Selenium IDE-Incorporando while en los test
0. Índice de contenidos.
- 1. Introducción.
- 2. Entorno
- 3. Extensión goto sel ide.js
- 4. Usando los nuevos comandos
- 5. Conclusiones
1. Introducción
Como hemos visto en otros tutoriales publicados en Adictos Selenium IDE es un plugin de Firefox
perteneciente al juego de herramientas SeleniumHQ y que permite realizar juegos de pruebas sobre
aplicaciones web. Este IDE trae por defecto un conjunto muy amplio de comandos para poder realizar nuestros test de
manera satisfactoria. Sin embargo puede que en ocasiones necesitemos realizar algunas operaciones que queden fuera
del alcance de los comandos propios de Selenium IDE. En estos casos el propio IDE nos permite ampliar estos comandos
con nuevas funciones definidas por el usuario y escritas en Javascript.
En el caso que nos ocupa utilizaremos un script que nos permitirá realizar bucles dentro de nuestros test
pero podríamos definir scripts que se adaptaran a cada una de nuestras necesidades.
2. Entorno
El tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil Dell Latitude E5500(Core Duo T9550 2.66GHz, 4GB RAM, 340 GB HD).
- Sistema operativo: Windows XP.
- Firefox 3.0.13
- Selenium IDE 1.0.2
3. Extensión goto_sel_ide.js
Esta extensión , no es una extensión propia,sino recopilada desde http://51elliot.blogspot.com/2008/02/selenium-ide-goto.html
y con ella ,no solo podremos incluir bucles en nuestros test,sino que ademas podremos realizar sentencias condicionales como veremos mas adelante.
A continuación vemos las funciones incluidas en esta extensión:
var gotoLabels= {};
var whileLabels = {};
// overload the original Selenium reset function
Selenium.prototype.reset = function() {
// reset the labels
this.initialiseLabels();
// proceed with original reset code
this.defaultTimeout = Selenium.DEFAULT_TIMEOUT;
this.browserbot.selectWindow("null");
this.browserbot.resetPopups();
}
Selenium.prototype.initialiseLabels = function()
{
gotoLabels = {};
whileLabels = { ends: {}, whiles: {} };
var command_rows = [];
var numCommands = testCase.commands.length;
for (var i = 0; i < numCommands; ++i) {
var x = testCase.commands[i];
command_rows.push(x);
}
var cycles = [];
for( var i = 0; i < command_rows.length; i++ ) {
if (command_rows[i].type == 'command')
switch( command_rows[i].command.toLowerCase() ) {
case "label":
gotoLabels[ command_rows[i].target ] = i;
break;
case "while":
case "endwhile":
cycles.push( [command_rows[i].command.toLowerCase(), i] )
break;
}
}
var i = 0;
while( cycles.length ) {
if( i >= cycles.length ) {
throw new Error( "non-matching while/endWhile found" );
}
switch( cycles[i][0] ) {
case "while":
if( ( i+1 < cycles.length ) && ( "endwhile" == cycles[i+1][0] ) ) {
// pair found
whileLabels.ends[ cycles[i+1][1] ] = cycles[i][1];
whileLabels.whiles[ cycles[i][1] ] = cycles[i+1][1];
cycles.splice( i, 2 );
i = 0;
} else ++i;
break;
case "endwhile":
++i;
break;
}
}
}
Selenium.prototype.continueFromRow = function( row_num )
{
if(row_num == undefined || row_num == null || row_num < 0) {
throw new Error( "Invalid row_num specified." );
}
testCase.debugContext.debugIndex = row_num;
}
// do nothing. simple label
Selenium.prototype.doLabel = function(){};
Selenium.prototype.doGotolabel = function( label )
{
if( undefined == gotoLabels[label] ) {
throw new Error( "Specified label '" + label + "' is not found." );
}
this.continueFromRow( gotoLabels[ label ] );
};
Selenium.prototype.doGoto = Selenium.prototype.doGotolabel;
Selenium.prototype.doGotoIf = function( condition, label )
{
if( eval(condition) ) this.doGotolabel( label );
}
Selenium.prototype.doWhile = function( condition )
{
if( !eval(condition) ) {
var last_row = testCase.debugContext.debugIndex;
var end_while_row = whileLabels.whiles[ last_row ];
if( undefined == end_while_row ) throw new Error( "Corresponding 'endWhile' is not found." );
this.continueFromRow( end_while_row );
}
}
Selenium.prototype.doEndWhile = function()
{
var last_row = testCase.debugContext.debugIndex;
var while_row = whileLabels.ends[ last_row ] - 1;
if( undefined == while_row ) throw new Error( "Corresponding 'While' is not found." );
this.continueFromRow( while_row );
}
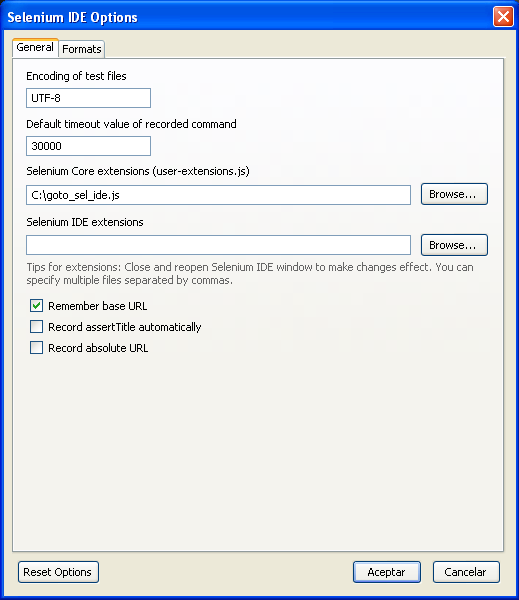
Para poder hacer uso de esta extensión hemos de indicar a Selenium donde se encuentra desde el menú de opciones:

Será necesario cerrar y volver a abrir la ventana de IDE para que Selenium lea el fichero y tener los nuevos comandos disponibles.

4. Usando los nuevos comandos.
En este punto vamos a ver como utilizar los nuevos comandos. En realidad no difiere mucho de cuando utilizamos el resto de comandos pero si que hay que tener en cuenta algunas consideraciones.
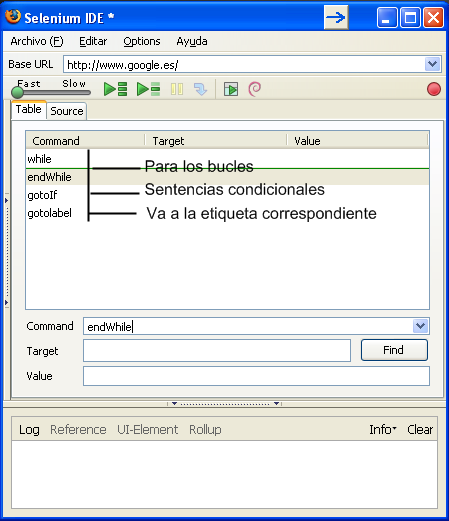
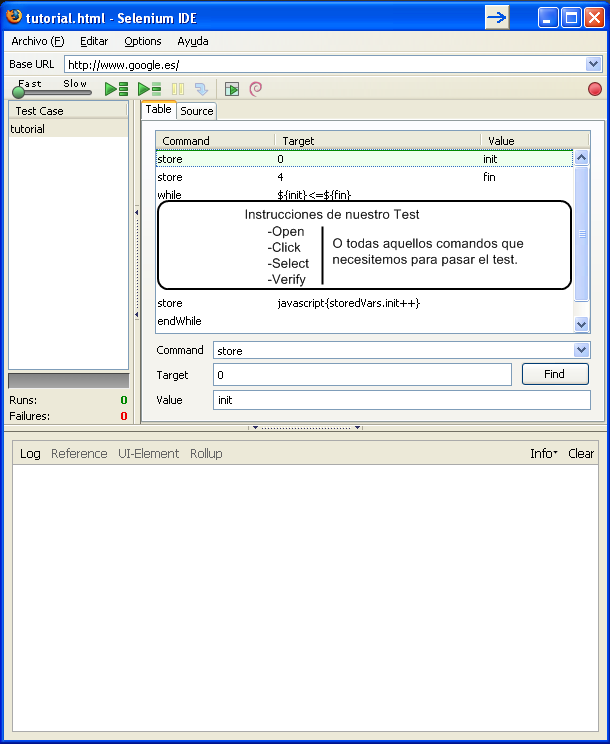
Comando while:

Como vemos en la imagen lo primero que hacemos es definir dos variables,
una que marca el inicio y otra que marca el fin del bucle. En este caso,
nuestro bucle dará cinco vueltas, ejecutando en cada una de ellas todos aquellos comandos
que haya entre el comando while y endWhile. Como siempre después de realizar las acciones correspondientes
aumentamos el contador que nos marca el fin del bucle.
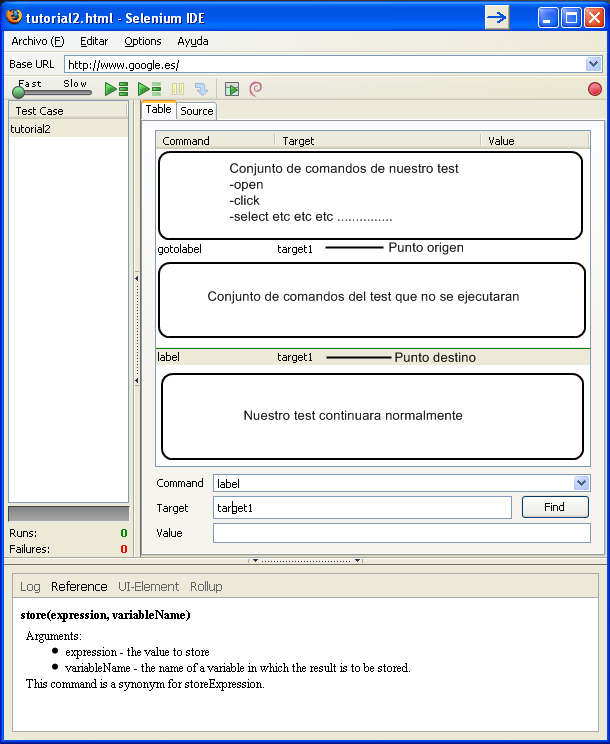
Comando gotoLabel:
Este comando es muy sencillo de utilizar y nos permite desplazarnos a cualquier punto de nuestro test
de una manera directa obviando todas aquellas acciones que este definidas desde el punto de origen hasta el punto de destino.

En realidad este comando no es de mucha utilidad pero es la base de comando gotoIf que veremos a continuación.
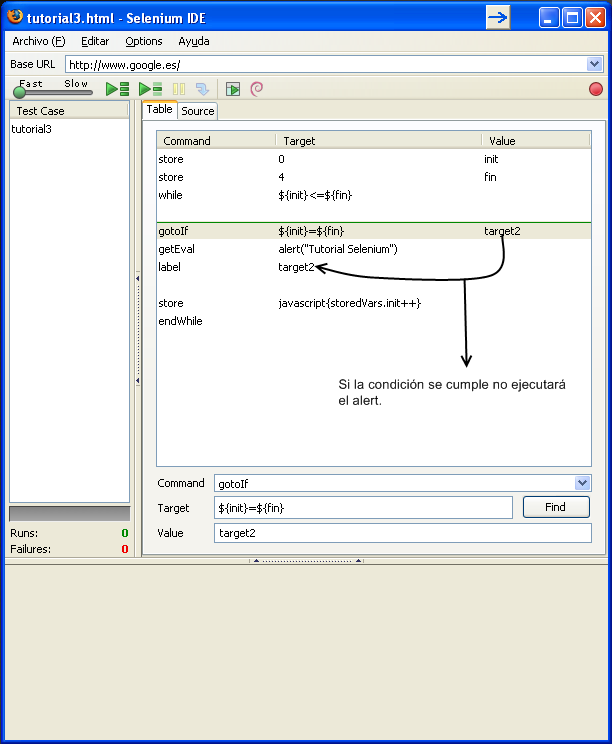
Comando gotoIf:
Este comando en realidad no solo nos permite hacer una sentencia condicional sino que si esta condición se cumple permite ir directamente a otro punto de nuestro test. Por ejemplo:
Basándonos en el ejemplo del comando while ,imaginemos que nuestro test necesita hacer una serie de acciones para todas las iteraciones del bucle excepto para la ultima. Podría quedar algo como:

5. Conclusiones.
Como hemos visto a lo largo del tutorial Selenium IDE nos permite de una manera
sencilla incorporar nuevas funciones o comandos mediante la modificación del User-Extension.
En esta ocasión he querido compartir esta extensión ya que me parecía muy interesante el uso de loops dentro de los test
a pesar de que los otros dos nuevos comandos quizás no se adapten del todo a vuestras necesidades.
Aunque a partir de ahora esto no debe suponer ningún problema ya que sabemos como definir nuestras propias extensiones mediante Javascript.
Espero que les sirva de utilidad.
Un saludo.
Saúl



Estas instrucciones son muy utiles al momento de realizar tareas repetitivas dentro de Selenium, como lo estas exiplicando dichas tareas se ejecutan mientras que el contador no llegue al limite dado, mi pregunta es ¿se puede manejar sobre las acciones propias de selenium? es decir que la condicion para que se ejecute el ciclo sea que mientras no encuentre un elemento de la pagina.
buen dia
: Error: non-matching while/endWhile found
Alguna sugerencia
gracias,
buen dia
: Error: non-matching while/endWhile found
Alguna sugerencia
gracias,
igual