JSF en Java Studio Creator 2
La construcción de aplicaciones con JSF (Java Server Faces) será una realidad
dentro de muy pocos meses para muchas empresas en España (y en el resto del
mundo claro) y es el momento de tomar posiciones … y empezar las pequeñas
escaramuzas (de los errores se aprende y es mejor cometerlos en desarrollos
pequeños). En www.autentia.com llevamos
meses trabajando con distintas herramientas JSF pero a mi (que las labores
directivas me separan largos periodos de código) me gusta tener
criterio de primera mano y enredarme con un problema real ya que, habitualmente, en las
demostraciones de pre-venta, todo cuela….
Hoy voy a mostraros una pequeñas capturas echas según probaba la versión 2 de
Java Studio Creator, tratando de reconstruir con JSF el Web de
www.adictosaltrabajo.com.
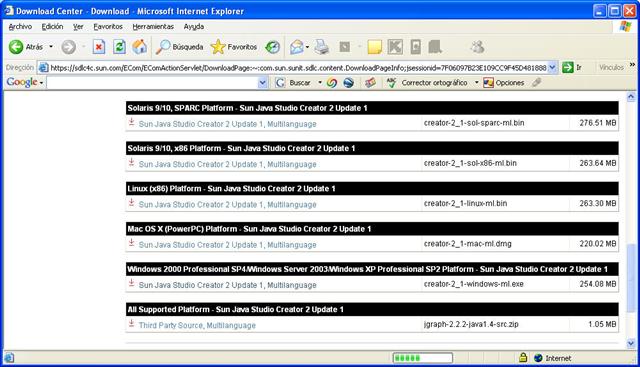
Lo primero que hacemos es ir al Web de sun.com y bajárnoslo. Es gratuito
previo registro (esperemos que siga así mucho tiempo)

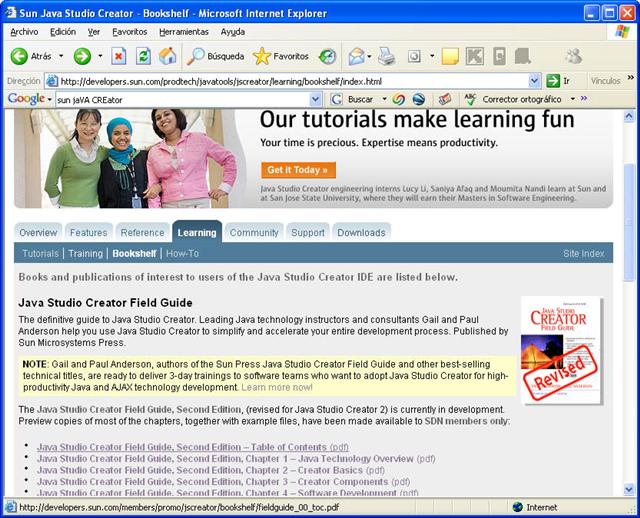
Una de las cosas más interesantes que nos encontramos es que hay un libro
entero en formato pdf que nos podemos descargar por capítulos.
http://developers.sun.com/prodtech/javatools/jscreator/learning/bookshelf/index.html

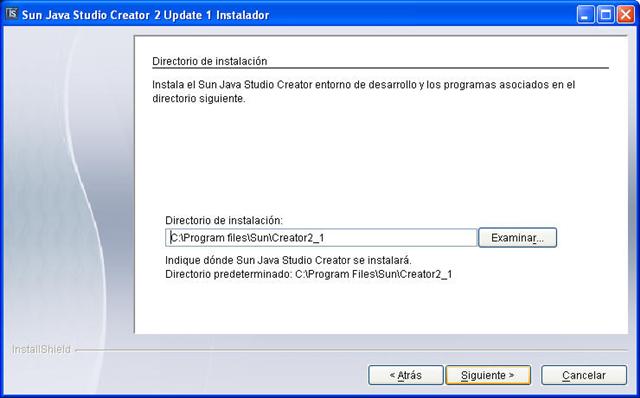
Instalamos la aplicación

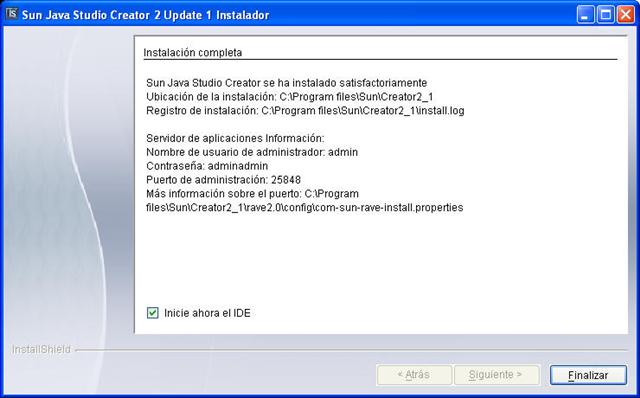
Nos aseguramos que todo termina bien.

El aspecto es impresionante. Creamos un primer proyecto

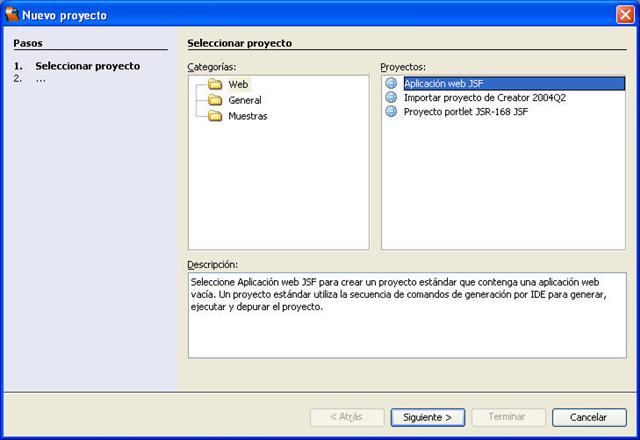
Decimos que sea un proyecto JSF

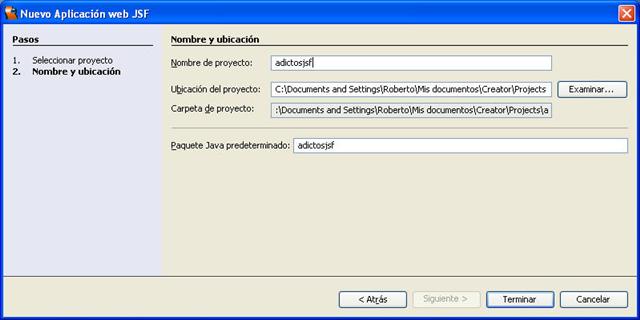
Asignamos nombre a la aplicación Web JSF

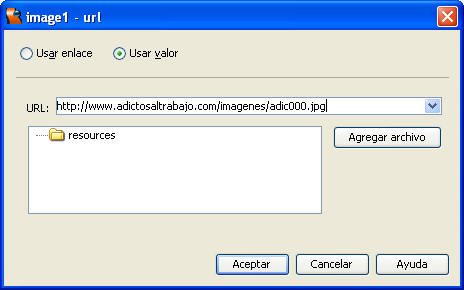
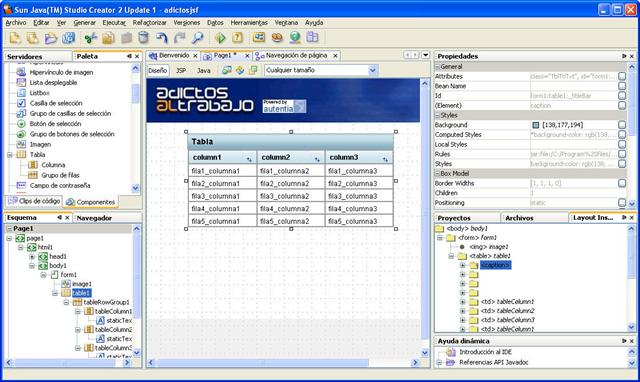
Podemos arrastrar a la página principal una imagen y ligarla a un recurso
externo.

También podemos arrastrar una tabla a la home

Si pinchamos con el botón derecho y sacamos la propiedades,
veremos un botón Agregar proveedor de datos

Añadimos un nuevo origen de datos

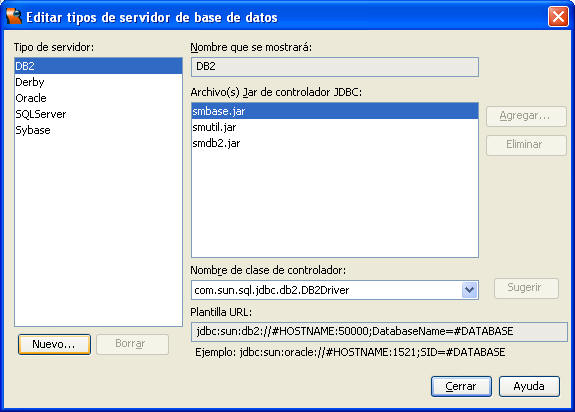
Nos aparecen los drivers jdbc disponibles

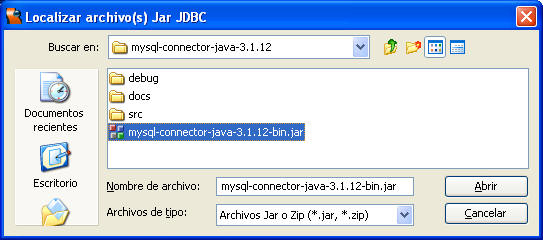
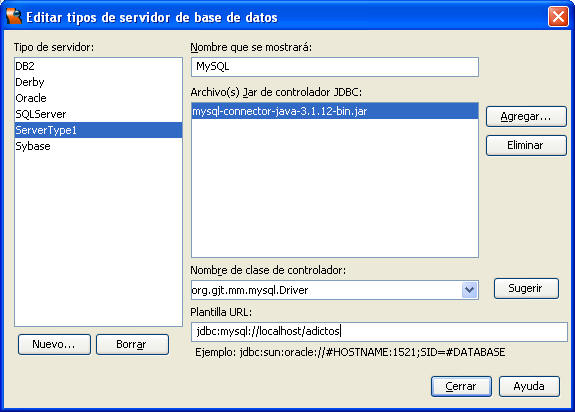
Y podemos añadir uno nuevo, el de mysql (consultar otros
tutoriales en www.adictosaltrabajo.com
para más instrucciones )

Le asignamos un nombre y pinchamos el botón sugerir para que nos monte la
cadena de conexión

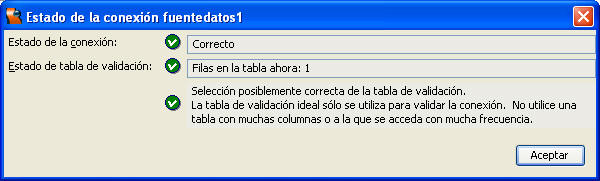
Podemos probar la conexión

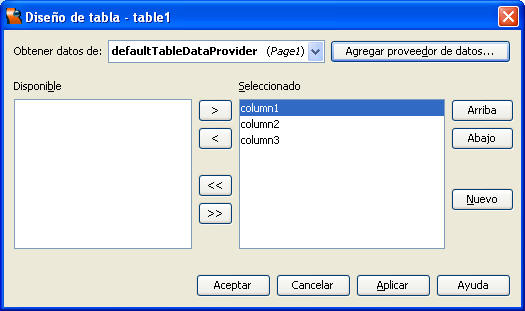
Si lo recordamos, estábamos en una tabla intentando ligarla a una base de
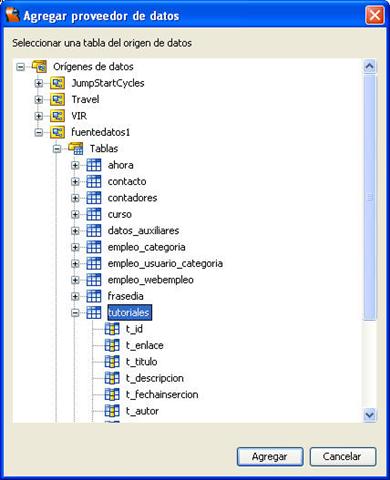
datos … elegimos la tabla

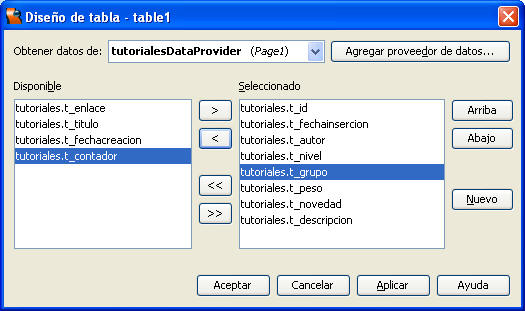
Seleccionamos los campos deseados

Vemos el aspecto preliminar …

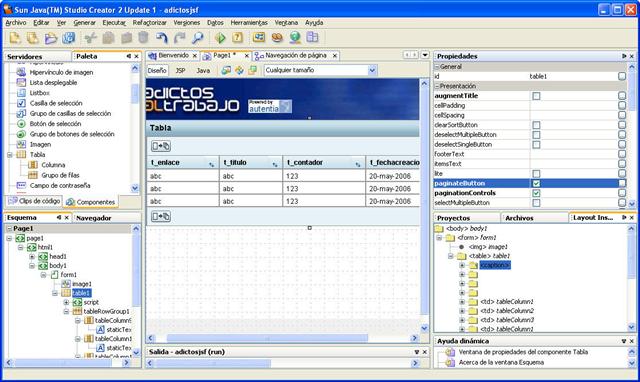
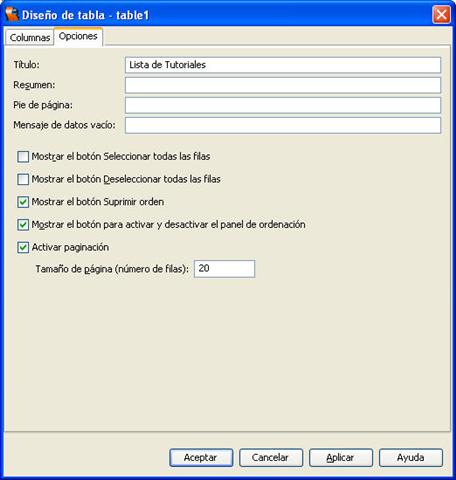
Si volvemos a pulsar el botón derecho, podemos ir a la ventana
de opciones para fijar el numero de elementos a visualizar

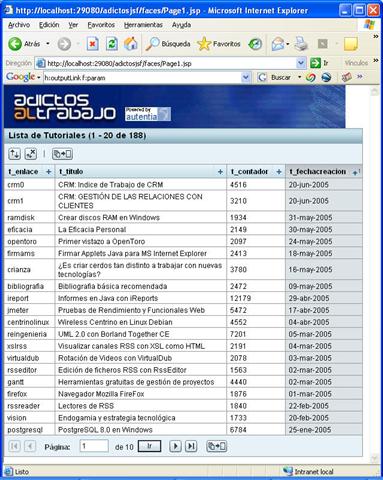
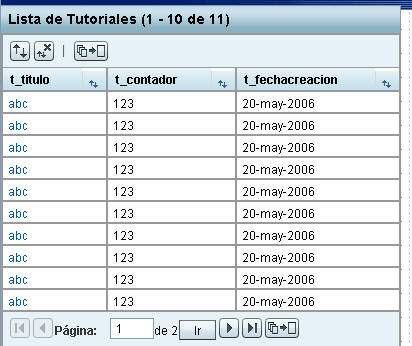
Ya sin más, pulsamos el botón play y vemos la lista de
tutoriales de la base de datos

Vamos a hacer que al pinchar una página, se nos muestre el
tutorial que esta almacenado en el sistema como una porción de html

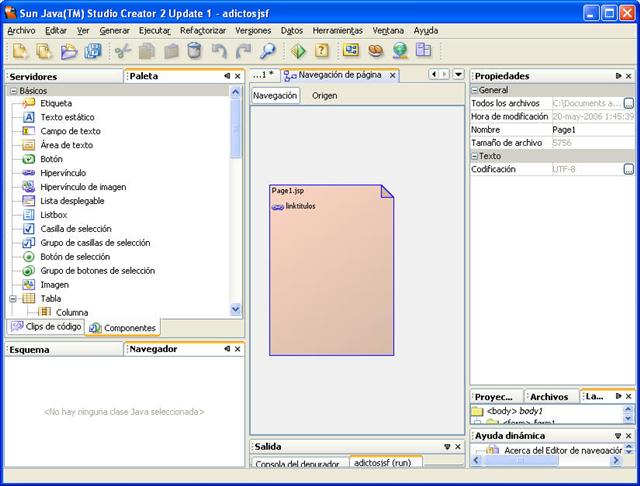
Creamos una nueva página (ante la duda, pulsar el botón derecho)

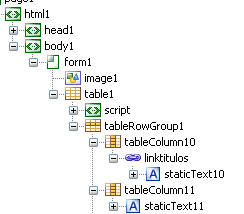
Modificamos la tabla, arrastrando un icono de hipervínculo

sobre el árbol

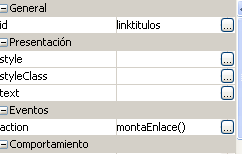
Ligamos las dos páginas añadimos el nombre de la acción (la
hemos renombrado de case1 a montaEnlace())

y ya tenemos definido como enlace el texto mostrado

Ahora, insertamos manualmente sobre el código que se añada un parámetro
a las peticiones
<ui:hyperlink action="case1" binding="#{Page1.linktitulos}" id="linktitulos">
<f:param name="tutorialid" value="#{currentRow.value['tutoriales.t_enlace']}"/>
<ui:staticText binding="#{Page1.staticText10}" id="staticText10" text="#{currentRow.value['tutoriales.t_titulo']}"/>
</ui:hyperlink>

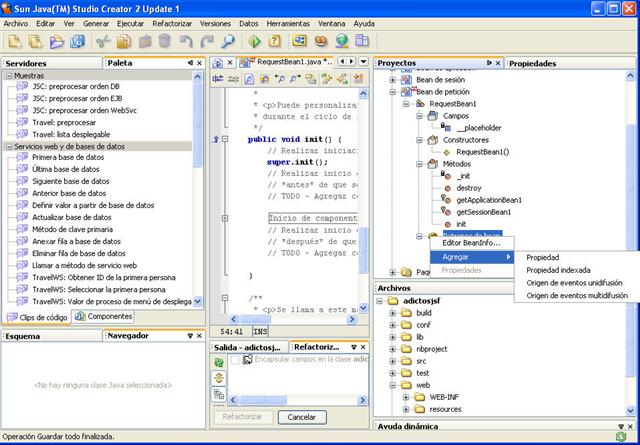
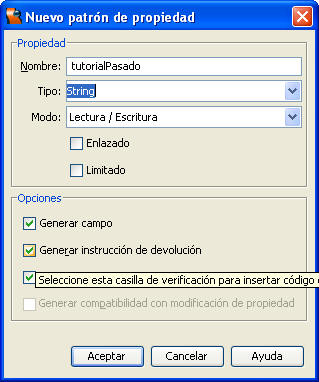
En el bean de request por defecto vamos a añadir una nueva propiedad

Le asignamos nombre y tipo

Y por curiosidad, vemos como esta definida por defecto un Bean para cada
ámbito por defecto.

Podemos ver el código de la acción montada
public String montaEnlace() {
// TODO: Reemplazar con código del usuario
String tutorialPedido = (String) getValue("#{param.tutorialid}");
System.out.println("Se ejecuta el codigo " + tutorialPedido);
this.getRequestBean1().setTutorialPasado("/" + tutorialPedido + ".jsp");
// de debería validar que no metan valores maliciosos
return "verTutorial";
}
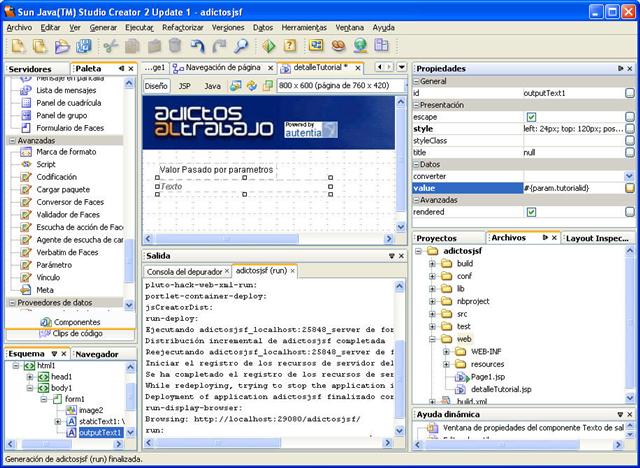
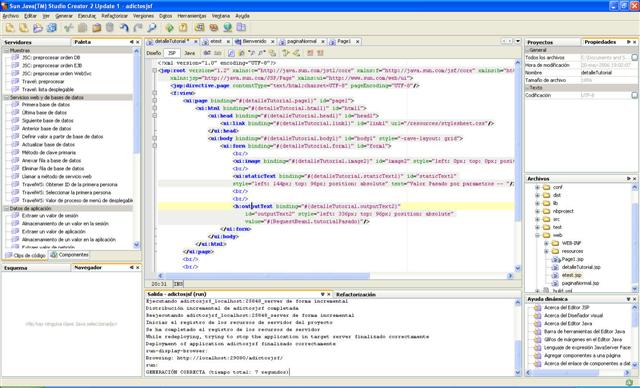
Y en el JSP destino, incluimos el código para verificar que
la navegación es correcta. Este código deberá ser sustituido por el código
que leerá el fichero de su almacenamiento y lo insertará dentro de la página
(dejemos algo para los cursos).
<h:outputText binding="#{detalleTutorial.outputText2}" id="outputText2" value="#{RequestBean1.tutorialPasado}"/>
Se puede observar que las paginas que visualizamos no
son JSPs tal cual sino XML (lo cual tiene sus ventajas e inconvenientes)

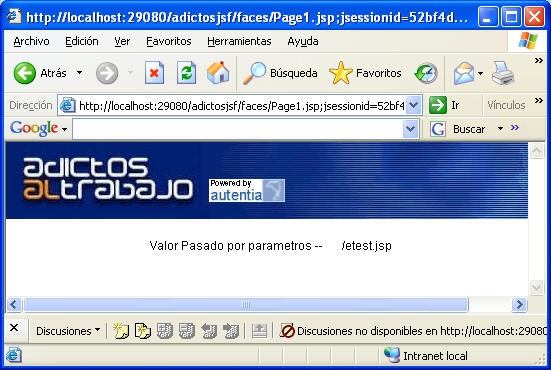
Comprobamos el resultado

Conclusiones
La verdad es que ha sido muy fácil de utilizar y no ha fallado en ninguna
ocasión (es muy estable).
Al contrario que en el
anterior tutorial de JSF y NetBeans 5.5, con Sun Java(TM) Studio Creator 2,
existen menús visuales y asistentes para multitud de cosas.
Si os soy sincero, lo que me gustaría sería una herramienta mezcla de las
dos: Que nos de la potencia y flexibilidad de NetBeans y los asistentes de Sun
Java(TM) Studio Creator 2.
Recordad … en www.autentia.com os
podemos poner en orbita en nuevas tecnologías con un coste mucho más reducido
que si vosotros invertís cientos de horas autodidactas (ya las invertimos
nosotros)


