Ejemplo JSF 2.0 con MyFaces Trinidad, Ajax y Maven
Índice
- Introducción. 1
- Requisitos. 1
- Creación de los arquetipos. 2
- Trabajar con Eclipse. 4
- Compilando el proyecto. 7
- Ejecución de la aplicación web. 7
- Conclusión. 9
Introducción
En este artículo aprenderemos a crear una
aplicación web JSF 2.0 con la biblioteca MyFaces 2.0 Trinidad, con
soporte para AJAX, mediante el arquetipo de Maven preparado por el
proyecto Apache MyFaces. Veremos también cómo preparar el
proyecto para ser editado en nuestro entorno de desarrollo con Eclipse y
cómo ejecutar la aplicación web dentro de un servidor local
Jetty.
JSF es el estándar para la creación de
interfaces para aplicaciones Web en el entorno J2EE. Normalmente no es
difícil poner en marcha un proyecto con alguna de las implementaciones
estándares de JSF. En este artículo vamos a crear una
aplicación de ejemplo con la versión de JSF 2.0 utilizando para
ello la implementación proporcionada por el proyecto Apache MyFaces
Trinidad. Esta implementación proporciona las siguientes ventajas:
- Soporte para el estándar JSF 2.0 (puede ser incluso
2.1 o 2.2, dependiendo del grado de avance del proyecto MyFaces) - Bibioteca de componentes extendida MyFaces Trinidad.
- Uso ce bibliotecas base de MyFaces o de la
implementación de referencia de Sun (Mojarra) - Soporte para la actualización parcial de la
página, mediante peticiones AJAX.
Nuestro proyecto además tiene las siguientes
ventajas:
- Creación sencilla mediante Maven
- Integración sencilla con el IDE Eclipse Juno
- Ejecución sencilla en un servidor local Jetty.
Así la aplicación ejemplo creada es un punto
de partida bueno par crear nuestras aplicaciones JSF 2.0.
Requisitos
Para nuestro proyecto necesitamos:
- Java JDK 1.5, y la variable de entrono JAVA_HOME
- Maven 2.X
- Eclipse Juno con el plugin M2E (Maven Integration for
Eclipse).
En principio todo el tutorial se ha desarrollado sobre
Windows, pero es muy fácil realizarlo en Linux u otros entornos.
Maven 2 se instala simplemente bajando una distribución
zip e instalándola, añadiendo al path la carpeta bin de la
distribución.
El plugin M2E se puede instalar desde Eclipse Marketplace,
por lo que su instalación es muy sencilla.
Creación de los arquetipos
Para comenzar a utilizar el arquetipo de MyFaces 2.0
Trinidad para Maven debemos generar la lista de arquetipos desde el proyecto
Apache MyFaces. Para más información sobre los diferentes
arquetipos de MyFaces buscar en su Wiki dicha información.
En primer lugar creamos la carpeta d:\workspaces\workspaceJSF2.
Aquí vamos a empezar a crear nuestro proyecto.
Desde línea de comandos en esa capeta y ejecutamos el
comando para generar los arquetipos de Myfaces:
D:\workspaces\workspaceJSF2>mvn archetype:generate -DarchetypeCatalog=http://myfaces.apache.org [INFO] Scanning for projects... … Se descargará los components que necesite …. Choose archetype: 1: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-trinidad20 (Archetype to create a new we bapp based on Trinidad and JSF 2.0) 2: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-trinidad (Archetype to create a new weba pp based on Trinidad) 3: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-jsfcomponents20 (Archetype to create a l ibary project of JSF 2.0 components) 4: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-jsfcomponents (Archetype to create a lib ary project of JSF components) 5: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-helloworld20-owb (Archetype to create a new webapp based on MyFaces 2.0 with OpenWebBeans) 6: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-helloworld20-debug (Archetype to create a new webapp based on MyFaces 2.0, specially for debug issues) 7: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-helloworld20 (Archetype to create a new webapp based on MyFaces 2.0) 8: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-helloworld-portlets (Archetype to create a new portlet webapp based on myfaces) 9: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-helloworld-facelets (Archetype to create a new webapp based on MyFaces and Facelets) 10: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-helloworld (Archetype to create a new w ebapp based on myfaces) 11: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-core-integration-test (Archetype to cre ate a new MyFaces core project used for integration tests via cargo and HtmlUnit. Projects created via this archetype aim to test specific issues from the MyFaces core JIRA issue tracker and can be directly added to the MyFaces core integration-tests module.) 12: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-codi-jsf20 (Archetype to create a new J SF 2.0 webapp based on MyFaces CODI) 13: http://myfaces.apache.org -> org.apache.myfaces.buildtools:myfaces-archetype-codi-jsf12 (Archetype to create a new J SF 1.2 webapp based on MyFaces CODI)Choose a number or apply filter (format: [groupId:]artifactId, case sensitive contains): :
Elijo la opción 1 para crear un proyecto basado en
MyFaces Trinidad 2.0. Ahora nos pedirá el groupId, el artifactId y el
nombre del paquete base.
Define value for property 'groupId': : es.com.gonzalezalmiron.examples Define value for property 'artifactId': : jsftrexample Define value for property 'version': 1.0-SNAPSHOT: Define value for property 'package': es.com.gonzalezalmiron.examples: Confirm properties configuration: groupId: es.com.gonzalezalmiron.examples artifactId: jsftrexample version: 1.0-SNAPSHOT package: es.com.gonzalezalmiron.examples Y: y [INFO] ---------------------------------------------------------------------------- [INFO] Using following parameters for creating project from Archetype: myfaces-archetype-trinidad20:1.0.4 [INFO] ---------------------------------------------------------------------------- [INFO] Parameter: groupId, Value: es.com.gonzalezalmiron.examples [INFO] Parameter: artifactId, Value: jsftrexample [INFO] Parameter: version, Value: 1.0-SNAPSHOT [INFO] Parameter: package, Value: es.com.gonzalezalmiron.examples [INFO] Parameter: packageInPathFormat, Value: es/com/gonzalezalmiron/examples [INFO] Parameter: package, Value: es.com.gonzalezalmiron.examples [INFO] Parameter: version, Value: 1.0-SNAPSHOT [INFO] Parameter: groupId, Value: es.com.gonzalezalmiron.examples [INFO] Parameter: artifactId, Value: jsftrexample [WARNING] Don't override file D:\workspaces\workspaceJSF2\jsftrexample\src\main\java\es\com\gonzalezalmiron\examples [WARNING] CP Don't override file D:\workspaces\workspaceJSF2\jsftrexample\src\main\webapp [INFO] project created from Archetype in dir: D:\workspaces\workspaceJSF2\jsftrexample [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESSFUL [INFO] ------------------------------------------------------------------------ [INFO] Total time: 22 minutes 5 seconds [INFO] Finished at: Mon Jan 14 11:32:02 CET 2013 [INFO] Final Memory: 27M/490M [INFO] ------------------------------------------------------------------------ D:\workspaces\workspaceJSF2>
Preparamos el proyecto para Eclipse
D:\workspaces\workspaceJSF2\jsftrexample>mvn -Dwtpversion=2.0 eclipse:eclipse [INFO] Scanning for projects... [INFO] Searching repository for plugin with prefix: 'eclipse'. [INFO] org.apache.maven.plugins: checking for updates from thirdparty [INFO] org.apache.maven.plugins: checking for updates from releases [INFO] org.codehaus.mojo: checking for updates from thirdparty [INFO] org.codehaus.mojo: checking for updates from releases …. [INFO] Wrote Eclipse project for "jsftrexample" to D:\workspaces\workspaceJSF2\jsftrexample. [INFO] [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESSFUL [INFO] ------------------------------------------------------------------------ [INFO] Total time: 1 minute 20 seconds [INFO] Finished at: Mon Jan 14 12:44:47 CET 2013 [INFO] Final Memory: 22M/490M [INFO] ------------------------------------------------------------------------ D:\workspaces\workspaceJSF2\jsftrexample>
Los ficheros y carpetas que tenemos son
\jsftrexample <DIR> src <DIR> .settings classpath project pom.xml \jsftrexample\.settings org.eclipse.jdt.core.prefs org.eclipse.wst.common.component org.eclipse.wst.common.project.facet.core.xml \jsftrexample\src <DIR> main \jsftrexample\src\main <DIR> java <DIR> log4j <DIR> webapp \jsftrexample\src\main\java <DIR> es \jsftrexample\src\main\java\es <DIR> com \jsftrexample\src\main\java\es\com <DIR> gonzalezalmiron \jsftrexample\src\main\java\es\com\gonzalezalmiron <DIR> examples \jsftrexample\src\main\java\es\com\gonzalezalmiron\examples 085 HelloWorldBacking.java \jsftrexample\src\main\log4j \jsftrexample\src\main\webapp index.jsp index.jspx page2.jspx <DIR> WEB-INF \jsftrexample\src\main\webapp\WEB-INF faces-config.xml web.xml
Trabajar con Eclipse
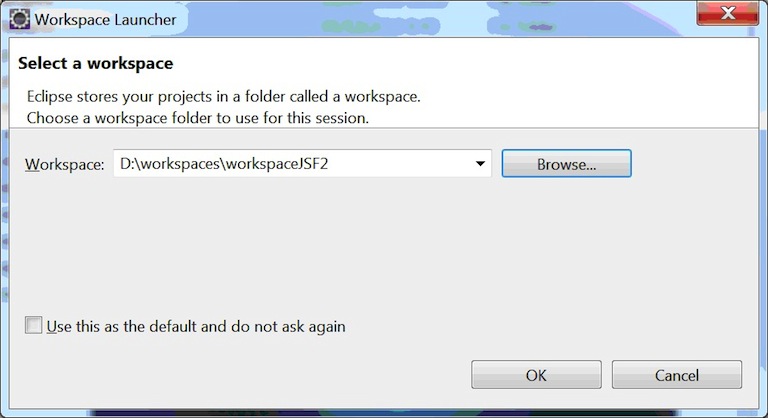
Abrimos el workspace en Eclipse

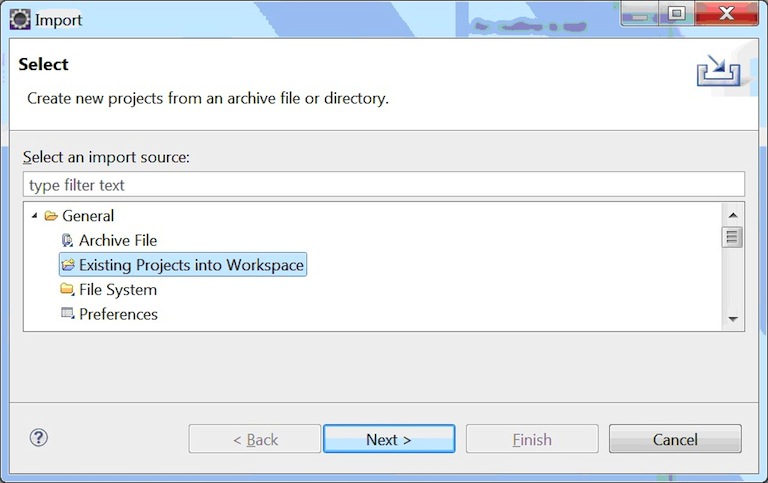
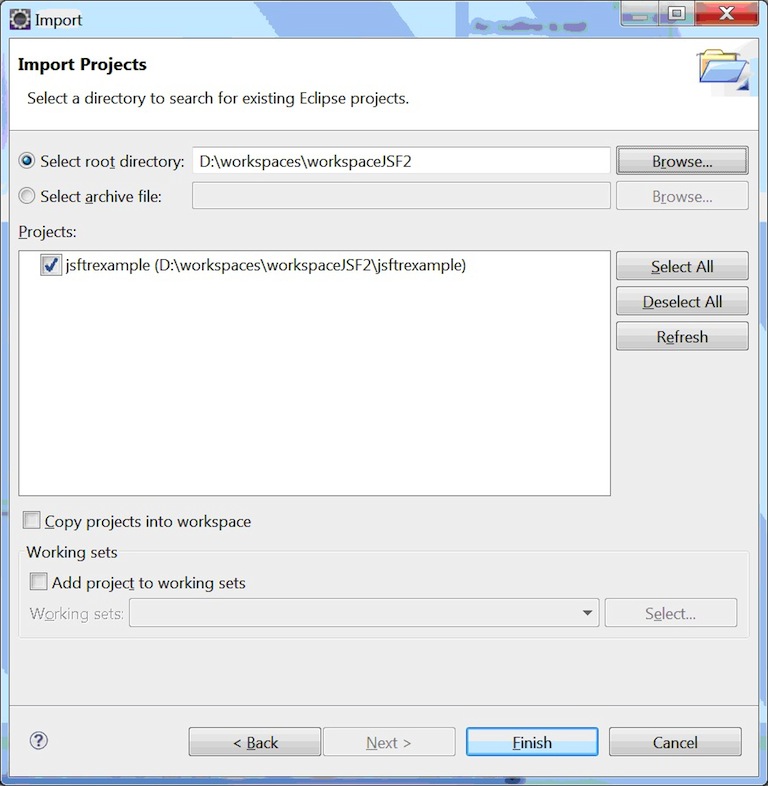
Importamos el proyecto como un existente en el workspace:

Pulsamos Next

Pulsamos Finish y ya tendremos nuestro proyecto generado.
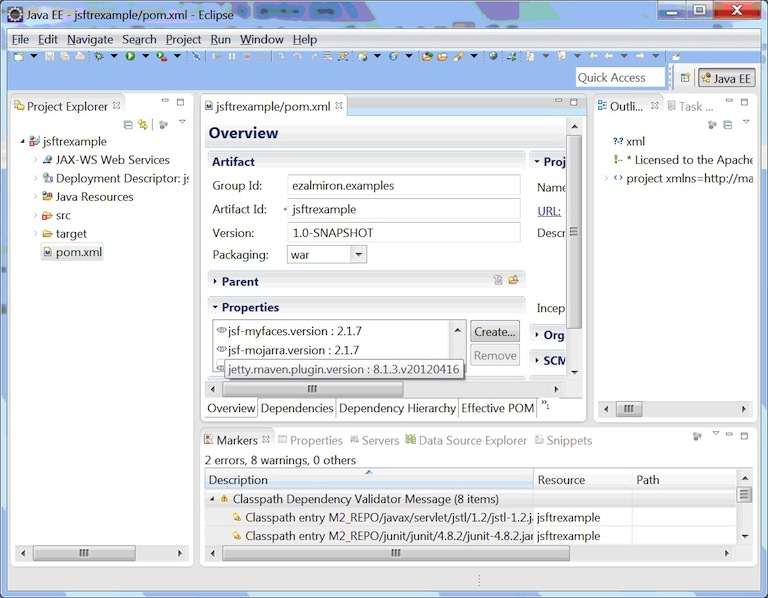
Podemos ver que si intentamos abrir el pom.xml Eclipse nos abre el editor de
propiedades de Maven.

Nos queda un último paso y es indicarle al Eclipse
dónde está el repositorio local de Maven. Aunque se puede hacer
mediante el plugin de eclipse para Maven, vamos a hacerlo configurando el
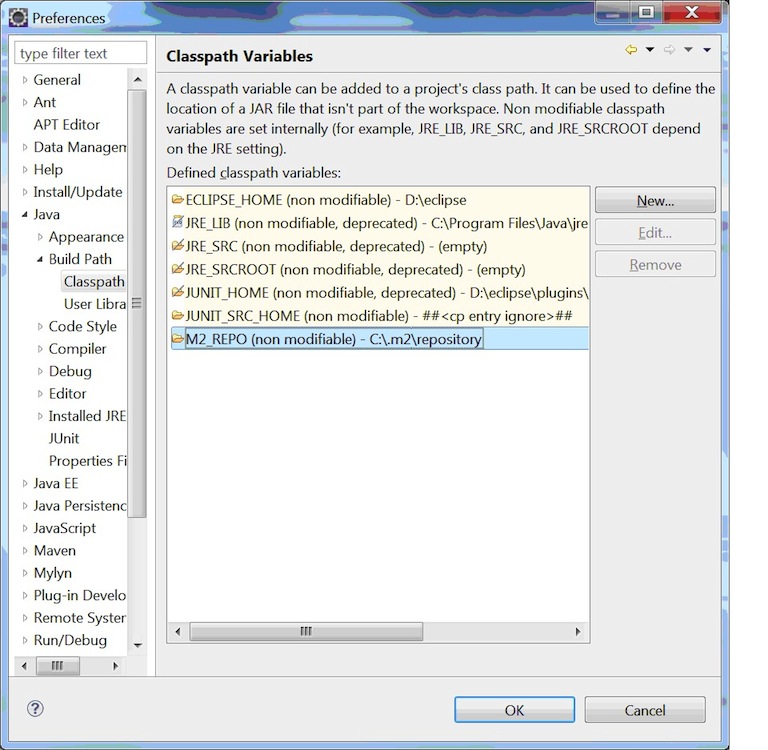
propio Eclipse. Para ello vamos a la opción del menú principal
“Window > Preferences” y buscamos Java > Build Path >
Class path variables

Ajustamos o creamos a mano la variable M2_REPO, apuntando a
la carpeta del sistema local donde se halle dicha carpeta, usualmente en
c:\Users\Miusuario\.m2\repository o algo similar.
Compilando el proyecto
Las instrucciones para compilar el proyecto están
dentro del pom.xml:
<!-- Instructions - Run using jetty mvn clean jetty:run mvn clean -Dcontainer=jetty-mojarra jetty:run Set your browser to http://localhost:8080/jsftrexample - Run using tomcat mvn clean -Dcontainer=tomcat7 tomcat:run Set your browser to http://localhost:8080/jsftrexample - Run war using tomcat mvn clean -Dcontainer=tomcat7 tomcat:run-war Set your browser to http://localhost:8080/jsftrexample - Run war using jetty (remove <webApp> config inside plugin config first) mvn clean jetty:run-war mvn clean -Dcontainer=jetty-mojarra jetty:run-war Set your browser to http://localhost:8080 - Build war and bundle JSF jars mvn clean -Pbundle-myfaces install mvn clean -Pbundle-mojarra install -->
Las dos primeras opciones son las más habituales. Con
la compilación por defecto se ejecuta el servidor de aplicaciones Jetty
y se incluyen todas las bibliotecas de MyFaces: las del núcleo principal
y la biblioteca Trinidad. Con la segunda opción se utiliza como
bibliotecas de núcleo las de Sun (mojarra), que es la
implementación de referencia para JSF.
Ejecución de la aplicación web
Compilamos con mvn jetty:run, que es el método
más fácil
D:\workspaces\workspaceJSF2\jsftrexample>mvn
jetty:run
[INFO] Scanning
for projects...
[INFO]
------------------------------------------------------------------------
[INFO] Building
jsftrexample
[INFO]
task-segment: [jetty:run]
[INFO]
------------------------------------------------------------------------
[INFO] Preparing
jetty:run
[INFO]
[resources:resources {execution: default-resources}]
[WARNING] Using
platform encoding (Cp1252 actually) to copy filtered resources, i.e. build is
platform dependent!
[INFO] skip non
existing resourceDirectory
D:\workspaces\workspaceJSF2\jsftrexample\src\main\resources
[INFO]
[compiler:compile {execution: default-compile}]
[INFO] Nothing to
compile - all classes are up to date
[INFO]
[resources:testResources {execution: default-testResources}]
[WARNING] Using
platform encoding (Cp1252 actually) to copy filtered resources, i.e. build is
platform dependent!
[INFO] skip non
existing resourceDirectory
D:\workspaces\workspaceJSF2\jsftrexample\src\test\resources
[INFO]
[compiler:testCompile {execution: default-testCompile}]
[INFO] No sources
to compile
…. (descargará un montón de paquetes)
23-ene-2013 9:25:27
org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'javax.faces.FACELETS_SKIP_COMMENTS' found.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'facelets.SKIP_COMMENTS' found.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'org.apache.myfaces.MARK_INITIAL_STATE_WHEN_APPLY_BUILD_VIEW'
found, using default value
'false'.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'org.apache.myfaces.WRAP_TAG_EXCEPTIONS_AS_CONTEXT_AWARE'
found, using default value 'tr
ue'.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'org.apache.myfaces.CACHE_EL_EXPRESSIONS' found, using default
value 'noCache'.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'org.apache.myfaces.EXPRESSION_FACTORY' found.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'org.apache.myfaces.INITIALIZE_ALWAYS_STANDALONE' found, using
default value 'false'.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'org.apache.myfaces.LOG_WEB_CONTEXT_PARAMS' found, using
default value 'auto'.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'org.apache.myfaces.FACES_INITIALIZER' found.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.WebConfigParamsLogger logWebContextParams
INFO: No context
init parameter 'org.apache.myfaces.FACES_INIT_PLUGINS' found.
23-ene-2013
9:25:27 org.apache.myfaces.webapp.AbstractFacesInitializer initFaces
ADVERTENCIA:
*******************************************************************
*** WARNING:
Apache MyFaces-2 is running in DEVELOPMENT mode. ***
***
^^^^^^^^^^^ ***
*** Do NOT deploy
to your live server(s) without changing this. ***
*** See
Application#getProjectStage() for more information.
***
*******************************************************************
2013-01-23
09:25:27.645:INFO:oejsh.ContextHandler:started
o.m.j.p.JettyWebAppContext{/jsftrexample,file:/D:/workspaces/w
orkspaceJSF2/jsftrexample/src/main/webapp/},file:/D:/workspaces/workspaceJSF2/jsftrexample/src/main/webapp/
2013-01-23
09:25:27.649:INFO:oejsh.ContextHandler:started
o.m.j.p.JettyWebAppContext{/jsftrexample,file:/D:/workspaces/w
orkspaceJSF2/jsftrexample/src/main/webapp/},file:/D:/workspaces/workspaceJSF2/jsftrexample/src/main/webapp/
2013-01-23
09:25:27.899:INFO:oejs.AbstractConnector:Started
SelectChannelConnector@0.0.0.0:8080
[INFO] Started
Jetty Server
[INFO] Starting
scanner at interval of 5 seconds.
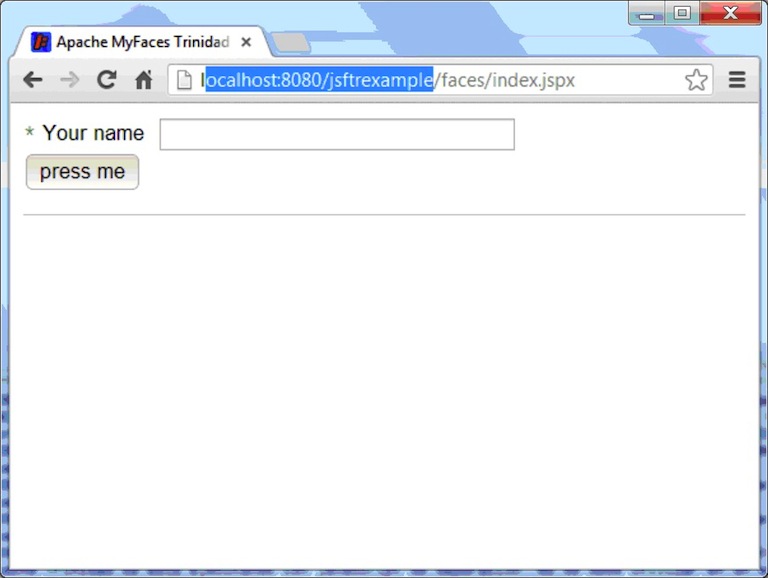
Ahora el servidor web jetty está arrancado. Veamos la
página inicial. Para ello abrimos un navegador en la dirección http://localhost:8080/jsftrexample

La aplicación de ejemplo ya está lista para
usar. Este será el punto de partida para otros tutoriales.
Conclusión
Como vemos, sin apenas esfuerzo hemos logrado crear una
primera aplicación que usa la tecnología JSF 2.0. Esta
aplicación además está enriquecida con la biblioteca de
componentes MyFaces Trinidad, que incluye todos los componentes estándar
de JSF 2.0 así como componentes mejorados con soporte de AJAX y
actualización parcial de la página, lo que dotará a
nuestras aplicaciones de una apariencia super profesional.



Me ha gustado mucho directo y fácil.
Los otros dos tutos que mencionas en la conclusión, los publicaste?
Gracias!!