Como desarrollar un plugin para Eclipse
0. Índice de contenidos.
- 1. Introducción.
- 2. Entorno.
- 3. Requisitos previos.
- 4. Primeros pasos.
- 5. Personalizando el plugin.
- 6. Conclusiones.
1. Introducción
Seguramente que todos los que utilizáis Eclipse como entorno de desarrollo lo tenéis personalizado con varios plugins que os facilitan la vida. Subersive, FindBugs, m2eclipse, o el plugin de android para Eclipse son algunos ejemplos de ellos.
Este tutorial nace de la curiosidad por conocer como se crean y están gestionados los plugings por Eclipse. Por lo tanto, la finalidad de este tutorial es ver como es el proceso de creación más que el desarrollar un mega plugin que nos realice el trabajo del día a día 😉
2. Entorno
- Mackbook Pro
- Intel Core i7 2Ghz
- 8GB RAM
- 500GB HD
- Sistema Operativo: Mac OS X (10.6.7)
3. Requisitos previos.
En esté tutorial el único requisito previo necesario es como es lógico, tener instalado Eclipse. En mi caso, utilizo Eclipse Helios.
4. Primeros pasos.
En estos primeros pasos, vamos a utilizar el asistente que nos provee Eclipse para que nos cree el esqueleto de lo que va a ser nuestro primer plugin para Eclipse :).
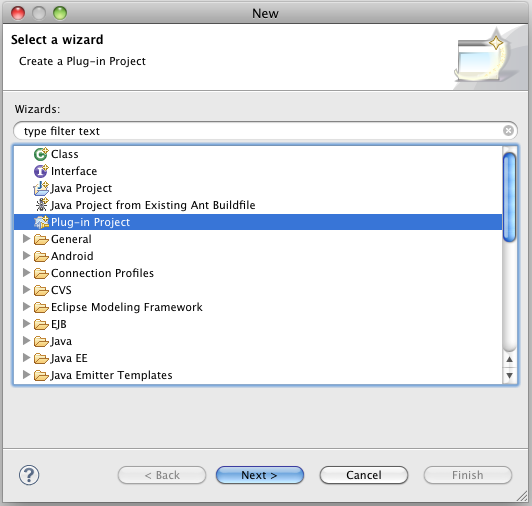
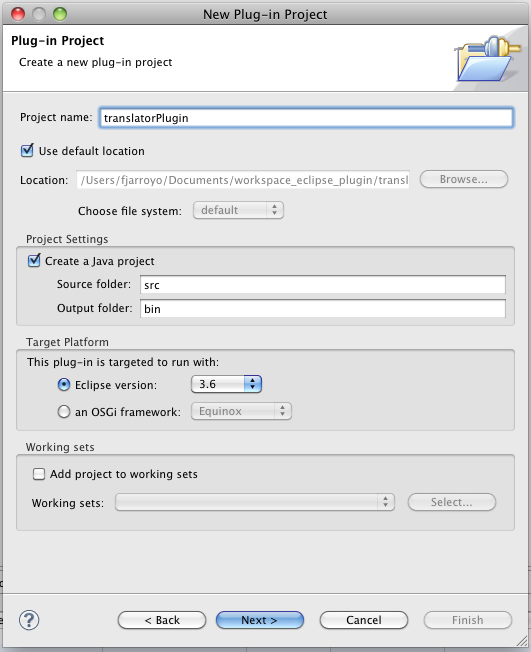
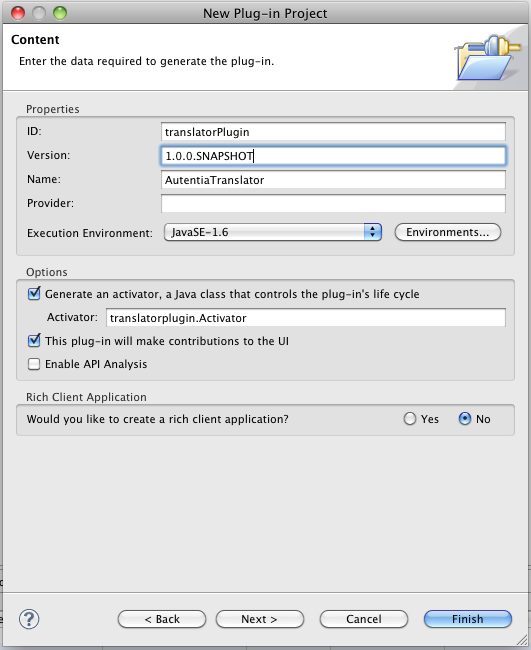
El primer paso es crear nuestro proyecto en Eclipse, para ello, seleccionamos «Nuevo proyecto» y en el wizard seleccionamos Plug-in Project.



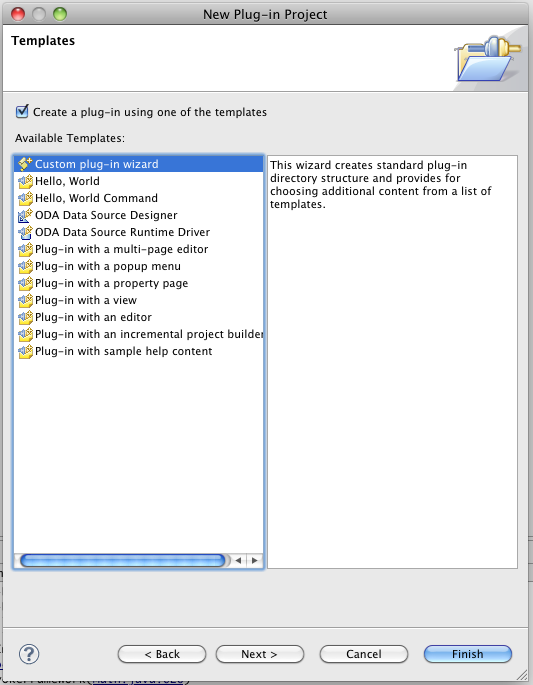
Pulsamos en next y escogemos Custom plug-in wizard

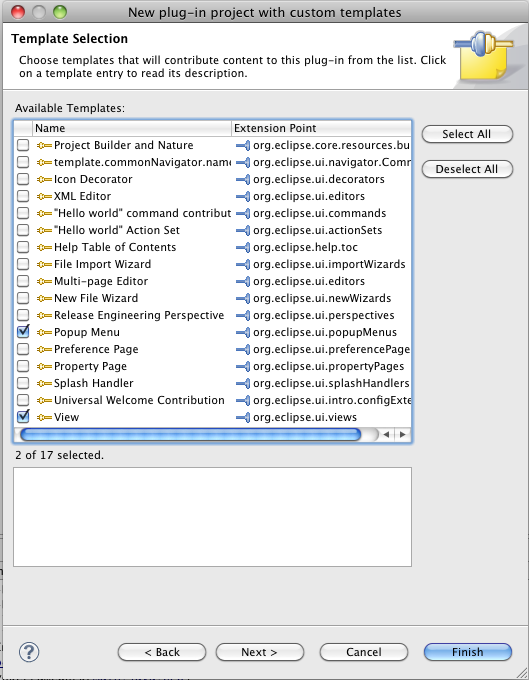
y seleccionamos Popup Menu y View. Seleccionamos estos dos porque nuestro plugin va a tener un menú contextual en la ventana de edición de código fuente y una vista que podremos agregar a nuestra perspectiva de Eclipse.

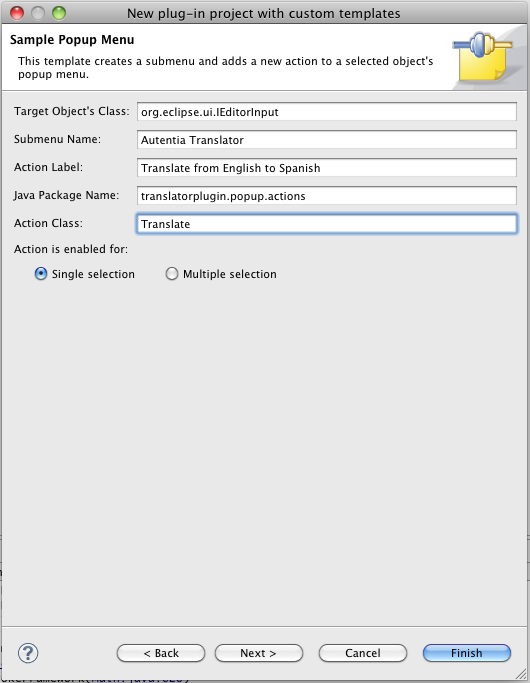
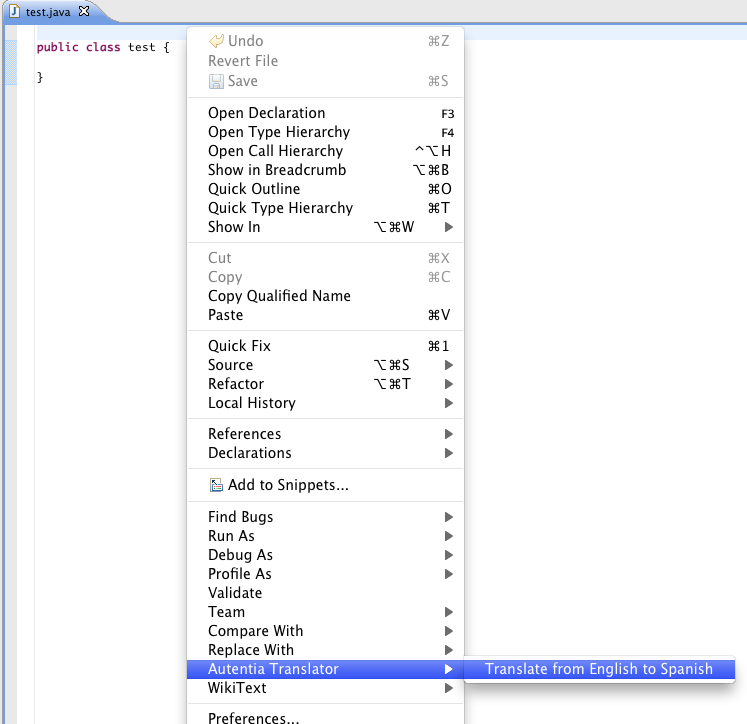
Pulsamos en Next para rellenar la información correspondiente al menú contextual.
Importante que en esta ventana cambiemos el campo Target Object’s Class por el que hay en la captura de la pantalla. Con esto logramos que el menú contextual solo aparezca en la ventana de edición de código fuente y no en cualquiera de las vistas que tengamos en la perspectiva de Eclipse con la que trabajemos.

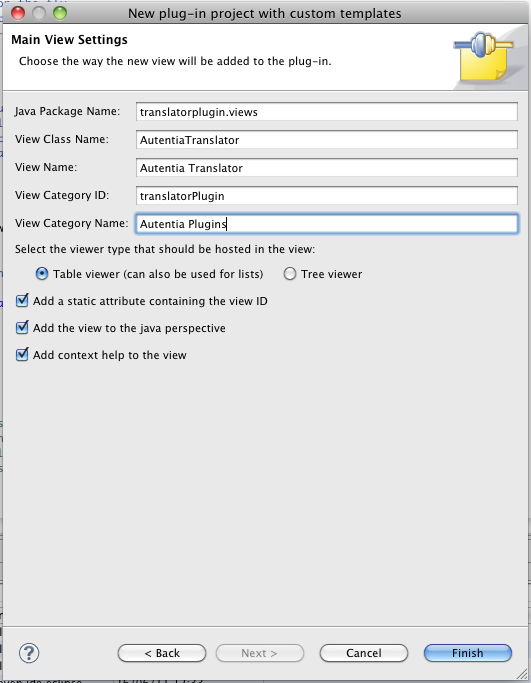
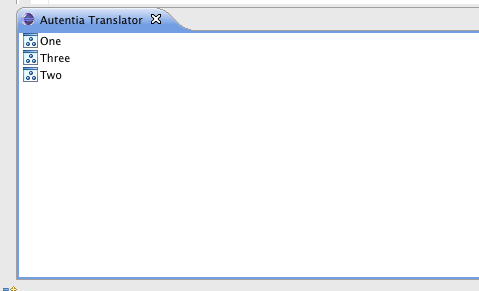
Ahora nos toca configurar lo que será nuestra vista.

Pulsamos en «finish» y Eclipse nos creará el esqueleto de nuestro plugin.
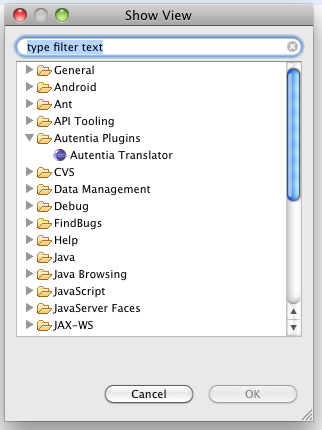
Si queremos probar nuestro plugin, podemos hacer click en «Run» y se nos abrirá otra ventana de Eclipse en donde ejecutar y depurar el plugin.



5. Personalizando el plugin.
Ahora toca el turno de añadir nuestra funcionalidad al esqueleto que nos ha creado Eclipse.
5.1 Personalizando el menú contextual.
NOTA: Para realizar las traducciones vamos a utilizar una petición a un servicio web que se encargará de realizar la traducción por nosotros :). En el proyecto que tenéis para descargar al final del tutorial, están incluidas las clases necesarias para que funcione, aunque como no es el objetivo de este tutorial, no se va a comentar nada mas sobre como realizar las traducciones.
En una captura anterior, hemos visto que aspecto tiene nuestro menú contextual, pero que pasa si queremos añadir más opciones a nuestro menú. Pues si queremos añadir más opciones a nuestro menú, lo que tenemos que hacer es abrir el archivo plugin.xml que está en la raíz del proyecto.

Una vez abierto, tendrá un aspecto como el siguiente
< ? xml version="1.0" encoding="UTF-8"?> < ? eclipse version="3.4"?>
Si os fijáis, veréis que tenemos dos extensiones definidas, que son las correspondientes al menú contextual y a la vista que hemos añadido cuando estábamos creando el proyecto. De momento sólo nos vamos a fijar en la primera extensión.
Es importante que en la línea 8, el valor de ObjectClass sea org.eclipse.ui.IEditorInput, porque de esta manera, estamos especificando que nuestra ventana modal debe aparecer cuando pulsemos con el botón secundario en una ventana de edición de código.
El resto de campos son bastante intuitivos con sólo leer el nombre como por ejemplo «label», que mirando el nombre ya sabemos que es el valor que se mostrará en el menú contextual.
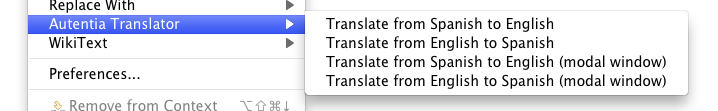
Pues bien, si queremos añadir más opciones a nuestro menú contextual, lo que debemos hacer es añadir mas elementos action, uno por cada opción que queramos mostrar en el menú. En mi caso he agregado tres etiquetas más porque quiero que quede algo como lo que se muestra a continuación»

Para cada action definimos 5 atributos:
- label: Texto que se mostrará en el menú contextual
- class: A que clase va a delegar cuando se produzca un evento, en este caso «translatorplugin.popup.actions.Translate», clase que nos ha creado el asistente de Eclipse. En concreto se llamará al método «void run(IAction action)».
- menubarPath: Si queremos definir varios niveles de menú, o varios menús padre, con este atributo especificamos sobre que menú va a colgar nuestra «action».
- enablesFor: Indicamos si queremos que el menú se encuentre habilitado.
- id: Identificador de nuestro menú, es útil cuando delegamos todos los action a la misma clase, porque así podemos distinguir que menú es el que ha sido pulsado.
Una vez que tenemos la vista preparada, vamos a implementar nuestra funcionalidad.
Cada vez que pulsemos en un menú, se llamará al evento «run» de la clase que hemos definido en el atributo «class» del elemento action. En nuestro caso, la clase es «trasnslatorplugin.popup.actions.Translate». Esta clase tiene el método «run» porque implementa la interfaz IObjectActionDelegate que a su vez hereda de IActionDelegate que tiene el método.
Nuestra implementación del método Run ha quedado así:
public void run(IAction action) {
SelectedText selectedText;
String translatedText;
IEditorPart editor = getActiveEditor();
if (editor instanceof AbstractTextEditor) {
selectedText = getSelectedText(editor);
if (selectedText.getSelectedText().equals("")) {
MessageDialog.openError(shell, AUTENTIA_TRANSLATOR, "There is no selected text.");
return;
}
translatedText = getTranslateText(getSourceLanguage(action),
getDestLanguage(action), selectedText.getSelectedText());
if (action.getId().contains("window")){
MessageDialog.openInformation(shell, AUTENTIA_TRANSLATOR, translatedText);
return;
}
if (action.getId().contains("replace")) {
replaceText(editor, selectedText, translatedText);
return;
}
}
}
Y los métodos auxiliares que hemos necesitado son estos:
private IEditorPart getActiveEditor() {
return Activator.getDefault().getWorkbench().getActiveWorkbenchWindow()
.getActivePage().getActiveEditor();
}
private SelectedText getSelectedText(IEditorPart editor) {
SelectedText selectedText;
try {
final ISelection selection = editor.getEditorSite().getSelectionProvider().getSelection();
final ITextSelection textSelection = (ITextSelection) selection;
selectedText = new SelectedText(textSelection.getText(), textSelection.getOffset(), textSelection.getLength());
} catch (Exception e) {
selectedText = new SelectedText("", 0, 0);
}
return selectedText;
}
private void replaceText(IEditorPart editor, SelectedText selectedText, String translatedText) {
final ITextEditor textEditor = (ITextEditor) editor;
final IDocumentProvider dp = textEditor.getDocumentProvider();
final IDocument doc = dp.getDocument(editor.getEditorInput());
try {
doc.replace(selectedText.offset, selectedText.getLength(), translatedText);
} catch (BadLocationException e) {
e.printStackTrace();
}
}
5.1 Personalizando la vista.
En la siguiente entrega del tutorial veremos como modificar y personalizar la vista de ejemplo que nos ha creado Eclipse por una que implementa las funcionalidades que necesitamos.
6. Conclusiones
Como hemos visto, es muy sencillo gracias al wizard de Eclipse, desarrollar nuestro propio plugin de Eclipse. Gracias a la arquitectura de Eclipse podemos utilizar cualquier recurso de la aplicación y crear plugins que se adapten perfectamente a nuestras necesidades.
Si alguien quiere el proyecto de Eclipse, sólo tiene que pinchar aquí. Para cualquier duda que tengáis siempre podéis realizar vuestra pregunta en el formulario de abajo.

Un saludo



Hola que tal, muy interesante el tema, felicidades… He implementado el tema tal como lo explicaste y lo escribiste, pero hay algunos errores en las clases que usas, yo tengo eclipse indigo (creo 3.7) y no me ha cargado las librerias en donde se encuentran las clases:
— AbstractTextEditor
— SelectedText
— ITextEditor
— IDocumentProvider
— IDocument
y la constante AUTENTIA_TRANSLATOR no sabria donde declararla y de que tipo declararla, quizas me haya equivocado yo, pero serias tan amable de especificar en que librerias se encuentran estas clases… Gracias y saludos.
Hola fumandito.
En cuanto a las librerías que te faltan puede ser porque no hayas hecho los import correspondientes. Para corregir esto pulsa \\\»ctrl + shif + o\\\» para que te lo haga eclipse de forma automática (\\\»cmd + shift + o\\\» si estás en mac). Quizás te muestre una ventana para que eligas un import para la clase Activator, en este caso tienes que elegir la clase que estés desarrollando, en el caso del tutorial sería translator.Activator. Si aún así sigue sin encontrarte las librerías, pega estos import a continuación de los tuyos
import org.eclipse.ui.IActionDelegate;
import org.eclipse.ui.IEditorPart;
import org.eclipse.ui.IObjectActionDelegate;
import org.eclipse.ui.IWorkbenchPart;
import org.eclipse.ui.texteditor.AbstractTextEditor;
import org.eclipse.ui.texteditor.IDocumentProvider;
import org.eclipse.ui.texteditor.ITextEditor;
entonces Eclipse te los marcará en rojo, sitúate con el ratón encima de uno cualquiera (de los que te marce Eclipse en rojo) y Eclipse te mostrará una ventana en la que podrás pulsar \\\»Add org.eclipse.ui.texteditor to imported packages\\\», entonces al hacer click, Eclipse debería añadirte las librerías al proyecto.
Para SelectedText es una clase auxiliar inmutable que facilita un poco la gestión del texto. Create una clase con el mismo nombre y pega esto (NOTA: deberás cambiar el paquete por el que tenga tu proyecto) :
———————————————-
package translatorplugin.popup.actions;
public class SelectedText {
final String selectedText;
final int offset;
final int length;
public SelectedText(String selectedText, int offset, int length) {
this.selectedText = selectedText;
this.offset = offset;
this.length = length;
}
public String getSelectedText() {
return selectedText;
}
public int getOffset() {
return offset;
}
public int getLength() {
return length;
}
}
———————————————-
En cuanto a la segunda cuestión. Es una constante sin importancia y se utiliza para guardar el título de la ventana que se va a mostrar. Puedes crear tu la constante de tipo String y asignar el valor que quieras.
Creo que con esto te debería funcionar, si tienes alguna duda o algún problema no dudes en volver a escribir.
Un saludo y gracias a ti.
Muchisimas gracias, sin duda, se han resuelto un saco de errores, pero aun me quedan 3: La clase:
— IDocument -> que deberia pertenecer al pakete org.eclipse.jface.text, esto lo vi en la documentacion de eclipse (API), pero en el jar que tengo no esta dichosa clase…
y los metodos getSourceLanguage(action) y getDestLanguage(action), que la verdad no sabria si son implementados o los debo implementar… Disculpa nuevamente la pregunta, gracias de todas formas 😉 Saludos…
(Cambiando de tema, si podria hacerte mas adelante consultas acerca de struts y spring??? Me estoy encaminando a trabajar como programador y hago lo posible por aprender mas y mas de aquello, visto y recien lo estoy aprendiendo… Gracias con todo nuevamente)
Hola Francisco, dejo una serie de enlaces sobre Rcp y plugins del señor Vogella.
http://www.vogella.de/articles/EclipsePlugIn/article.html
http://www.vogella.de/articles/EclipseRCP/article.html
Enhorabuena por el artículo.
Jaime
excelente tengo una pregunata para el autor
usted ha trabajado con EPF eclipse
Hola, no se si puedes ayudarme, pero cualquier informacion al respecto me puede ayudar. En el trabajo me pidieron implementar un IDE para el lenguaje de programación que crearon. Intente hacerlo con Visual Studio Shell Isolated pero no he logrado que funcione correctamente.
Actualmente estan usando Xtext, pero no estan conformes.
Me dijeron que lo puedo hacer con DLTK en Eclipse, ¿es correcto?.
No tengo mucha experiencia trabajando con java ni con Eclipse, pero por lo que encontre en estos dias creo que se puede hacer con plugin, si pudes ayudarme o referirme algun sitio que me brinde dicha información te lo agradeceria.
Desde ya muchas gracias.
Fabiana.
cuando tendremos el tutorial de como modificar y personalizar la vista de ejemplo…estoy interesado en el, lo que publico hasta ahora me ha ayudado mucho pero tengo muchas dudas con respecto a la parte visual, como configurarla y agregarle cosas, estoy haciendo una tesis que es un plugin para eclipse y no se como mostrar elementos de la libreria SWT en el view, por favor agradeceria su ayuda