con el objetivo de filtrar, transformar o combinar los valores.
function multiplyByTen(input$) {
var output$ = Rx.Observable.create(function subscribe(observer) {
input$.subscribe({
next: (v) => observer.next(10 * v),
error: (err) => observer.error(err),
complete: () => observer.complete()
});
});
return output$;
}
var input$ = Rx.Observable.from([1, 2, 3, 4]);
var output$ = multiplyByTen(input$);
output$.subscribe(x => console.log(x));
// Result In:
// 10
// 20
// 30
// 40
Aquí puedes ver ejemplos del uso de operadores.
9.Conclusión.
La programación reactiva es genial, pero puede causar algunos inconvenientes al inicio, por eso es de gran utilidad dominar algunos de sus fundamentos.



