Con este tutorial vas a aprender a crear desde cero animaciones «Call Out Titles» como las de la imagen. Aprenderás también a trabajar con objetos nulos y los Matte de After Effects.
Índice de contenidos
- 1. Crear el «Center Point y Point Outline».
- 2. Crear título
- 3. Crear el conector
- 6. Video explicativo
El tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil MacBook Pro Retina 15′ (2,5 GHz Intel Core i7 16GB 1600 MHz DDR3).
- Sistema Operativo: Mac OS Sierra 10.12.6
1. Crear el «Center Point y Point Outline».
Empezamos creando una nueva composición y le damos el nombre que queramos. En el ejemplo que voy a poner he usado:
- medidas 1920 x 1080
- color de fondo negro
- duración 6 segundos
- 30 fps de frame rate
Importamos la imagen sobre la que queremos hacer las animaciones y la bajamos a la línea de tiempo. Sobre su capa hacemos click derecho y en Transformar elegimos Ajustar a composición. Bloquea la capa de la imagen para evitar que se te mueva y puedas trabajar bien.
Haz zoom en la imagen y decide un punto desde donde quieres que salga la elipse que conectará con el título. En mi ejemplo he elegido tres partes como ves. Para crear la elipse vamos a la barra de herramientas de arriba y desplegamos el menú del rectángulo y elegimos la elipse. Elige un relleno sólido con el color que quieras y quita el trazo. Fíjate que la opción que aparece al lado de trazado de curva no esté seleccionada.
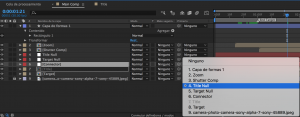
Dibuja la figura hasta conseguir el tamaño que quieras. Se te creará una capa de ajuste en el timeline. Haz click derecho y renombra la capa, [yo he renombrado las capas en inglés y a esta la he llamado “Center Point”]. Hazlo como te guste. Ve a la herramienta Punto de ancla en la barra de herramientas de arriba y lleva el punto de ancla al centro de la elipse. Selecciona la capa “Center Point” y duplícala. Renómbrala como «Point Outline». Quita el relleno y dale trazo de color sólido. Abre las propiedades de la capa:
- Contenido
- Elipse 1
- Trazado elíptico 1
aumenta un poco el tamaño para conseguir la elipse exterior.
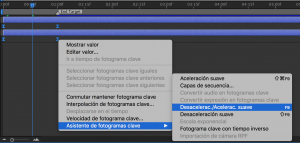
Selecciona las dos capas, presiona la tecla S para abrir la propiedad de escala, desplázate hasta 01:00f (1 segundo) y añade un keyframe con el reloj al 100%. Mueve el cursor ahora hasta el inicio (00:00f) y pon otro keyframe al 0%. Haz esto en ambas capas. Selecciona los 4 keyframes y haz click derecho para abrir Asistente de fotograma clave y elige Desaceleración/Aceleración suave.
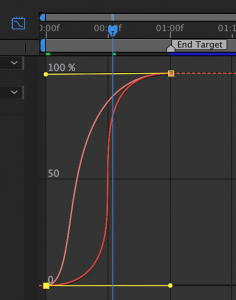
Abre el Editor de gráficos con el cursor al inicio (00:00f) haz click derecho y elige Editar gráfico de valores. Selecciona los puntos y arrastra el punto de arriba hacia la izquierda y el punto de abajo hacia la derecha.
Te quedará algo así.
Selecciona las dos capas y haz click derecho y elige Precomponer. Yo he llamado a la precomposición Target. La opción de “transferir todos los atributos a la nueva composición” tiene que estar seleccionada.
2. Crear Título, Animación y Matte
Mueve el cursor a 01:00f con la composición Target seleccionada y presiona shift+8 o vete al menú capa y elige agregar marcador. Haz doble click en el marcador para abrir el cuadro de propiedades y en Comentarios pon End Target.
Ajusta la imagen con el zoom que quieras para decidir ahora donde vas a colocar el rectángulo que contendrá el título.
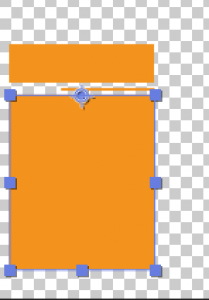
Teniendo todas las capas sin seleccionar, vete a la herramienta rectángulo y dibuja uno con relleno del color sólido que quieras y sin trazo. Renombra la capa. [Yo la he renombrado Line]. Ajusta el tamaño y el grosor como te guste y cuando lo tengas, selecciona la herramienta punto de ancla y lleva el punto de ancla al centro de uno de los lados, en función de donde lo hayas dibujado. Como en mi caso lo he dibujado a la izquierda de la imagen y quiero que la animación empiece desde la derecha de la línea, pongo el punto de ancla en el centro derecho. Duplica la capa de Line y renómbrala. [Yo la renombre Main Title]. Selecciona esta capa y con las flechas del teclado mueve su posición para colocarlo encima de la primera línea que has creado. Pon el punto de ancla en el punto central inferior y con la herramienta de la flecha haz mas grande el rectángulo cogiendo el punto central superior.
En mi ejemplo no he creado más títulos pero si por ejemplo quisieras meter debajo otro título que fuera el precio tendrías que duplicar la capa de Main Title, renombrarla (por ejemplo, Subtitle) y con las flechas del teclado mover la posición hasta colocarlo en la parte inferior. Ajusta el tamaño del rectángulo como has hecho con el primero. Ten en cuenta siempre dónde debes colocar el punto de ancla. Si solo quieres que el rectángulo crezca hacia la izquierda de la imagen, deberías colocar el punto de ancla en el punto central derecho. Si solamente quieres que crezca por abajo deberías colocar el punto de ancla en el punto central superior y con la herramienta de la flecha tirar del punto inferior hacia abajo. Mira el ejemplo de debajo:
Recuerda, donde se quede colocado el punto de ancla será desde donde empiece la animación.
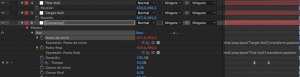
Ahora selecciona la capa Line para animar y mueve el cursor hasta 00:20f, presiona S para abrir escala y pon un keyframe al 100%. Mueve el cursor al inicio (00:00f) y quita la cadena en la escala para poder cambiar solamente el valor X. Ponlo a 0%.
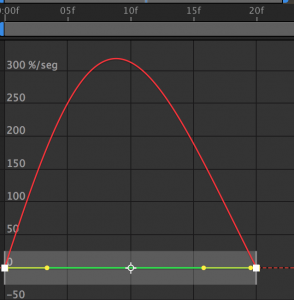
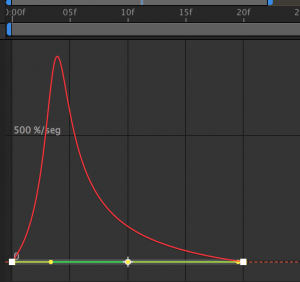
Selecciona los dos keyframes y haz click derecho Asistente fotograma clave, Desaceleración/Aceleración suave. Abre el Editor de gráficos y elige Editar gráfico de velocidad. Selecciona los puntos y lleva el de la derecha hacia el centro. Tendrás algo parecido a la primera imagen y lo que quieres es conseguir lo que se muestra en la segunda imagen.
Selecciona la capa de Main Title (y subtitle en caso de que hayas creado varias), presiona S para abrir la escala, mueve el cursor hasta 01:00 y añade keyframe al 100%. Mueve el cursor hasta 00:15, quita la cadena de la escala y pon 0% en el valor Y. Luego selecciona los 4 keyframes y dale botón derecho Asistente fotograma clave, Desaceleración/Aceleración suave. Abre el Editor de gráfico , selecciona los puntos y mueve desde la parte inferior derecha hacia el centro.
No selecciones ninguna capa y vete a la herramienta Texto. Escribe lo que quieras encima del rectángulo y ajusta el texto en tamaño, color, tipografía… Duplica la capa de texto en caso de que quieras poner como he dicho más arriba, más de un texto.
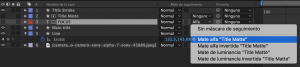
No selecciones ninguna capa y vete a la herramienta rectángulo. Dibuja un rectángulo encima del primer rectángulo. Renombrálo, [yo lo llamé Title Matte]. Lo voy a explicar como en mi ejemplo teniendo solamente un texto creado. Selecciona la capa de texto y en la casilla de Mate seguimiento elige Mate alfa > Title Matte
Si tuviérais más títulos tendríais que dibujar de la misma forma otro rectángulo encima del otro título y poner el Matte nuevo creado encima del subtítulo y elegir en la capa subtítulo Mate alfa “Subtitle Matte” (si la renombráis así por ejemplo).
Selecciona la capa de texto y presiona P para abrir la posición. Mueve el cursor hasta 00:26f y añade un keyframe. Mueve el cursor a 00:21f y mueve la posición X para esconder el texto. En mi caso yo lo he movido hacia la izquierda de la imagen.
Selecciona los dos keyframes haz click derecho abre Asistente de fotograma clave y elige Desaceleración/Aceleración suave.
No tengas ninguna capa seleccionada y vete a la herramienta rectángulo. Vuelve a dibujar un rectángulo encima de tu primer rectángulo y quítale el relleno y elige trazo de color sólido a 5px. Renómbrala, [yo la llamé Title Stroke]. Si tienes otra capa de texto haz lo mismo sobre esa capa.
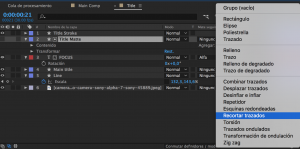
Selecciona la capa de Title Stroke, abre las propiedades y dale a Agregar y elige Recortar Trazados
Mueve el cursor a 00:08f, expande las propiedades Contenido > Recortar trazado 1 y pon keyframe en Inicio y Fin al 20% en ambos. Mueve el cursor a 00:13f y pon keyframe en ambos al 100%. Selecciona el último keyframe de Inicio y muévelo unos frames a la derecha. Selecciona los 4 y haz lo de Desaceleración/Aceleración suave.
Selecciona todas las capas que tienes hasta ahora
- Line
- Main Title
- TEXT
- Title Matte
- Title Stroke
Son las de mi ejemplo porque solo he creado un título
Haz click derecho y crea una precomposición llamada Title.
Ahora vamos a hacer la línea de conector. Ve a:
- Menú capa
- nuevo sólido blanco
En el menú de Efectos y Ajustes preestablecidos busca el efecto Haz y lo arrastras encima del sólido. Aparecerán dos líneas en la imagen de color rojo y rosa. Cambia el color en ambas a blanco.
Los puntos que aparecen muévelos donde quieras, el punto de inicio y punto final. Para conectar esta capa con la elipse y el título ve a menú capa y crea un objeto nulo. Mueve el cursor a 01:01f y con la herramienta punto de ancla lleva el punto hasta la esquina superior izquierda del objeto nulo. Cambia a la herramienta de la flecha y desplaza el objeto nulo hasta hacer coincidir su punto de ancla con el centro de la elipse. Renombra este objeto nulo, [yo lo renombré Target Null]. Duplica la capa y renómbrala, [yo lo llamé Title Null esta vez]. Mueve este nuevo objeto nulo hasta la esquina de tu Línea, la que aparece debajo del rectángulo del título.
Ve a la capa que previamente has precompuesto y se llama Title y en el menú Primario elige Title Null
Con el cursor en 01:01f ve a la capa Conector y expande las propiedades:
- Efectos
- Haz
Sobre la capa Target Null y Title Null presiona P para abrir la posición. Con ALT pulsado haz primero click en el Punto de inicio de las propiedades que has expandido para que se te active la expresión y verás una espiral. Lleva esa espiral a la posición de Target Null. Con ALT pulsado haz click en el reloj de Punto final y lleva esa espiral a la posición de Title Null.
Selecciona la capa Conector ve al panel de control de efectos y la duración ponla al 100%. Mueve el cursor a 00:20f presiona el reloj en la propiedad Tiempo del conector y ponlo a 0%. Mueve el cursor a 01:00f y pon un keyframe de Tiempo a 50%. Selecciona los keyframes que se han creado y haz lo de Desaceleración/Aceleración suave.
Por último, vete al marcador que has creado al principio que debería estar en 01:00f y desplaza la capa Title para que empiece ahí.
Para crear más Call out Titles iguales donde sólo cambie el título y no tener que crearlos desde cero yo lo que hice fue duplicar la precomposición de Title desde el panel de proyecto y desde ahí lo he bajado al timeline de Main Compositiion. Abro la composición para borrar la capa con la imagen. Fíjate que en ninguna precomposición de las que están dentro de la Composición principal tengas la capa de la imagen, porque en este caso se te duplicará y cuando quieras mover otro Call Out title veras dos imágenes superpuestas.
4. Video explicativo.
Te dejo un vídeo con todo el proceso para que te quede más claro y no pierdas ningún paso.




















Hola, muy bien explicado, pero luego, cómo exporto? en que formato? y dónde puedo utilizar esta animación?
Hola Mauro,
Para exportar cualquier animación o vídeo en AE puedes seleccionar el menú Composición en la barra superior y darle a «añadir a la cola de procesamiento», verás que en el timeline te aparecen tres menús azules: en ‘configuración óptima’ donde te debes fijar es en la parte inferior donde dice ‘espacio de tiempo’, ahí le indicas si quieres que te exporte lo que dura tu composición o únicamente el espacio de trabajo que tengas seleccionado. En ‘módulo de salida’ escoges el formato, si le das a opciones de formato tienes una configuración más avanzada. Por defecto te saldrá en salida de vídeo marcado en canales RGB, si has haces alguna animación como la que explico en el tutoríal por ejemplo, como la vas a usar para ponerla sobre un vídeo o foto, debes escoger la opción de RGB+Alfa. Si quisieras cambiar el tamaño a tu composición marcas abajo la casilla y le indicas lo que quieras. Y por último tendrías el menú de ‘salida’, ahí simplemente indicas donde lo quieres guardar.
Ten en cuenta que al crear tu composición y empezar a hacer tu animación ya vas a definir el tamaño del vídeo y el formato.