En este tutorial voy a tratar de explicar de forma clara cómo conseguir el efecto de visión de terminator con After Effects para que podáis usarlo en vuestros vídeos.
 |
 |
Paso por paso
Lo primero que tenemos que hacer es grabar el vídeo con el que queramos trabajar. Lo recomendable es que en el vídeo aparezcan personas que se muevan un poco para que el efecto de tracking que explicaré más adelante sea más dinámico.
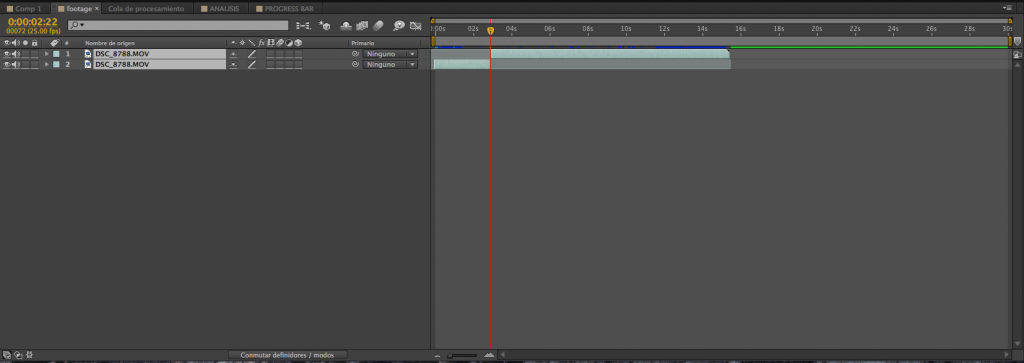
Importamos el vídeo y creamos una composición llamada FOOTAGE (así es como la he llamado yo) y en la que vamos a meter el vídeo que hayamos grabado y lo duplicamos de forma que tengamos dos capas de vídeo. Buscamos un punto en él donde vamos a hacer un corte que será el punto donde empezará el efecto de interferencia que vamos a ver a continuación. Seleccionando las dos capas de vídeo damos a botón derecho y PRECOMPONEMOS la capa de FOOTAGE. Cuando lo tengamos creamos otra composición llamada COMP 1 y metemos en ella la precomposición.
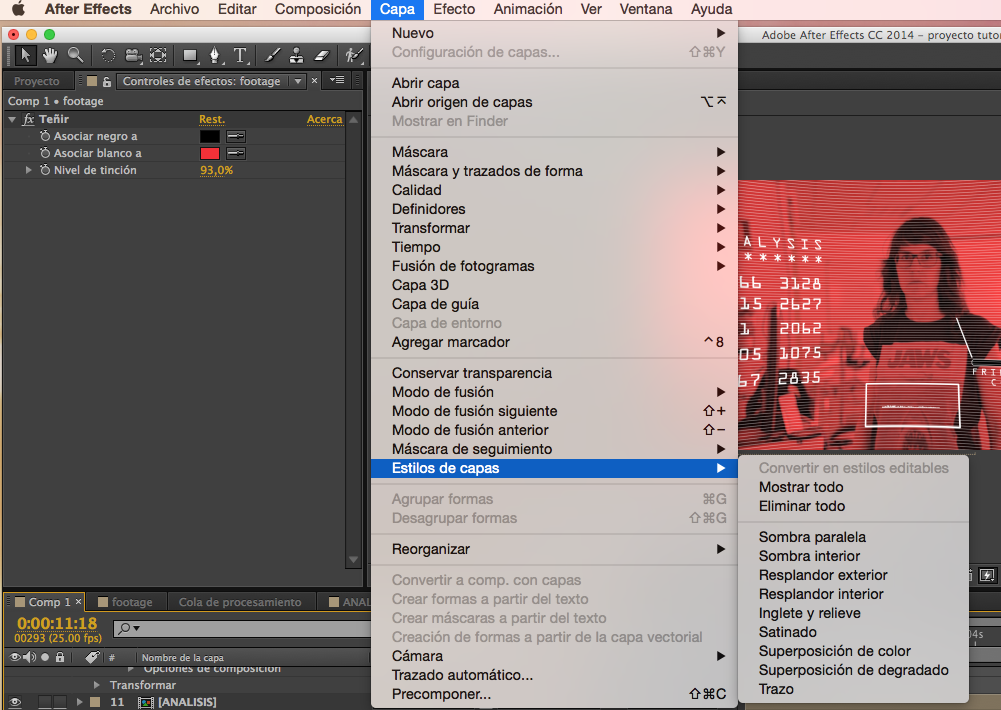
Dentro de COMP 1 con la capa de la precomposición de FOOTAGE vamos a seleccionar el efecto teñir:
- Efecto – Corrección de color
- Teñir
Cambiamos el color blanco por el rojo y quitamos un poco de nivel de tinción
Capa de SCANLINES
Creamos un nuevo sólido:
- Capa – nuevo sólido blanco llamado SCANLINES
- Efecto – generar
- Cuadrícula
- Efecto – generar
En el panel de la izquierda de Controles y efectos- scanlines:
- Tamaño desde: Anchura y altura de los reguladores
- Anchura 4000
- Altura 10
- Movemos el punto de anclaje hacia la derecha
- Borde 3
- Opacidad 58%
Capa de ESTÁTICO
Ahora vamos a crear un efecto de imagen borrosa, como una interferencia que durará milésimas de segundos.
-
- Capa – nuevo sólido blanco llamado ESTÁTICO
- Efecto – Ruido y Grano
- Ruido HLS
- Efecto – Ruido y Grano
- Capa – nuevo sólido blanco llamado ESTÁTICO
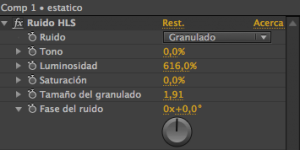
En el panel de la izquierda de Controles y efectos – estático:
- Ruido: Granulado
- Luminosidad 616%
- Tamaño del granulado: 1,91
Vamos a meter otro efecto:
-
-
-
- Efecto – distorsionar
- Desplazamiento turbulento
- Efecto – distorsionar
-
-
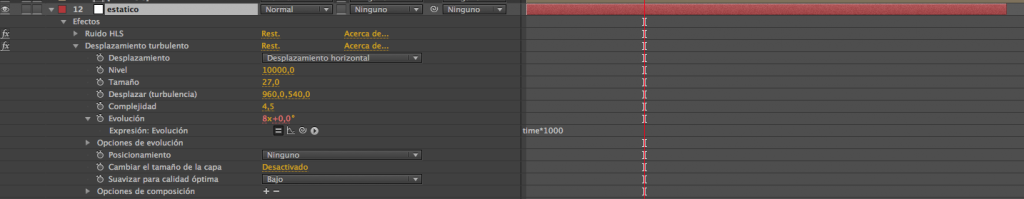
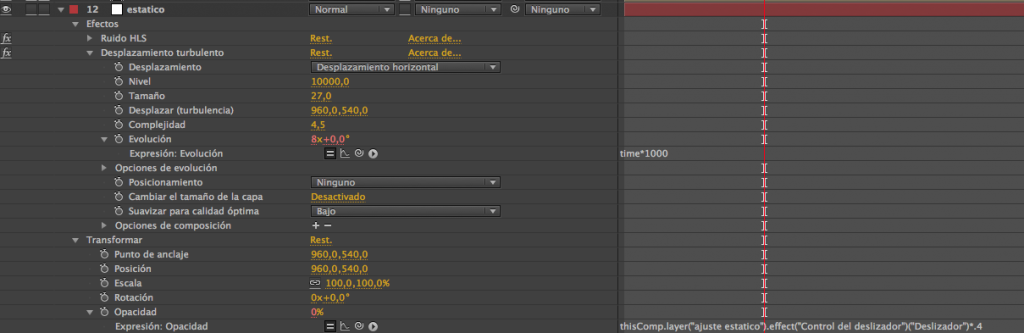
En el panel de la izquierda de Controles y efectos – estático:
- Desplazamiento: desplazamiento horizontal
- Nivel 10000
- Tamaño 27
- Complejidad 4,5
- Borde 3
- Opacidad 40%
Ahora está estático, para darle movimiento vamos a animar la evolución. Vamos a usar las expresiones de after effects que se sacan manteniendo pulsado ALT (en mac) y el reloj del efecto que queremos animar. En el timeline de las capas aparecerá una expresión effect(Turbulent Displace)(6) y eso lo reemplazamos por time*1000
Capa de AJUSTE ESTÁTICO
El siguiente paso es añadir la capa de ajuste estático. Tenemos que ir fijándonos en el orden en el que vamos teniendo las capas en el timeline. Deben estar ordenadas de esta forma:
Scanlines,
Ajuste estático,
Estático,
Footage
Antes de hacer nada en esta nueva capa vamos a seleccionar la capa de estático y nos vamos a copiar el efecto de Desplazamiento turbulento de la ventana de la izquierda de Controles de efectos: cmd+c para copiar. Nos vamos a la capa de ajuste estático y pegamos el efecto con cmd+v
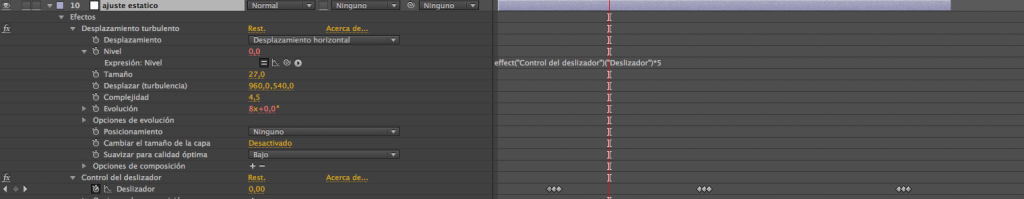
En el panel de la izquierda de Controles y efectos – ajuste estático
- Desplazamiento: desplazamiento horizontal
- Nivel 500
- Tamaño 27
- Complejidad 4,5
Vamos a crear un controlador en la capa de ajuste estático:
-
-
-
- Efecto – expresiones de control
- Control del deslizador
- Efecto – expresiones de control
-
-
Con ALT pulsado pinchamos en el reloj del efecto Desplazamiento turbulento (seguimos en la capa de ajuste estático), y nos aparecerá la expresión en el timeline. Cogemos la espiral que aparece en el apartado de Nivel y la llevamos al efecto Deslizador y en la expresión a continuación escribimos *5
Vamos a la capa ESTÁTICO y con ALT pulsado pinchamos en el reloj de la opacidad para que aparezca la expresión, seleccionamos la capa de AJUSTE ESTÁTICO para que a la izquierda nos aparezca la ventana de Controles de efectos y enlazamos la espiral de la capa de ESTÁTICO en la opacidad con el Deslizador de la capa de AJUSTE ESTÁTICO y escribimos en la expresión *.4. Ahora el controlador, controla a las dos capas.
Movemos un poco la barra en el timeline y desde la capa de AJUSTE ESTÁTICO ponemos un keyframe en el efecto Deslizador (pulsando el reloj), nos movemos 3 frames hacia adelante (pulsando cmd + →) y en deslizador ponemos el valor 100. Adelantamos otros 3 frames y en deslizador ponemos 0. Ya tendríamos el efecto de interferencias. Yo lo que he hecho ha sido copiar y pegar esos 3 keyframes a lo largo del timeline para tener varias interferencias durante el vídeo. Podéis hacer lo mismo y ponerlos donde decidáis
Capa de OPTICS
Capa – nueva capa de ajuste llamada OPTICS
Ponemos esta capa la primera de todas.
-
-
-
-
- Efecto – distorsionar
- Compensación óptica
- Efecto – distorsionar
-
-
-
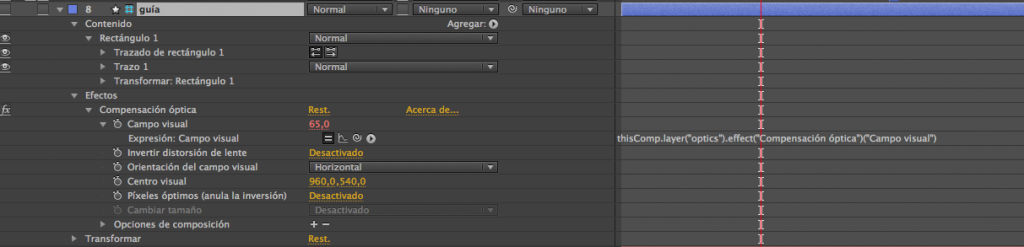
En el panel de la izquierda de Controles y efectos – optics
- Campo visual 65
- Seleccionar «invertir distorsión de la lente»
- Orientación horizontal
Capa GUÍA
Ocultamos la capa de OPTICS y sin tener ninguna capa seleccionada pinchamos en la herramienta rectángulo para crear una capa de formas. La llamamos guía. Borramos el relleno. Nos vamos a la capa de OPTICS y copiamos el efecto Compensación óptica y lo pegamos en la capa de forma de GUÍA y le quitamos la opción de «invertir distorsión de lente». Ponemos la capa de forma por debajo de la capa de OPTICS.
Cuando desocultemos OPTICS sabremos cómo será la visión. Recomiendo trabajar con la capa activa de GUÍA hasta el final y mantener oculta OPTICS.
Mantenemos pulsado ALT en la capa de GUÍA y pinchamos en el reloj de Campo Visual. Llevamos la espiral a la capa de OPTICS al efecto Campo Visual.
Con el botón derecho del ratón hacemos click en la capa de GUÍA y elegimos Capa de guía. Esto hará que la capa esté visible hasta que lo añadamos a la cola de procesamiento para renderizarlo.
Bordes blancos de reconocimiento
Los creamos sin seleccionar ninguna capa, de esta forma crearemos capas de forma. Usamos la herramienta pluma y vamos haciendo el borde en el objeto que queramos. Damos keyframes de posición al inicio y al final para que el trazo siempre esté bordeando al objeto y ponemos el trazo blanco. Cortamos la capa con la duración que queramos.
Texto analysis
Creamos una nueva capa de texto
-
-
-
-
- Capa – nuevo texto llamado ANALYSIS
-
-
-
Precomponemos la capa y entramos dentro de la composición
Escribimos la palabra ANALYSIS y debajo asteriscos con la fuente OCR A Std. A continuación creamos otra nueva capa de texto y escribimos por ejemplo sfg y con la capa sfg seleccionada:
-
-
-
-
- Efecto – Texto
- Números
- Efecto – Texto
-
-
-
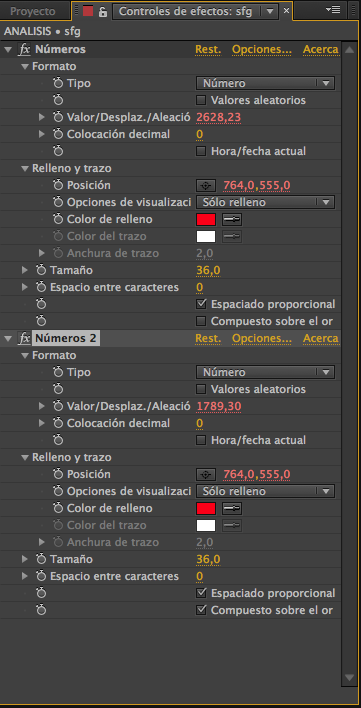
Se nos abrirá una ventana y tendremos que poner la tipografía OCR A Std horizontal e izquierda y cuando le demos a aceptar, en la parte izquierda de controles de efectos:
- Colocación decimal 0
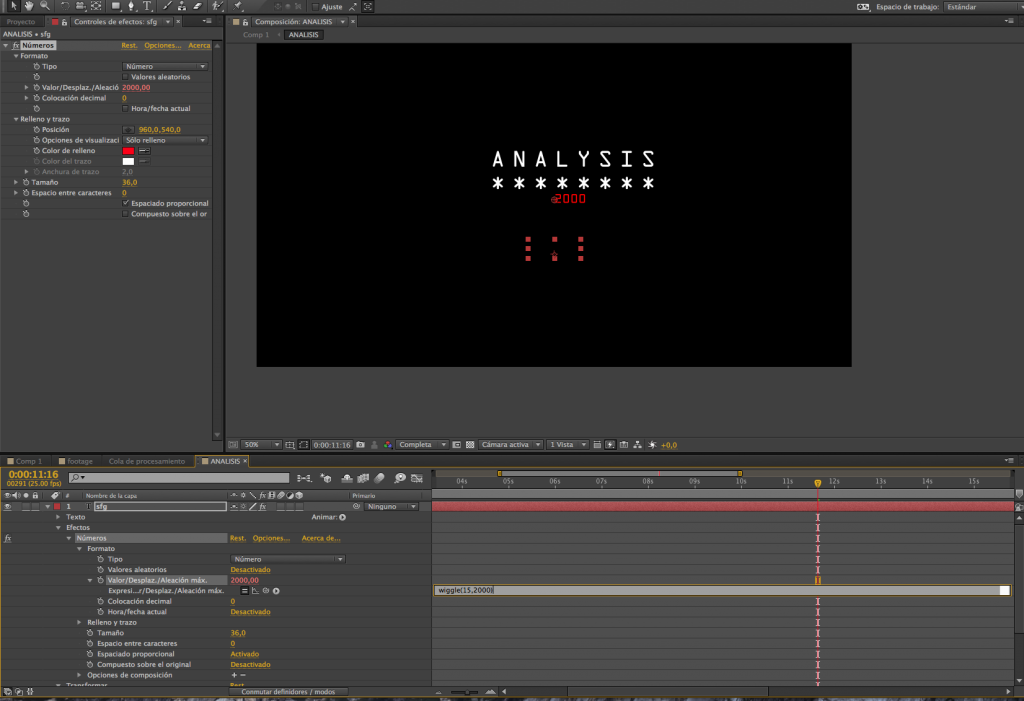
- Valor/Desplazamiento 2000
Pulsamos ALT y pinchamos en el reloj del efecto Valor/Desplazamiento y escribimos en el rectángulo de la expresión lo siguiente: wiggle(15,2000)
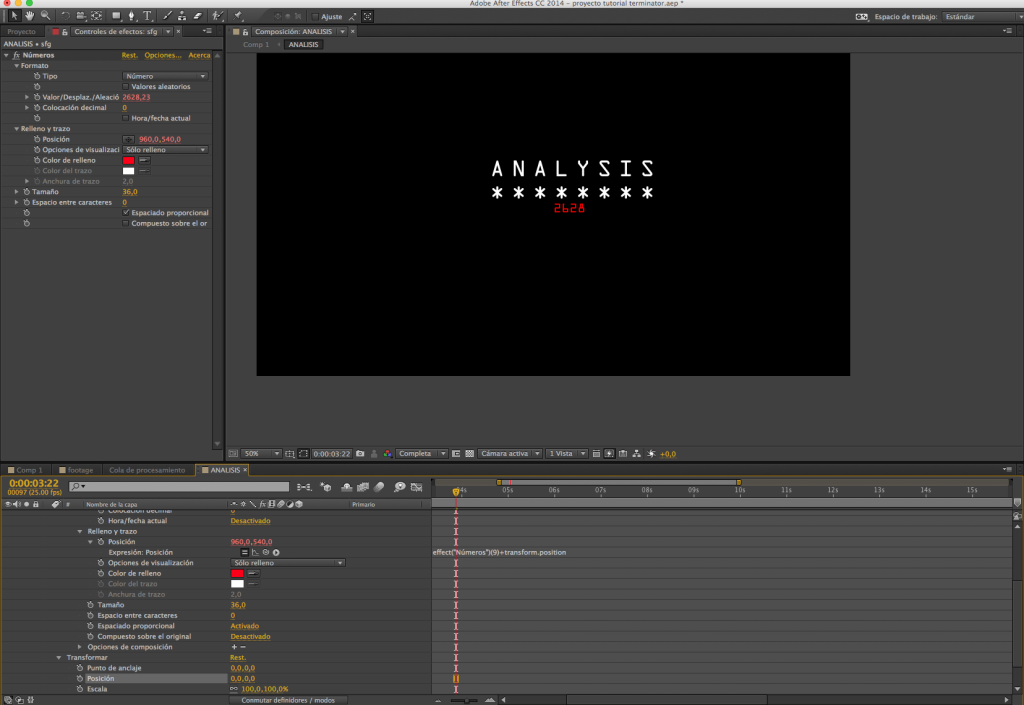
Este efecto se mueve independientemente, vamos que aparecen una serie de puntos rojos que si los desplazamos en la pantalla de composición se van a mover de manera independiente sin afectar a la serie de números que hemos creado. Vamos a abrir el efecto de Relleno y Trazo de la ventana de Controles de efectos a la izquierda y con ALT y el reloj de la posición vamos a sacar una expresión. La expresión que nos aparece la vamos a dejar tal y como está. Desplegamos en las capas la opción de Transformar y a la expresión le añadimos un signo de + y llevamos la espiral del efecto Relleno y Trazo a la opción de posición de Transformar. El siguiente paso es poner los valores de esa posición en 0 para que vuelva a aparecer el texto de números.
Después de enlazar con la espiral la expresión nos debe quedar de la siguiente manera:
effect(Numbers)(9)+transform.position
Para corregir la posición y dejar el valor alineado con el texto de análisis, movemos a la posición desde la ventana de la izquierda de Controles y efectos y movemos los valores.
El siguiente paso es duplicar el efecto de Números y ahora en la capa de Números 2 activamos la opción de Componer en original. Ahora vamos a modificar la expresión de la capa Números 2 porque al duplicar la capa se ha copiado la expresión de Números 1. Lo único que tendremos que hacer será añadir un 2:
effect(Numbers 2)(9)+transform.position y mover la posición.
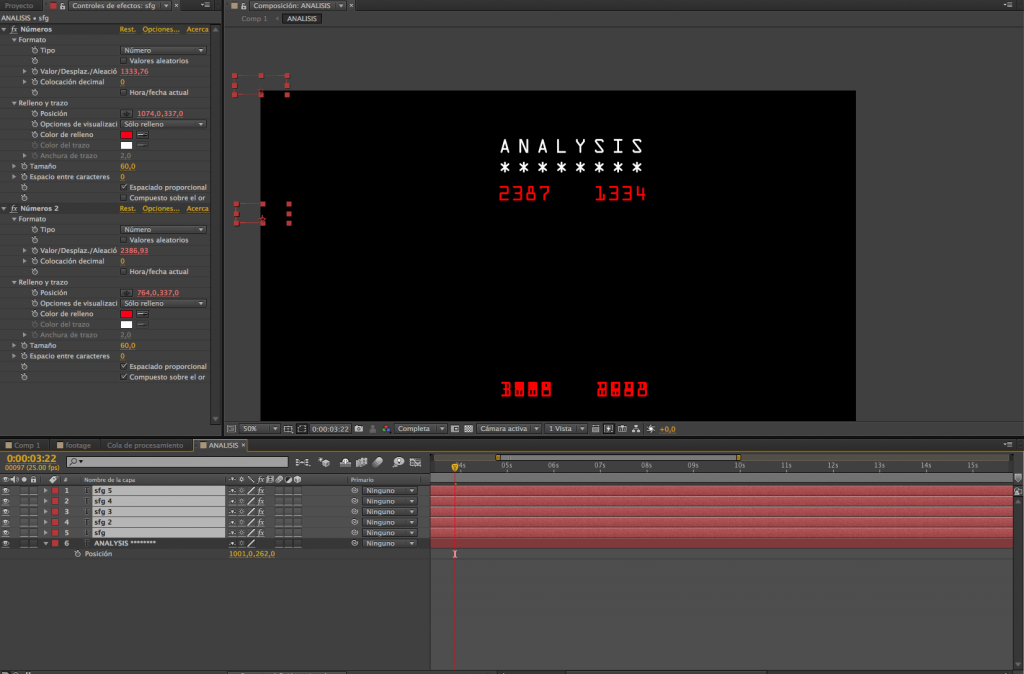
Duplicamos la capa de sfg y movemos la posición en eje Y hacia abajo y duplicamos de nuevo la capa hasta tener 6 capas en total. Seleccionamos todas y las alineamos horizontalmente. Si reproducimos la composición los números deberían correr.
 |
 |
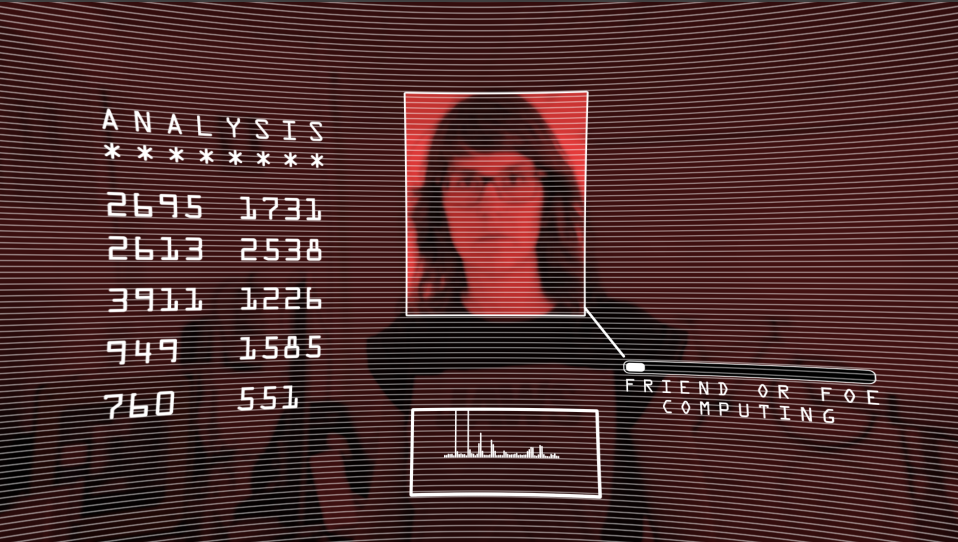
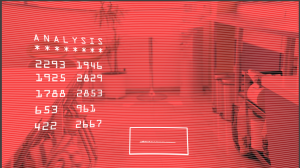
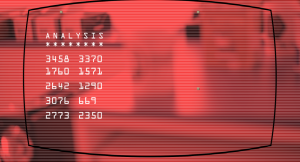
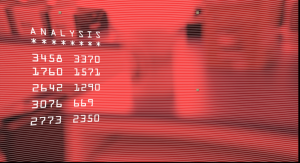
La primera imagen es como se ve con la capa de guía activada y la imagen de la derecha es como lo vemos cuando hacemos visible la capa de OPTICS
Volvemos a COMP 1 y colocamos la composición de ANALYSIS debajo de la capa AJUSTE ESTÁTICO
Capa Voice Analysis
Estando en COMP 1 y yéndonos a la capa de la precomposición de FOOTAGE sacamos la forma de onda.
-
-
-
-
- Efectos
- Transformar
- Audio
- Forma de onda
- Audio
- Transformar
- Efectos
-
-
-
Creamos un nuevo sólido llamado VOZ:
-
-
-
-
-
- Efecto – generar
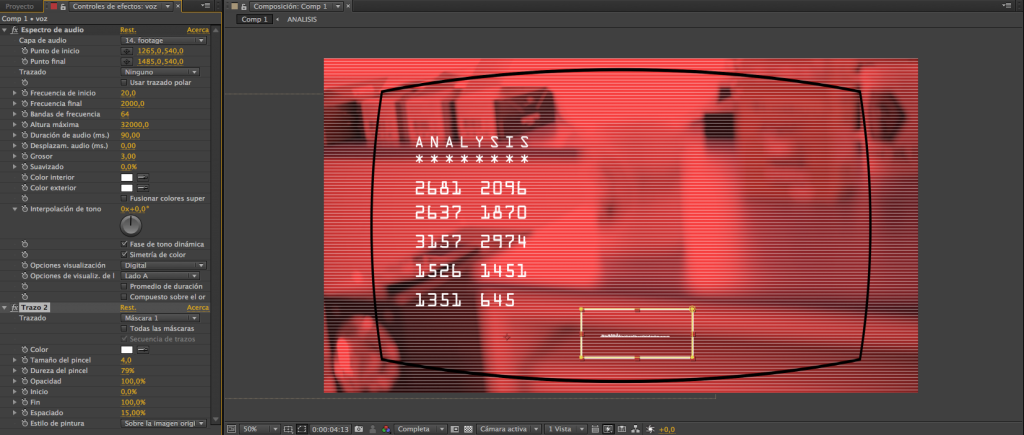
- Espectro de audio
- Efecto – generar
-
-
-
-
En el panel de la izquierda de Controles y efectos – footage
- Capa de audio – Footage
- Color interior blanco
- Color exterior blanco
Movemos los valores de Punto de inicio y Punto final para hacerlo más pequeño y la altura máxima la subimos para que sea más notable la forma de onda. El suavizado lo ponemos a 0 y en Opciones de Visualización que vendrá marcado Lado A y B elegimos sólo Lado A.
Vamos a crear una caja alrededor de la forma de onda. Para ello hacemos doble click en la herramienta rectángulo con la capa de voz seleccionada para crear una máscara y NO una capa de forma.
-
-
-
-
-
- Efecto – Generar
- Trazo
- Efecto – Generar
-
-
-
-
Tracking
Buscamos el punto donde queremos que empiece el trackeo. En mi caso he decidido que empiece cuando aparece en plano la persona. Duplicamos la capa de FOOTAGE con cmd+d (la duplicada aparecerá debajo) cortamos la capa de arriba en el punto en el que empieza el trackeo con CTRL+cmd+D. Abrimos la ventana de Rastreador y seleccionamos Rastrear movimiento. Seleccionamos posición y escala. Colocamos los cuadrados en las esquinas de los ojos y le damos a Analizar. No tiene por qué ser perfecto el trackeo.
Creamos nuevo sólido llamado TRACK MATTE
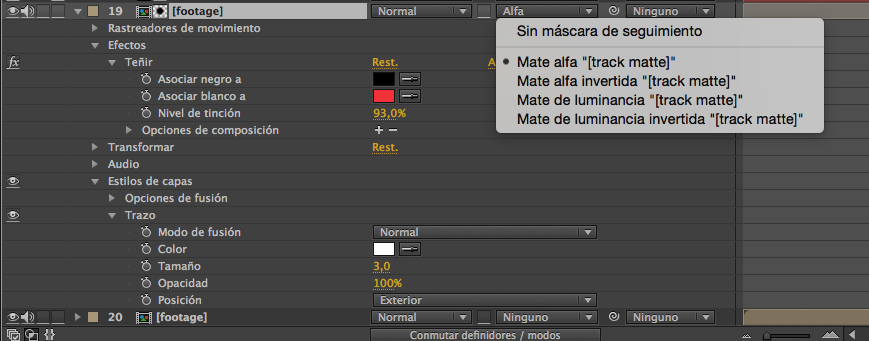
En la capa seleccionada seleccionamos en la ventana Rastreador, Editar destino y cuando se abra la ventanita en la parte de capa elegiremos «track matte» y le daremos a aplicar en X e Y. Ocultamos la capa track matte. Con la capa seleccionada escogemos la herramienta del rectángulo para crear una máscara dentro de la capa y hacemos un recuadro en la cara. Desocultamos la capa. Seleccionamos la primera capa de FOOTAGE y elegimos opción de Alpha track matte. Si ocultamos la capa FOOTAGE veremos que desaparece todo menos el recuadro de la cara.
En el menú Capa seleccionamos Estilos de Capa y Trazo a color blanco. En el punto del corte de las capas de FOOTAGE, seleccionando la segunda capa damos a:
-
-
-
-
-
- Efecto – Corrección de color
- Curvas
- Efecto – Corrección de color
-
-
-
-
Volvemos atrás en la línea de tiempo un frame y le damos al reloj para poner un keyframe. Volvemos al punto de inicio y nos vamos un frame más adelante ahora y bajamos la barra de curvas de forma que oscurezcamos el fondo.
Línea de seguimiento
Creamos una nueva capa de texto y la llamamos FRIEND OR FOE COMPUTING
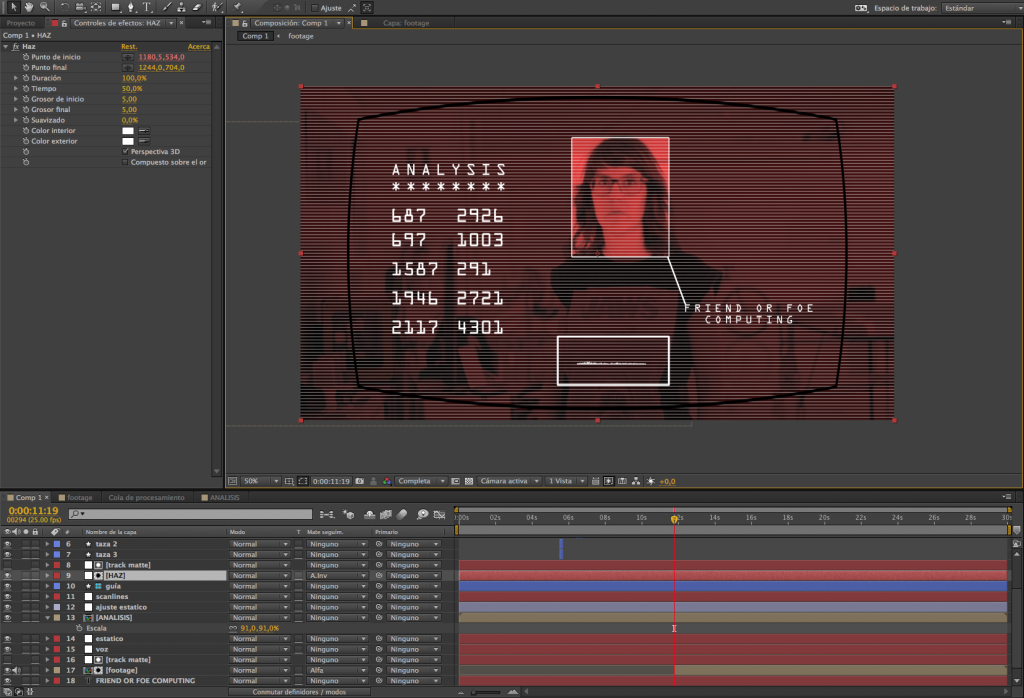
Creamos una nueva capa de sólido y lo llamamos HAZ. Y en esta capa aplicamos el efecto haz
-
-
-
-
-
- Efecto – Generar
- Haz
- Efecto – Generar
-
-
-
-
En el panel de la izquierda de Controles y efectos: Haz
- Duración 100%
- Grosor de inicio 5
- Grosor final 5
- Suavizado 0
- Color interior blanco
- Color exterior blanco
Un extremo lo llevamos al texto y el otro dentro del recuadro. Tenemos que hacer ahora que siga la misma posición que el track matte.
En la capa del haz, sacamos una expresión en el Punto de inicio que será la siguiente:
effect(Haz)(1)+thisComp.layer(“track matte”).transform.position.
La espiral del haz la enlazamos con la posición de track matte. Veréis que se volverá loca la barra, pero lo que hay que hacer es ajustarlo manualmente, hacemos zoom y movemos los valores del Punto de inicio de la capa de Haz hasta la esquina inferior dejando que sobresalga un poco.
Duplicamos la capa de track matte y la nueva capa generada la ponemos por encima de la capa de Haz, y en la capa de haz elegimos Alpha inverted track matte
Barra de progreso
Para la barra de progreso existe un preset que se puede descargar de la siguiente página http://cinemaspice.net/product/progress-bar/ con un coste de 4,99$ pero en mi caso yo la mía la hice siguiendo este tutorial en inglés How to make a Progress Bar