Crear el
sitio web de documentación del proyecto con Maven Site
Crear el sitio web de
documentación del proyecto con Maven Site. 1
Creación del módulo ILOTools con Maven. 2
Creación del site de documentación del proyecto. 2
Creación de las
carpetas del sitio web. 2
Procesando la
documentación. 3
Organización de los
ficheros del sitio. 5
Editando el contenido
del sitio. 6
Editando el menú de
nuestro sitio web. 6
Añadiendo elementos al
menú. 8
Añadiendo documentos
externos. 9
Añadiendo nuevas
páginas al sitio en formato APT. 9
Añadiendo imágenes
para las páginas APT. 11
Resumen
Tutorial de cómo crear los sitios web de
documentación del proyecto con Apache Maven,
utilizando simples editores de texto y crear la documentación en un formato
sencillo (apt) y diferenciable
(al subirlo al control de versiones podremos ver fácilmente las diferencias y
la evolución de la documentación).
Introducción
Cuando creamos un proyecto una parte
importante consiste en generar la documentación del mismo. Cada vez más los
entornos de desarrollo nos ayudan a realizar esta tarea, pero siempre queda una
etapa final, que es el armazón de la documentación.
Ahora que estoy empezando a desarrollar un
nuevo proyecto (lo tenía guardado en el cajón hace ya algunos años… je, je) voy a aprovechar para
crear su sitio de documentación y además mostraros cómo lo hago de una forma
sencilla. Para ello voy a utilizar el plugin Site del
Apache Maven, que me facilitará mucho las cosas.
En realidad, este plugin sirve para crear
sitios de documentación de cualquier tipo de proyecto (sí, incluso de no
informáticos) y tiene una característica que lo hace realmente valioso, y es
que el formato de los documentos es un típico formato WIKI, el APT. Estos
formatos tienen una característica importante, y es que el texto es diferenciable, es decir, podemos ver las diferencias entre
versiones del documento fácilmente, ya que no hay apenas códigos de control que
lo enturbien.
Requisitos
- Instalar Java JDKy Maven 2.0 en nuestro entorno de desarrollo
- Podéis ver otros artículos de Maven en www.adictosaltrabajo.com, como el de
proyectos Maven y JSF, que os darán una idea de
cómo instalarlo y manejarlo. - Maven 2.0 se descarga de la página de maven.apache.org.
Creación
del módulo ILOTools
con Maven
Vamos a ponernos manos a la obra, por lo
que voy a comenzar creando un proyecto en blanco Java al que añadiré la
documentación. Sí, he dicho bien, primero comienzo con la documentación y
luego programo. No hace falta escribir toda la documentación del proyecto al
principio, sólo las líneas generales, que nos ayudarán a no perdernos en el
desarrollo.

Si el resultado es un “BUILDING SUCCESSFULL”
iremos por buen camino.
Ahora se habrá creado la carpeta ilotools en nuestro espacio de trabajo. La carpeta tiene la
organización típica de Maven.
Creación
del site
de documentación del proyecto
Creación
de las carpetas del sitio web
El plugin archetype:create nos permite crear las carpetas origen de la
documentación de nuestro sitio web.

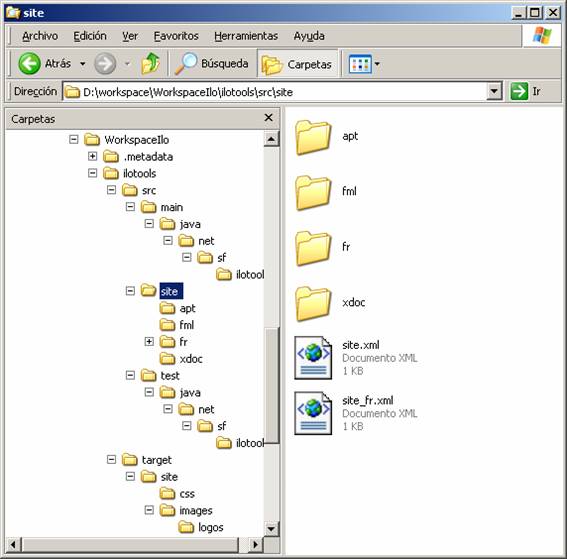
Esto nos crea las carpetas correctas en
nuestro sitio web de documentación

Creando
la documentación
Para editar la documentación usaremos
simples editores de texto, pues la documentación principalmente la generaremos
mediante ficheros APT (Almost plain
text files, casi texto simple). Este formato es un
típico formato WIKI de texto plano, que genera HTML mediante el plugin de maven (mvn site).
Procesando
la documentación
Para procesar la documentación usaremos el
comando site de maven. Este
comando crea en la carpeta target/site
del proyecto todos los ficheros del sitio web de nuestro proyecto, a partir de
las plantillas que hemos creado en la carpeta src/site.

Esto nos genera el sitio Web completo, en
la carpeta target/site
Probando
el sitio web
Para probar la web vamos a usar el plugin jetty que viene integrado en el Maven.
Simplemente hacemos mvn site:run y esto cargará el servidor web local jetty y dejará el sitio listo para revisarlo.

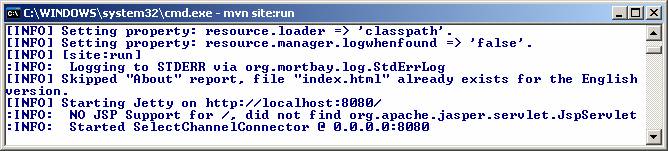
Si todo va bien nos saldrá algo como:

Esto nos indica que se ha arrancado un
servidor web en la dirección http://localhost:8080/index.html
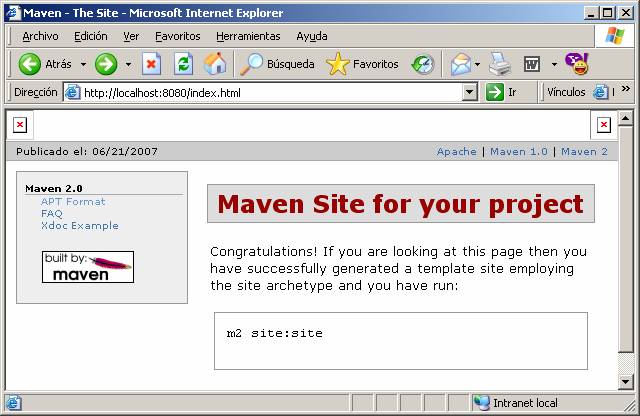
Abrimos un navegador para comprobarlo:

Como vemos esto es una página por defecto,
que luego deberemos modificar. Paramos el servidor con Ctrl-C
(o similar) y haremos algunos cambios

Organización
de los ficheros del sitio
Dentro de la carpeta src/site tendremos varios elementos;
- El fichero site.xml
es el descriptor del sitio web. Deberemos editarlo para configurar las
páginas y el resto de la información del sitio. - En la carpeta apt
se dejarán los ficheros con formato APT - En la carpeta Resources
dejaremos los ficheros de recursos de nuestro sitio: imágenenes,
iconos, documentos, ficheros en general y otras páginas html que no se transformarán mediante el plugin.
Podemos colocar dentro de subcarpetas los
diferentes elementos, y luego usaremos URLs relativas
para llegar a ellos.
Editando
el contenido del sitio
Editando
el menú de nuestro sitio web
El descriptor del sitio generado por el
plugin archetype es muy simple. Contiene más o menos
lo siguiente:
|
|
|
<?xml version=»1.0″ <project <bannerLeft> <href>http://maven.apache.org/</href> </bannerLeft> <bannerRight> <src>http://maven.apache.org/images/maven-small.gif</src> </bannerRight> <body> <links> <item </links>
<menu <item </menu> </project> |
Como vemos hay varias secciones:
- Información general del proyecto, como el
nombre del proyecto - Los banners del
sitio web - Los enlaces a otras páginas de interés, en el
apartado links. - El menú del sitio, con sus elementos.
Añadiendo
nuestro logo
Para añadir el logo creamos la carpeta src/site/resources/images y copiamos la imagen que queramos usar como logo. Yo
he partido de la imagen del apache maven, que he
copiado de la url que tengo en el descriptor del
sitio, y luego la editaré:

Edito la imagen con cualquier programa y
la guardo con el nombre que me guste. Le he llamado mainlogo.png,
y debemos modificar el site.xml:
|
… <bannerLeft> … |
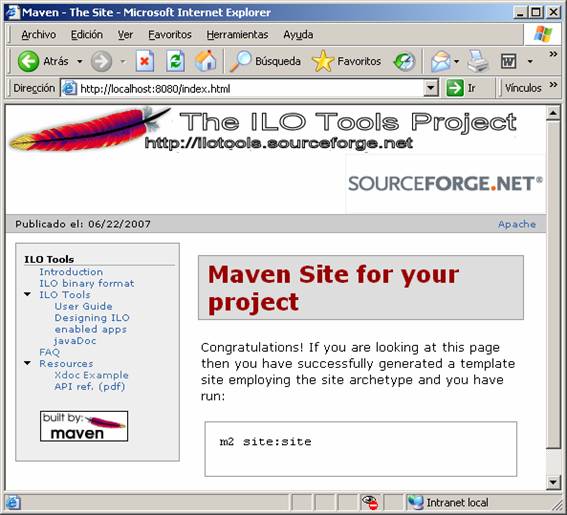
Guardamos los cambios y probamos el sitio
con mvn site:run

Como vemos esto va tomando otro color. Sólo
nos quedaría editar el de la derecha…
Añadiendo
elementos al menú
Basta añadir nuevos elementos a la sección
<menu>, que pueden ser incluso subelementos. Por ejemplo, voy a modificar el menú por
defecto:
|
<menu <item </item> <item </item>
|
El resultado que nos muestra jetty es:

Al añadir los elementos de menú nos falta
una cosa más: añadir el contenido. Como vemos, cada enlace del menú apunta a
una página html: esta página la podemos genera bien
con un fichero apt o con un documento externo (hay
más opciones).
Añadiendo
documentos externos
Los documentos externos, como pueden ser documentos
Word los añadiremos en la carpeta src/site/resources directamente. Maven los copiará al sitio Web a la carpeta raíz, o en
subcarpetas, si así lo organizamos. Este es el lugar adecuado para dejar
información formateada (word, pdfs,
imáges, etc). En
nuestro ejemplo he creado un enlace a un documento pdf , que habremos de crear
en src/site/resources/docs, con nombre apiref.pdf.
Añadiendo
nuevas páginas al sitio en formato APT
Para añadir nuevas páginas en formato APT
simplemente crearemos archivos de texto simple con cualquier editor de texto y
los dejaremos en la carpeta src/site/apt o en una de sus subcarpetas.
Vamos a crear un fichero apt de ejemplo. Abrimos el fichero index.apt
en un editor de texto y escribimos lo siguiente:
|
—— The ILO Tools project —– The ILO Tools Project —–
Official home of the ILO tools and
This is the official site
What is ILO format
ILO stands for Internet Labeled Objects. ILO is a general purpose binary let a reader to figure aout the main content of the object reading the labels of
Features of the ILO format
The ILO format has a lot of *Small obgects. *Structured format. The ILO
ILO vs. XML
ILO was designed with size
+—–+
Working… |
Hay que tener cuidado con los espacios
antes del comienzo de una línea, pues el formato APT los usa para distinguir
los diferentes tipos de elementos. Ahora compilamos el sitio y lo probamos:

Añadiendo
imágenes para las páginas APT
Las imágenes las añadiremos a la carpeta
de resources, y luego haremos un enlace a ellas desde
los documentos o ficheros apt de nuestro sitio web.
Como prueba rápida vamos a añadir la imagen del logo a mitad de la página de
inicio. Para ello modificamos el fichero index.apt de
la siguiente forma:
|
What is ILO format
ILO stands for Internet Labeled Objects. ILO is a general purpose binary let a reader to figure aout the main content of the object reading the labels of
[images/mainlogo.png]
Features of the ILO format |
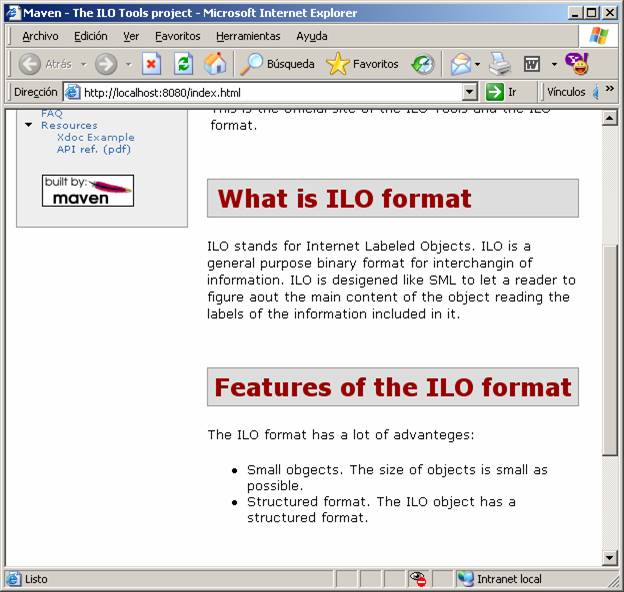
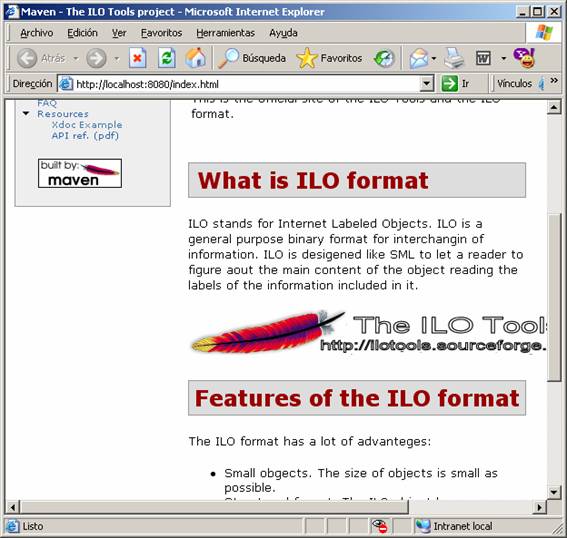
Y el resultado es el siguiente:

Como vemos es fácil añadir elementos al
fichero apt. En las referencias tenemos más información sobre este formato.
Referencias
- http://maven.apache.org/plugins/maven-site-plugin/
documentación del plugin site de Maven 2.0 - http://maven.apache.org/guides/mini/guide-apt-format.html.
El formato APT de Maven.
Conclusión
En este tutorial hemos aprendido una
técnica rápida para crear el sitio web de documentación de nuestro proyecto,
que además se integra de manera sencilla con el ciclo de desarrollo, y que le
da un aspecto bastante profesional al sitio Web.


