Genera gráficas como las de Google Chart con Eastwood
1. Introducción
Poner gráficas que se generen de manera dinámica en una aplicación web suele ser una buena idea. La información se muestra de una manera más sencilla
de ver y a los clientes les suele gustar.
Sin embargo, esta idea no se ha popularizado hasta hace relativamente poco gracias, en parte, a Google Chart API, y es que mediante este API es muy sencillo generar gráficas con contenido ad hoc, modeladas de manera dinámica según se necesiten sin crear imagenes que se deban almacenar de ninguna manera en el servidor.
En este tutorial os presentamos Eastwood, un servlet con licencia libre que utiliza jfreechart para generar gráficas con el mismo API que Google Chart API.
2. Entorno
- Eastwood 1.0.0
- Apache Tomcat 5.5.26
3. Instalación
Para poder hacer funcionar eastwood necesitamos tener un tomcat o cualquier otro contenedor de servlets funcionando. En este tutorial utilizo tomcat pero podeis utilizar aquel con el que os encontreis más cómodos.
Lo primero que hacemos es descargar el software desde http://www.jfree.org/eastwood/. Es un zip que ocupa unos 3 MB.

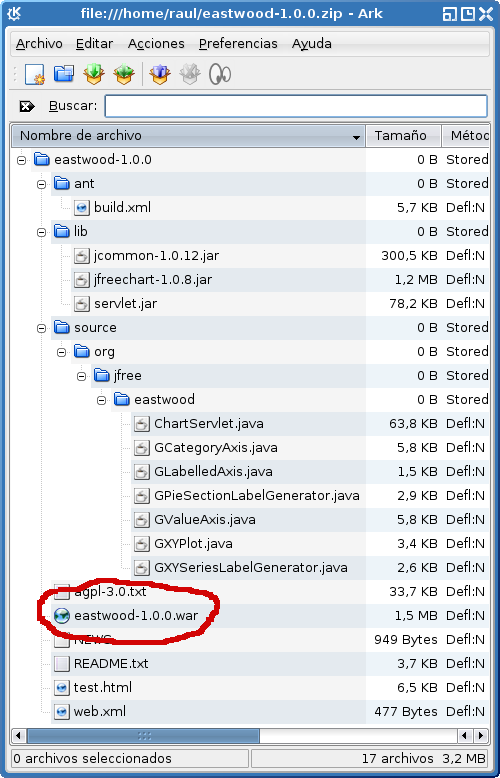
Tras ello, descomprimimos el war que podemos encontrar dentro del zip:

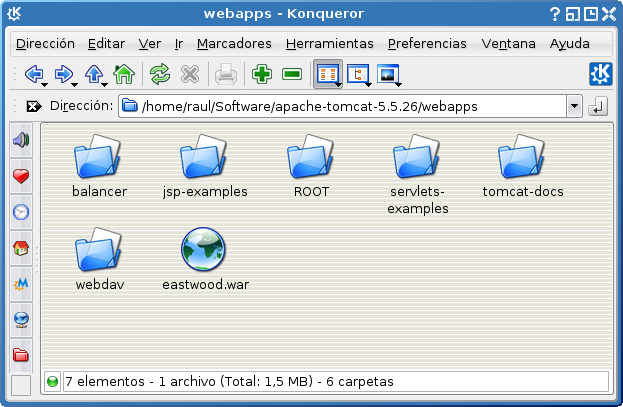
Una vez descomprimido lo movemos al directorio webapps/ donde hayamos instalado tomcat y lo renombramos, dejándolo sólo como eastwood.war

Con esto ya tendremos Eastwood instalado en tomcat.
4. ¿Cómo genero las gráficas?
Para generar las gráficas deberemos arrancar tomcat e invocar al servlet de Eastwood con los mismos parámetros que recibe el Google Chart API, haciendo por ejemplo llamadas como ésta:
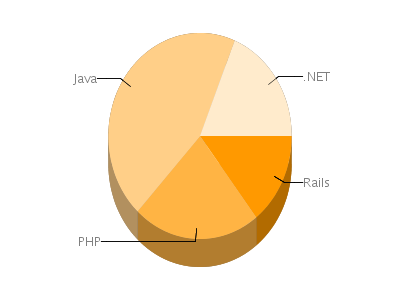
http://localhost:8080/eastwood/chart?cht=p3&chd=s:Uf9a&chs=400×300&chl=Rails|PHP|Java|.NET
La cual genera la siguiente gráfica:

O esta:
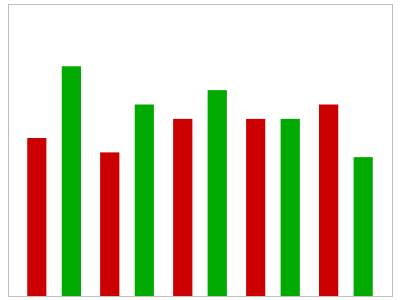
http://localhost:8080/eastwood/chart?cht=bvg&chs=400×300&chd=s:hello,world&chco=cc0000,00aa00
Cuyos resultados podemos ver a continuación:

He generado una página de ejemplo en zip que podeis bajar pinchando aquí. Teneis que descomprimir el zip en el mismo directorio donde hayais dejado el war de Eastwood:

Y acceder a través de la siguiente dirección:
http://localhost:8080/adictos/
Donde si todo ha ido bien podreis ver una imagen como ésta, si no veis las imágenes aseguraros de haber seguido todos los pasos.
5. Conclusiones
Como podeis ver en pocos pasos hemos podido generar gráficas cuyo contenido se genera de manera dinámica. Si habeis descargado la página de ejemplo podeis ver que las imágenes no existen sino que se generan a medida que se demandan sin almacenarse en el servidor y, si jugueteais con el código HTML, vereis cómo las imágenes varían y se ajustan a los valores introducidos como parámetros.
Es una tecnología muy sencilla de instalar que puede hacer vuestras páginas y aplicaciones web más vistosas, y para utilizarla sólo hay que ceñirse al API de Google Chart API. Merece la pena echarle un vistazo.
Espero que os sea de utilidad.


