¿Cuáles son las tendencias en diseño gráfico para el 2017? Claves para hacer un site a la última.
Índice de contenidos
- 1. Introducción
- 2. Tendencias 2017
- 3. Conclusiones
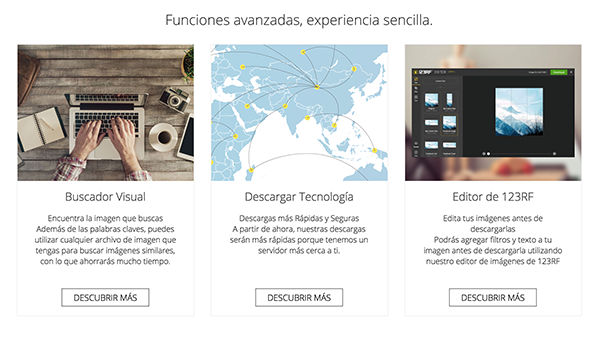
- Diseño tipo tarjetas
- Microinteracciones
- Material Design
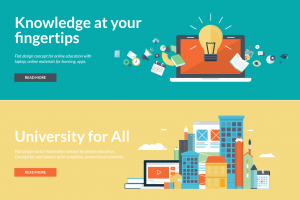
- Evolución del Flat Design
- Animaciones
- De carga: aquellas animaciones que sirven para entretener al usuario en los procesos que requieren que éste espere.
- Cinemagraphs: o fotografías animadas.
1. Introducción
El mundo del diseño web avanza a una velocidad vertiginosa, pero eso ya lo sabemos. Así que, estar al día es una obligación. Para el año 2017, aquellos que queráis hacer una página web o rediseñar la que tenéis, tendréis que tener en cuenta lo primero, que ya hay aspectos que se han vuelto esenciales y necesarios como el diseño responsive optimizado, el scroll vertical o la inclusión de redes sociales en el site; y lo segundo, las tendencias. Pero ¿cuáles son las tendencias en diseño gráfico para el 2017?
2. Tendencias 2017
Las tendencias en diseño web son las prácticas que se han ido asentando por mejorar la experiencia de usuario en la navegación.

Cada tarjeta presenta información independiente de una forma visual y atractiva, lo que mejora la usabilidad.

Son pequeñas interacciones del usuario con la interfaz que se suceden a diario: hacer click en un «like», animación al enviar un mensaje, mensajes de texto «humanos»…

«A visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science.» Así define Google el material design. El principal objetivo es crear diseños limpios y modernos que parezcan más realistas para los usuarios y así mejorar la usabilidad. Para ello utilizaremos capas en el diseño de las interfaces; tipografías, grids y colores que ya no sólo son decorativos, sino que aportan jerarquía, significado y foco; o la continuidad visual a través de transiciones y surface reactions.

El Flat Design se queda con nosotros este año gracias a su compatibilidad con la estética minimalista, el material design o el diseño responsive. Tenderá a los gradientes, sombras largas, pequeñas animaciones y simulación de capas 3D.

Johan Blomström [CC BY 2.0 (http://creativecommons.org/licenses/by/2.0)], Wikimedia Commons
3. Conclusiones
El diseño gráfico en 2017 centra su atención en la usabilidad y la optimización sin olvidar el impacto visual. Se implanta el responsive y perdemos el miedo al scroll vertical. Añadimos interactividad, animación, imágenes full screen o iconos con un sentido más funcional, sin olvidar la sencillez y capacidad intuitiva de los elementos. Flat design y Material design se unen para dar una mejor experiencia de usuario, más real y auténtica.



Es interesante como el diseño gráfico fue evolucionando hasta llegar aquí. Mi parte favorita es el Flat Desgin, me parece que da un aspecto sencillo pero sin llegar a ser muy simple.