Primeros pasos con Selenium IDE.
0. Índice de contenidos.
- 1. Introducción.
- 2. Entorno.
- 3. Requerimientos.
- 4. Instalación.
- 5. Panel Selenium IDE.
- 6. Ejemplo de navegación.
- 7. Ejemplo de descarga.
- 8. Ejemplo de navegación con TestRunner.
- 9. Conclusiones.
1. Introducción
Selenium IDE es un plugin de Firefox que pertenece al juego de herramientas SeleniumHQ,
permite realizar juegos de pruebas sobre aplicaciones web.
Para ello realiza la grabación de la acción seleccionada (navegación por una página) en un «script», el cual se puede editar y
parametrizar para adaptarse a los diferentes casos, y lo que es más importante su ejecución se puede repetir
tantas veces como se quiera.
El principal objetivo de este plugin es crear pruebas funcionales, aunque no se puede pasar por alto
que este tipo de herramientas permiten automatizar tareas que requieren un cierto «procesamiento» mental básico:
- Rellenar formularios (autenticación o cualquier otro tipo)
- Navegación web
- Acciones de gestión (CRUD de comentarios blog / correos / noticias / etc)
- …
Esta herramienta permite al desarrollador web ahorrarse mucho esfuerzo ( mucho esfuerzo = muchas horas ;-D )
cada vez que se resuelve alguna incidencia o se genera una versión nueva. Para ello permite automatizar la
realización de las pruebas ya sean o bien pruebas especificas (una acción en particular) o bien juegos de
pruebas (un conjunto de acciones).
Características:
- Facilidad de registro y ejecución de los test.
- Referencia a objetos DOM en base al ID, nombre o a través de XPath.
- Autocompletado para todos los comandos.
- Las acciones pueden ser ejecutadas paso a paso.
- Herramientas de depuración y puntos de ruptura (breakpoints).
- Los test pueden ser almacenados como HTML y scripts Ruby, entre otros formatos.
- Soporte para Selenium user-extensions.js.
- Ejecucion en varios navegadores.
- Uso de diferentes API’s en diferentes lenguajes (PHP, Ruby, JAVA, Javascript, etc).
El objetivo de este tutorial es ser una introducción básica al uso de esta herramienta, por eso no se entrará en
demasiado detalle de todo lo que se permite hacer con ella, esto se dejara para futuros tutoriales que serán
mucho más completos y que tratarán de cubrir todos los aspectos que aquí no han sido tratados.
2. Entorno
El tutorial está escrito usando el siguiente entorno:
- Hardware: Portátil Asus G50Vseries (Core Duo P8600 2.4GHz, 4GB RAM, 320 GB HD).
- Sistema operativo: Windows Vista Ultimate.
- Mozilla Firefox 2.0.0.20
3. Requerimientos.
En este punto se indicará la compatibilidad de este plugin con diferentes configuraciones (navegador / sistema operativo / lenguaje de programación),
describiendo las acciones permitidas o bien los problemas encontrados al ejecutarlo con esa configuración.
Navegador:
| Navegador | Funcionamiento |
| Firefox 3 | Grabar y reproducir test |
| Firefox 2 | Grabar y reproducir test |
| IE 8b1 | No esta soportado |
| IE 7 | No esta soportado |
| Safari 3 | No esta soportado |
| Safari 2 | No esta soportado |
| Opera 9 | No esta soportado |
| Opera 8 | No esta soportado |
| Otros | No esta soportado |
Sistema operativo:
| Sistema operativo | Funcionamiento |
| Windows | Trabaja con Firefox 2 o mas |
| OS X | Trabaja con Firefox 2 o mas |
| Linux | Trabaja con Firefox 2 o mas |
| Solaris | Trabaja con Firefox 2 o mas |
| Otros | Debería de trabajar con Firefox 2 o mas |
Lenguaje de Programación:
| Lenguaje | Funcionamiento |
| C# | Genera código |
| Java | Genera código |
| Perl | Genera código |
| PHP | Genera código |
| Python | Genera código |
| Ruby | Genera código |
| Otros | Genera código personalizado |
4. Instalación.
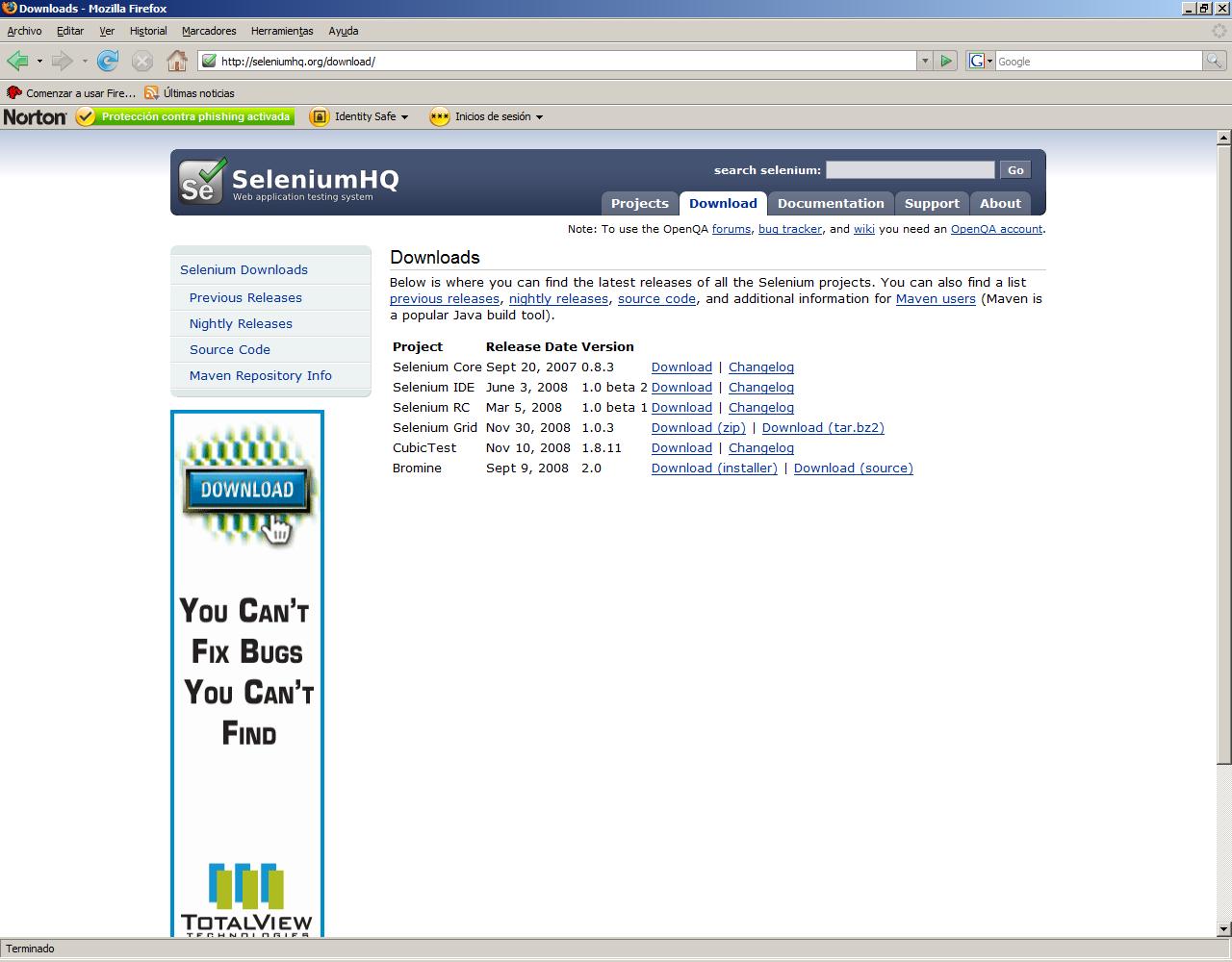
La instalación es muy simple, ya que basta con conectarse a la página de descargas de SeleniumHQ, descargarse el plugin e instalarlo.
Pasos:
1 – Nos conectamos a la página de descargas

2 – Seleccionamos Selenium IDE

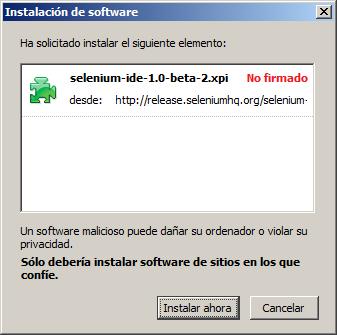
3 – Instalamos Selenium IDE

Una vez instalado bastará con reiniciar Firefox y ya lo tendremos disponible. 😉
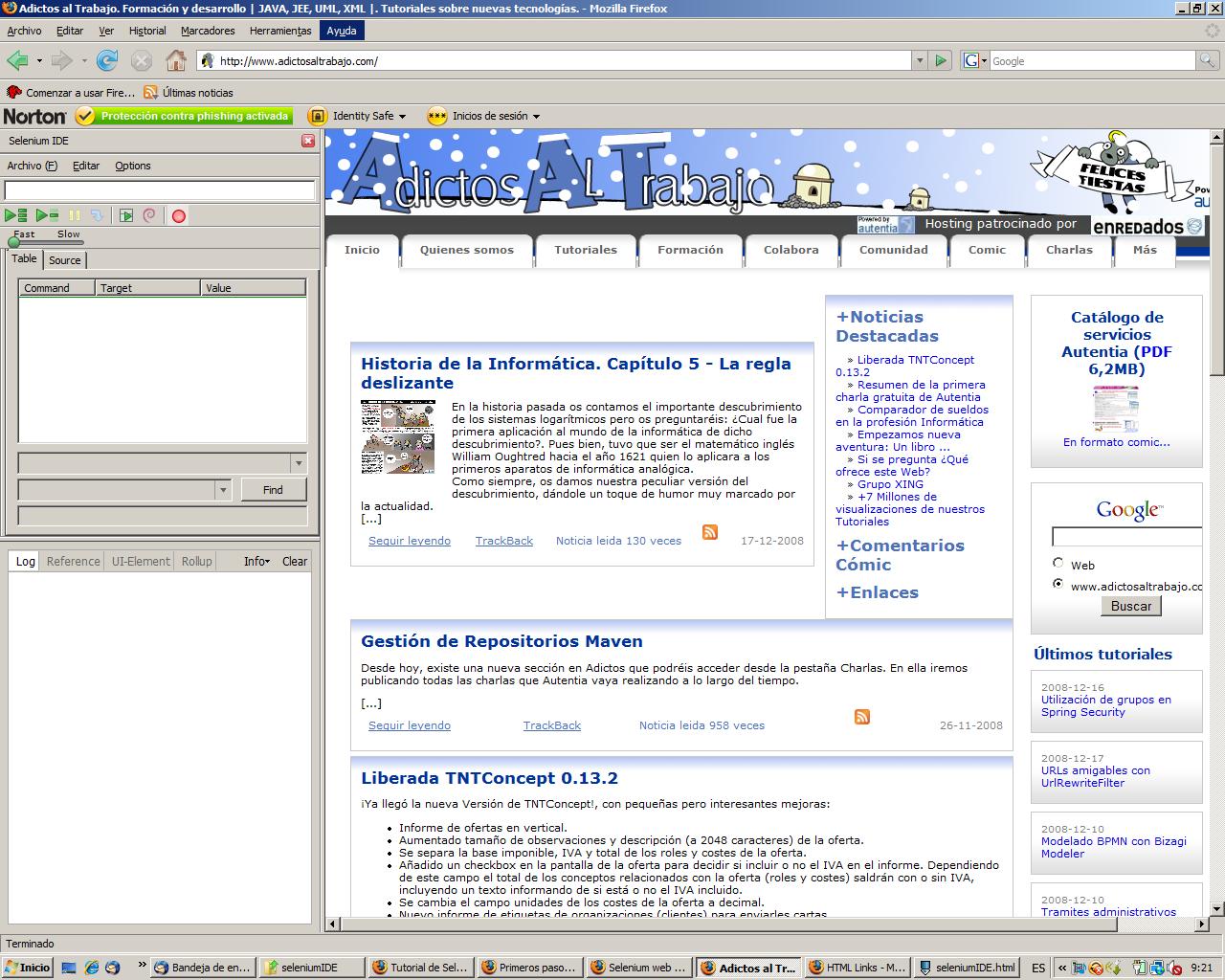
Para poder visualizar Selenium IDE hay que activarlo desde la opción Ver -> Panel lateral -> Selenium IDE
O bien Herramientas -> Selenium IDE

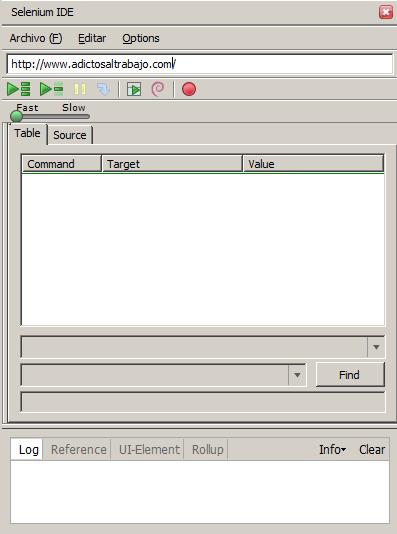
5. Panel Selenium IDE.
En este punto se va a dar una explicación detallada del panel que nos va a permitir controlar el plugin. Para ello se explirarán las diferentes
areas en las que se compone, asi como las diferentes opciones permitidas.

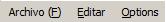
Opciones del plugin
| Acción | Detalle | Descripción |
| Opciones Generales del Plugin |  |
|
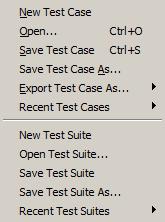
| Acciones Archivo |  |
|
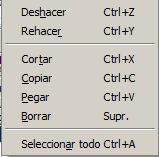
| Acciones Edición |  |
Acciones típicas de edición |
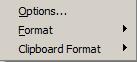
| Acciones Options |  |
|
Detalle del panel:
| Elemento | Funcionamiento |
 |
URL sobre la que se realizará la grabación |
 |
Reproducir Prueba |
 |
Reproducir Prueba |
 |
Parar prueba |
 |
Ejecución paso a paso |
 |
Reproducir con Selenium TestRunner |
 |
|
 |
Grabar Prueba |
 |
Velocidad de ejecucción de la prueba |
 |
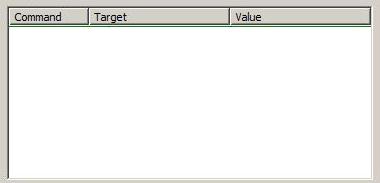
Panel de comandos |
 |
Panel de código |
 |
Comando |
 |
Destino |
 |
Valor |
 |
Área de informacion |
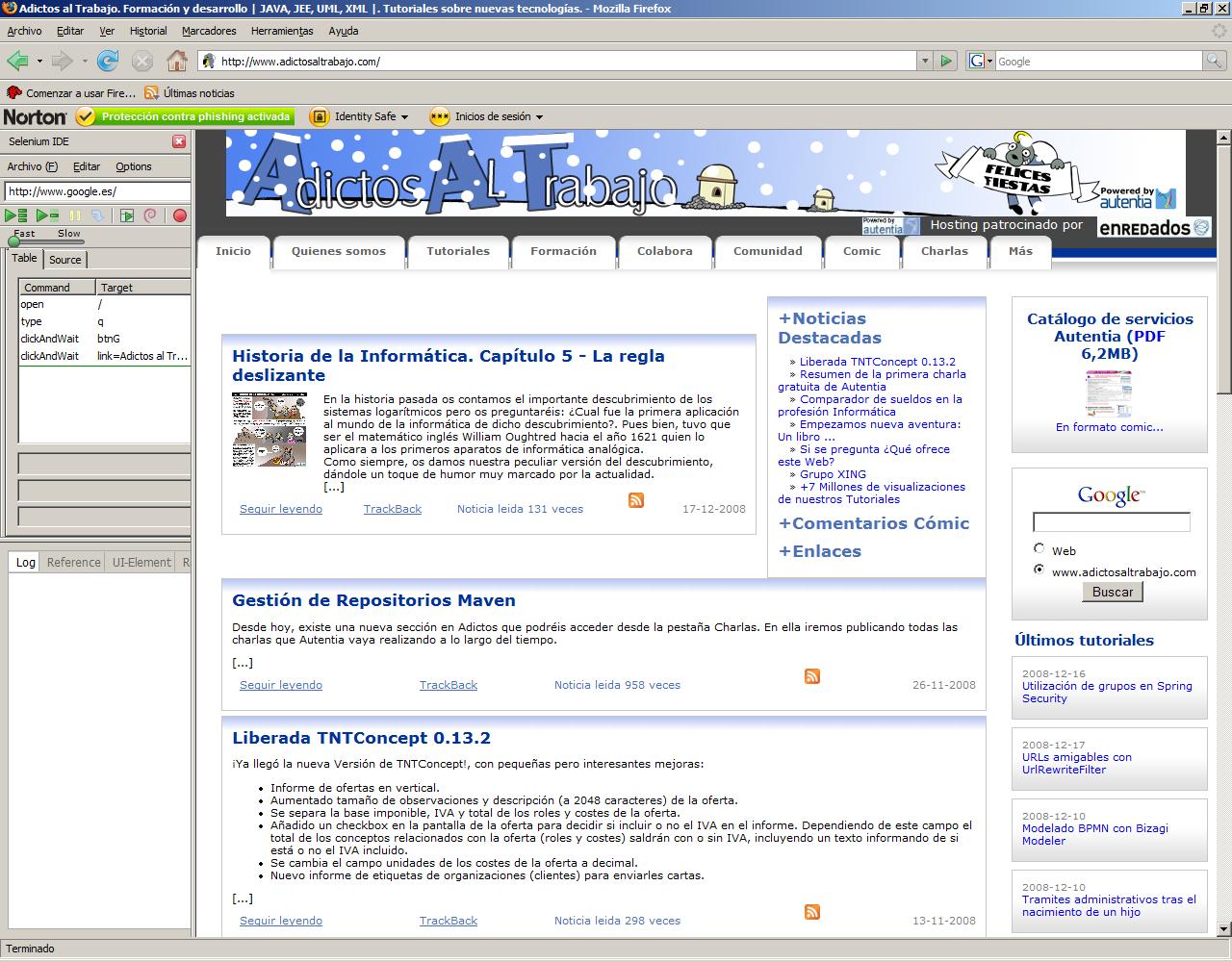
6. Ejemplo de navegación.
Con este ejemplo se pretende crear un script que permite acceder a la página de Adictos al trabajo
desde Google. Para ello:
- Arrancaremos la página de Google (http://www.google.es) desde Firefox.
- Activaremos el plugin Selenium IDE (Ver -> Panel lateral -> Selenium IDE) *
- En el cuadro de texto de Google escribiremos : Adictos al trabajo
- Pulsaremos para realizar la búsqueda normal de Google.
- Seleccionaremos la página buscada.
- Desactivaremos el botón de grabar.
* : A partir de este momento el plugin se encuentra grabando nuestras acciones
(por defecto graba desde que se arranca el plugin), si
queremos parar la grabación para iniciarla en otro momento bastará con deshabilitar
el boton de grabar y activarlo en el momento necesario.
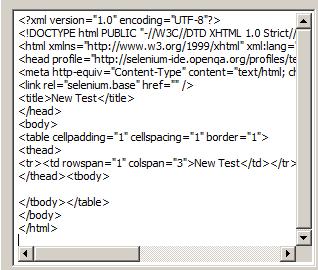
Una vez realizadas las anteriores acciones y tras haber grabado el script, se generará un código
con esta estructura (HTML es el lenguaje de grabación por defecto):
EjemploNavegacion
| EjemploNavegacion | ||
| open | / | |
| type | q | Adictos al trabajo |
| clickAndWait | btnG | |
| clickAndWait | link=Adictos al Trabajo. Formación y desarrollo | JAVA, JEE, UML, XML ... | |
Código Java que realiza la acción anterior
package com.example.tests;
import com.thoughtworks.selenium.*;
import java.util.regex.Pattern;
public class NewTest extends SeleneseTestCase {
public void setUp() throws Exception {
setUp("http://change-this-to-the-site-you-are-testing/", "*chrome");
}
public void testNew() throws Exception {
selenium.open("/");
selenium.type("q", "Adictos al trabajo");
selenium.click("btnG");
selenium.waitForPageToLoad("30000");
selenium.click("link=Adictos al Trabajo. Formación y desarrollo | JAVA, JEE, UML, XML ...");
selenium.waitForPageToLoad("30000");
}
}

Como se puede observar en el código fuente del script así como en panel de comandos, se observan 3 comandos que se corresponden con
las acciones que hemos realizado:
- Comando «type» : Permite escribir en el input denominado ‘q’ la palabra ‘Adictos al trabajo’.
- Comando «clickAndWait» : Permite hacer click en el botón denominado btnG y refresca la página.
- Comando «clickAndWait» (Segundo caso) : Permite hacer click en el link indicado.
7. Ejemplo de descarga.
Con este ejemplo se pretende crear un script que permite descargarse un tutorial de la página de Adictos al trabajo. Para ello:
- Arrancaremos la página de Adictos al trabajo (http://www.adictosaltrabajo.com/) desde Firefox.
- Activaremos el plugin Selenium IDE (Ver -> Panel lateral -> Selenium IDE) *
- Pulsaremos sobre la pestaña de «Tutoriales»
- Seleccionaremos el primer tutorial
- Seleccionaremos descargar este documento en formato PDF.
- Desactivaremos el botón de grabar.
Una vez realizadas las anteriores acciones y tras haber grabado el script, se generará un código
con esta estructura (HTML es el lenguaje de grabación por defecto):
New Test
| New Test | ||
| open | /tutoriales.php | |
| clickAndWait | //div[@id='tutorials']/div/table[2]/tbody/tr[1]/td[1]/a | |
| click | link=jmeter_remote.pdf | |
Como se puede observar en el código fuente del script así como en panel de comandos, se observan diferencias claras respecto al ejemplo de navegacion:
- Comando «open» : Permite desplazarsea la página de los tutoriales.
- Comando «clickAndWait» : Permite hacer click en el primer link de la lista de tutoriales y refresca la página.
- Comando «click» : Permite hacer click para descargar el pdf
Descargar Ejemplo 2
7. Ejemplo de navegación con Selenium TestRunner.
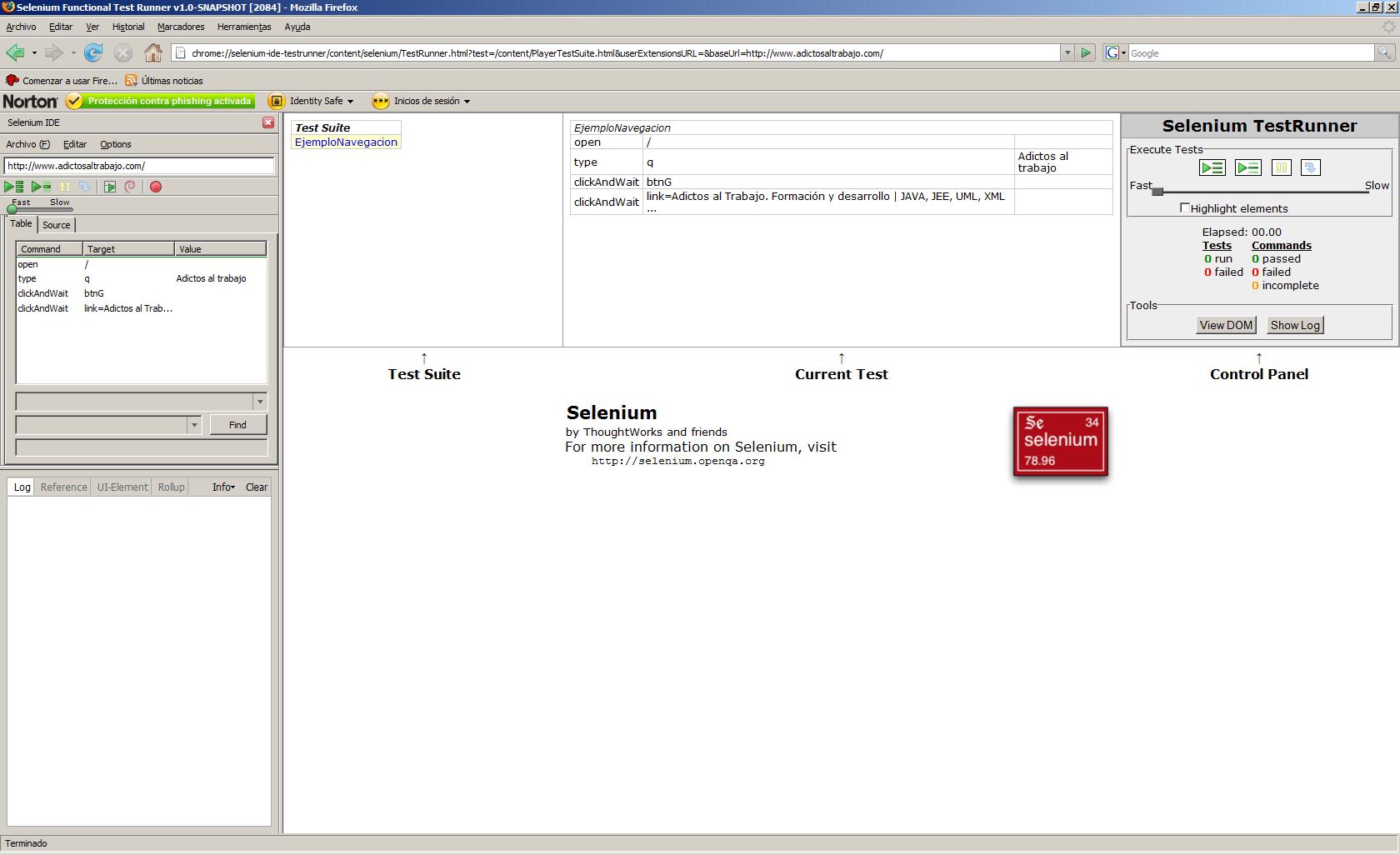
Para la realización de este ejemplo se utilizará el ejemplo de navegación básico del apartado 6, en este ejemplo se pretende lanzar el script
desde la opcion de TestRunner con el objetivo de obtener los detalles de la ejecución y visualizar información de la ejecución.Para ello:
- Abrir el script de navegación.
- Ejecutar la opción de ejecución en modo TestRunner.
Antes de lanzar el script:

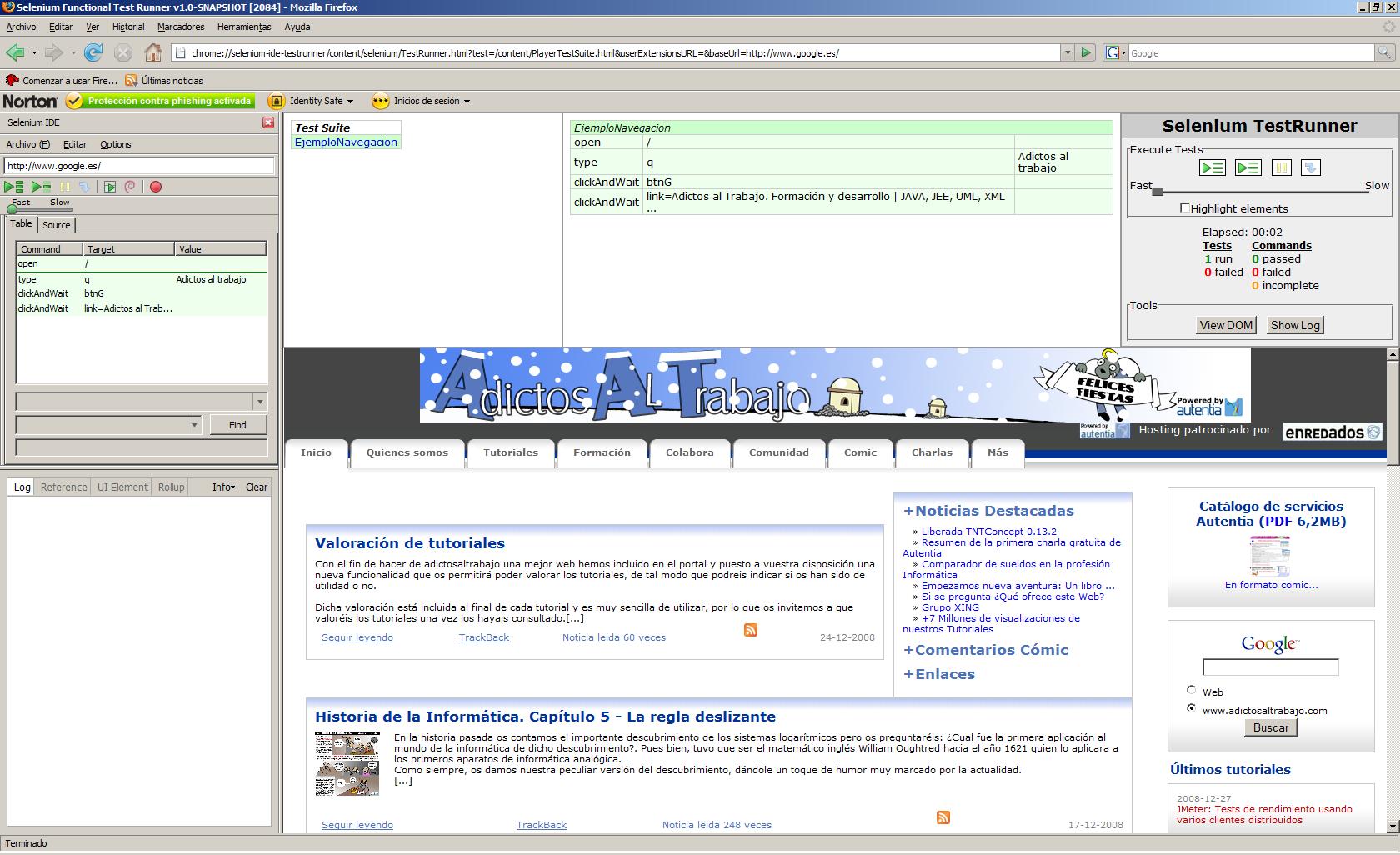
Después de lanzar el script:

Como se puede observar se indican los pasos seguidos (comandos ejecutados) en la tabla central, así como el tiempo de ejecución o estadisticas de los
comandos realizados correctamente / incompletos / con error. También permite ejecutar dos opciones para ver los resultados.
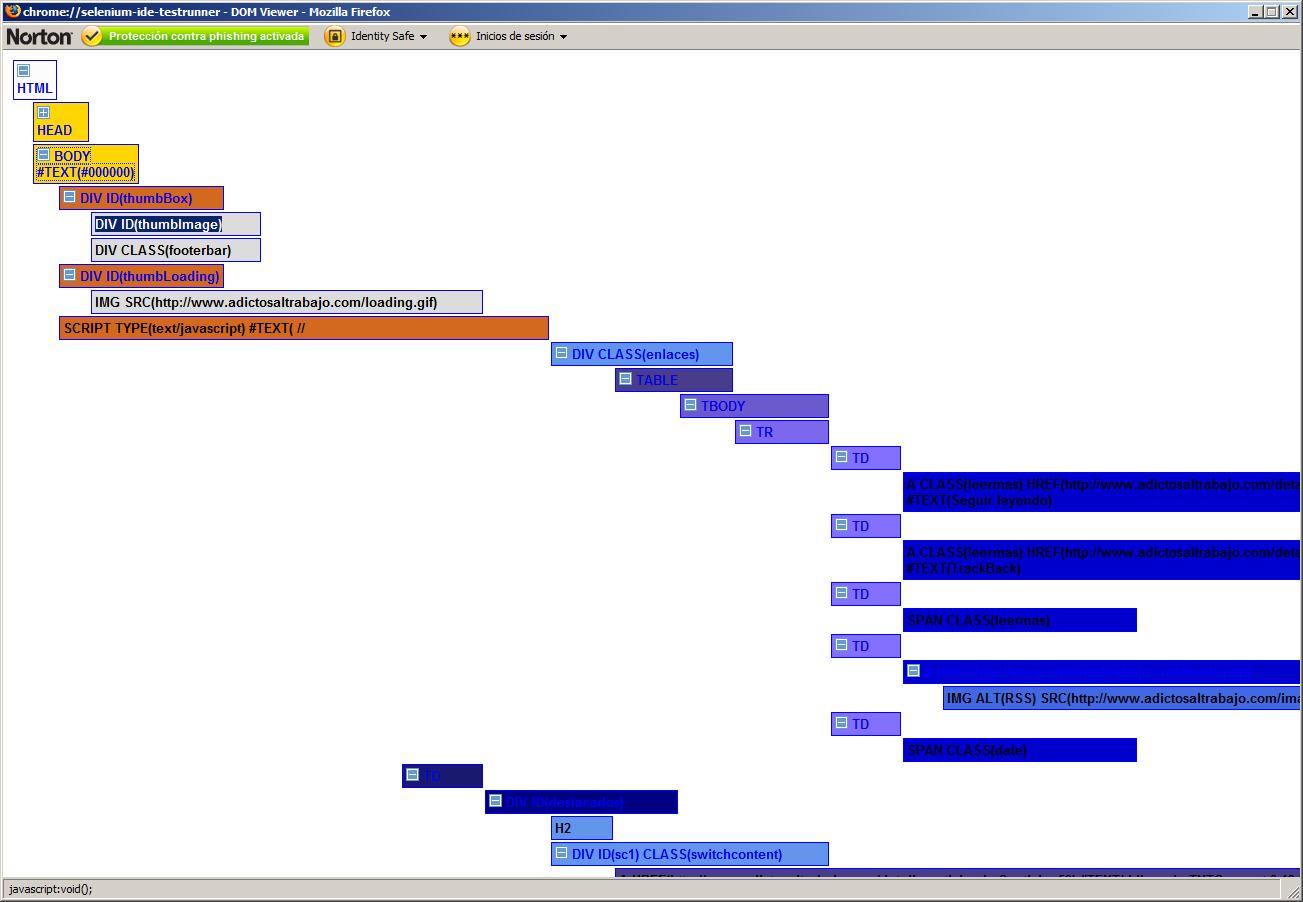
Opcion View DOM: Permite visualizar un árbol de la estructura de la página visualizada.

Opcion Show log: Permite visualizar el log de la prueba.
9. Conclusiones.
Como habeís visto, aunque estos sean unos ejemplos muy básicos, esta herramienta permite realizar unas pruebas muy avanzadas, esto se puede
ver claramente cuando los formularios se componen de varios campos, se navega entre páginas o bien se realizan diferentes comandos (diversos click
de botones / entrada de datos / etc.). Es una herramienta a tener muy en cuenta cuando se desarrolla una aplicación web. Espero que os haya ayudado
un poco a la hora de empezar con esta herramienta 😉
Un saludo.
Víctor



Hola buenas, tengo una pregunta, que yo creo que es una tonteria pero soy incapaz de saber como se hace. Mi pregunta es que como puedo hacer que el test que hago de la web se haga repetidamente sin parar con el selenium( como si fuera un bucle), supongo que habrá que poner algún command al final del todo el proceso para que no deje de repetirlo. Espero haberme explicado bien. Un saludo, espero su repuesta. Muchas Gracias.
Buen Día Tomas, es que tengo tu misma duda y quisiera saber si pudiste resolver el problema,
Muchas Gracias
Se me ocurre una idea que apenas voy a probar, y seria copiar el scritp qeu genera y meterlo dentro de un ciclo ya sea con las funciones de java desde netBeans o con VS en un entorno de pruebas
Hola Victor Javier, gracias por el tutorial, bastante claro.
Una cosa, el punto 7 lo tienes repetido, el segundo punto 7 es en realidad el punto 8. Detalle sin mucha importancia, lo que buscaba era conocer y aplicar el funcionamiento del plugin y me ha quedado muy claro tío 😉 Thanks.
Hola Victor, espero que te encuentres bien!
El motivo por el cual me comunico contigo, es para agradecerte que compartieras esté tutorial, me ha ayudado mucho, sin embargo tengo dudas, crees que podrías apoyarme con una, por favor: Intento enviar una petición de acceso a un sistema con 2 usuarios diferentes a la vez, es posible llevar a cabo esta prueba con selenium??
Muchas Gracias, Saludos!!!!
Victor buenas tardes, una pregunta, quisiera saber si los resultados que genera el script de selenium lo puedo exportar a algun formato, por ejemplo: que realice un script en ebay sobre reproductores de mp3 y que los resultados de ese script los pueda almacenar en algún formato o archivo xml.
Saludos.
les escribo ya que estoy en medio de un testeo de mi aplicacion, en la que no encuentro la forma de poder registrar los movimientos del mouse.
Osea, me aplicacion tiene varios menues y submenues, los cuales yo debo poder mostrar a cual pantalla se esta ingresando, ya que del modo convencional, directamente el selenium ingresa a la pantalla, sin dejar registro de como lo hizo.
Vi que existe el comando «mouseOver» , pero no he logrado hacerlo funcionar.
Si me pueden ayudar, se lo voy a agradecer.
Hola! Actualmente se pueden hacer pruebas desde Chrome?? O es imposible realizarlo?
Supongo que en su momento era un gran tutorial de iniciación. Pero hoy me da la impresión de no estar actualizado:
– me he instalado Selenium IDE, y por lo que veo, ya no tiene el botón «Reproducir con Selenium TestRunner «;
– no he podido realizar el ejemplo del punto 7, ya que cuando por fin consigo encontrar la sección de tutoriales, a la que ya no se accede desde una pestaña, no veo que se puedan descargar en formato PDF.
Chicos hola, estoy haciendo un ejercicio pero no entiendo la parte de poner URLs por consola, si alguien me puede ayudar
1) Hacer un test con Selenium que ingrese a Google y busque «Salesforce Argentina»
a) Indicar por consola qué páginas aparecen como ANUNCION (pagas)
b) Indicar por consola URLs argentinas (contienen .ar aparecen en las primeras 5 páginas de resultados
c) Indicar por consola si Xappia.com aparece, como anuncio u orgánico, en qué página y en qué posición (puede ser que aparezca más de una vez)
hola lograste hacerlo justo lo estoy necesitando pero la verdad me confunde
Buenas tardes. Agradezco esta excelente información. Ha sido muy grato leerla.
Estoy de acuerdo con Cesar que en su tiempo este tutorial era muy útil pero ahora no coinciden algunas cosas.
Recomiendo visitar tutorialselenium.com donde toda la información esta actualizada y en español.
Muchas gracias por este tutotial! Me ha sido de gran ayuda! Saludos desde Argentina!