Clustering de puntos en Google Maps v3
0. Índice de
contenidos.
1. Entorno
Este tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil Mac Book Pro 17″ (2,6 Ghz Intel Core i7, 8 GB DDR3)
- Sistema Operativo: Mac OS X Snow Leopard 10.6.4
- API Google Maps
- google-maps-utility-library-v3
2. Introducción
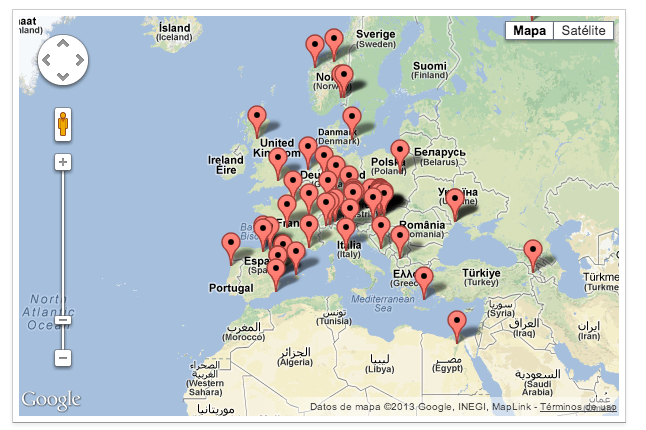
Cuando trabajamos en aplicaciones de geoposicionamiento con Google Maps nos podemos encontrar con que en base al zoom seleccionado y al número de puntos que haya que visualizar, éstos salgan muy juntos y no se puedan distinguir uno de otros como en el ejemplo que se muestra a continuación:

La solución conceptual para este problema es agrupar los puntos para mostrar uno solo, que pinchando sobre él vaya mostrando el resto. Este es el concepto de clustering y la forma más sencilla de implementarlo en Google Maps es utilizar las utilidades que están implementadas en la librería Marker Clusterer del proyecto google-maps-utility-library-v3 que se distribuye bajo licencia Apache 2.0, con lo que llegado el caso se podría utilizar en proyectos con fines comerciales.
3. Vamos al lío
En primer lugar vamos a utilizar el API de Google Maps para visualizar el mapa que hemos visto en la introducción. Para ello vamos a crear un HTML con el siguiente contenido:
Ejemplo sin Cluster
Ejemplo sin Cluster
En este ejemplo utilizamos el API de Google Maps para, a partir de los datos almacenados en el fichero data.json, ir posicionando los puntos en el mapa. El fichero data.json tendría este aspecto:
var data = { "count": 10785236,
"photos": [{"photo_id": 27932, "photo_title": "Atardecer en Embalse", "photo_url": "http://www.panoramio.com/photo/27932", "photo_file_url": "http://mw2.google.com/mw-panoramio/photos/medium/27932.jpg", "longitude": -64.404945, "latitude": -32.202924, "width": 500, "height": 375, "upload_date": "25 June 2006", "owner_id": 4483, "owner_name": "Miguel Coranti", "owner_url": "http://www.panoramio.com/user/4483"}
,
{"photo_id": 522084, "photo_title": "In Memoriam Antoine de Saint Exupéry", "photo_url": "http://www.panoramio.com/photo/522084", "photo_file_url": "http://mw2.google.com/mw-panoramio/photos/medium/522084.jpg", "longitude": 17.470493, "latitude": 47.867077, "width": 500, "height": 350, "upload_date": "21 January 2007", "owner_id": 109117, "owner_name": "Busa Péter", "owner_url": "http://www.panoramio.com/user/109117"}
,
{"photo_id": 1578881, "photo_title": "Rosina Lamberti,Sunset,Templestowe , Victoria, Australia", "photo_url": "http://www.panoramio.com/photo/1578881", "photo_file_url": "http://mw2.google.com/mw-panoramio/photos/medium/1578881.jpg", "longitude": 145.141754, "latitude": -37.766372, "width": 500, "height": 474, "upload_date": "01 April 2007", "owner_id": 140796, "owner_name": "rosina lamberti", "owner_url": "http://www.panoramio.com/user/140796"}
,
{"photo_id": 97671, "photo_title": "kin-dza-dza", "photo_url": "http://www.panoramio.com/photo/97671", "photo_file_url": "http://mw2.google.com/mw-panoramio/photos/medium/97671.jpg", "longitude": 30.785408, "latitude": 46.639301, "width": 500, "height": 375, "upload_date": "09 December 2006", "owner_id": 13058, "owner_name": "Kyryl", "owner_url": "http://www.panoramio.com/user/13058"}
,
{"photo_id": 25514, "photo_title": "Arenal", "photo_url": "http://www.panoramio.com/photo/25514", "photo_file_url": "http://mw2.google.com/mw-panoramio/photos/medium/25514.jpg", "longitude": -84.693432, "latitude": 10.479372, "width": 500, "height": 375, "upload_date": "17 June 2006", "owner_id": 4112, "owner_name": "Roberto Garcia", "owner_url": "http://www.panoramio.com/user/4112"}
]}
Estos son solo algunos de los puntos. Manteniendo esta estructura se pueden añadir los que queramos.
Si ahora visualizamos este fichero desde cualquier navegador web veríamos algo muy parecido a lo que se mostraba en la introducción.
Vamos a ver lo sencillo que es hacer clustering con la librería antes mencionada. Simplemente añadimos la librería y en vez de ir introduciendo uno por uno los puntos en el mapa, los almacenamos en un array que utilizaremos como parámetro de entrada para la construcción del clustering.
Este sería el fichero HTML con cluster:
MarkerClusterer v3 Example
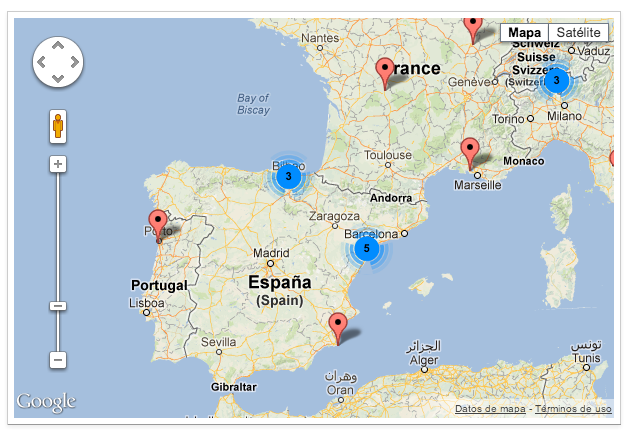
Ejemplo con clustering
El resultado debería ser algo parecido a esto:

4. Referencias
Estas son las referencias utilizadas para este tutorial:
- Google Maps Utility Library V3
- Marker Clusterer
Cualquier duda o sugerencia en la zona de comentarios.
Saludos.



no me salio, no sé por qué, a pesar de haber agregado la libreria markerclusterer.js
me sigue saliendo los marker amontonados
ya mesalio, vi que asi incluyeron al archivo: markerclusterer.js
var script = \\\’\\\’;
document.write(script);
Buenos días. No sé si será aposta, o será un error, pero el código está inacabado.
Líneas 43 y 48 respectivamente, en el loop.
Un saludo.
Solucionado el problema con el código gracias al valioso feedback de Pedro.
Saludos
Hola, saben como cambiarle el color al numero que agrupa los markers?
gracias
Un duda, los clusterer llevan imágenes? , donde están definidas?
Como puedo hacer para usar el mapa con cluster pero meter los puntos que yo quiera?
Gracias.