Diseño básico para NO diseñadores
En este tutorial os voy a contar algunos principios muy básicos del diseño para los que les cuesta un poco saber cómo colocar los elementos dentro de una composición, qué tipografías usar, qué tamaños, qué colores y por qué, etc. Espero que os sirva, sobretodo a quienes va dedicado, ellos ya saben quiénes son 😉
Índice
- Introducción
- Composición
- Textos/tipografía
- Links
- Colores
- Metáforas: iconos, botones y fondos
- Conclusiones
1. Introducción
Antes de empezar a hacer cualquier cosa, primero debemos saber QUÉ QUEREMOS. Podríamos hacernos preguntas tales como:
- ¿Qué queremos comunicar?
- ¿A quién va dirigido?
- ¿Qué pretendemos conseguir con ello?
Porque no es lo mismo crear un diseño dirigido a niños que a hombres adultos, a mujeres, a parejas que van a casarse, a deportistas, etc. Es importante saber por lo tanto, cuál es nuestro público.
Una vez sepamos la respuesta de éstas y otras tantas preguntas que podríamos hacernos podremos comenzar a escribir ideas en un papel, a hacer bocetos, a documentarnos, y a buscar toda la información que necesitemos antes de empezar a crear cualquier diseño.
Si ya hemos obtenido el material necesario, estamos preparados para comenzar 😉
2. Composición
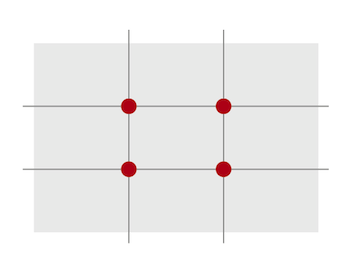
Voy a empezar por explicaros la regla más básica de la composición, y es «la regla de los tercios». Ésta consiste en dividir nuestra escena en 3 partes, tanto en horizontal como en vertical. Esto nos creará 4 puntos de referencia, que serán las intersecciones entre las líneas divisorias. Éstos puntos serán puntos de atención, donde colocando elementos cerca de dichos puntos, nos conformará una visión equilibrada y agradable de la escena.

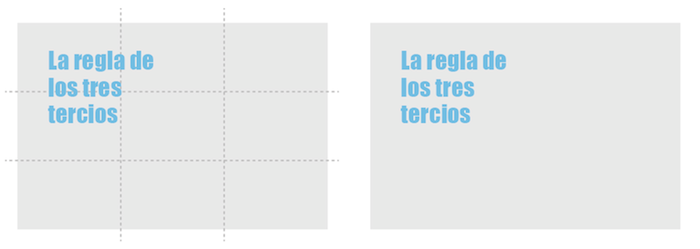
Como vemos en el siguiente ejemplo, hemos colocado el título en el primer punto de intersección de nuestra composición, de esta forma conseguimos una mayor atención en ese punto haciéndola así más atractiva a la lectura que si el título lo colocásemos en medio, lo que provocaría una sensación «aburrida».

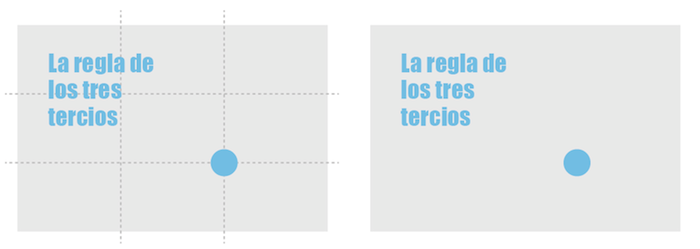
Si tuviésemos que colocar otro elemento en esta misma composición, la forma más llamativa, sería colocarlo en el lugar opuesto, en la diagonal, del primer elemento, quedando algo así:

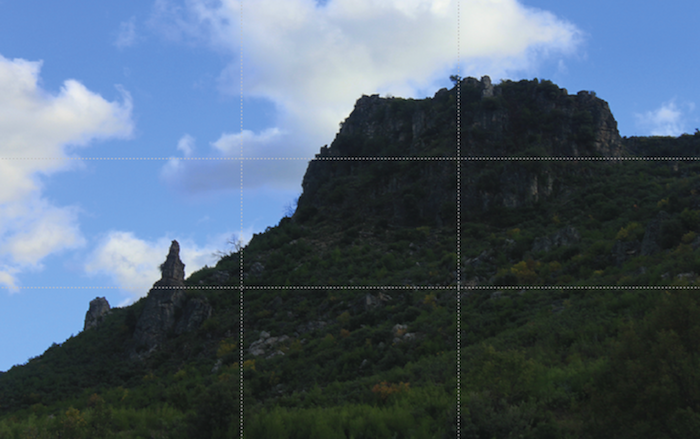
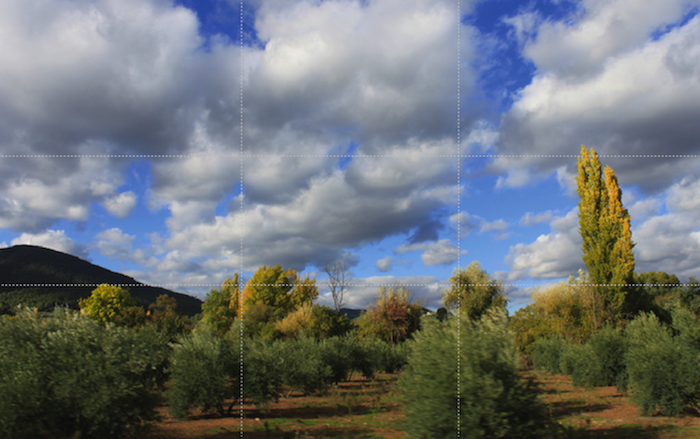
Los siguientes ejemplos, son fotografías donde se muestra una composición basada en esta regla.
La segunda fotografía aplica la «Ley del horizonte» donde si deseamos destacar el cielo, colocaremos el horizonte en el primer tercio de la imagen, y si queremos destacar el suelo, lo colocaremos en el 2/3 de la misma.


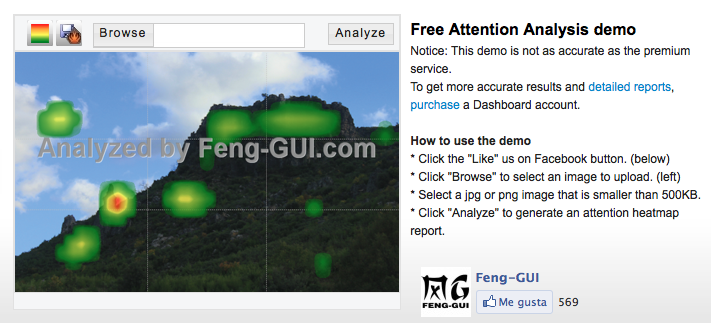
Existe una web muy interesante que he descubierto hace poco, en la que puedes subir una fotografía o imagen, y te la analiza diciéndote cuáles son los puntos calientes de la misma, los puntos de atención, para que sepamos si nuestra imagen o foto consigue la atención en los puntos que deseamos.
Yo he hecho la prueba con la primera de las fotografías y aquí está el resultado:


Esta web nos ofrece esta demo gratuita, pero existe una versión de pago del producto que es válido para fotografías o para diseños web, donde te dice cuál será el recorrido que hará el ojo sobre ella. Algo muy interesante para definir el comportamiento que queremos que realice nuestros usuarios sobre la web.
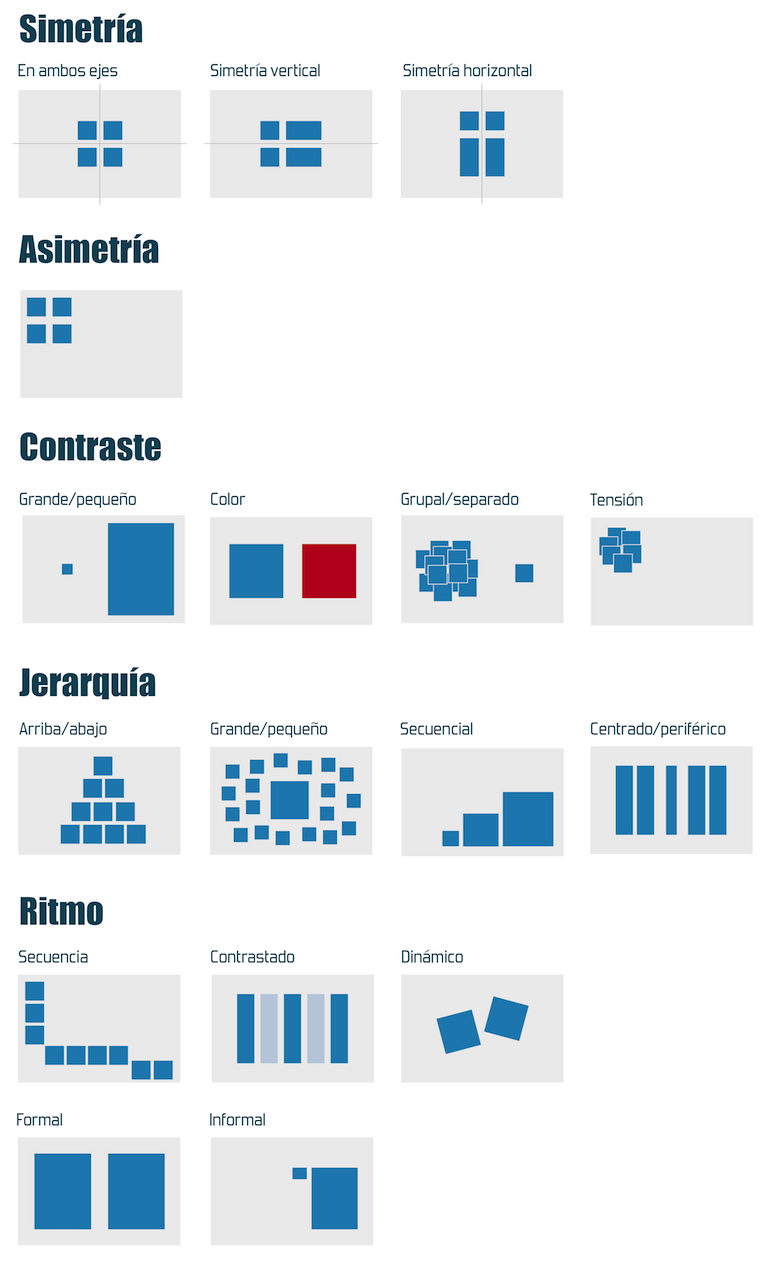
Ahora os voy a mostrar varios ejemplos para una composición atractiva, dependiendo de lo que queramos conseguir con ella:

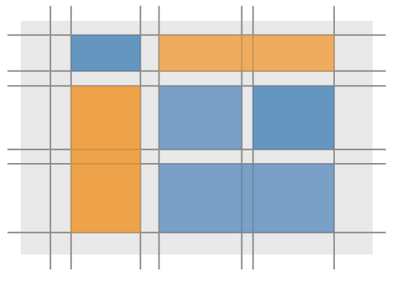
Estos ejemplos son una pequeña muestra comparado con toooodo lo que se podría hacer, también, muchas veces se recomienda utilizar una maya para generar un orden en la composición:

Es necesario recordar que los espacios en blanco que dejemos en una composición serán igual de valiosos que los elementos que coloquemos sobre ella. No es bueno recargar nuestra composición, es bueno dejar que «respire». Esto es algo que no debemos olvidar.
3. Textos/tipografía
Esta es una parte muy importante para cualquier diseño que hagamos, la elección de una tipografía adecuada y el tamaño (jerárquico) de la misma determinará en gran medida la calidad de nuestro diseño. Como ya sabemos existen marcas muy conocidas que no poseen logotipo, lo que les da el carácter es una tipografía muy estudiada, tales como CocaCola, ZARA, ColaCao, LEGO, H&M, Google, etc.
Las tipografías le dan personalidad al diseño, las hay retro, modernas, «rotas», borrosas, clásicas… Dependiendo de lo que quieras comunicar con tu diseño, tendrás que utilizar una tipografía adecuada. Y sobretodo que sea legible.
Se recomienda no tener más de 3 tipografías distintas en un mismo diseño. En la siguiente web podrás descargarte tipografías, es importante que sepas qué tipo de licencia tienen, si son totalmente gratuitas tanto para uso personal como comercial o si tienes que pagar algo por ellas:
www.dafont.com


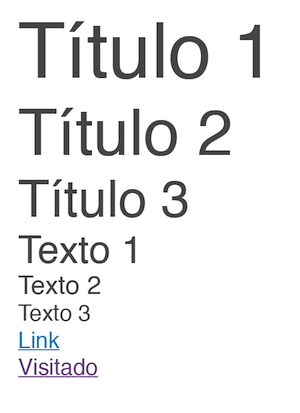
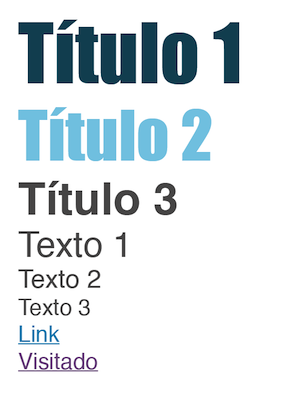
En el primer ejemplo hemos utilizado la misma tipografía pero distintos tamaños para diferenciar la jerarquía entre los distintos elementos. En el segundo ejemplo, hemos usado la tipografía «Impact» para los títulos 1 y 2, y la «Helvetica» para el resto, además hemos destacado el título 1 y 2 con colores diferentes pero de la misma gama, y el título 3, lo hemos puesto en negrita.
Visualmente nos resulta más atractivo el segundo ejemplo porque la vista se dirije a lo que nos llama más la atención: el color y el tamaño. En el siguiente apartado hablaremos de los «links».
4. Links
Aquí os voy a dar una serie de reglas que debemos recordar:
- Utilizar el subrayado ayuda al usuario a saber que se trata de un link, ya que es un recurso utilizado desde que apareció Internet y está bastante asentado en la mente del usuario.
- Una alternativa al subrayado que ya está cogiendo fuerza, es el cambio de color en los links, colores destacados que nos den a entender que son partes del texto clickables.
- Los links deberían tener un «hover» que nos diese pistas de que si pinchamos sobre ellos, algo va a pasar.
- Es importante también que tras haber entrado en dicho link, éste nos cambie de color para indicarnos que ya ha sido «visitado», lo que favorecerá la navegación del usuario .
- Importante a tener en cuenta:
- Ejemplo 1: «Aquí podrás encontrar las mejores películas de dibujos.»
Esta forma de poner los enlaces debemos evitarla ya que Google tiene en cuenta el texto de los enlaces de cara al posicionamiento, y la palabra «aquí» no nos está haciendo referencia a nada en concreto. Los textos de los links deberán reflejar el contenido de ese enlace, como veremos ahora en el ejemplo 2. - Ejemplo 2: «Aquí podrás encontrar las mejores películas de dibujos.»
Esta manera es más adecuada que la anterior puesto que el link nos señala qué vamos a ver si clickamos sobre él y en las búsquedas Google nos favorecerá para el posicionamiento SEO.
- Ejemplo 1: «Aquí podrás encontrar las mejores películas de dibujos.»
5. Colores

Como se suele decir «para gustos los colores», cada uno de nosotros tenemos un color favorito, o nos gusta más un determinado color para pintar las paredes de nuestra casa, para vestirnos, para el coche, o nos llama más la atención un color que otro.
Pero eso no quiere decir que a cada uno el mismo color le transmita cosas distintas, por regla general, cada color, debido a la asociación del mismo con objetos o situaciones, nos transmitirá un sentimiento similar o nos evocará algún lugar, situación, o emociones conocidas. Por ejemplo, el rojo nos transmite pasión, el verde, naturaleza, el azul, cielo, el negro oscuridad y miedo, el blanco, paz, etc.
Habrá que saber qué color nos convendrá utilizar en nuestro diseño dependiendo de lo que queramos transmitir con él. Ahora os haré una lista de cada color y lo que «sugiere» por regla general, por supuesto, también se puede jugar a utilizar el color inverso que nunca utilizarías para reflejar algo. Si lo que deseamos conseguir es confusión o llamar la atención, pero hay que saber hacerlo o no funcionará, puesto que lo inusual produce una impresión desagradable si se siente como algo impropio.
LISTA DE COLORES:
- AZUL: Simpatía, armonía, fidelidad, masculinidad, agua, cielo, fuente de vida, seriedad, compromiso, lealtad. Azul claro: optimismo.
- ROJO: Sensualidad, color de la sangre, amor, odio, reyes, comunismo, peligro, prohibido.
- VERDE: Es el color que más relaja al ojo humano, fertilidad, esperanza, burguesía, medioambiente, amor a la naturaleza, abundancia, crecimiento, algo bueno, semáforo en verde: se puede pasar.
- AMARILLO: Contradictorio, optimismo, sol, celos, diversión, entendimiento, traición, estrés, precaución.
- NEGRO: Color del poder, la violencia, la muerte, el universo, color de la elegancia, exposición al peligro, avaricia, oscuridad, miedo.
- NARANJA: Diversión, budismo, exótico, llamativo, alegre, alerta nuestra percepción.
- VIOLETA: Ambivalencia, tecnología, feminismo, color raro en la naturaleza.
- ROSA: Dulce, delicado, escandaloso, tierno, seductor, femenino, romántico.
- MARRÓN: Acogedor, corriente, necio, se considera el color de lo feo, antipático, pereza, anticuado, color de los pobres, de la tierra.
- GRIS: Aburrimiento, anticuado, crueldad, depresión.
- BLANCO: Inocencia, bien, espíritu, invierno, norte, la luz, la nada, lo limpio, lo claro, lo auténtico.
- PLATA: Velocidad, dinero, luna, modernidad, elegante, dinámico.
- ORO: Dinero, lujo, solemnidad, orgullo, ego.
Algo muy importante es saber cuándo usar colores complementarios o colores de una misma gama. Usaremos los colores complementarios cuando deseemos llamar la atención, cuando busquemos un contraste, algo a destacar. Pero si queremos que nuestro diseño sea más armonioso, utilizaremos colores que estén en una misma gama. Para entenderlo bien, os recomiendo esta web, donde podréis encontrar el complementario del color que necesitéis, gamas de colores, combinaciones de 3 ó 4 colores, etc. Es cuestión, somo siempre, de saber qué queremos transmitir y ponerlo en marcha:
6. Metáforas: iconos, botones y fondos
Iconos:
Los iconos y botones son en sí mismos metáforas. Simulan algo que tenemos en nuestra realidad: usamos iconos de una lupa para simular una «búsqueda», un disquet que nos indica «guardar» (aunque ya los disquets han pasado a la historia), un sobre para indicar «enviar», una casita que nos sugiere «home», un clip de «adjuntar», una X para «eliminar» y una flecha para «volver».

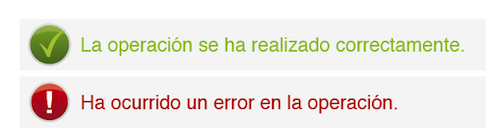
Del mismo modo, los mensajes de éxito y error, estarán en colores verde y rojo respectivamente, que como hemos hablado anteriormente en el apartado de colores, el rojo nos sugerirá «peligro» y el verde «bueno», «acierto». Al igual que en los semáforos. Y éstos pueden ir acompañados de un «check» que nos indica «visto», «bueno», y un signo de exclamación que nos indicará «error», algo está pasando, algo no va bien.

El uso de iconos es importante ya que de un solo vistazo podemos reconocer la acción que se esconde tras ellos sin tener que leer textos que nos digan «home», «guardar», eliminar», etc.. Hay que evitar los textos y sustituirlos por iconos siempre que sea posible y siempre que el icono sea fácilmente reconocible. De igual modo, cada icono deberá llevar un «alt» que nos explique lo que hará en caso de duda.
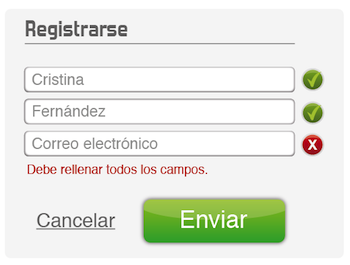
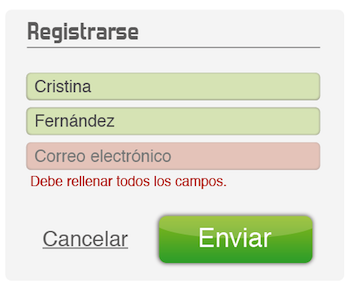
Ahora os mostraré 2 ejemplos, el primero nos muestra el error y el acierto con iconos, una X con fondo rojo para el error, y un check con fondo verde para el acierto. Y en el segundo ejemplo, sólo utilizamos los colores para indicar que algo ha ido correctamente o algo no ha ido bien:


Ambas opciones son igual de válidas.
Botones:
A la hora de crear un botón habrá que tener en cuenta que disponen de al menos 3 estados: reposo, activo y activado. Para que un botón sea atractivo y apetezca pulsarlo, cuanto más parecido a la «realidad» sea, mucho mejor.
Utilizaremos volumen, sombras, etc, que simulen que sobresale o que se incrusta en la pantalla si lo pulsamos. Los 3 estados son importantes porque mejora la experiencia de usuario. Es importante que se note qué botón está pulsado y cuál está en reposo para evitar confusiones y mejorar la navegación.

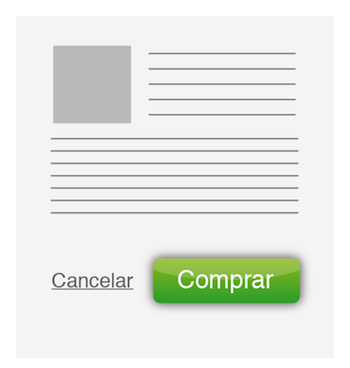
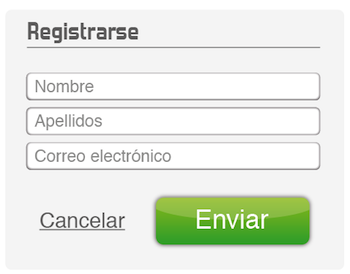
Si hablamos de pantallas de compra o de registro, por ejemplo, un buen recurso es utilizar el botón de «comprar» o «enviar» mucho más grande y llamativo que cualquier otro, y el de cancelar podría ser un simple link, así de un vistazo podemos saber cuál es el camino a recorrer sin tener que pensar. Vemos el botón grande y verde y eso ya nos sugiere que debemos pulsarlo y que es bueno (verde).


Fondos:
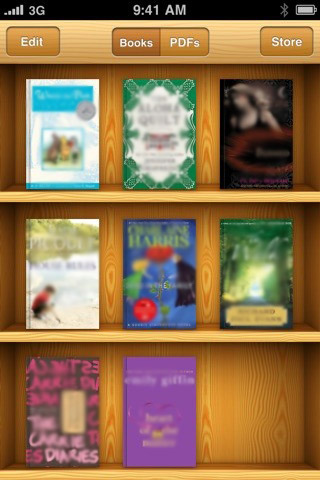
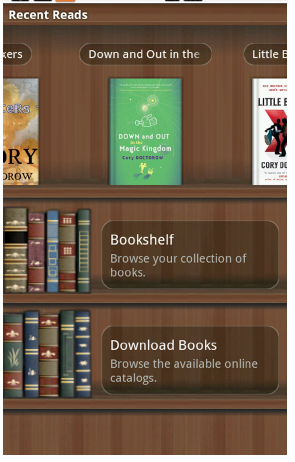
Utilizar como fondo de una apliación o una web una metáfora acorde con la actividad que realiza es muy acertado, voy a poneros varios ejemplos: iBook y Aldiko Book Reader, utilizan como metáfora una estantería para su aplicación de lector de libros electrónicos.


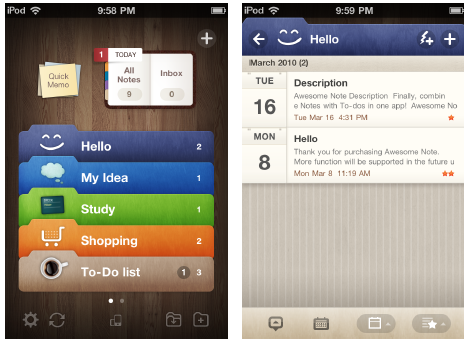
Awesome Note, utiliza un escritorio, como una agenda de papel de las de antes, con pestañas, etc.

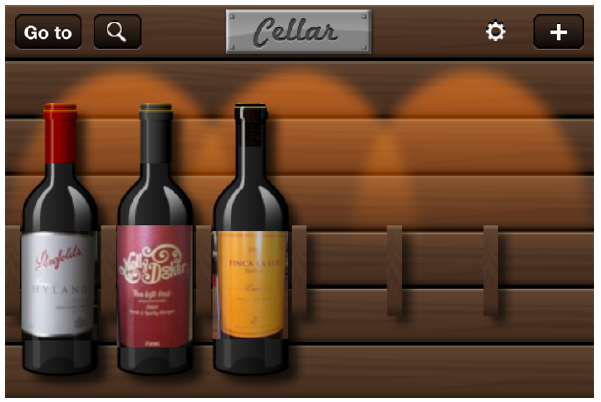
Y Cellar usa la imagen de una bodega con sus vinos, que puedes ir añadiendo…
La metáfora es un buen recurso para muchos diseños, ya que cuanto más arraigado tenga el usuario algún elemento (como la estantería en los libros), más atractivo le resultará.
7. Conclusiones
Lo que os he contado aquí es sólo una pequeña porción de todo lo que detrás del diseño se esconde. Al final, se trata de tener una idea y saber comunicarla teniendo en cuenta unas pautas básicas que al menos nos eviten meter la pata. Saber a quién va dirigida y saber que no todos los diseños le gustan a todo el mundo. No hay que hacer un diseño con vistas a que le guste a todo el mundo, hay que hacer un diseño que funcione. Un diseño que te guste a ti. O en el caso de que sea para alguien, que le guste a tu cliente. El diseño, al final, es algo también subjetivo, aunque algo esté bien hecho y bien construido, no tiene porqué gustar ni por qué funcionar. Hay que saber aceptar las críticas. Y sobretodo querer aprender y mejorar 🙂
Este tutorial va dirigido a aquellas personas que no han tenido una formación como diseñadores/as, pero les gusta este mundillo, o que a veces quieren hacer algo y no saben por dónde empezar.
Os animo a que hagáis bocetos, a que escribáis vuestras ideas, a que probéis, os equivoquéis, a que no tengáis miedo y aprendáis de vuestros errores, al final eso es lo que vale 😉
¡Mucho ánimo y mucha suerte! 😉
Y ya sabéis que para cualquier cosa podéis escribirme.
¡Un saludo!




Google a lanzado una guía sobre sus botones donde utiliza estos como flat en lugar de 3d, http://www.behance.net/gallery/Google-Visual-Assets-Guidelines-Part-1/9028077. Saludos.