Tutorial de Tutoriales
Mi método
para crear tutoriales para AdictosalTrabajo.com. 1
Creación del
tutorial en formato Word. 1
Uso de
tablas para enmarcar código. 3
Introducción
Los tutoriales son un medio muy rápido de compartir la
información que usamos habitualmente tanto usuarios como desarrolladores para
realizar nuestro trabajo. Desde que se comenzó a utilizar por el público en
general Internet, allá por los años 90, los usuarios han compartido la
información de modo altruista. Muchos, y es mi caso particular, hemos aprendido
mucho con la información publicada en Internet, por lo que ya es hora de
devolver el favor.
Los tutoriales no tienen por qué ser exhaustivos, sino deben
ser una orientación, algo sobre lo que nosotros luego podamos trabajar. Basta
con que el tutotial contenga dos o tres ideas útiles, de las que te orientan o
te resuelven un problema, para que ya sean enormemente útiles.
Los tutoriales también deben ser cortos. Si has escrito
mucho, divídelo en más pequeños (mi primer tutorial de Struts tiene más de 30
páginas, por lo que debería haberlo dividido… pero para eso escribo este
tutorial, para evitar estos errores).
Mi método para crear tutoriales para AdictosalTrabajo.com
Para crear un tutorial para la página de www.adictosaltrabajo.com,
podemos utilizar múltiples herramientas: Word y otros procesadores de texto,
editores de texto, editores html, entornos de desarrollo…
Dado que los tutoriales los hacemos con poco tiempo (siempre
vamos con prisas), lo mejor es usar la herramienta y el método más rápidos
posibles. Personalmente, uso Word y Eclipse para hacer los tutoriales. El
método que os describo a continuación es a mi juicio uno de los más rápidos.
Creación del tutorial en formato Word
Utilizar Word como editor para el tutorial tiene varias
ventajas:
- Es rápido (todos estamos muy familiarizados con él)
- Corrige nuestros errores (a veces, corrige demasiado).
- Nos permite pegar imágenes y texto rápidamente
- Nos genera la tabla de contenidos
Por lo tanto comenzamos abriendo el Word y creando un
documento en blanco (es lo que he hecho para este tutorial), y vamos rellenando
el texto.
Un primer consejo: no formatees el texto. Usa sólo listas
indentadas (con bolas negras, la lista por defecto).
Para separar las diferentes partes usa los estilos de títulos
de Word. Si escribes una línea de texto y pulsas Control +Mayúscula+1 se cambia
el estilo de la línea a “Titulo 1”. Evidentemente también hay uno para el
“Titulo 2” y para el “Título 3”
Separa los párrafos con una línea, para que se aprecie
visualmente la separación. La forma de añadir espacios intermedios en HTML es
un poco más compleja que ésta.
También es conveniente añadir la tabla de contenidos al
principio del tutorial, que te hará las veces de índice del mismo. No olvides
actualizarla antes de exportarlo.
Inserción de imágenes
Para añadir las imágenes al tutorial, basta con pegarlas…
aunque hay algún truco. Lo primero que tienes que hacer es asegurarte de que la
imagen no es demasiado ancha, ya que sólo se soportan imágenes de 800 pixels
de ancho. Tampoco debes intentar redimensionar la imagen, ya que te puede luego
dar problemas al hacer la exportación a HTML.

No olvides dejar una línea en blanco tanto delante como
detrás de la imagen, pues queda muy feo si el texto se pega a la imagen.
Para capturar pantallas. O bien usas el botón de imprimir
pantalla o una utilidad de captura de pantallas. Si vas a capturar pantallas de
una aplicación, primero redimensiona la ventana de la aplicación, y así es sólo
hacer la secuencia Alt+Imp.Pantalla, luego Alt+Tabulador y luego Control+V, que
es muy rápida.
Uso de tablas para enmarcar código
Si tienes que añadir código fuente, no es buena idea pegar
directemente el texto de los ficheros de texto del código. Esto probabablemente
te generará un código que se verá en el documento final pegado a la izquierda
del tutorial, muy feo.
Yo uso la siguiente técnica, que queda muy bien en pantalla
e impreso:
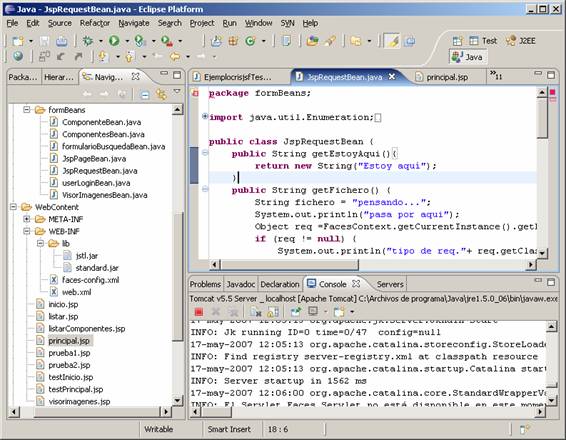
- Abro el fichero de código fuente en el Eclipse
(normalmente trabajo con Java), y lo selecciono. Luego hago Control+C - Ahora me voy al Word y creo una tabla de una
sola celda (uso el icono de “insertar tabla” de la barra de
herramientas de Word, seleccionando una tabla de una columna y una fila
(dos si quiero meter una fila inicial con el nombre del fichero de
código fuente) - Pego el texto copiado del Eclipse, eligiendo Texto RTF si
me deja (en pegado especial). - Ajusto el tamaño del tipo de letra. Es mejor usar letras
pequeñas y evitar que se te “rompan” las líneas que tanto trabajo te ha
costado formatear.
Fijaos en el resultado:
|
Ejemplo.jsp |
|
<%@ page language=«java» pageEncoding=«ISO-8859-1» <!DOCTYPE HTML PUBLIC «-//W3C//DTD <%@ taglib uri=«http://java.sun.com/jsp/jstl/core» <%@ taglib uri=«http://java.sun.com/jsf/core» <%@ taglib uri=«http://java.sun.com/jsf/html»
<html> <head> <meta http-equiv=«Content-Type» <title>Página </ …
|
¿a que queda profesional?
Exportación del tutorial
Una vez completado el tutorial ahora lo guardamos como
pagina web filtrada, que es una de las opciones del cuadro “Guardar como” del
Word. La página web filtrada se compone de un fichero HTM y una carpeta con el
mismo nombre que el fichero más la cadena “”.
Ya que para la web de adictosaltrabajo.com hay que respetar
algunos convenios, procederemos a modificar la página filtrada. Lo primero que
hacemos es quitar esa cadena al nombre de la carpeta (el explorer nos pedirá
confirmación, ya que va ligada a la página web).
Lo segundo que hacemos es abrir el fichero HTM con el bloc
de notas u otro editor de texto (no vale con el Word). Ahora vamos a introducir
varias modificaciones a mano:
- Buscamos “” y lo reemplazamos por “” (lo
borramos). Esto hará que las imágenes se carguen correctamente. - Añadimos los campos meta al principio del fichero. Por
defecto el Word nos genera un par de ellos. A continuación te doy un
ejemplo de algunos útiles: - Eliminamos los estilos. Por defecto que el word añade al
principo del fichero. Esto permitirá que al incluir el tutorial dentro de
la página de www.AdictosalTrabajo.com , al incluir una hoja de estilos, se
ajusten los estilos de nuestro tutorial sin problemas para nosotros.
En este recuadro ponemos un ejemplo.
|
TutorialTutoriales.htm <html>
<head>
<meta http-equiv=Content-Type <meta name=Generator <meta <meta <meta <meta <title>Tutorial
<style> <!– /* Font @font-face {font-family:Wingdings; panose-1:5 /* Style p.MsoNormal, {margin:0cm; margin-bottom:.0001pt; font-size:12.0pt; font-family:»Times h1 {margin-top:12.0pt; margin-right:0cm; margin-bottom:3.0pt; margin-left:0cm; page-break-after:avoid; font-size:16.0pt; font-family:Arial;} @page {size:595.3pt margin:70.85pt div.Section1 {page:Section1;} /* List ol {margin-bottom:0cm;} ul {margin-bottom:0cm;} –> </style>
</head>
<body lang=ES> … |
En amarillo he resaltado lo que hay que quitar, y en verde
lo que hay que añadir, ajustado para nuestro tutorial.
Por último, cuando tengas todo listo, empaquétalo en un zip
o rar y envíalo a www.adictosaltrabajo.com
según te indiquen..
Conclusión
En este tutorial hemos aprendido a hacer tutoriales de una
forma sencilla, sin apartarnos mucho de nuestro trabajo principal, y que además
tengan buena presentación visual.
Ya no tienes excusa para no hacer algún tutorial. ¿Y porqué
tienes que hacerlo? Hay muchas razones:
- Porque luego no te acuerdas de cómo hacías determinada
cosa. - Porque compartes tu conocimiento con otros ¿o es que no
has leido nada escrito or los demás como estos tutoriales, y que te han
sacado de apuros? - Porque también es una buena publicidad para ti…(así luego
les podrás contar a los demás tus avances)
Y ya sabes, la próxima vez que vayas a probar un nuevo tipo
de desarrollo o aplicación, abrete un Word y ve capturando pantallas, metiendo
breves notas de texto. Si llegas a buen puerto, lo completas y lo publicas como
tutorial.


