Manejo de eventos en aframe.
Índice de contenidos
1. Introducción
Hola a todos, seguimos con la saga Aframe, en este capítulo veremos los eventos. Primero veremos como declararlos dentro de un componente, programaremos acciones a realizar cuando se cumplan ciertos eventos y finalmente los asociaremos a una entidad.
2. Entorno
El tutorial está escrito usando el siguiente entorno:
- Hardware: MacBook Pro 2,5 GHz Intel Core i7. 16gb DDR3
- Sistema Operativo: Mac OS Sierra 10.12
- Entorno de desarrollo: Visual studio Code
- node 8.0.0
- npm 5.0.3
3. Eventos
Al igual que en la web en 2D, tenemos eventos. Los componentes usan los eventos para comunicarse, pueden lanzar eventos o estar a la escucha.
// `collide` evento emitido por un componente de una entidad al colisionar con otra.
document.querySelector('a-entity').addEventListener('collide', function (evt) {
console.log('This A-Frame entity collided with another entity!');
});
4. Proyecto de Ejemplo
Generamos un nuevo proyecto. Con un index.html, añadimos la librería de aframe y dibujamos una caja.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cursor Handler - A-Frame School</title>
<meta name="description" content="Cursor Handler - A-Frame School">
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
<script src="handle-events.js"></script>
</script>
</head>
<body>
<a-scene>
<a-box color="#EF2D5E" position="0 1 -4" handle-events ></a-box>
<a-camera><a-cursor></a-cursor></a-camera>
<a-sky color="#333"></a-sky>
<a-plane color="#000" rotation="-90 0 0" width="500" height="500"></a-plane>
</a-scene>
</body>
4.1. Componente con eventos
Ahora crearemos un componente donde añadiremos eventos. Este componente lo podremos añadir a entidades para que usen sus eventos. Generamos un fichero llamado handleEvents.js. Y añadimos el siguiente código:
AFRAME.registerComponent('handle-events', {
init: function () {
var el = this.el; //
el.addEventListener('mouseenter', function () {
el.setAttribute('color', 'red');
console.log("mouseenter");
});
el.addEventListener('mouseleave', function () {
el.setAttribute('color', 'grey');
console.log("mouseleave");
});
el.addEventListener('click', function () {
el.setAttribute('scale', {x: numAleatorio(1,5), y: numAleatorio(1,3), z: numAleatorio(1,3)});
console.log("click");
});
function numAleatorio(min, max) {
return Math.round(Math.random() * (max - min) + min);
}
}
});
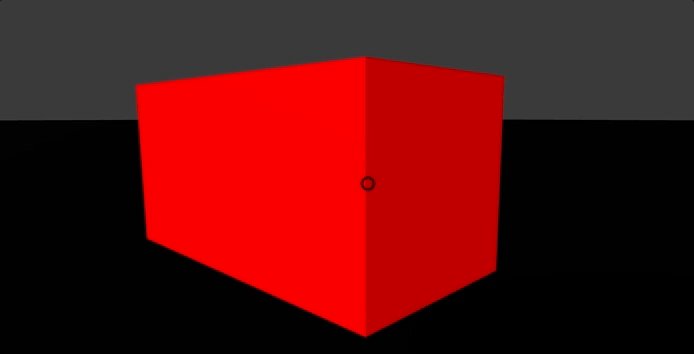
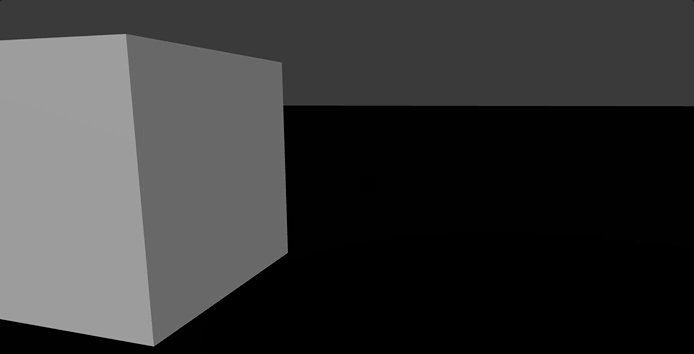
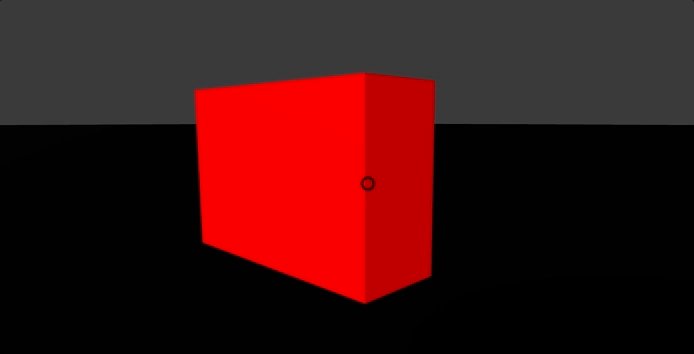
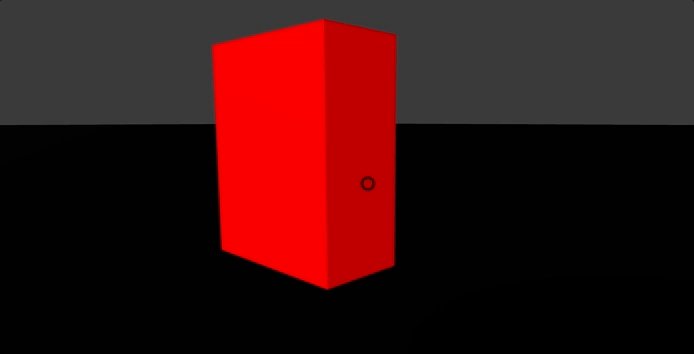
Aquí podemos ver como la entidad que use este componente estará a la escucha de tres eventos: mouseenter, mouseleave y click. Para cada evento hemos programado un cambio en una de las propiedades de la entidad.
Cuando nos situemos encima de la entidad el atributo color se actualizará a rojo y la entidad reflejará este cambio. Al dejar la entidad su color pasará a coger el valor ‘gris’. Y si hacemos click sobre ella aumentará su tamaño aleatoriamente.
4.2. Asociar eventos a entidades
Para asociar este componente de eventos a una entidad solo tendremos que declararlo en la etiqueta de la entidad.
Añadimos el fichero handleEvents.js al fichero index.html y modificamos la entidad a-box para añadirle los eventos.
5. Conclusiones
Después de este tutorial, espero que vayáis viendo las posibilidades que se nos van presentando. En el siguiente tutorial veremos las animaciones.
No me faltéis.
Saludos.