Cómo saber si tu navegador soporta HTML5 con Modernizr
Índice de contenidos.
- 1. Introducción
- 2. Entorno
- 3. Instalación
- 4. Pruebas con nuevas funcionalidades de HTML5
- 5. Conclusiones
1. Introducción
Como sabrás, actualmente se está trabajando en la quinta versión del estándar HTML y que muchas de sus nuevas funcionalidades ya están soportadas por los navegadores más importantes. Lo que es más difícil de saber es cuales de estas funcionalidades están disponibles por cada navegador. Como desarrolladores debemos tener esto en cuenta ya que si decidimos incluir alguna de las nuevas funcionalidades en nuestras aplicaciones web tendríamos que estar comprobando constantemente a través de JavaScript si el navegador soporta esa nueva característica para que no hubiera problemas de renderización de la página.
Para facilitarnos esta tarea disponemos de la librería JavaScript Modernizr que hará todo el trabajo por nosotros proporcionándonos información sobre el navegador del cliente y su suporte para todas las funcionalidades de HTML5 y CSS3.
Para saber mucho más sobre HTML5 os recomiendo el tutorial de Jose, Introducción a HTML5.
2. Entorno
- MacBook Pro 15′ (2.4 GHz Intel Core i5, 4GB DDR3 SDRAM).
- Sistema Operativo: Mac OS X Snow Leopard 10.6.6
- Modernizr 2.0.6
3. Instalación
La instalación es bien sencilla, simplemente añadir dentro del la URL a la librería. También se puede descargar y enlazar como cualquier fichero JavaScript
... <head> <script type="text/javascript" src="/wp-content/uploads/tutorial-data/http://www.modernizr.com/downloads/modernizr-latest.js"> </script> </head> ...
Una vez que añadimos la librería JavaScript en un documento HTML, cuando lo cargamos añadirá en el atributo class de la etiqueta los nombres de las funcionalidades que soporta el navegador con el que cargamos la página.
Para el siguiente documento HTML que está vacío:
<html>
<head>
<title>Prueba Modernizr - HTML5</title>
<script type="text/javascript"
src="/wp-content/uploads/tutorial-data/http://www.modernizr.com/downloads/modernizr-latest.js">
</script>
</head>
<body>
</body>
</html>
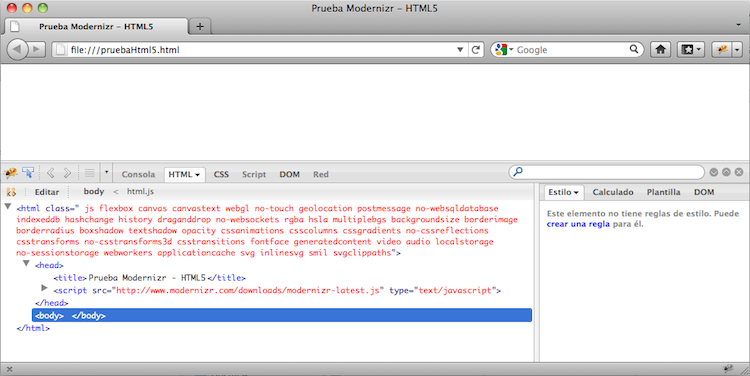
Abriéndolo con el navegador Firefox 5:

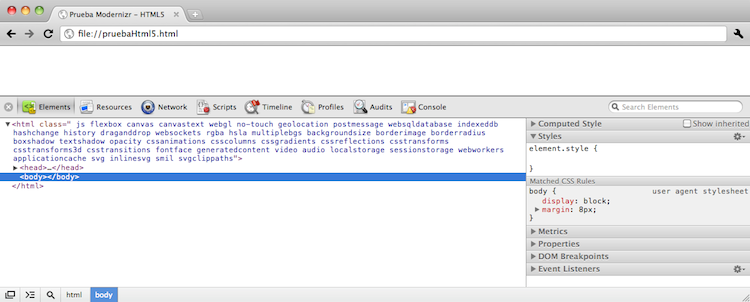
Abriéndolo con el navegador Chrome 12.0.742.100:
4. Pruebas con nuevas funcionalidades de HTML5
Una vez añadida la librería se inicia automáticamente, sin necesidad de invocarla directamente, creando un objeto Modernizr que contiene un conjunto de propiedades que devuelven true o false en función de si una determinada característica de HTML5 está disponible o no en nuestro navegador. En nuestro documento debemos ir ‘preguntando’ a este objeto si determinada propiedad está disponible.
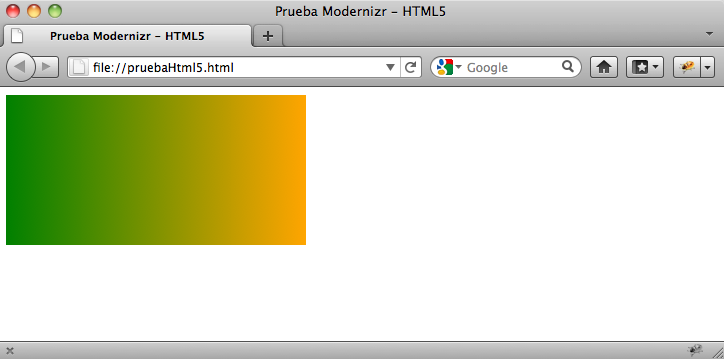
Una de las nuevas características que trae HTML5 es Canvas que permite renderizar imágenes dinámicas directamente en el navegador a través de JavaScript y sin necesidad de plugins. Por ejemplo si queremos añadir un rectángulo con un degradado, el código sería el siguiente:
Y el resultado:

Para estar seguros de que la página funcionaría bien en cualquier navegador, independientemente de si tiene implementado Canvas, lo correcto sería haber utilizado Modernizr para comprobarlo.
De forma similar podemos preguntarle al objeto Modernizer sobre el soporte que tiene para otras funcionalidades: Modernizr.video, Modernizr.localstorage, Modernizr.geolocation, Modernizr.applicationcache, Modernizr.webworkers, etc.
La librería Modernizr también se puede utilizar para comprobar si alguna de las nuevas caraterísticas de CSS3 está disponible en nuestro navegador. Una de estas nuevas características es la de bordes redondeados mediante la propiedad border-radius Para ello añadimos el selector .borderradius delante de nuestro selector de panel que queremos que aparezcan sus bordes redondeados. Ejemplo:
.borderradius #panel {
border-radius:5px;
}
El total de características que soporta se puede consultar aquí
5. Conclusiones
Modernizr nos proporciona ayuda a la hora de añadir nuevas funcionalidades de HTML5 en las páginas web para comprobar si el navegador que utiliza el cliente, que podría tratarse de alguna versión antigua, es capaz de interpretar estas funcionalidades.
Modernizr es una librería ligera y que utilizan Twitter, Google, Microsoft… por lo que es muy recomendable sobre todo si estás empezando a escribir tu página web y quieres dotarla de las nuevas características que van saliendo de HTML5.
Un saludo. Juan.




En mi opinión, esta librería es interesante tenerla en cuenta para lo que comentas, las migraciones o nuevos desarrollos de aplicaciones y/o páginas web a HTML5, que parece que en breve empezará a coger mucha fuerza.